【WebRtc0419项目经验总结】
通过WebRtc搭建了自己的网站,实现了如下功能:
1、登录注册功能
2、聊天大厅设计
3、点对点视频聊天
4、界面美化
网站下载
webstorm新建的文件不带后缀,进入网站点击该文件就会自动下载。
创建txt文件,新建文件命名的时候带上后缀.txt。
代码更改后,浏览器没反应,刷新一下,或者清除缓存。(浏览器比较懒,它显示的就是缓存的内容)。
超链接
window.location.href = "chat.html?uname="+encodeURI(uname);
//window.location.href = "https://101.200.147.94/zhuaizhuai.jpg";
代码笔记
.listen(0.0.0.0)表示监听所有端口;
xxx
//一行字
第一章 登录注册功能
在index.html里面,搭建主框架(界面显示的内容)
登录注册界面需要放在一个盒子里,先来个div
//居中对齐,但align已经没在用,但也能起作用
再来个表table
再来行列tr、td
//行
//列
来个标签lable
xxx //标签
来个输入框inpout
//密码输入时隐藏显示黑点点
来个按钮button
//加点花样
//20像素
webstorm+数据库
在server.js加数据库
1、安装sqlite3,安装任何软件都要在webstorm和云服务器两个地方都要安装。
2、如果云服务器安装sqlite3报错module_not_found(如下),可能是版本问题,安装低版本的[email protected]试试。node有些新版本不兼容老版本(坑爹啊)。


npm删除软件
npm remove xxx
查看版本号
npm list
新建数据库
var db = null;
db = new sqlite3.Database("app.db",(e)=>{
if(e)
logger.info(e);
else
logger.info("SUC");
});
//因为sql之类的经常容易出问题,需要logger打印一下成功与否
新建表
db.run("create table if not exists users(id integer primary key autoincrement, "
+"name char(50) unique, pwd char(200))",(e)=>{
if(e)
logger.info(e);
else
logger.info("create table successfully");
});
执行建表语句:db.run()
表中插入数据
sql = "insert into users(name, pwd) values('kkb','123')";//插入用户名kkb和密码123
db.exec(sql,(e)=>{
//执行sql语句,只需要对sql进行调整就行
//随时打印日志
})
执行插入语句:db.exec()
查询select
sql = "select * from users";
//写*要被打死,因为经常有在表中插入删改(表头,表中,表尾都有可能),原本指定的第n行数据可能就不是原来那个数据了,所以开发的时候一定要写清楚是查哪一个数据。
sql = "select id, name, pwd from users";
执行查询语句:db.all()
db.all(sql, (e, rows)=>{
if(e)
logger.info(e);
else
logger.info("rows");
logger.info(rows[1]);//打印第二行
logger.info(rows[1]["id"]);打印第二行的id列
logger.info(rows[1]["name"]);打印第二行的name列
logger.info(rows[1]["pwd"]);打印第二行的pwd列
})
失败打印e,成功打印rows;
引入socket.io和js文件
//网上下载再copy到工程目录下
//自己新建的控制脚本
跳转界面
window.location.href = "https://101.200.147.94/zhuaizhuai.jpg";//直接给网址
window.location.href = "regist.html";//同(不是同级目录好像也可以)目录下的文件
明文密码
socket.emit("regist", uname, pwd);
//都是明文密码,不安全,需要加密,数据库中也是加密后的密码,比如说银行就是这样
window.location.href = "chat.html?uname="+uname;
//网页后面就会拼上一个uname
shift + f6
//可以改文件名,还可以批量改代码名称
//js全家桶都很好用
展开、折叠代码 - +

界面的东西都可以随便改,右键->检查,想改哪个改哪个,不过改的只是自己浏览器的界面,别人的没有影响。
td colspan="2"
一列占两列空间
获取音频设备
var constraints = {
video:true,
audio:false
};
navigator.mediaDevices.getUserMedia(constraints)
.then(getStream)
.catch(handleErr)
//成功了.then
//失败了.catch
报错
TypeError: Cannot read properties of undefined (reading 'sockets')
//这个异常一出来就直接崩了,是因为你没有处理这个异常;
//有时候就是会莫名其妙出现各种异常,也找不到原因在哪,那就处理一下异常,防止程序崩溃
异常处理
try{
var myRoom = io.sockets.adapter.rooms[room];
var users = Object.keys(myRoom.sockets).length - 1;
} catch (e) {
logger.info(e);
return;
}
//try一下,然后打印异常
md5加密
为了安全,密码绝对不能直接通过网络。必须加密传输。由前端进行加密。
需要引用md5.js文件,网络上别人已经写好了,直接下载拿来用。
hex_md5(pwd);
中文问题
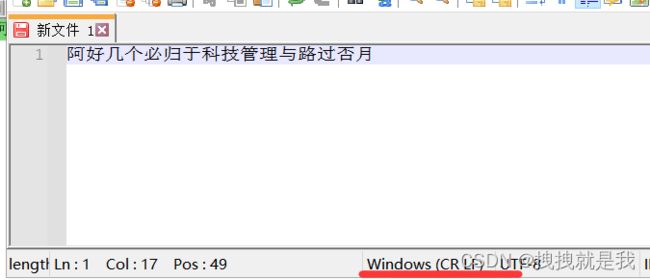
为了解决中文问题,安利一个好东东notepad++,超级记事本。
输入一段中文,右下角就会显示如下,表示当前是windows风格。

windows风格会有很多看不见的东西。
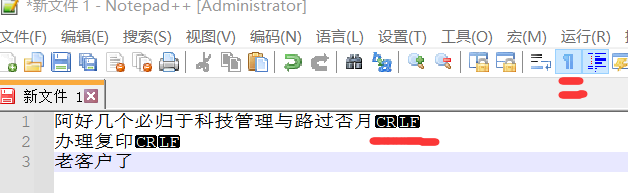
点击显示所有字符,就会发现中文以外还有很多东西,就是我们的**\r** 和**\n**。

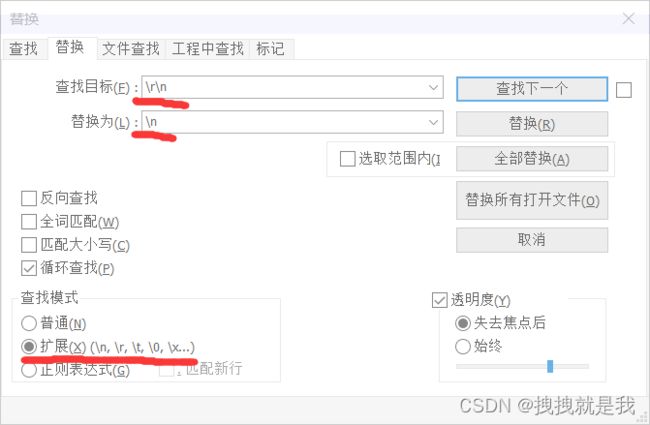
查找替换,查找模式选择扩展(这样它就知道你是程序员了),把所有**\r\n替换成\n**,保存后关闭文件再重新打开,就会发现右下角的风格已经换了,不再是windows,而是Unix。

在notepad++中,使用xx编码就是用xx方式查看。还可以转为不同的编码(感觉又找到了一个加密方式)。
url在进行中文传参的时候就会出问题。解决方法如下:
在传参之前把中文转为url编码,在显示的时候再转为utf-8编码。
encodeURI(uname) //转为url编码
decodeURI(url.split("?")[1].split("=")[1]); //url解码为中文
这样搭建的网站,有一个很大的问题,就是直接输入网址就能跳转到相应界面,而直接跳过了注册登录阶段。
解决办法
一般浏览器都会有一个session(网页过滤器技术),里面记录了登录状态,登录有效时间time。因为咱们的网页是一通即断的,所以时间一般是10~15分钟,如果在time时间内你不操作网页,再刷新就会让你重新登录。这也是一个典型的通过url渗透的方法。如果在产品交付的时候有这个问题是不让交付的,特别是在银行、军事领域等,有这个问题,那你的产品就是垃圾。

美化
每个控件设置它的样式。
style = ""; //里面有很多很多选择
要把这些学透,怎么也得十年八年,因此我们需要一点捷径Bootstrap。
Bootstrap
别人写好的前端样式,直接扒过来用就行。
1、下载Bootstrap源码,解压后里面有css、js两个文件,都是别人写好的样式。
2、把css文件夹复制粘贴到项目文件下与(自己的)js文件夹平行的文件夹下。
3、把下载的js文件夹下的所有文件直接复制到项目文件下的js文件夹。
参考Bootstrap教程
注意:界面永远不要用纯色,比如纯黑、纯蓝、纯黄。三原色这些颜色丑的阔怕。
宗旨:一定要用五彩斑斓的黑。
首先引入Bootstrap,在xx.html文件中进行如下操作:
在head->title下面直接复制粘贴如下代码:
在


 修改图片尺寸
修改图片尺寸