【前端面经搬运】铜三铁四面试经验-快手篇
前言
本系列主要搬运牛客网中大家的面经以及我自己做的答案。
本文面试题来自:铜三铁四面试经验-快手篇
文章目录
- 前言
- 一面
-
- 1、如何在前端进行权限控制?
- 2、网页布局的方式有哪些?
- 3、说一下盒模型
- 4、说一下flex布局
- 5、你了解哪些HTLML5新特性
- 6、你了解哪些ES6新特性
- 7、说一下vue的nextTick的原理
- 8、说一下vue父子组件的生命周期
- 9、说一下vue的虚拟DOM是什么
- 10、从页面输入一个URL到页面展示详细说一下
- 11、说一下HTTP的缓存(协商缓存和强制缓存)
一面
1、如何在前端进行权限控制?
(1) 界面的控制:比如用户想进入订单界面,只能从购物车中点击结算,如果直接在地址栏输入地址,不能跳转到订单界面(路由独享守卫)。
{
name: 'Trade',
path: '/trade',
component: Trade,
meta: { showFooter: true },
//路由独享守卫
beforeEnter: (to, from, next) => {
if (from.path == '/shopcart') {
next()
} else {
next(false)
}
}
},
(2)菜单的控制:在登录请求中,会得到权限数据。前端根据权限数据,展示对应的菜单,点击菜单,才能查看相关的界面。
常量路由:不管用户是什么角色,都能看到的路由;
异步路由:根据不同用户过滤出的路由,称之为异步路由;
任意路由:当任意路径出现错误的时候,都要跳转到的路由。
(3)按钮的控制:在某个菜单的界面中,还得根据权限数据,展示出可进行操作的按钮,比如删除,修改,增加。
2、网页布局的方式有哪些?
(1)浮动
优点:兼容性好,比较简单;
缺点:浮动会使元素脱离文档流,需要清除浮动,还会造成高度塌陷(父元素没有设置足够大小的时候,子元素设置了浮动的属性,子元素就会跳出父元素的边界,尤其当父元素的高度为auto时)
(2)定位(绝对定位,相对定位)
缺点:脱离文档流,会导致后续元素全部脱离文档流,可用性差。
(3)弹性布局(最常用的)
(4)网格布局:比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。
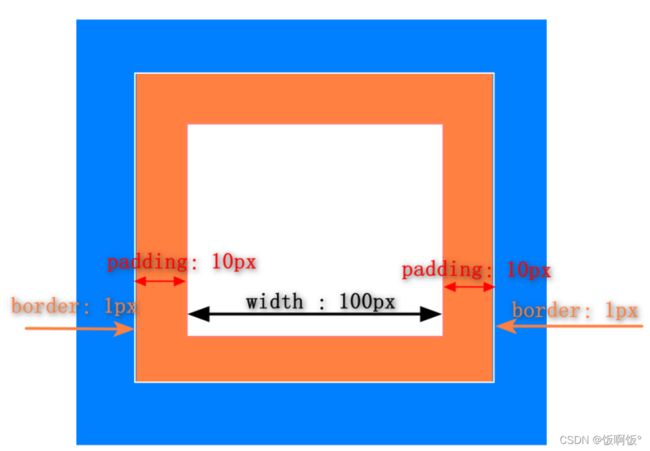
3、说一下盒模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性,分别标准模型和IE模型,标准模型的宽度不包括内边距,IE模型的宽度要包括内边距。
(1)标准模型

(2)IE模型

4、说一下flex布局
flex布局可以为盒状模型提供最大的灵活性。
flex布局中的基本属性:
| 属性名称 | 属性意义 | 属性可能的值 | |
|---|---|---|---|
| 容器的属性 | flex-direction | 决定item排列方向 | row,row-reverse,column,column-reverse |
| justify-content | item在主轴上的对齐方式 | flex-start,flex-end,center,space-between,space-around | |
| flex-wrap | 排列不下时,item如何换行 | nowrap,wrap,wrap-reverse | |
| align-content | 侧轴上子元素的排列方式(多行) | flex-start,flex-end,center,space-between,space-around,stretch | |
| align-items | 侧轴上子元素的排列方式(单行) | flex-start,flex-end,center,space-between,space-around,stretch | |
| flex-flow | 复合属性 | 相当于同时设置了flex-direction和flex-wrap | |
| item的属性 | order | 定义item的排列顺序 | 整数,默认为0,越小越靠前 |
| flex-grow | 当有多余空间时,item的放大比例 | 默认为0,即有多余空间时也不放大 | |
| flex-shrink | 当空间不足时,item的缩小比例 | 默认为1,即空间不足时缩小 | |
| flex-basis | 项目在主轴上占据的空间 | 长度值,默认为auto | |
| flex | grow,shrink,basis的简写 | 默认值为0 1 auto | |
| align-self | 单个item独特的对齐方式 | 同align-items,可覆盖align-items属性 |
5、你了解哪些HTLML5新特性
(1)媒体播放的video和audio;
(2)本地存储 localStorage和会话存储sessionStorage
(3)绘画 canvas
(4)语义化标签 header footer section nav artice等
(5)新增选择器 document.querySelector document.querySelectorAll
6、你了解哪些ES6新特性
(1)变量和作用域
- let 声明的变量只在所在块中生效;let声明的变量可以解决var与for循环结合使用产生的无法取得最新变量值的问题(以往都需要通过闭包来解决这个问题);let不允许重复声明;
for(var i=0;i<6;i++){
setTimeout(function(){
console.log(i); //输出六个6
},0)
}
闭包解决:
for (var i = 0; i < 6; i++) {
((i) => {
setTimeout(function () {
console.log(i); //输出012345
}, 0)
})(i)
}
let解决:
for (let i = 0; i < 6; i++) {
setTimeout(function () {
console.log(i); //输出012345
}, 0)
}
- const声明变量行为与let相似,多了两点:声明时必须赋值;内存地址不可变。
- const可以用来解构赋值。
(2)原生对象的方法扩展
- String支持字符串的遍历,repeat()等方法的支持,还能使用模板字符串。
- Function可以使用箭头函数,不改变this的指定。
- Object中KV同名可以写一个,
(3)Set和Map
- Set可以实现去重,操作方法有add(),delete(),has(),clear();遍历方法有keys(),values(),entries()和forEach();
- Map也是K-V的集合,然而其K可以取任意类型。如果需要键值对的集合,Map比Object更适合。Map通过new关键字实例化,Map实例的方法:set()、get()、has()、delete()和clear();遍历方法同Set。
(4)异步编程Async。
7、说一下vue的nextTick的原理
- nextTick的作用是为了获取更新后的DOM元素。
- 由于Vue DOM更新是异步执行的,即修改数据时,视图不会立即更新,而是会监听数据变化,并缓存在同一事件循环中,等同一数据循环中的所有数据变化完成之后,再统一进行视图更新。为了确保得到更新后的DOM,所以设置了 Vue.nextTick(),就是在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM。
- 原理:在下次 DOM 更新循环结束之后执行延迟回调。nextTick主要使用了宏任务和微任务。根据执行环境分别尝试采用①Promise;②MutationObserver;③setImmediate;如果以上都不行则采用setTimeout,定义了一个异步方法,多次调用nextTick会将方法存入队列中,通过这个异步方法清空当前队列。
8、说一下vue父子组件的生命周期
(1)加载渲染过程
父组件beforeCreate —> 父组件created —> 父组件beforeMount —> 子组件beforeCreate —>子组件created —> 子组件beforeMounted —> 子组件mounted —> 父组件mounted
(2)子组件更新过程
父组件beforeUpdate —> 子组件beforeUpdate —> 子组件Updated —> 父组件Updated
(3)父组件更新过程
父组件beforeUpdate —> 父组件Updated
(4)销毁过程
父组件beforeDestroy —> 子组件beforeDestroy —> 子组件destroyed —>父组件destroyed
9、说一下vue的虚拟DOM是什么
目前还不会。
10、从页面输入一个URL到页面展示详细说一下
1.** 输入网址**:输入页面的URL;
2. 缓存解析:浏览器获取到了URL后,拿去解析。首先判断缓存中是否有这个URL,如果有,就直接显示页面,没有就进行下一步;
3. 域名解析:DNS解析,就是域名到IP地址的转换过程,域名的解析工作由DNS服务器完成,解析后可以获取域名相应的IP地址;
4. tcp连接,三次握手:在域名解析之后,浏览器向服务器发起了http请求,tcp连接,三次握手建立tcp连接。TCP协议时面向连接的,所以在传输数据前必须建立连接。三次握手是指(1)客户端向服务器发送连接请求报文;(2)服务器端接受客户端发送的连接请求后回复ACK报文,并为这次连接分配资源;(3)客户端接收到ACK报文后也向服务器端发送ACK报文,并分配资源。

5. 服务器收到请求:服务器收到浏览器发送的请求信息,返回一个响应头和一个响应体;
6. 页面渲染:浏览器收到服务器发送的响应头和响应体,进行客户端渲染,生成DOM树、解析css样式、js交互。
11、说一下HTTP的缓存(协商缓存和强制缓存)
http缓存时是网页不是第一次加载的情况下,他的html,css,js,img等资源可以存在缓存中,来减少网络请求的体积和数量。
-
强制缓存:直接从浏览器缓存过的本地进行读取,不会去请求服务器。如果请求一个图片,当缓存后,第二次访问,直接从本地缓存去拿,不会再去请求这个资源,可以节省服务器资源。
具体的方式就是当第一次请求服务器的时候,在返回资源的同时,设置Cache-Control和max-age,这是资源保持的时间,在这段时间内,都不需要重新请求资源,直接从缓存中拿资源就可以了。

-
协商缓存(对比缓存):在使用本地缓存之前,先向服务器发送一个请求,与服务器协商当前浏览器缓存是否已经过期,如果没有过期,那么就使用本地的资源,如果过期了就去请求最新的资源。协商缓存主要解决了强制缓存资源不能及时更新的问题。






