第十三届蓝桥杯(Web应用开发)省赛 大学组
文章目录
- 蓝桥杯大学组省赛(web)
-
- 01 水果拼盘(5分)
- 02 展开你的扇子(5分)
- 03 和手机相处的时光(10分)
- 04 灯的颜色变化(10分)
- 05 冬奥大抽奖(15分)
- 06 蓝桥知识网(15分)
- 07 布局切换(20分)
- 08 购物车(20分)
- 09 寻找小狼人(25分)
- 10 课程列表(25分)
蓝桥杯大学组省赛(web)
博主也是参加了本次的比赛,没有发挥好吧,本该会写的题比赛时没写起,就很无奈,当然在线上考试也很多因素,当时拿到题时,感觉比第二模拟赛难挺多的,楼主也是复习重点偏了,jQuery认真看了,原生js有点疏忽,所以打好基础是很重要的。博主还是比较热爱前端,所以即使发挥不好,也记录下本次自己的想法,题解。
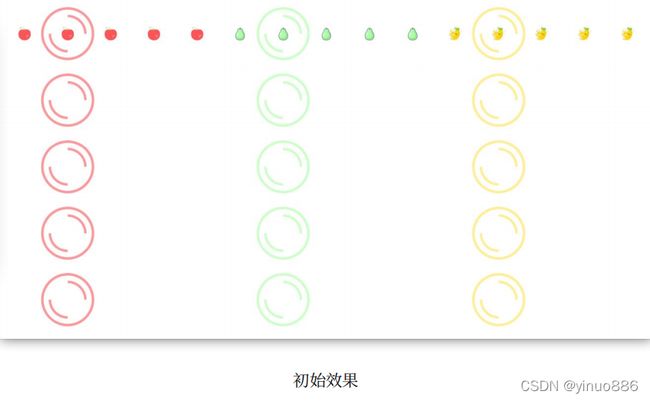
01 水果拼盘(5分)
Todo:相同颜色的水果放在相同颜色的圆盘正中间。
思路:flex布局,使用flex-direction和flex-wrap属性即可实现。


代码实现
这一题flex-wrap是关键,就绝定你能不能成功。
/* TODO:待补充代码 */
#pond {
flex-direction: column;
flex-wrap: wrap;
}
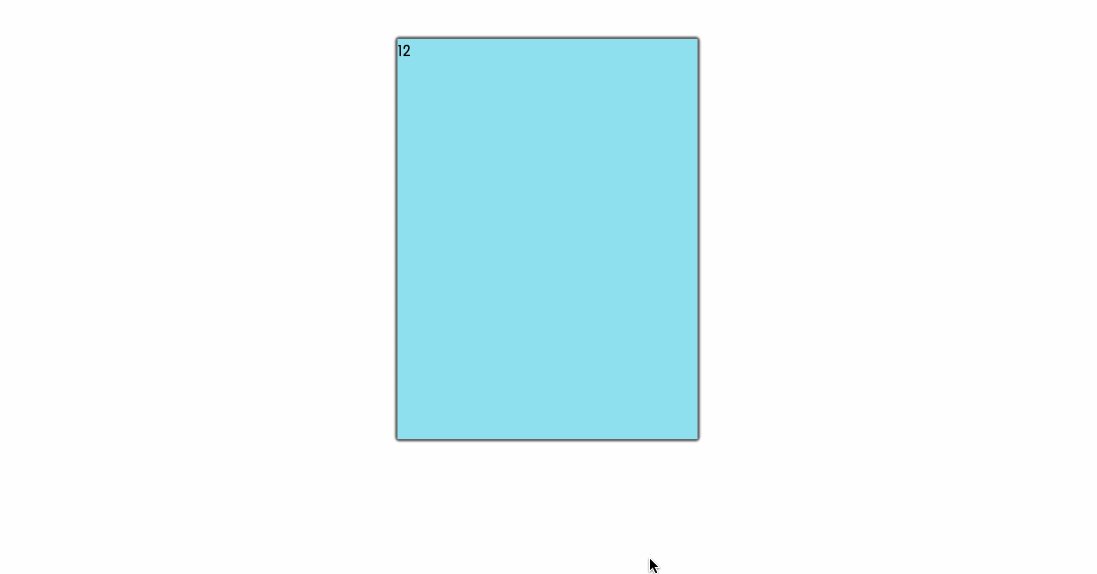
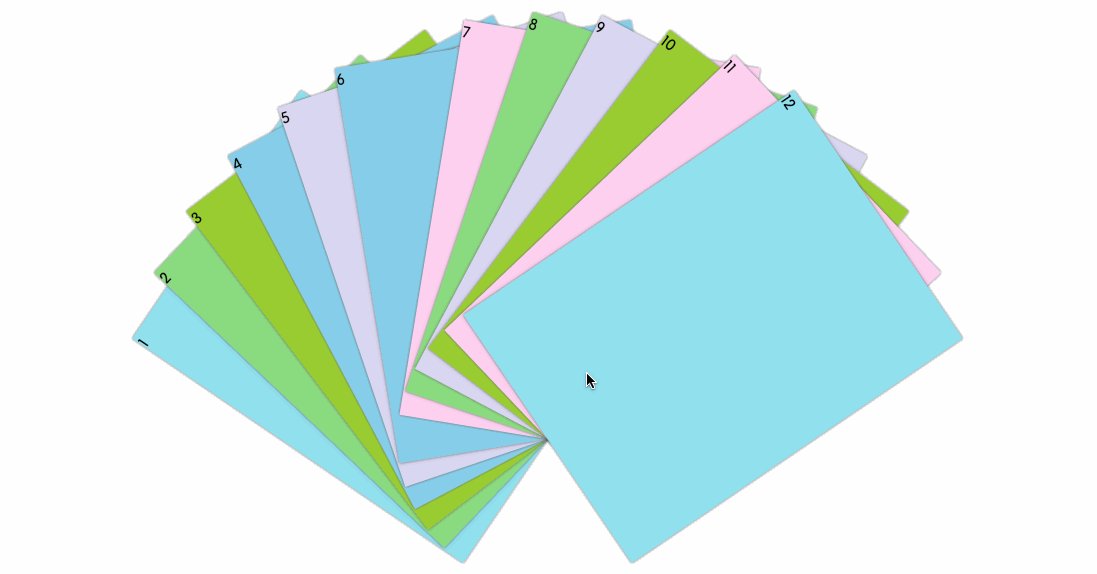
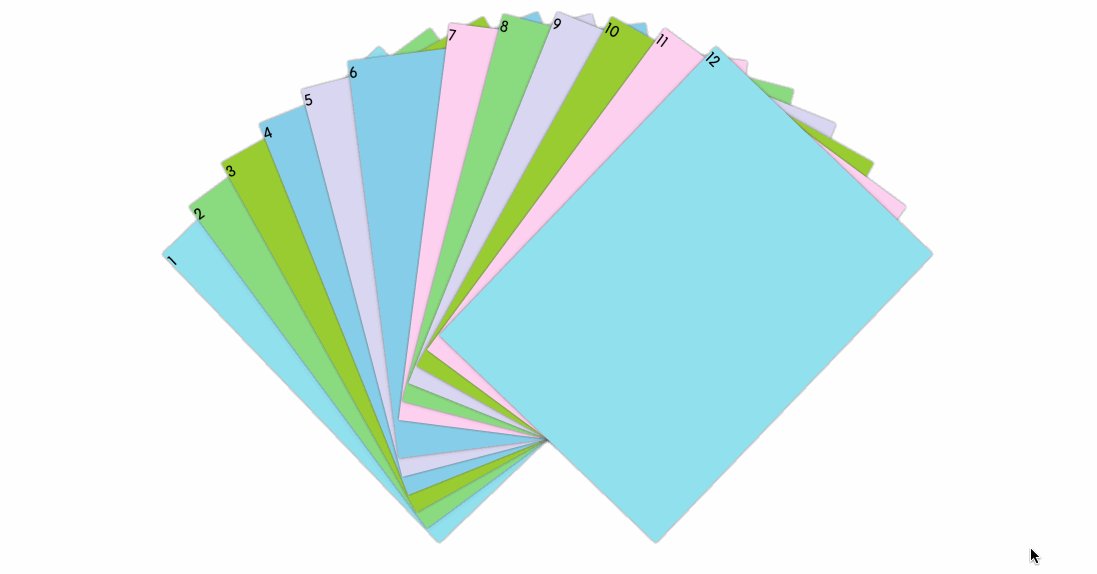
02 展开你的扇子(5分)
Todo:当鼠标悬浮在元素上,元素呈扇形展开

代码实现:
本题楼主比赛时,居然没看,比完赛感觉还是挺简单的一道题。所以大家不要把时间压在后面高分的大题上,楼主本次就是吃了这样的亏,以为能搞出来,结果后面没搞出来,时间不多的时候就不知道怎么把握时间了。
/*TODO:请补充 CSS 代码*/
#box:hover #item6 {
transform: rotate(-10deg);
}
#box:hover #item5 {
transform: rotate(-20deg);
}
#box:hover #item4 {
transform: rotate(-30deg);
}
#box:hover #item3 {
transform: rotate(-40deg);
}
#box:hover #item2 {
transform: rotate(-50deg);
}
#box:hover #item1 {
transform: rotate(-60deg);
}
#box:hover #item7 {
transform: rotate(10deg);
}
#box:hover #item8 {
transform: rotate(20deg);
}
#box:hover #item9 {
transform: rotate(30deg);
}
#box:hover #item10 {
transform: rotate(40deg);
}
#box:hover #item11 {
transform: rotate(50deg);
}
#box:hover #item12 {
transform: rotate(60deg);
}
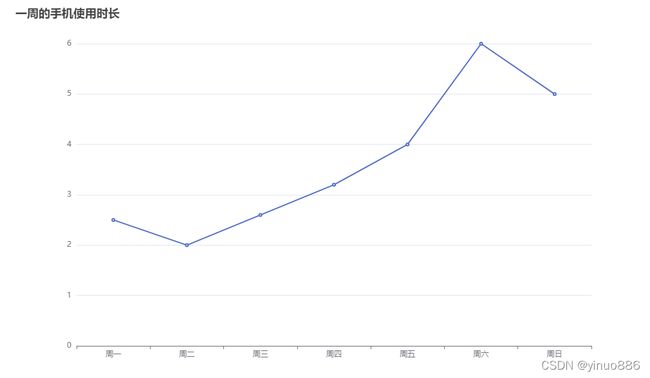
03 和手机相处的时光(10分)
本题就是比较常规,还是可以试出来,试不出来也许是运气不好吧。
代码实现:
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",
data: [0, 1, 2, 3, 4, 5, 6],
},
series: [{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
}, ],
};
04 灯的颜色变化(10分)
Todo:
- 页面加载完成3秒后灯的颜色变成红色
- 在灯的颜色变成红色的3秒后,灯的颜色变成绿色(即6s后灯光变成绿色)
- 随后颜色不再改变
- 请通过修改display属性来显示不同颜色的灯的图片

代码实现:
这道题楼主就是把原生的js跟jQuery搞混了,jQuery用css,当时我比赛的时候也是用的.css,然后就以css试了很多种排列组合,哈哈哈,就差一步,其他代码都是下面一样的,所以大家平时学习的时候一定不要眼高手低,要动手,多敲多思考。
// TODO:完善此函数 显示红色颜色的灯
function red() {
setTimeout(() => {
document.querySelector("#defaultlight").style = 'display :none';
document.querySelector("#redlight").style = 'display:inline-block';
document.querySelector("#greenlight").style = 'display:none';
}, 3000)
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
setTimeout(() => {
document.querySelector("#defaultlight").style = 'display :none';
document.querySelector("#redlight").style = 'display:none';
document.querySelector("#greenlight").style = 'display:inline-block';
}, 6000);
}
// TODO:完善此函数
function trafficlights() {
window.onload = function() {
red();
green();
}
}
trafficlights();
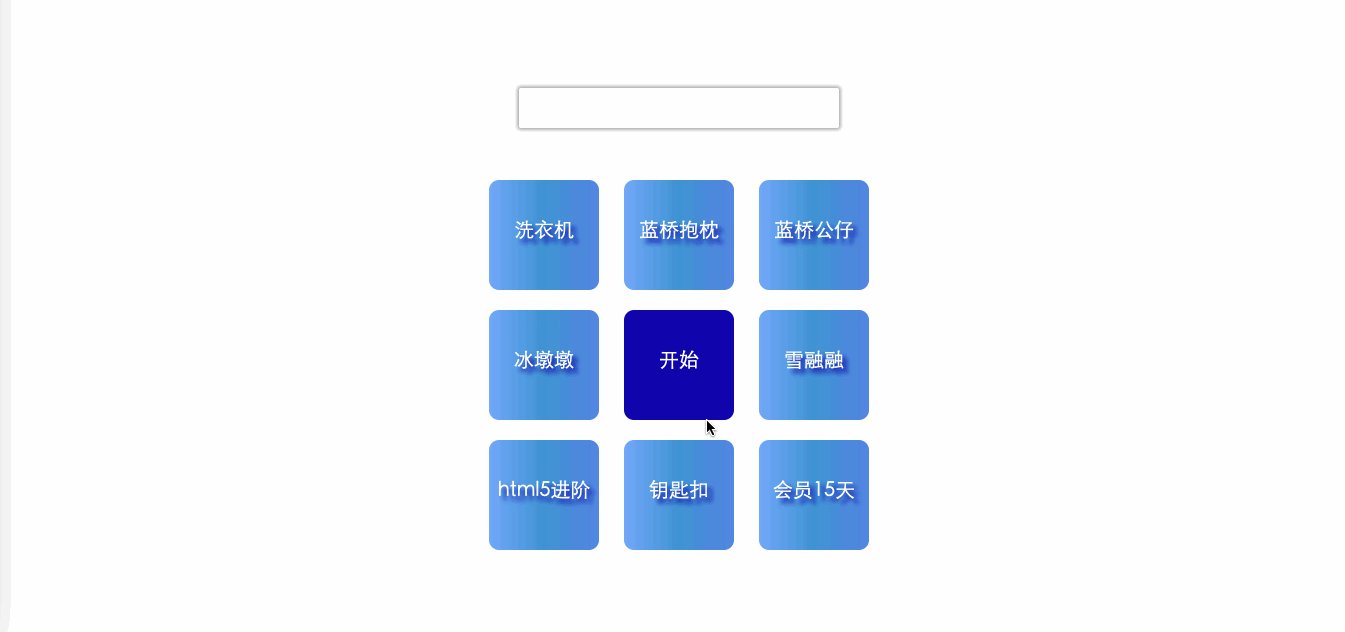
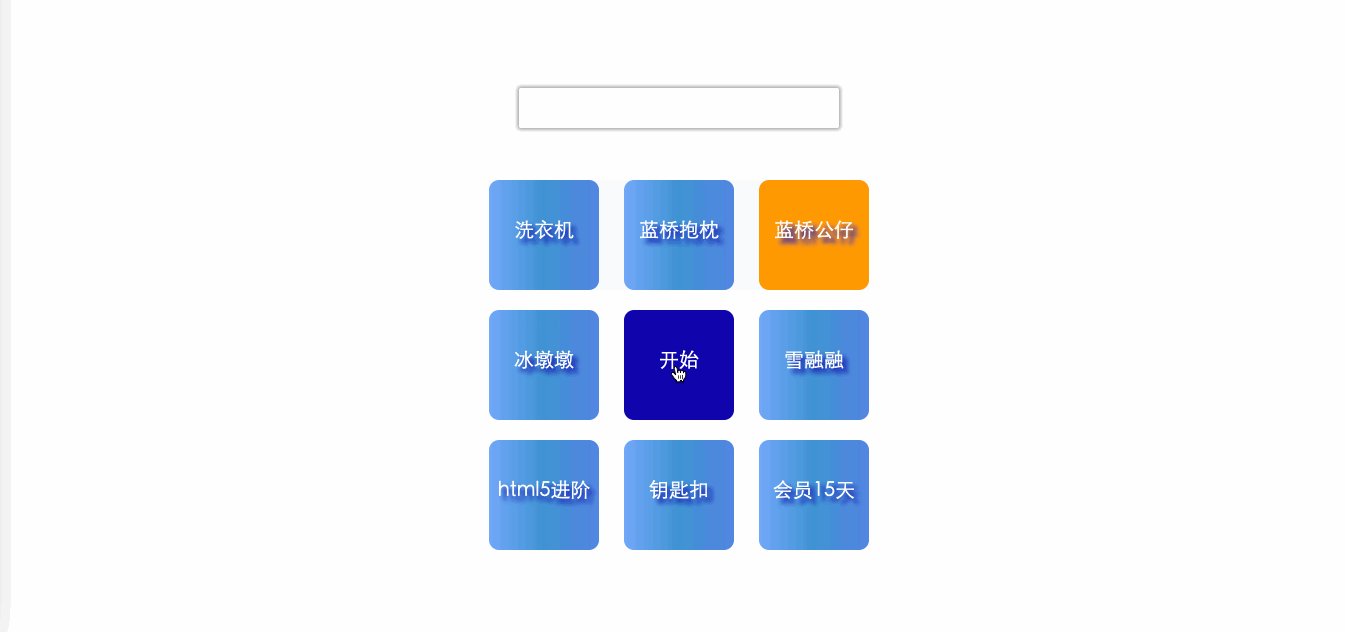
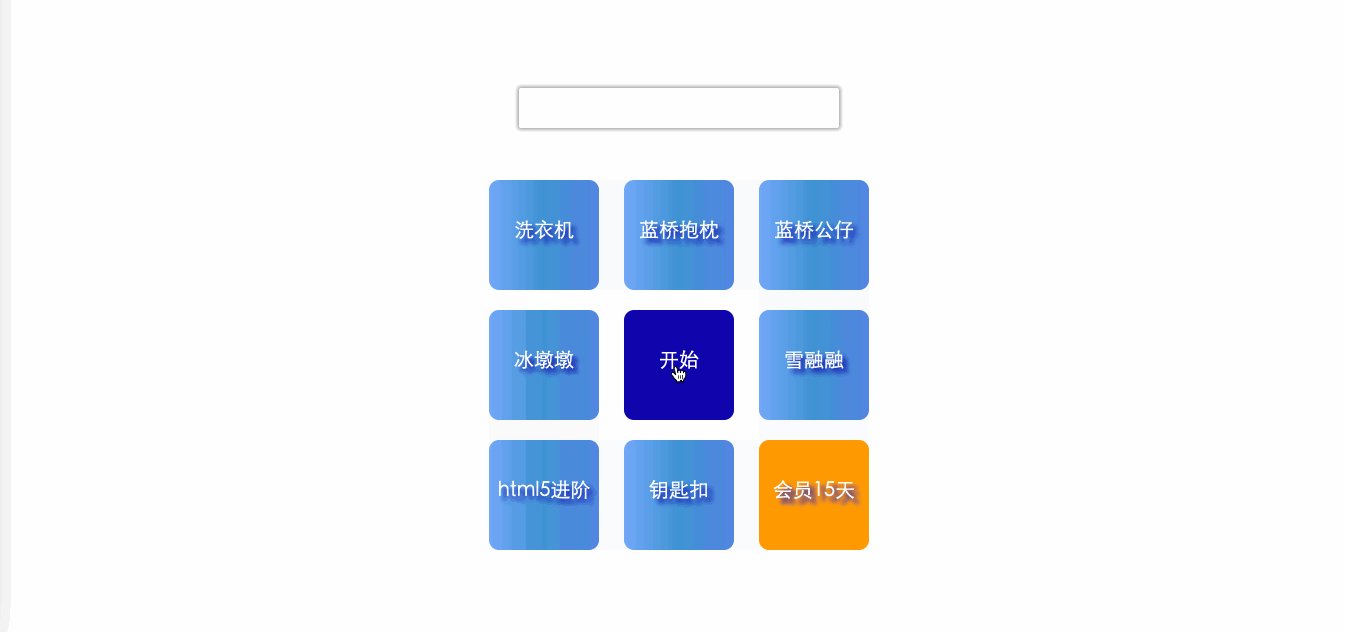
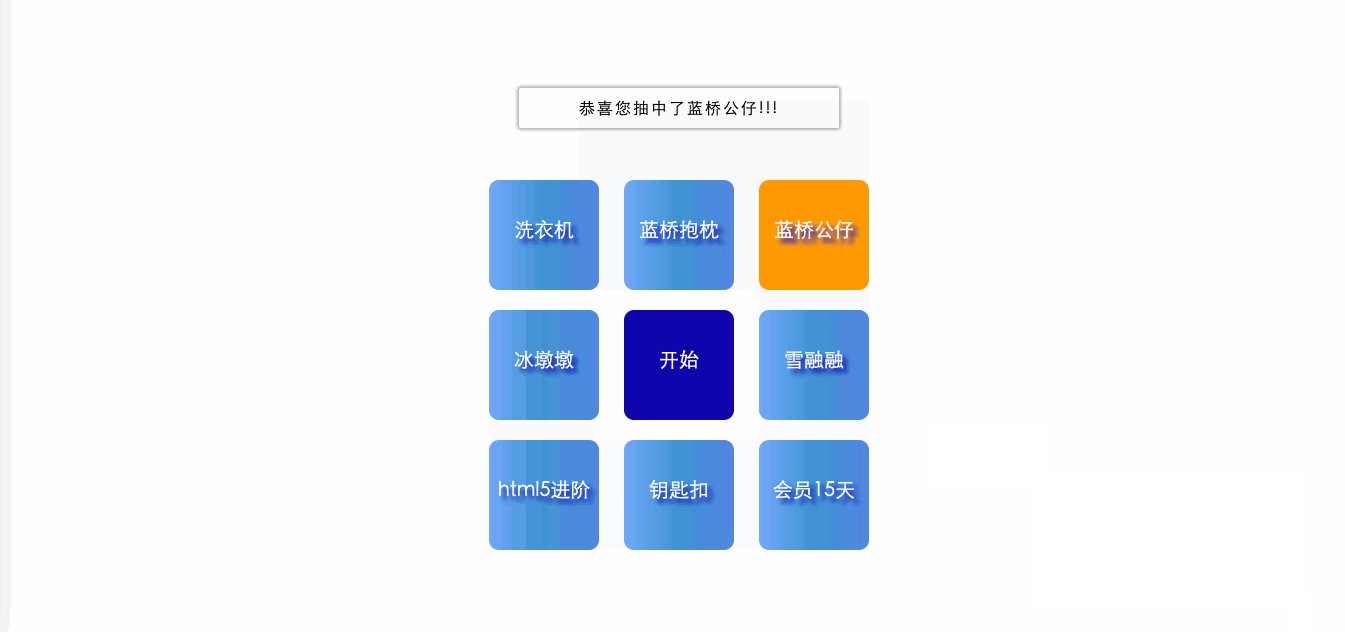
05 冬奥大抽奖(15分)
Todo:
- 点击开始后,以class为li1的元素为起点,黄色背景(.active类)在奖项上顺时针转动。
- 当转动停止后,将获奖提示显示到页面的id为award元素中。获奖提示必须包含奖项的名称,该名称需要与题目提供的名称完全一致。
- 转动时间间隔和转动停止条件已给出,请勿修改。

代码实现:待补充
06 蓝桥知识网(15分)
布局要求

css布局,不同的人有不同的习惯,分享下我的代码:
<div class="header">
<div class="w">
<div class="nav">
<span>蓝桥知识网span>
<ul>
<li>首页li>
<li>热门技术li>
<li>使用手册li>
<li>知识库li>
<li>练习题li>
<li>联系我们li>
<li>更多li>
ul>
div>
<div class="nav_c">
<h1>蓝桥云课h1>
<h3>随时随地丰富你的技术栈!h3>
<div class="jiaru">
加入我们
div>
div>
div>
div>
<div class="content">
<div class="w">
<ul>
<li>
<h2>人工智能h2>
<p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。p>
li>
<li>
<h2>前端开发h2>
<p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。p>
li>
<li>
<h2>后端开发h2>
<p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。p>
li>
<li>
<h2>信息安全h2>
<p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。p>
li>
ul>
div>
div>
<div class="footer">
<div class="w">
<h4>© 蓝桥云课 2022h4>
<h5>京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号h5>
div>
div>
/*
TODO:请补充代码
*/
* {
margin: 0;
padding: 0;
}
.w {
margin: 0 auto;
width: 1024px;
}
ul li {
list-style: none;
float: left;
}
.header {
background-color: #a6b1e1;
}
.nav {
padding-top: 13px;
width: 1024px;
height: 46px;
line-height: 46px;
}
.nav span {
float: left;
font-size: 18px;
color: white;
}
.nav ul {
float: left;
margin-left: 365px;
}
.nav ul li {
margin-right: 16px;
font-size: 16px;
color: white;
}
.nav_c {
width: 1024px;
height: 427px;
}
.nav_c h1 {
padding-top: 30px;
font-size: 45px;
color: black;
text-align: center;
font-weight: 400;
}
.nav_c h3 {
padding-top: 62px;
padding-bottom: 36px;
text-align: center;
font-size: 21px;
color: white;
font-weight: 200;
}
.nav_c .jiaru {
margin-left: 459px;
width: 86px;
padding: 10px;
color: #efbfbf;
border-radius: 2px;
text-align: center;
font-size: 18px;
box-shadow: inset 0 0 0 2px #efbfbf;
}
.content {
margin-top: 74px;
height: 302px;
}
.content ul {
display: flex;
width: 1024px;
flex-wrap: wrap;
}
.content ul li {
flex: 49%;
height: 144px;
}
.content ul li:nth-child(2) {
margin-left: 20px;
}
.content ul li:nth-child(4) {
margin-left: 20px;
}
.content ul li h2 {
font-size: 30px;
font-weight: 200;
color: black;
}
.content ul li p {
padding-top: 13px;
font-size: 18px;
color: #aaa;
line-height: 1.4em;
}
.footer {
height: 80px;
border-top: 2px solid #aaa;
}
.footer h4 {
padding-top: 30px;
text-align: center;
font-weight: 400;
font-size: 14px;
color: #aaa;
}
.footer h5 {
padding-top: 10px;
text-align: center;
font-weight: 400;
font-size: 14px;
color: #aaa;
}
07 布局切换(20分)
Todo:
- 完成数据请求(建议用axios)。
- 点击“列表效果”的图标,图标背景色变为红色(即class=active),“大图效果”的图标背景色变成灰色(即class=active被移除),布局切换为列表效果。
- 点击“大图效果”的图标,图标背景色变成红色(即class=active),“列表效果”的图标背景色变为灰色(即class=active被移除),布局切换为大图效果。

代码实现:
这道题其实我都写了很久,差点就没搞出来,最后灵光突然一闪,干脆定义2个表示变量,点击的时候改变表示变量,然后根据表示变量看该显示列表还是大图。
<div id="app" v-cloak>
<div class="bar">
<a class="grid-icon " @click="addTodo1" :class="{active:flag1}">a>
<a class="list-icon" @click="addTodo2" :class="{active:flag2}">a>
div>
<ul class="grid" v-if="flag1">
<li v-for="(item,index) in goodsList" :key="index">
<a href="#/3814" target="_blank"> <img :src="item.image.large" />a>
li>
ul>
<ul class="list" v-if="flag2">
<li v-for="(item,index) in goodsList" :key="index">
<a href="#/3814" target="_blank"> <img :src="item.image.small" />a>
<p>{{item.title}}p>
li>
ul>
div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
flag1: true,
flag2: false,
},
mounted() {
// TODO:补全代码实现需求
axios.get('goodsList.json').then(res => {
this.goodsList = res.data;
})
},
methods: {
addTodo1() {
this.flag1 = true;
this.flag2 = false;
},
addTodo2() {
this.flag2 = true;
this.flag1 = false;
}
},
});
</script>
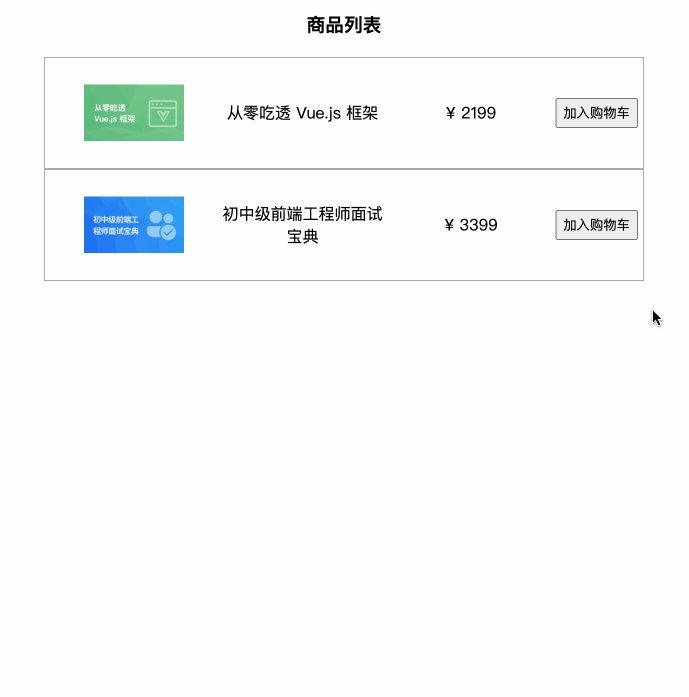
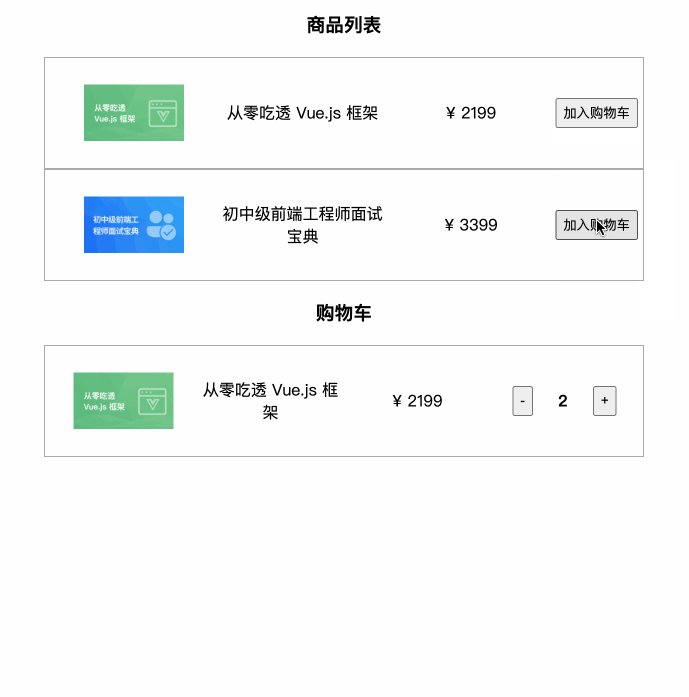
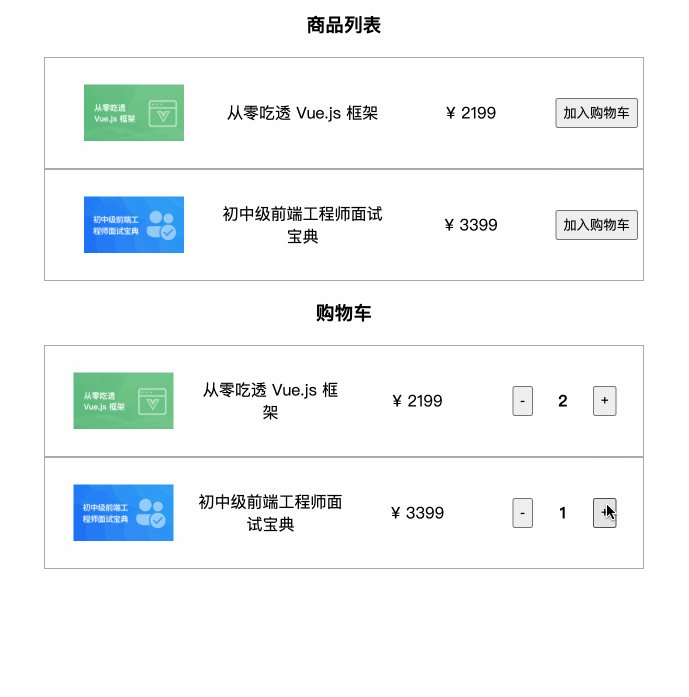
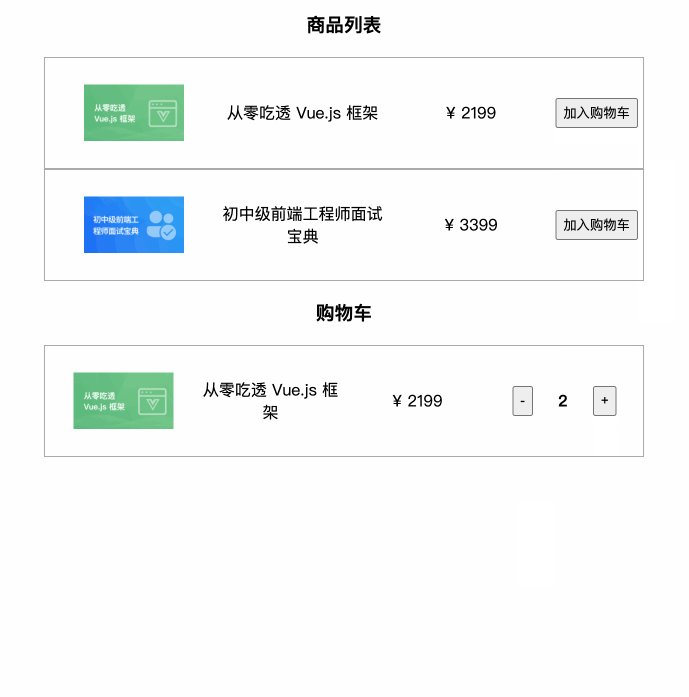
08 购物车(20分)
(1)修改addToCart方法,实现将商品加入到购物车的功能。即:
- 点击“加入购物车”按钮后,如果购物车中不存在该商品,则将该商品添加到购物车末尾,并初始化数量为1;
- 如果购物车已存在该商品,则只在原数量+1即可。
(2)完善removeGoods方法,实现移出购物车商品功能。即:
- 点击购物车商品后对应的减号(“-”)按钮,将其数量在原数量-1;
- 如果减后数量为0,则将该商品从购物车移出。

代码实现:
本题我比赛时花了很多时间,都是败在了需求1,后面比赛结束后才搞出来,其实我2个时期的想法就是差在了flag标识变量上,比赛很多因素,也许当时不够冷静,在比赛后,在自己试试能不能解出来,对自己也是一种提升。
<div id="app">
<h3>商品列表h3>
<ul id="goodsList">
<template v-for="goods in goodsList">
<li class="goods-item" :key="goods.id">
<div><img :src="goods.imgUrl"/> div>
<div>{{goods.name}}div>
<div>¥ {{goods.price}} div>
<button @click="addToCart(goods)">加入购物车button>
li>
template>
ul>
<template v-if="cartList.length>0">
<h3>购物车h3>
<ul id="cartList">
<template v-for="goods in cartList">
<li class="goods-item" :key="goods.id">
<div><img :src="goods.imgUrl"/> div>
<div>{{goods.name}}div>
<div>¥ {{goods.price}} div>
<div class="item-control">
<button @click="removeGoods(goods)">-button>
<h4>{{goods.num}}h4>
<button @click="addToCart(goods)">+button>
div>
li>
template>
ul>
template>
div>
<script>
new Vue({
el: '#app',
data: {
cartList: [],
goodsList: [],
},
mounted() {
this.goodsList = GoodsArr;
},
methods: {
addToCart(goods) {
// TODO:修改当前函数,实现购物车加入商品需求
var flag = false;
this.cartList.forEach(item => {
if (item.name == goods.name) {
goods.num += 1;
//改变goodsList的数量
this.goodsList.forEach(val => {
if (val.name == goods.name) {
val.num = goods.num;
}
})
item.num = goods.num;
flag = true;
}
})
if (flag) return;
goods.num = 1;
this.cartList.push(goods);
this.cartList = JSON.parse(JSON.stringify(this.cartList));
},
removeGoods(goods) {
// TODO:补全代码实现需求
goods.num -= 1;
if (goods.num == 0) {
this.cartList = this.cartList.filter(item => {
return item.name != goods.name;
})
}
}
}
});
</script>
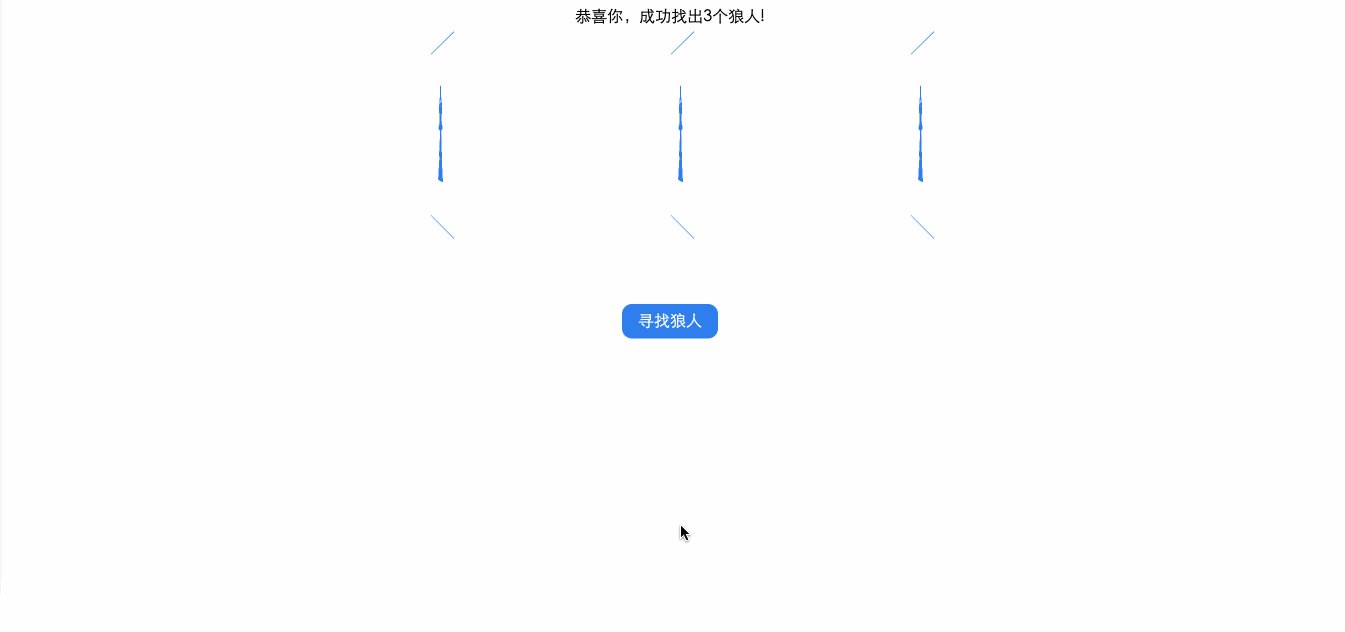
09 寻找小狼人(25分)
目标:
在本题中,我们可以通过数组的filter方法:cardList.filter((item)=>item.category==“werewolf”)返回一个都是狼人的新数组。但是技术主观为了考验大家的技术,规定了在代码任何地方都不能出现filter关键字。所以我们需要封装一个myarray方法来实现类似数组filter的功能。
- 狼人比较狡猾,筛选狼人的条件可能会变化,例如item.name,请实现一个通用的方法。
- 完成封装后,页面效果会自动完成,效果如下图。
我的代码:
这个题我是真的懵了,当时打印出cb,然后就很困惑,最后也是没能写出来,下面代码是我朋友比赛时想的代码,我感觉他代码想的好简单,我跟他交流后,我发现,其实不用想那么复杂,如果比赛时在多一点运气,冷静也许自己也能想到,他这个代码也是实现了上图效果。
// 返回条件为真的新数组
Array.prototype.myarray = function(cb) {
// TODO:待补充代码
let arr = [];
console.log(cb);
for (const i in cardList) {
if (cardList[i].category == "werewolf" || cardList[i].name == "小狼人") {
arr.push(cardList[i])
}
}
return arr;
};
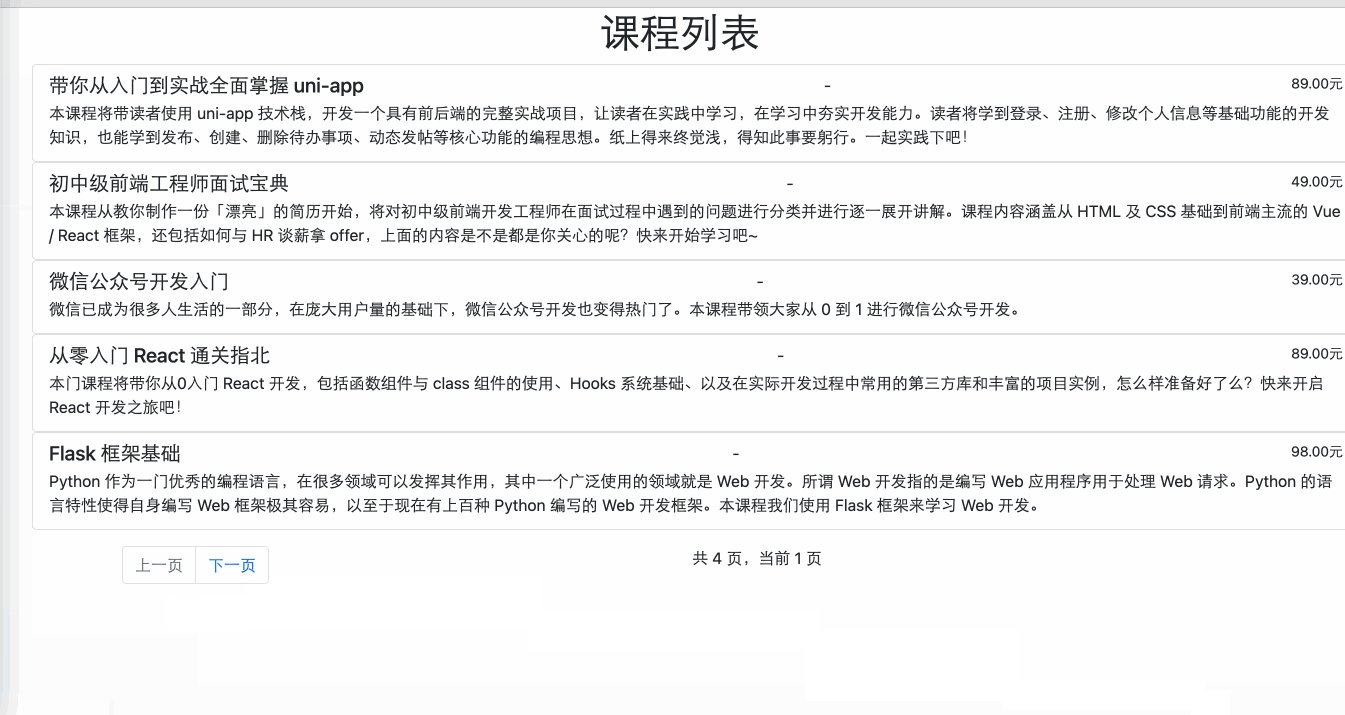
10 课程列表(25分)
目标:
- 完成数据请求(数据来源js/carlist.json)。在项目目录下已提供了axios,考生可自行选择是否使用。
- 完成数据分页显示,每页5条数据,默认当前页码为第一页(即pageNum=1),按照顺序第一页显示1-5条,第二页显示6-10条,以此类推。将每条数据显示到list-group元素中。使用已有代码中list-group,不要修改list-group元素的DOM结构。动态渲染时,list-group示例代码可删除。
- 当页码为第一页时,上一页为禁用状态(class=disabled),点击无任何变化。
- 当页码为最后一页时,下一页为禁用状态(class=disabled),点击无任何变化。
- 在id为pagination 元素中正确显示当前页码和总页码(即最大页码)。当前页码变量使用pageNum,总页码变量使用maxPage。
实现代码:待补充
总结: 虽然web前端开发是蓝桥杯的第一届,自己还是低估了难度,没有充分准备到位,但是经过此次比赛自己的心态,能力,眼界还是得到了极大的提高。心态的变化是最明显的,虽然没能发挥出自己满意的实力,但是在比赛后,还是能及时调整心态,分析原因,解决问题。不被失败压垮,能打败你的只有你自己,如今我认为不要为了什么而去学习,简简单单就好。还有博主水平有限,代码之中若有错误也在所难免,希望大家在自己热爱的道路下闪闪发光。