- iOS开发 超详细Flutter开发环境搭建
weixin_40847622
flutterios
1、安装Flutter此文章针对针对移动开发者,关于Flutter环境搭建,仅供参考,也可参考官网1.1、下载FlutterSDK进入Flutter官网此网站为中国网站,无需即可进入进入后,此处便为FlutterSDK下载地址了,根据自己的操作系统选择(本人为MacOS系统,下面以本人电脑为例操作)。
- [JAVA设计模式]第四部分:行为模式
zzm_
java设计模式数据结构与算法
声明:原创作品,转载时请注明文章来自SAP师太技术博客(博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将追究法律责任!原文链接:http://www.cnblogs.com/jiangzhengjun/p/4261296.html行为模式不变(Immutable)模式模式结构策略(Strategy)模式模
- Laya前端开源框架深度解析与实践应用
徐子贡
本文还有配套的精品资源,点击获取简介:Laya前端开源框架是一个高效的跨平台JavaScript库,专注于2D/3D游戏及互动应用开发。它利用WebGL引擎提供原生级别的性能,同时兼容包括老旧IE在内的广泛浏览器环境。Laya框架具备强大的组件系统、资源管理、易用性,以及丰富的社区资源支持。实时编译和多平台发布能力让开发更加高效。通过LayaYKFramework-master项目,开发者可以深入
- JetBrains IDEs和Visual Studio Code的对比
ZhangJiQun&MXP
2021论文2021AIpython教学vscodeide编辑器
JetBrainsIDEs和VisualStudioCode的对比JetBrainsIDEs是捷克JetBrains公司开发的一系列集成开发环境(IDE)。以下是具体介绍:IntelliJIDEA是JetBrains公司的一款产品主要产品IntelliJIDEA:一款功能强大且广泛应用的Java集成开发环境,有开源免费的社区版和商业收费的终极版。社区版可开发Java桌面和Android应用,终极版
- 【问题】conda 安装环境时报错:CondaVerificationError: specified in the package manifest cannot be found.
杰尼龟(叉腰版)
问题解决conda
在使用conda安装环境时,报错:CondaVerificationError:ThepackageforqtlocatedatE:\software\tools\AI\data\Miniconda3\pkgs\qt-5.6.2-vc14_6appearstobecorrupted.Thepath'Scripts/.qt-post-link.bat'specifiedinthepackageman
- EOS开发推荐VS Code和CLion做IDE工具
落叶无声9
以太坊EOSCLionVScodeIDE
每一个开发人员都需要一个良好的IDE,EOS开发也是一样,为项目开发过程构建一个良好的IDE环境是第一步。这就是为什么我们要写这个如何使用VSCode或者CLion进行EOS开发的快速教程的原因。我们还为VSCode创建了一些脚本,这些脚本将你在终端中使用的一些命令自动化。设置VisualStudioCode首先,如果你还没有这些VSCode扩展的话,安装一下。对于EOSDapp开发,它们将非常有
- 基于Nodejs的你划我猜词库管理系统+源码+高分项目
墨痕_777
python
你划我猜词库管理系统本博文提供了完整的代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。word-manage前端代码npmrunserve运行前端项目npmrunbuild打包生产环境代码npmruntest打包测试环境代码运行系统先打包前端代码npmrunbuild,放在static文件夹nodeapp.js项目运行在2900端口word表设计title词语hard难
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Yubico PIV Tool 常见问题解决方案
华坦璞Teresa
YubicoPIVTool常见问题解决方案yubico-piv-toolCommandlinetoolfortheYubiKeyPIVapplication项目地址:https://gitcode.com/gh_mirrors/yu/yubico-piv-tool项目基础介绍YubicoPIVTool是一个用于与YubiKey上的个人身份验证(PIV)应用程序进行交互的命令行工具。通过该工具,用户
- 推荐项目:Yubico PIV Tool
刘瑛蓉
推荐项目:YubicoPIVToolyubico-piv-toolCommandlinetoolfortheYubiKeyPIVapplication项目地址:https://gitcode.com/gh_mirrors/yu/yubico-piv-tool1、项目介绍YubicoPIVTool是一个与YubiKey的个人身份验证(PIV)应用交互的强大工具。它允许你在设备上生成密钥,导入密钥和证
- 探索Yubico PIV工具:安全身份验证的新纪元
秋玥多
探索YubicoPIV工具:安全身份验证的新纪元yubico-piv-toolCommandlinetoolfortheYubiKeyPIVapplication项目地址:https://gitcode.com/gh_mirrors/yu/yubico-piv-tool项目介绍YubicoPIV工具是一款专为与YubiKey上的个人身份验证(PIV)应用交互而设计的软件。YubiKey是一种流行的
- nacos下载及安装
bxp1321
springcloudjava开发语言
下载官方最新稳定版github下载较慢,推荐下面的下载链接NacosServer下载|Nacos官网点击下载和试用下载最新稳定版NacosServer下载|Nacos官网配置检查(可选)默认情况下,Nacos使用内置的Derby数据库(单机模式无需修改)。如需使用MySQL(生产环境推荐),需修改配置文件:打开conf/application.properties。修改数据库配置:spring.d
- 展开说说:Android之View基础知识解析
老梁学Android&HarmonyOS
#Viewandroid
View虽不属于Android四代组件,但应用程度却非常非常广泛。在Android客户端,君所见之处皆是View。我们看到的Button、ImageView、TextView等等可视化的控件都是View,ViewGroup是View的子类因此它也是View。但是现在我们把View和ViewGroup当成两个类来看待,ViewGroup可以容纳View和ViewGroup,但View不可以再容纳其他
- RHCE-web篇
2022计科一班唐文
前端
一.web服务器Web服务器是一种软件或硬件系统,用于接收、处理和响应来自客户端(通常是浏览器)的HTTP请求。它的主要功能是存储和提供网站内容,比如HTML页面、图像、视频等。Web服务器的主要功能处理请求:当用户在浏览器中输入网址时,浏览器会发送一个HTTP请求到Web服务器。服务器接收到请求后,处理该请求并生成响应。提供内容:Web服务器根据请求的资源类型(例如HTML、CSS、JavaSc
- sap关账+策略模式(避免大量if elseif)
宜昌李国勇
代码优化java开发语言
旧代码@Transactional(rollbackFor=Exception.class)publicAjaxResultpurchaseOrderReceiptOutSourceAfterSapCloseAccountingPeriod(Longid){SysPurorderPostingLogsysPurorderPostingLog=sysPurorderPostingLogMapper.
- 测试江湖:为什么大多数人宁愿吃生活的苦,也不愿意吃学习的苦
爱吃 香菜
软件测试自动化测试职场经验学习软件测试自动化测试测试工具职场经验程序员功能测试
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- Android TCP封装工具类
tangweiguo03051987
androidtcp/ip网络协议
TCP通信的封装,我们可以从以下几个方面进行改进:线程池优化:使用更高效的线程池配置,避免频繁创建和销毁线程。连接重试机制:在网络不稳定时,自动重试连接。心跳机制:保持长连接,避免因超时断开。数据缓冲区优化:动态调整缓冲区大小,适应不同数据量。异常处理增强:区分不同类型的异常,提供更详细的错误信息。代码简洁性:减少冗余代码,提高可读性和可维护性。TCP客户端封装(Java)importandroi
- Android打造易用的 WiFi 工具类:WifiUtils 封装实践
tangweiguo03051987
androidjavawifi
Android在全局范围内使用WifiUtils工具类,我们可以将其设计为一个单例,并通过Application类进行初始化。这样可以确保在整个应用程序中只有一个WifiUtils实例,并且可以在任何地方访问它。以下是实现全局使用的步骤和代码示例:记得在AndroidManifest.xml配置文件中配置权限:1.创建自定义Application类首先,创建一个自定义的Application类,用
- Apollo部署及整合SpringBoot实战
It_BeeCoder
SpringBoot
前言:最近在完成毕业设计,题目是《基于微服务的B2C网上商城系统的设计与实现》,整个项目最早是我在看黑马的培训视频时学习JavaWeb做的一个项目,第一次做完大约在去年过年的时候,这个项目前前后后自己改了差不多5、6次了,使用技术不断更新(还有一些小细节的修改比如最早购物车用Session后来用Redis存储),从最早的Servlet+Filter到SSM+Redis到SpringBoot+Thy
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 基于SpringBoot+Vue的校园跑腿原生小程序
学途源码资源站
Java毕设Java项目springbootvue.js小程序校园跑腿
系列文章目录1.基于SSM的洗衣房管理系统+原生微信小程序+LW参考示例2.基于SpringBoot的宠物摄影网站管理系统+LW参考示例3.基于SpringBoot+Vue的企业人事管理系统+LW参考示例4.基于SSM的高校实验室管理系统+LW参考示例5.基于SpringBoot的二手数码回收系统+原生微信小程序+LW参考示例6.基于SSM的民宿预订管理系统+LW参考示例7.基于SpringBoo
- 记一次多线程导入问题排查过程
程序辕日记
javaMySqljavaspringboot
记一次多线程导入问题排查过程1.需求2.遇到问题3.排查解决问题1.需求大数据量的核对:现在有1000个excel文件,每个excel文件内有21个sheet页,现在要对这些数据进行核对,需要先将这些数据导入到库中,再进行核对。2.遇到问题库使用的是MySql,程序是Java,springcloud生态,在串行导入的时候,导入一次大概需要60分钟,现在对其进行改造,使用多线程导入,其思路为:创建线
- 【大数据】大数据处理-Lambda架构-Kappa架构
weixin_33884611
大数据系统架构
大数据处理-Lambda架构-Kappa架构elasticsearch-headElasticsearch-sqlclientNLPchina/elasticsearch-sql:UseSQLtoqueryElasticsearch360企业安全V5.6SP1,杨军01,您好!lamda架构_百度搜索Lambda架构vsKappa架构-数据源博客-CSDN博客数据系统架构——Lambdaarchi
- 2024年大数据技术4:Lambda和Kappa架构区别_lambda架构和kappa架构区别,2024年最新你花了多久弄明白架构设计
2401_84182146
程序员大数据面试学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化资料的朋友,可以戳这里获取虽然Lambda架构使用起来十分灵活,并且可以适用于很多的应用场景,但在实际应用的时候,Lambda架构也
- 大数据技术4:Lambda和Kappa架构区别_lambda架构和kappa架构区别(3)
2301_76348014
程序员大数据面试学习
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Lambda架构总共由三层系统组成:批处理层(Batc
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 我要写整个中文互联网界最牛逼的JVM系列教程 | 「JVM与Java体系架构」章节:如何看待Java上层技术与JVM?
李阿昀
只要你有心人人都是JVM精通者javajvm
「JVM与Java体系架构」章节的整体目录从现在开始我们就要正式步入第一章——JVM和Java体系结构的学习中了,首先我们看一下这一章要讲授的主要内容都有哪些。前言面向人群及参考书目Java及JVM简介Java发展的重大事件虚拟机与Java虚拟机JVM的整体结构Java代码执行流程JVM的架构模型JVM的生命周期JVM的发展历程从上面可以看到,这一章节的内容分量还是比较充足的,而且也比较详细,因为
- Java集成InfluxDB
动亦定
物联网数据库java数据库
1.添加InfluxDB依赖首先,在项目中添加InfluxDB的Java客户端依赖。如果使用Maven,可以在pom.xml中添加以下依赖:com.influxdbinfluxdb-client-java6.3.02.创建InfluxDB客户端接下来,创建InfluxDB客户端实例,用于连接InfluxDB服务器。importcom.influxdb.client.InfluxDBClient;i
- Java直通车系列28【Spring Boot】(数据访问Spring Data JPA)
浪九天
Java直通车javaspringspringboot开发语言后端
目录SpringDataJPA概述核心概念1.仓库接口(Repository)2.实体类(Entity)3.方法命名查询4.@Query注解场景示例步骤1:添加依赖步骤2:配置数据库连接步骤3:创建实体类步骤4:创建仓库接口步骤5:创建服务类步骤6:创建控制器类测试示例SpringDataJPA概述SpringDataJPA是Spring提供的一个用于简化JPA(JavaPersistenceAP
- Java直通车系列27【Spring Boot】(配置文件使用)
浪九天
Java直通车javaspringbootspring后端开发语言
目录配置文件的作用与格式配置文件的类型配置文件的加载顺序场景示例SpringBoot中配置文件的使用非常灵活和重要,主要有.properties和.yml(.yaml)两种格式:配置文件的作用与格式作用:用于配置SpringBoot应用程序的各种属性,如数据库连接信息、服务器端口、日志级别、自定义属性等,实现对应用行为的定制化。.properties格式:以键值对形式存储配置信息,每行一个键值对,
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户
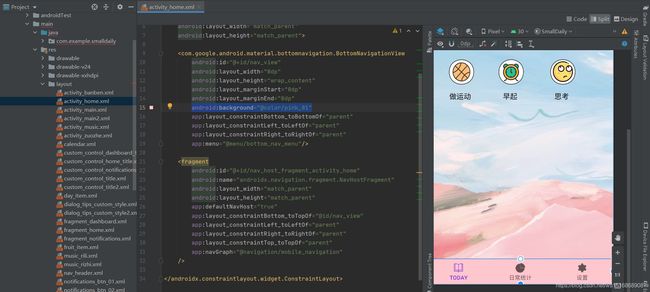
 此外,在 activity_home文件中,将底部导航栏的背景色换成想要的颜色(这里换成了粉色):
此外,在 activity_home文件中,将底部导航栏的背景色换成想要的颜色(这里换成了粉色):