django+layui表格数据管理
之前做项目对表格数据管理一直都很头疼,表格通常会包含分页、筛选、单行表格数据操作、多行表格数据操作、排序这些功能。同时对vue这个前端框架不熟悉,前后端不分离导致在表格这一项上需要捋大量逻辑、写大量的代码。后来试了一下layui这个前端框架中的表格,意外发现十分好用
layui
layui框架和其他前端框架并没有什么区别,拥有比较齐全的组件,使用文档看的是有点难受,因为代码部分和组件部分各自堆积在一起,找起来让人头疼。
虽然但是,用起来的时候还是很香的layui官网
layui表格
查看layui表格文档,使用异步请求表格数据,先写一个简单表格界面。下面代码中一定要确保引入了你的css和js文件,layui.css和layui.js可以在layui官网下载,jquery去 jquery官网 下载
Document
这里向后台/get_data接口请求了数据,我们需要写这样一个接口提供数据,并且返回的json数据要满足文档的格式。前端field的名字要在返回的data值里的数据键名里面
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def get_data(request):
data = [{
'id': x,
'name': '小' + str(x),
'sex': x % 2,
'age': x
} for x in range(10)] # 简单的创造数据,正常是从数据中读出这些数据
context = {
"code": 0,
"msg": "",
"count": 1000, # 所有数据数量
"data": data # 需要查询出来数据
}
return JsonResponse(context, safe=False)这样一来,界面上就会显示查询出来的数据,显示的数据正是我们创造的数据
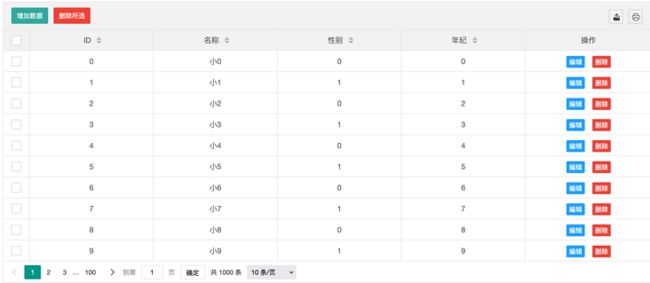
如此该界面有了初步样子,列名旁边的上下箭头可以进行排序,点击下一页也会显示,只是显示的是相同的数据,下面我们开始慢慢增加功能。
分页
现在显示的数据有一千条,因为返回的json数据里count为1000。这里我们应该换成真实的数据数量,我们修改返回数据的控制器,返回不同页的数据。
@csrf_exempt
def get_data(request):
# 接收参数
page = int(request.POST.get('page', '1'))
limit = int(request.POST.get('limit', '10'))
start = (page - 1) * limit # 数据起始位置
end = page * limit # 数据终止位置
data = [{
'id': x + start, # 简单的改变id来表示数据的改变
'name': '小' + str(x),
'sex': x % 2,
'age': x
} for x in range(limit)] # 改变查询数量
context = {
"code": 0,
"msg": "",
"count": 1000,
"data": data
}
return JsonResponse(context, safe=False)我们接收page和limit两个参数,这是前端为了控制分页的参数,page表示当前页,limit表示查询数量,像上面一样修改代码,重新刷新页面
我们数据不再是一样的数据,现在改变每页条数和跳转下一页查询出的都是对应的数据,这样我们完成了分页功能,实际中请修改为你的数据库查询操作。
单条数据操作
在html的注释\\监听行工具事件下增加代码
//监听行工具事件
table.on('tool(test)', function (obj) {
let data = obj.data;
let id = data['id']; // 每行的id
console.log(id)
if (obj.event === 'del') { // 删除按钮
layer.confirm('真的删除这一行数据吗(该操作无法撤销)', function (index) {
$.ajax({ // ajax异步请求
type: "post",
contentType: "application/json;charset=UTF-8",
url: "/delete",
data: JSON.stringify({
"id":id,
}),
success: function (result) {
// 你的操作
obj.del(); // 前端上删除该条数据,后台数据库并没删除
},
})
layer.close(index);
});
}
else if(obj.event === 'edit'){ // 编辑按钮
// 你的操作
layer.msg('我是编辑');
}
});这里调出了这些按钮的触发事件,可以在这里触发时向后台发送数据,实现数据库中的修改删除,上面代码放了ajax异步请求代码,成功后的操作和控制器的代码都需要自己编写。每次点击都会输出每行数据的id,这里id就是后端返回的数据里的id,可以使用数据库的主键,这样方便对数据进行操控。
多条数据的操控
对于多条数据的操作也是同理,我们只需要拿到数据的主键,传给后端,后端就可以对这些数据进行相应的操作
//头工具栏事件
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
console.log(checkStatus);
switch (obj.event) {
case 'delete':
var data = checkStatus.data; // 获取选中的行
let delete_id_list = []
for(var i = 0; i < data.length; i++){
delete_id_list.push(data[i]['id']);
}
layer.msg('我是删除所选, 选中数据id值:' + JSON.stringify(delete_id_list));
// 你的操作
break;
case 'add':
layer.confirm('增加数据', {title:'提示'}, function(index){
// 你的操作
layer.close(index);
});
break;
}
});同理需要在其中写入你的代码,对后台发送请求,后台对数据库进行操控,就能实现数据的多行操作
错误
在本地运行没有错误,但是部署到服务器上时会出现一些问题
pdfkit找不到wkhtmltopdf软件路径
使用pdfkit时是默认自己查找软件的路径的,linux中执行which命令查找,windows使用wkere命令查找,如果没有配置该软件的环境变量就会出现问题,这个时候可以在代码中指定好软件的路径。
config = pdfkit.configuration(wkhtmltopdf='wkhtmltopdf的路径') # windows是.exe的路径
pdfkit.from_url("目的网址", "输出pdf", configuration=config)pdf中文是框框
如果中文部分是一个个框框,那是因为系统缺少中文字体,只需要在系统中安装字体就行,中文字体可以去windows系统目录C:\Windows\Fonts下获取
将下载的字体移动到/usr/share/fonts下,可以在该文件下载创建一个文件夹。
ubuntu需要先安装一些命令吗, 如果安装失败可以去手动下载安装包进行安装
# 使mkfontscale和mkfontdir命令正常运行
sudo apt-get install ttf-mscorefonts-installer
# 使fc-cache命令正常运行
sudo apt-get install fontconfig进入到移动过来的字体所在目录下,先修改字体权限,使其他用户也可以使用
sudo chmod 755 *.ttf然后依次执行
sudo mkfontscale #生成核心字体信息
sudo mkfontdir
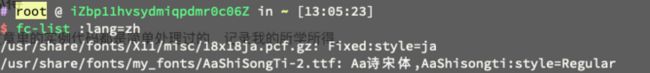
sudo fc-cache -fv #刷新系统字体缓存最后使用命令查看fc-list :lang=zh安装的中文字体,可以看见你刚刚安装的字体即成功
pdf中文是乱码
如果中文部分是乱码,那么直接中文编码的问题,那么在需要生成的html文件中增加编码格式
心得
文章里的实例代码都是简单处理过的,记录我的所学所得。