- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- 如何用python做一个小程序进行炒股?
大懒猫软件
python小程序开发语言
使用Python分析股票的完整程序以下是一个完整的Python程序,展示如何获取股票数据、进行数据清洗、计算技术指标、并进行简单的价格走势分析。1.安装必要的库首先,确保安装了必要的库:bash复制pipinstallrequestspandasmatplotlibyfinance2.获取股票数据使用yfinance库获取股票数据。yfinance是一个流行的库,可以方便地从雅虎财经获取股票数据。
- python中 except与 except Exception as e的区别
东木月
pythonpython性能提升python开发语言
python中except与exceptExceptionase的区别1、捕获所有异常使用except#-*-coding:utf-8-*-"""@contact:微信1257309054@file:except与exceptExceptionase的区别.py@time:2024/4/1313:26@author:LDC"""importsysdeffun1():try:sys<
- 如何免费制作景区二维码?
二维码
二维码随处可见,你外出旅游,支付用二维码,到了景区也能见到不少二维码。现在越来越多的景区也开始加入二维码,来代替纸质导览图,还能替代一部分的导游,为游客提供更有互动性的体验。一、景区二维码的应用案例招宝山风景区招宝山风景区推出了“智慧旅游”讲解二维码,游客只需打开微信扫描二维码,便能听到讲解员温柔的解说声,深入了解威远城背后的历史故事,让游客在游览过程中能更好地了解景区的文化内涵,提升了旅游体验。
- 小白怎么入门网络安全?看这篇就够啦!
Hacker_LaoYi
web安全安全
由于我之前写了不少网络安全技术相关的故事文章,不少读者朋友知道我是从事网络安全相关的工作,于是经常有人在微信里问我:我刚入门网络安全,该怎么学?要学哪些东西?有哪些方向?怎么选?不同于Java、C/C++等后端开发岗位有非常明晰的学习路线,网路安全更多是靠自己摸索,要学的东西又杂又多,难成体系。常读我文章的朋友知道,我的文章基本以故事为载体的技术输出为主,很少去谈到职场、面试这些方面的内容。主要是
- Python基础知识---数据与变量、进制转换
银白101
python开发语言
1.1软件开发概述(1)软件定义定义:是指有一系列按照特定顺序组织的计算机数据与指令的集合。程序=数据+指令程序=数据结构+算法软件的分类:系统软件:主要负责管理操作计算机底层的硬件,为用户提供一个操作的界面,为用户提供最基本的计算机功能WindowsLinuxMACAndroidIOSHarmonyOS应用软件:主要负责处理某一特殊领域功能的软件:微信、陌陌、Soul、网易云音乐、支付宝、Off
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- Python制作【大麦网】抢票程序,看演唱会再也不怕没票了
中年猿人
python开发语言爬虫
前言大麦网,是中国综合类现场娱乐票务营销平台,业务覆盖演唱会、话剧、音乐剧、体育赛事等领域。但是因为票数有限,还有黄牛们不能丢了饭碗,所以导致了,很多人都抢不到票那么,今天带大家用Python来制作一个自动抢票的脚本小程序知识点:面向对象编程selenium操作浏览器pickle保存和读取Cookie实现免登陆time做延时操作os创建文件,判断文件是否存在开发环境:版本:anaconda5.2.
- 陪玩小程序/代练APP/代打一键发布任务/打手抢单方便快捷
前端后端小程序数据库程序员
对于陪玩小程序、代练APP或代打平台中,实现一键发布任务和打手抢单的功能,是提升用户体验和平台效率的关键。以下是对这一功能及其后端搭建的详细介绍:一、功能概述一键发布任务:用户(雇主)可以通过平台界面,快速填写任务需求,包括游戏名称、代练段位、所需时间、预算等信息,一键发布代练或陪玩任务。打手抢单:平台上的打手(代练者)可以实时查看新发布的任务,根据自己的能力和兴趣,快速抢接任务。二、后端搭建要点
- 最新计算机专业毕设论文选题大全基于BeautifulSoup的毕业设计详细题目100套优质毕设项目分享(源码+论文)✅
会写代码的羊
毕设选题课程设计beautifulsoup毕业设计毕业设计题目毕设题目python网络爬虫
文章目录前言最新毕设选题(建议收藏起来)基于BeautifulSoup的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费
- 小程序租赁系统智能风控与多端适配实践
红点租赁系统开发
其他
内容概要当你的手机里塞满各类小程序时,小程序租赁系统正悄悄把"租东西"这件事变成科技界的"变形金刚"。这套系统不仅打通了支付宝、微信、APP三端的数据壁垒,还像给每个用户装上了信用扫描仪——央行征信评估叠加芝麻信用免押,让押金争议直接退场。更妙的是,区块链存证技术给每笔交易贴上防伪标签,就算遇到纠纷,司法存证模块也能让证据链硬得像块钢板。如果你还在纠结"选安卓还是iOS",这套系统早就在抖音、PC
- 小程序租赁系统开发的优势与应用解析
红点租赁系统开发
其他
内容概要随着科技的迅猛发展,小程序租赁系统应运而生,成为许多企业优化业务的重要工具。首先,它提升了用户体验。想象一下,用户只需轻轻一点,就能够浏览和租赁心仪的商品,这种便捷的过程使繁琐的操作大大简化。其次,小程序能够显著降低运营成本。相比传统的租赁方式,小程序省去了很多人工和物理空间的需求,企业可以把更多资源投入到产品优化和营销策略上。此外,小程序在各行各业中的应用案例屈指可数,例如,旅行业利用小
- Bluetooth Profile Specification之(AVRCP篇)5.0 AVRCP简介
心跳包
蓝牙篇之蓝牙协议规范蓝牙
蓝牙篇之BluetoothProfileSpecification深入详解汇总目录1.什么是AVRCP?2.协议栈模型关注文末微信公众号,回复【蓝牙规范】,即可获取AVRCP英文版协议。1.什么是AVRCP?字面意思音频/视频远程控制协议。AVRCP定义的命令和信息是通过AVCTP通过传输出去的。AVRCP协议不处理音视频流,支持这个协议的设备可以通过A2DP来分发流媒体数据。1.5版本到1.6版
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业网页编辑器对WORD图文混排有哪些特殊需求?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 金融行业Vue应用如何利用wangEditor实现WORD文档高效上传?
2501_90699640
金融vue.jswordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 小程序生命周期三段式结构口诀
向贤
小程序前端开发技术面试小程序
文章目录一、应用大总管[应用生命周期(AppLevel)]1.冷启热启错不慌(App.onLaunch/onShow/onError)2.切后隐身守空房(App.onHide)3.未寻页面有担当(App.onPageNotFound)二、页面五部曲[页面生命周期(PageLevel)]1.加载登场秀(Page.onLoad)2.现身就绪走(Page.onShow→onReady)3.隐身卸载收(P
- B/S vs C/S架构:技术选型与实战对比
码农阿豪@新空间
包罗万象c语言架构开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- uniapp 去除overflow-x overflow-y 产生的滚动条
星 辰.
前端html
uniapp小程序去除overflow带来的滚动条要隐藏的盒子类名::-webkit-scrollbar{ width:0; height:0; background-color:transparent; }
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- MySQL探秘之旅:总体架构介绍
互联网全栈架构
mysql架构数据库
欢迎关注微信公众号:互联网全栈架构自从《吃透Redis系列》阅读量屡创新高之后,更加坚定了创作技术系列文章的决心,从而让朋友们获得更加体系化的知识。当然,这是一件非常不容易的事情,让每篇文章都能单独成篇且质量上乘,同时,把它们连起来以后又能构成一个体系,着实困难。但不管如何,我觉得这样的方向和做法没有问题,应该会受到大家的欢迎,那就迎难而上。上次做了一个统计,相对来说,大家对于MySQL的文章比较
- 小程序网络大文件缓存方案
z.week
小程序uni-app小程序缓存
分享一个小程序网络大图加载慢的解决方案用到的相关apigetSavedFileList获取已保存的文件列表;getStorageSync获取本地缓存;downloadFile下载网络图片;saveFile保存文件到本地;setStorage将数据储存到小程序本地缓存;整体思路如下:先获取已保存的本地文件,如果从来没有保存过,就先下载网络图片并保存到本地,同时将文件路劲缓存到小程序,等下次需要的时候
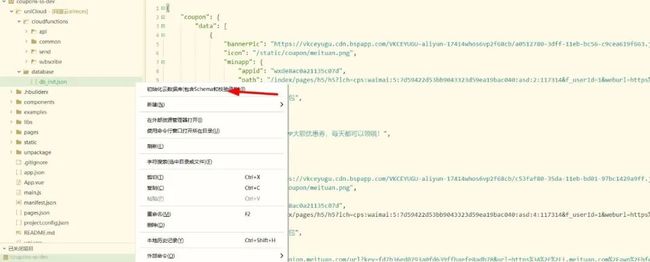
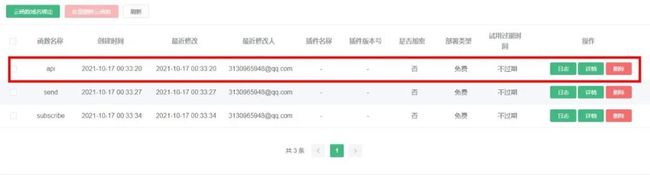
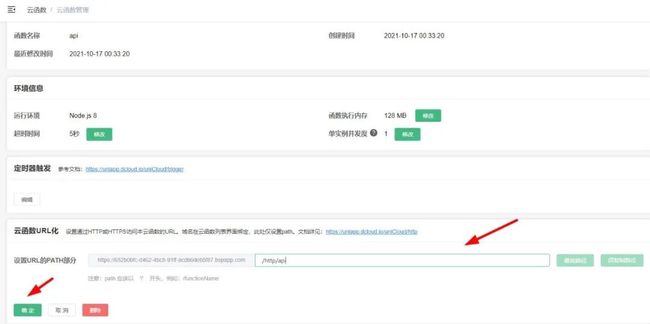
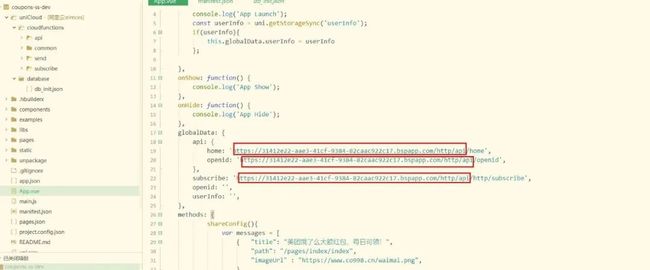
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
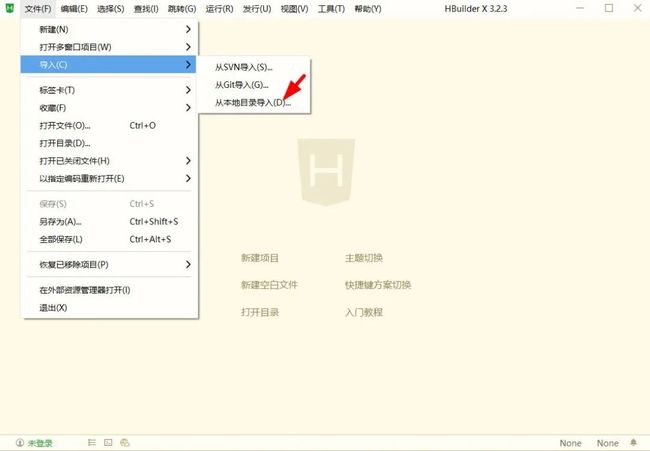
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- # UniApp 微信登录项目
前端node.js小程序
UniApp微信登录项目本项目是一个基于UniApp框架开发的微信登录应用。项目简介本应用旨在提供一个简洁高效的微信登录示例,适用于快速集成微信登录功能的UniApp项目。技术栈UniApp:跨平台应用开发框架uVue:UniApp的Vue风格组件UTS:Uni-AppTypeScript,UniApp的增强型TypeScript语言uni-id-common:uni-id模块的公共模块,用于用户
- 旧衣回收小程序开发,让旧衣市场焕发新生!
冠品网络科技
小程序开发软件开发回收旧衣回收回收小程序开发
随着人们生活水平的提高和环保意识的增强,旧衣处理问题日益凸显。传统的旧衣回收方式存在渠道分散、效率低下、信息不透明等问题,难以满足人们日益增长的环保需求。而旧衣回收小程序的出现,为人们的回收提供了全新的方式。旧衣回收小程序的开发,是致力于打造便捷、环保的旧衣回收新方式,让居民轻松摆脱回收的繁琐流程,提高回收效率。旧衣回收小程序功能特点用户端:1、一键预约,上门回收用户无需出门,只需在小程序上填写地
- 中国黑客传说:游走在黑暗中的精灵
roosterhpf
网络安全安全
声明:本文内容禁止讲给16岁以下的小朋友听,以免吓坏小朋友。出于保护当事人的原因,禁止任何人在任何时候以任何理由向我打听其人其事,我不会做出任何回复。我不对本文的真实性负责。本文禁止任何媒体转载,但允许个人转载至微博或个人博客!本文中所有的人物都将匿名,请不要去猜测他是谁,也请不要试图寻找他,这只会给你我都带来不必要的麻烦。如果你竟然强大到能够以势压人,那么我的回答只会有一个:“我在微信里胡乱吹牛
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不