QTreeView 和QTreeWidget
- QTreeView
- 设置表头隐藏
QStandardItemModel *model = new QStandardItemModel(this);
//设置表头隐藏
//ui->treeView->setHeaderHidden(true);
//设置表头
model->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置model
ui->treeView->setModel(model);
//设置展开
ui->treeView->expandAll();
-
- 添加节点,
添加两组数据如下,
QStandardItem *item1 = new QStandardItem("四年级");
model->setItem(0,0,item1);
QStandardItem *item00 = new QStandardItem("张三");
QStandardItem *item10 = new QStandardItem("张四");
QStandardItem *item20 = new QStandardItem("张五");
QStandardItem *item01 = new QStandardItem("男");
QStandardItem *item11 = new QStandardItem("女");
QStandardItem *item21 = new QStandardItem("男");
QStandardItem *item02 = new QStandardItem("15");
QStandardItem *item12 = new QStandardItem("14");
QStandardItem *item22 = new QStandardItem("16");
model->item(0,0)->setChild(0,0,item00);
model->item(0,0)->setChild(1,0,item10);
model->item(0,0)->setChild(2,0,item20);
model->item(0,0)->setChild(0,1,item01);
model->item(0,0)->setChild(1,1,item11);
model->item(0,0)->setChild(2,1,item21);
model->item(0,0)->setChild(0,2,item02);
model->item(0,0)->setChild(1,2,item12);
model->item(0,0)->setChild(2,2,item22);
QStandardItem *item2 = new QStandardItem("五年级");
model->setItem(1,0,item2);
QStandardItem *item200 = new QStandardItem("李三");
QStandardItem *item210 = new QStandardItem("李四");
QStandardItem *item220 = new QStandardItem("李五");
QStandardItem *item201 = new QStandardItem("男");
QStandardItem *item211 = new QStandardItem("女");
QStandardItem *item221 = new QStandardItem("男");
QStandardItem *item202 = new QStandardItem("15");
QStandardItem *item212 = new QStandardItem("14");
QStandardItem *item222 = new QStandardItem("16");
model->item(1,0)->setChild(0,0,item200);
model->item(1,0)->setChild(1,0,item210);
model->item(1,0)->setChild(2,0,item220);
model->item(1,0)->setChild(0,1,item201);
model->item(1,0)->setChild(1,1,item211);
model->item(1,0)->setChild(2,1,item221);
model->item(1,0)->setChild(0,2,item202);
model->item(1,0)->setChild(1,2,item212);
model->item(1,0)->setChild(2,2,item222);
显示如下,
-
- 节点带数据,flag,图标等
QStandardItem *item1 = new QStandardItem("四年级");
item1->setData("班级");
item1->setIcon();
item1->setFlags();
model->setItem(0,0,item1);
//访问
model->item(0,0)->data().toString();
model->item(0,0)->icon();
model->item(0,0)->flags();
-
- 结点带CheckBox
model->item(0,0)->setCheckable(true);
model->item(0,0)->setCheckState(Qt::Checked);
-
- 设置默认选中行
QModelIndex index = model->item(1,0)->index();
ui->treeView->setCurrentIndex(index);
-
- 响应点击信号
//相应这个信号
void clicked(const QModelIndex &index)
void Widget::on_treeView_clicked(const QModelIndex &index)
{
qDebug()<
}
-
- 右击菜单
//打开右键菜单属性
ui->treeView->setContextMenuPolicy(Qt::CustomContextMenu);
//右键菜单
menu = new QMenu(ui->treeView);
menu->addAction("添加");
menu->addAction("删除");
//响应右键菜单信号槽
connect(ui->treeView,&QTreeView::customContextMenuRequested,
this,&Widget::slotMenuPopup);
void Widget::slotMenuPopup(const QPoint &pos)
{
menu->exec(ui->treeView->mapToGlobal(pos));
}
-
- 设置qss
const QString styles = "QTreeView\
{\
background-color: #5B677A;\
font-size:17px;\
color: white;\
}\
QTreeView::item:hover\
{\
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);\
border: 1px solid #bfcde4;\
}\
QTreeView::item:hover\
{\
background: rgb(69, 187, 217);\
}\
QTreeView::item:selected:active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::item:selected:!active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::branch\
{\
background:#5B677A;\
}\
QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Folder-1.png);\
}\
QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Open-Folder.png);\
}";
调用ui->treeView->setStyleSheet(styles);生效样式
- QTreeWidget
- 添加顶层节点
//添加顶层节点
QTreeWidgetItem *topItem1 = new QTreeWidgetItem(ui->treeWidget);
topItem1->setText(0,"百度");
ui->treeWidget->addTopLevelItem(topItem1);
-
- 设置表头隐藏,展开所有项
//隐藏表头
ui->treeWidget->setHeaderHidden(true);
//设置展开
ui->treeWidget->expandAll();
-
- 顶层节点添加子结点
QTreeWidgetItem *item11 = new QTreeWidgetItem(topItem1);
item11->setText(0,"研发部");
QTreeWidgetItem *item12 = new QTreeWidgetItem(topItem1);
item12->setText(0,"销售部");
QTreeWidgetItem *item13 = new QTreeWidgetItem(topItem1);
item13->setText(0,"人事部");
-
- 结点带数据
//设置数据,可以带多种数据
item11->setData(0,Qt::UserRole,100/*人员数量*/);
item11->setData(0,Qt::UserRole+1,"李彦宏"/*负责人名字*/);
//获得数据
item11->data(0,Qt::UserRole).toInt();
item11->data(0,Qt::UserRole+1).toString();
-
- 设置结点自定义类型,设置图标、flag、文本
//自定义枚举
enum NodeType
{
ROOT = 0,
SON
};
QTreeWidgetItem *item = new QTreeWidgetItem(ROOT);
//item->setIcon();
//item->setText();
//item->setFlags();
-
- 设置带CheckBox节点
QTreeWidgetItem *topItem2 = new QTreeWidgetItem(ui->treeWidget);
topItem2->setText(0,"腾讯");
topItem2->setCheckState(0,Qt::Checked);
ui->treeWidget->addTopLevelItem(topItem2);
QTreeWidgetItem *item21 = new QTreeWidgetItem(topItem2);
item21->setText(0,"研发部");
item21->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item22 = new QTreeWidgetItem(topItem2);
item22->setText(0,"销售部");
item22->setCheckState(0,Qt::Checked);
QTreeWidgetItem *item23 = new QTreeWidgetItem(topItem2);
item23->setText(0,"人事部");
item23->setCheckState(0,Qt::Checked);
-
- 响应点击信号
connect(ui->treeWidget,&QTreeWidget::itemClicked,this,
&Form::slotClicked);
void Form::slotClicked(QTreeWidgetItem *item, int column)
{
//简单响应一下选中状态槽函数
for (int i=0; i
{
QTreeWidgetItem *pChildItem = item->child(i);
pChildItem->setCheckState(0,item->checkState(0));
}
}
-
- 右击菜单
//打开右键菜单属性
ui->treeWidget->setContextMenuPolicy(Qt::CustomContextMenu);
//右键菜单
m_menu = new QMenu(ui->treeWidget);
m_menu->addAction("添加");
m_menu->addAction("删除");
//响应右键菜单信号槽
connect(ui->treeWidget,&QTreeWidget::customContextMenuRequested,
this,&Form::slotMenuPopup);
void Form::slotMenuPopup(const QPoint &pos)
{
m_menu->exec(ui->treeWidget->mapToGlobal(pos));
}
-
- 设置样式
const QString styles = "QTreeView\
{\
background-color: #5B677A;\
font-size:17px;\
color: white;\
}\
QTreeView::item:hover\
{\
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);\
border: 1px solid #bfcde4;\
}\
QTreeView::item:hover\
{\
background: rgb(69, 187, 217);\
}\
QTreeView::item:selected:active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::item:selected:!active\
{\
background: rgb(63, 147, 168);\
}\
QTreeView::branch\
{\
background:#5B677A;\
}\
QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Folder-1.png);\
}\
QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings\
{\
border-image: none;\
background:#5B677A;\
image: url(image/Open-Folder.png);\
}";
调用ui->treeWidget->setStyleSheet(styles);
-
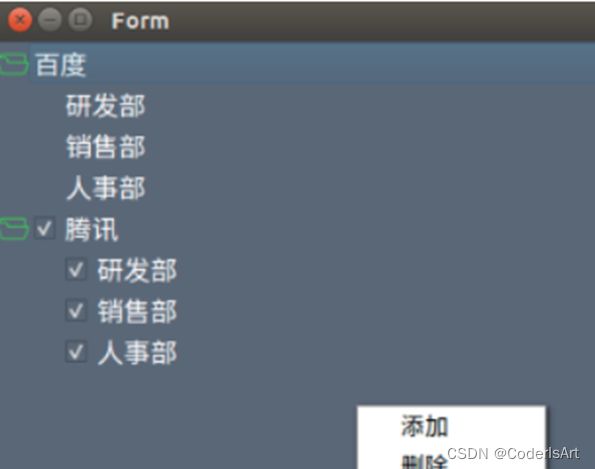
- 运行效果