【Matplotlib】(一)绘制图像函数
1.前言
matplotlib 是 python 最著名的绘图库,它提供了一整套和 matlab 相似的命令 API,十分适合交互式进行绘图。
它的文档相当完备,并且 Gallery 页面 中有上百幅缩略图,打开之后都有源程序。因此如果你需要绘制某种类型的图,只需要在这个页面中浏览/复制/粘贴一下,基本上都能搞定。
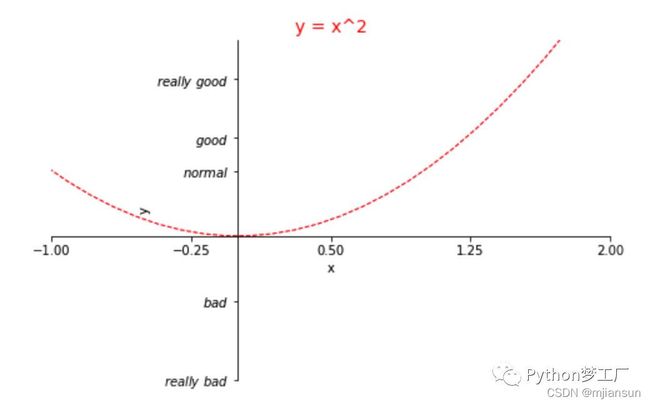
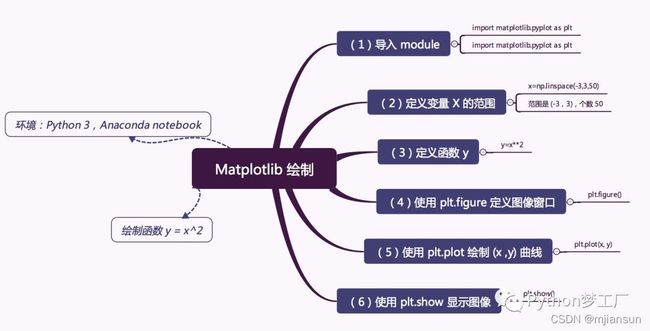
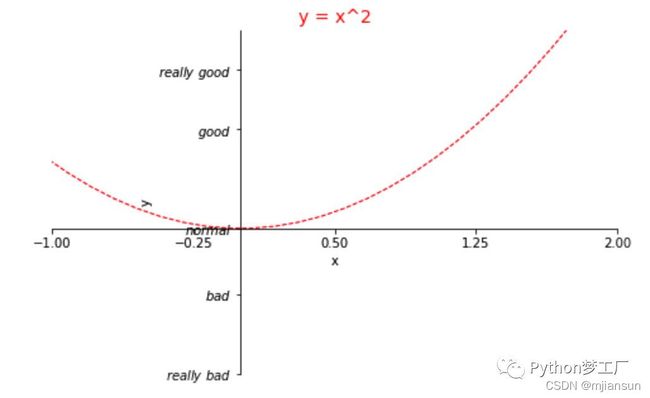
这是要实现的效果图,利用 Matplotlib 绘制函数 y = x^2^ 的图像。
1.1 代码实现
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
# 设置 x,y 轴的范围以及 label 标注
plt.xlim(-1,2)
plt.ylim(-2,3)
plt.xlabel('x')
plt.ylabel('y')
# 设置坐标轴刻度线
# Tick X 范围 (-1,2) Tick Label(-1,-0.25,0.5,1.25,2) 刻度数量 5 个
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks)
# Tick Y 范围(-2.2,-1,1,1.5,2.4) ,Tick Label (-2.2, -1, 1, 1.5, 2.4) 别名(下面的英文)
plt.yticks([-2.2,-1,1,1.5,2.4],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
# 设置坐标轴 gca() 获取坐标轴信息
ax=plt.gca()
# 使用.spines设置边框:x轴;将右边颜色设置为 none。
# 使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 移动坐标轴
# 将 bottom 即是 x 坐标轴设置到 y=0 的位置。
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
# 将 left 即是 y 坐标轴设置到 x=0 的位置。
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
# 设置标签
ax.set_title('y = x^2',fontsize=14,color='r')
# 显示图像
plt.show()首先一幅 Matplotlib 的图像组成部分介绍。
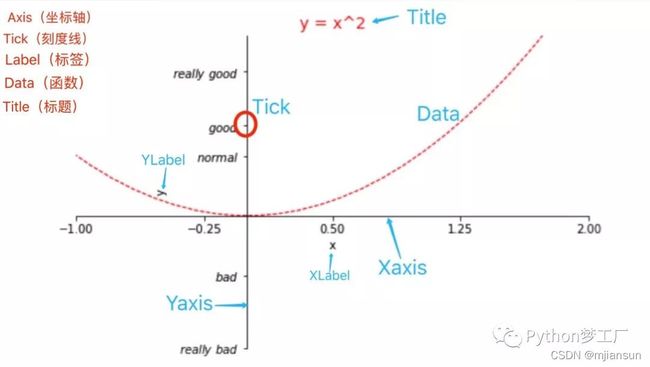
1.2 基本构成
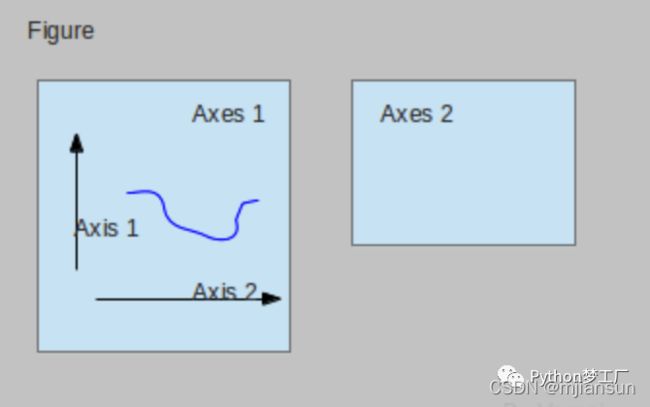
在 matplotlib 中,整个图像为一个 Figure 对象。在 Figure 对象中可以包含一个或者多个 Axes 对象。每个 Axes(ax) 对象都是一个拥有自己坐标系统的绘图区域。
所属关系如下(图片来自网络):
图上:Title 为图像标题,Axis 为坐标轴, Label 为坐标轴标注,Tick 为刻度线,Tick Label 为刻度注释。
各个对象关系可以梳理成以下内容(图片来自网络):
2. Matplotlib绘制步骤
上面虽然贴了全部的代码,有 matplotlib 基础的人一看便懂,但是对于初学者来说,就比较抓脑了。
2.1 Matplotlib实现简单图像
使用 import 导入模块 matplotlib.pyplot,并简写成 plt ,使用 import 导入模块 numpy,并简写成 np。
#导入 module
import matplotlib.pyplot as plt
import numpy as np
使用 np.linspace 定义 x:范围是 (-3,3),个数是50,仿真一维数据组 (x ,y) 表示曲线。
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
使用 plt.figure 定义一个图像窗口,使用 plt.plot 画 (x ,y) 曲线,使用 plt.show 显示图像。
#绘制及显示
plt.figure()
plt.plot(x, y)
plt.show()
最终代码
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
plt.figure()
plt.plot(x, y)
plt.show()
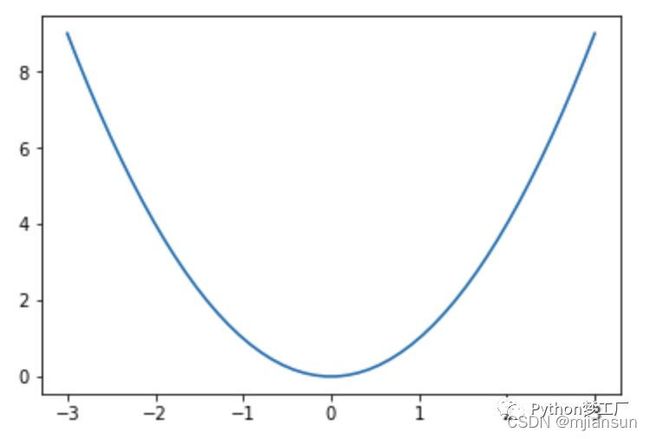
运行结果
看到这个,是不是和最终效果图差距很大,没关系,我们接着往下看。
2.2 设置Figure图像
使用 plt.figure 定义一个图像窗口:编号为 3,大小为 (8, 5)。使用plt.plot画(x ,y)曲线,曲线的颜色属性(color)为红色。曲线的宽度(linewidth)为1.0。曲线的类型(linestyle)为虚线, 使用plt.show显示图像。
plt.figure(num=3,figsize=(8,5))
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
最终代码
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
plt.show()
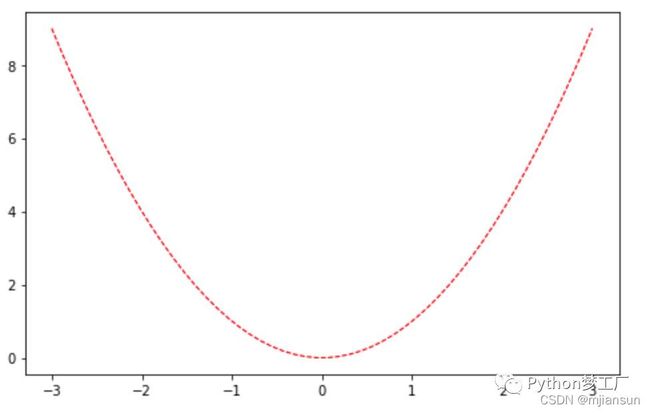
运行效果
2.3 设置坐标轴
设置 x,y 轴坐标范围及标注 label
使用 plt.xlim 设置x坐标轴范围:(-1, 2); 使用 plt.ylim 设置 y 坐标轴范围:(-2, 3);
使用 plt.xlabel 设置 x 坐标轴名称:’x’; 使用 plt.ylabel 设置 y 坐标轴名称:’I am y’;
代码实现
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
# 设置 x,y 轴的范围以及 label 标注
plt.xlim(-1,2)
plt.ylim(-2,3)
plt.xlabel('x')
plt.ylabel('y')
plt.show()
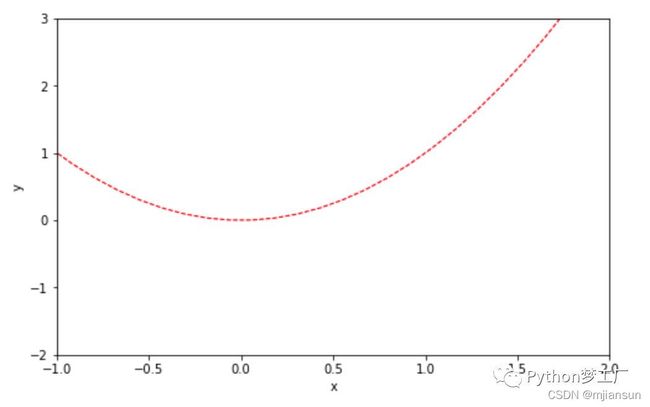
运行结果
设置 x, y 刻度范围及刻度标注
设置 x 轴:使用 np.linspace 定义范围以及个数:范围是(-1,2); 个数是 5。
使用 plt.xticks 设置 x 轴刻度:范围是(-1,2); 个数是5。
设置 y 轴:使用 plt.yticks 设置 y 轴刻度以及名称:刻度为 [-2, -1.8, -1, 1.22, 3];对应刻度的名称为 [‘really bad’,’bad’,’normal’,’good’, ‘really good’]。
# 设置坐标轴刻度线
# Tick X 范围 (-1,2) Tick Label(-1,-0.25,0.5,1.25,2) 刻度数量 5 个
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks)
# Tick Y 范围(-2.2,-1,1,1.5,2.4) ,Tick Label (-2.2, -1, 1, 1.5, 2.4) 别名(下面的英文)
plt.yticks([-2.2,-1,1,1.5,2.4],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
最终代码
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
# 设置 x,y 轴的范围以及 label 标注
plt.xlim(-1,2)
plt.ylim(-2,3)
plt.xlabel('x')
plt.ylabel('y')
# 设置坐标轴刻度线
# Tick X 范围 (-1,2) Tick Label(-1,-0.25,0.5,1.25,2) 刻度数量 5 个
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks)
# Tick Y 范围(-2.2,-1,1,1.5,2.4) ,Tick Label (-2.2, -1, 1, 1.5, 2.4) 别名(下面的英文)
plt.yticks([-2.2,-1,1,1.5,2.4],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
# 显示图像
plt.show()
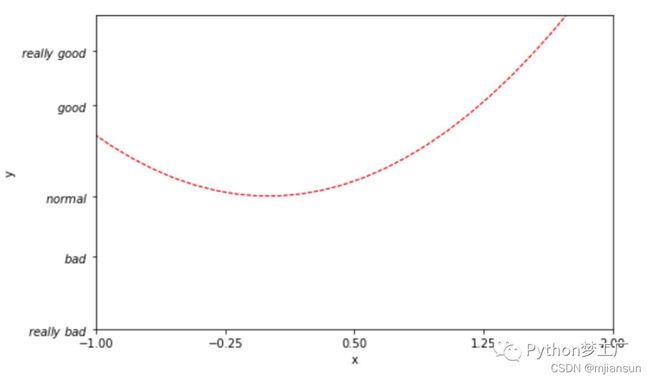
运行效果,注意看 x, y 轴刻度以及标注变化
2.4 移动坐标轴
隐藏右边框和上边框:
-
使用
plt.gca获取当前坐标轴信息。 -
使用
.spines设置边框:右侧边框;使用.set_color设置边框颜色:默认白色;使用.spines设置边框:上边框;使用.set_color设置边框颜色:默认白色;
调整坐标轴至中心(将 left 边框调整到 x=0 处,将 bottom 边框调整到 y=0 处):
-
使用
.xaxis.set_ticks_position设置 x 坐标刻度数字或名称的位置:bottom。(所有位置:top,bottom,both,default,none)。 -
使用
.spines设置边框:x 轴;使用.set_position设置边框位置:y=0 的位置;(位置所有属性:outward,axes,data)
# 设置坐标轴 gca() 获取坐标轴信息
ax=plt.gca()
# 使用.spines设置边框:x轴;将右边颜色设置为 none。
# 使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 移动坐标轴
# 将 bottom 即是 x 坐标轴设置到 y=0 的位置。
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
# 将 left 即是 y 坐标轴设置到 x=0 的位置。
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
最终代码
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
# 设置 x,y 轴的范围以及 label 标注
plt.xlim(-1,2)
plt.ylim(-2,3)
plt.xlabel('x')
plt.ylabel('y')
# 设置坐标轴刻度线
# Tick X 范围 (-1,2) Tick Label(-1,-0.25,0.5,1.25,2) 刻度数量 5 个
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks)
# Tick Y 范围(-2.2,-1,1,1.5,2.4) ,Tick Label (-2.2, -1, 1, 1.5, 2.4) 别名(下面的英文)
plt.yticks([-2.2,-1,1,1.5,2.4],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
# 设置坐标轴 gca() 获取坐标轴信息
ax=plt.gca()
# 使用.spines设置边框:x轴;将右边颜色设置为 none。
# 使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 移动坐标轴
# 将 bottom 即是 x 坐标轴设置到 y=0 的位置。
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
# 将 left 即是 y 坐标轴设置到 x=0 的位置。
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
# 显示图像
plt.show()
运行结果
2.5 设置标题
使用 .set_title 设置标题,声明标题为 y = x^2^,字体大小 14,颜色为 red。
# 设置标签
ax.set_title('y = x^2',fontsize=14,color='r')
最终代码
import matplotlib.pyplot as plt
import numpy as np
# 定义 x 变量的范围 (-3,3) 数量 50
x=np.linspace(-3,3,50)
y=x**2
# Figure 并指定大小
plt.figure(num=3,figsize=(8,5))
# 绘制 y=x^2 的图像,设置 color 为 red,线宽度是 1,线的样式是 --
plt.plot(x,y,color='red',linewidth=1.0,linestyle='--')
# 设置 x,y 轴的范围以及 label 标注
plt.xlim(-1,2)
plt.ylim(-2,3)
plt.xlabel('x')
plt.ylabel('y')
# 设置坐标轴刻度线
# Tick X 范围 (-1,2) Tick Label(-1,-0.25,0.5,1.25,2) 刻度数量 5 个
new_ticks=np.linspace(-1,2,5)
plt.xticks(new_ticks)
# Tick Y 范围(-2.2,-1,1,1.5,2.4) ,Tick Label (-2.2, -1, 1, 1.5, 2.4) 别名(下面的英文)
plt.yticks([-2.2,-1,1,1.5,2.4],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
# 设置坐标轴 gca() 获取坐标轴信息
ax=plt.gca()
# 使用.spines设置边框:x轴;将右边颜色设置为 none。
# 使用.set_position设置边框位置:y=0的位置;(位置所有属性:outward,axes,data)
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 移动坐标轴
# 将 bottom 即是 x 坐标轴设置到 y=0 的位置。
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
# 将 left 即是 y 坐标轴设置到 x=0 的位置。
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
# 设置标签
ax.set_title('y = x^2',fontsize=14,color='r')
# 显示图像
plt.show()
运行结果
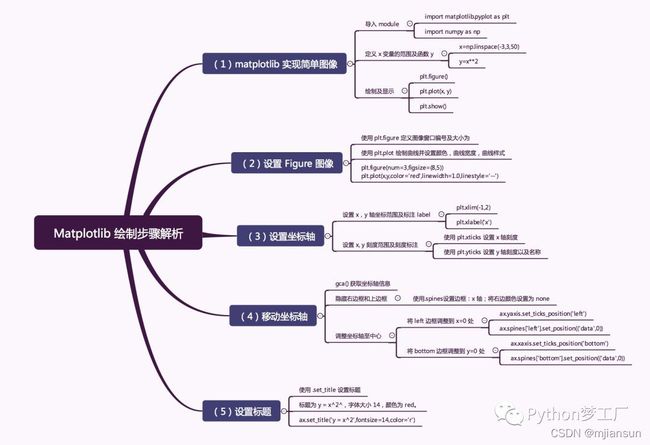
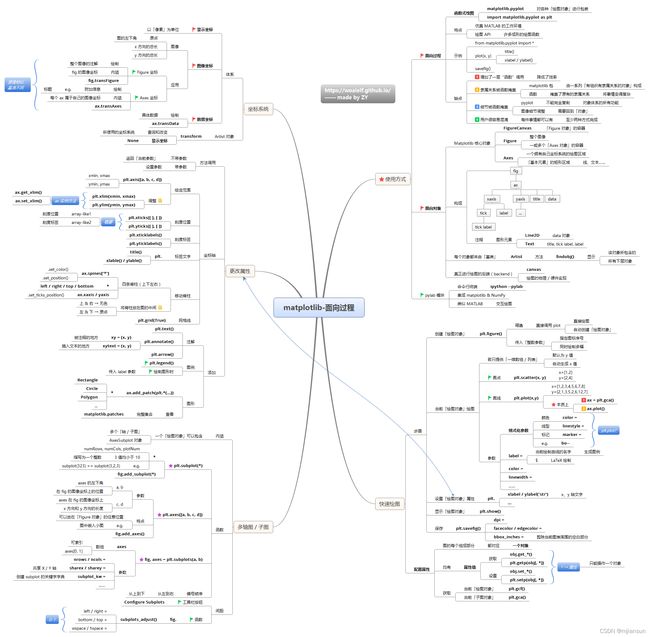
最后,附上 matplotlib 整体结构图(图片来自网络):
默认阅读顺序:从右→左,顺时针方向。
思维导图软件:XMind
参考
1. Matplotlib 系列之「绘制函数图像」
2. 【笔记】Python(七)数据可视化之「Matplotlib」