Apipost是一款集API调试、生成文档、Mock、测试于一体的协同工具。单个工具可以同时满足接口测试、生成/分享文档、Mock、流程测试等功能,还有超实用的多人多角色间实时协作的功能。将前端、后端、测试三种角色串联起来,从而实现工作流程无缝衔接、提高研发效率!
(Apipost使用工作全流程)
下面带大家一起领略下Apipost的魅力。Let's go ~
01
利用Apipost进行接口调试
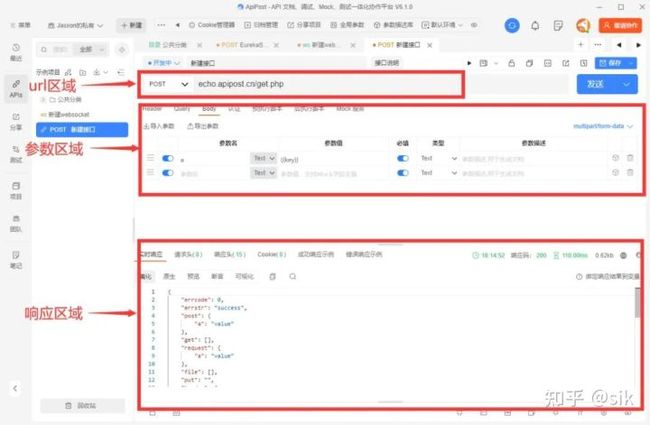
接口调试是在开发阶段中使用最多的一个功能,利用ApiPost进行常规的接口调试功能。
首先点击新建接口、填写接口URL和参数,保存成功响应示例,点击发送、你可以查看返回数据,返回Header、Cookie、状态码、请求时长等等数据。
在项目开发中,我们还可以对接口状态进行标记,方便项目成员间在线查看,团队管理者也能对项目进度一目了然。
02
利用Apipost快速生成接口文档
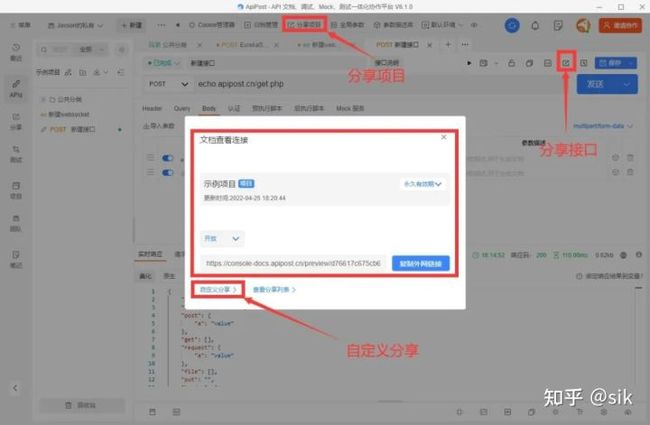
测试完后想快速生成文档给前端看时,只需点击分享文档,即可获取对应的文档链接。
我们只需将生成的文档链接发送给前端伙伴就可以啦,当然,如果后端伙伴需要修改接口数据时,分享给前端伙伴的文档也会实时同步更新,这样就大大节省了前后端开发以及沟通时间。简直是前开发伙伴们的福音~
值得一提的是,我们同时支持分享文档、分享项目和自定义分享大家可以根据自己的需求进行选择。另外,有些伙伴对数据保密性要求比较高,可以通过设置文档查看时效和密码来保障数据的安全性。
03
在Apipost中使用Mock
众所周知,在后端接口还没有开发完成的时候,接口是无法获取数据的,那么前端小伙伴就需要通过 Mock 事先编写好 API 的数据生成规则,由工具动态生成 API 的返回数据。通过访问 Mock 来获得页面所需要的数据,就可以轻松地完成对接工作。
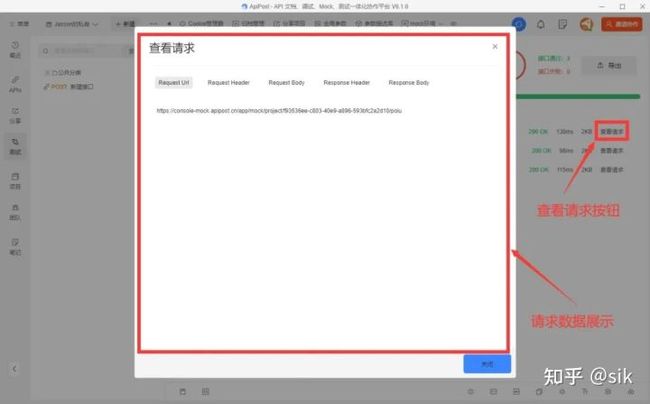
首先点击 Mock服务,然后编辑 Mock模板,即可查看实时生成的 Mock数据 。
点击上方的 复制链接 ,即可把这个接口的 Mock 请求交给前端小伙伴,然后各种进行合作开发。
同时,Apipost 支持参数直接引用 mock.js 变量,基本满足大部分业务场景需求。
03
利用Apipost进行流程测试
流程测试是针对一个接口集合的测试,选择相应的环境,可以作为一系列请求一起运行。当你想要自动化API测试时,流程测试非常有用。
在 Apipost 中,创建一个流程测试需要如下步骤:
新建接口,并添加断言
打开流程测试,新建一个流程
向流程添加测试接口
选择环境,点击开始测试
查看返回的测试接口
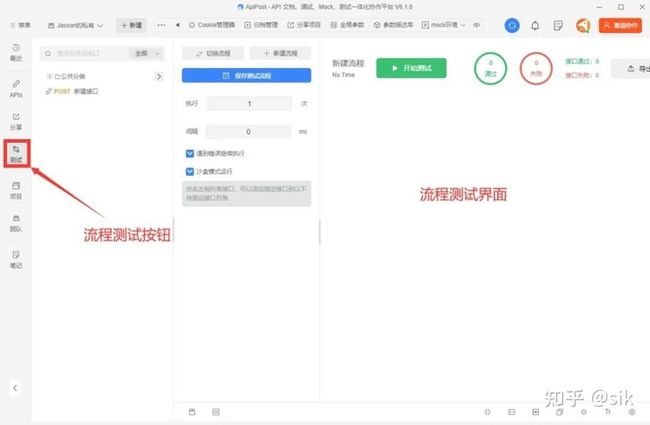
流程测试界面如下图:
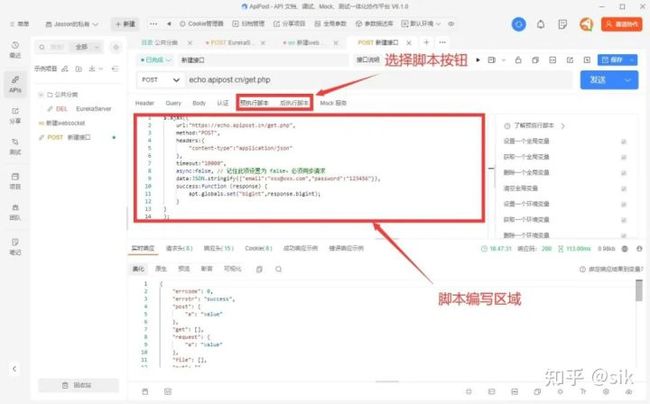
同时在 Apipost 中,还提供了很多内置函数,例如,我们很轻松的就可以对某个变量进行解密处理。
脚本可实现的功能
测试(断言)请求反馈结果的正确性(后置脚本)
动态修改接口请求参数,如增加接口签名参数等(前置脚本)
接口请求之间传递数据(使用脚本操作变量)
脚本中可以直接请求一个接口地址
ApiPost官方网站:https://console.apipost.cn/re...