JavaScript级联链表
一日不见,如隔三秋
我还是你们熟悉的——爱笑的陈sir
他们习惯叫我文静(hhhhh)
不知不觉,五一劳动节来了,
转眼间劳动节嗖的一下就过去了
本来打算五一总结一下这几天的学习成果
不巧的是有事耽搁了
时间给勤勉的人留下智慧的力量,给懒惰的人留下空虚和悔恨。
勤学的人,总是感到时间过得太快;懒惰的人,却总是埋怨时间跑得太慢
级联列表:
1. 什么是级联列表?
2. 级联列表有什么用?
3. 怎么实现相应的操作?
4. 两种方法实现对应省市的下拉操作
一、什么是级联?
1.级联还指用来设计一对多关系。举个例子:一个表存放学生的信息:表A(姓名,性别,年龄),姓名为主键。还有一张表存放学生的班级信息:表B(姓名,班级)。他们通过姓名来级联。级联的操作有级联更新,级联删除。
二、级联相应的操作
- 在启用一个级联更新选项后,就可在存在相匹配的外键值的前提下更改一个主键值。系统会相应地更新所有匹配的外键值。如果在表A中将姓名为王五的记录改为李四,那么表B中的姓名为王五的所有记录也会随着改为李四。级联删除与更新相类似。如果在表A中将姓名为王五的记录删除,那么表B中的姓名为王五的所有记录也将删除。
3.下拉菜单
如图:
<select id ="">
</select>
下拉选项标签
方法一:
在option标签中填充相应的省份(如 河北,河南,山东等)
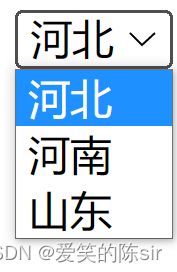
如图:
<option>河北</option>
<option>河南</option>
<option>山东</option> -
在option标签中填充相应的市区(如 秦皇岛,唐山,廊坊等)
如图:
</select>
<select id="sk2">
<!-- <option>秦皇岛</option>
<option>唐山</option>
<option>廊坊</option> -->
</select>
<script>
效果展示:
方法二:
1.定义一个放置省份的数组
var provinces=["河北","河南","山东","山西","北京"]
2.将省份数据拼接成option标签,放入第一个select标签中
var str=""
for(var n=0;n<provinces.length;n++){
str=str+"+provinces[n]+""
}
//console.log(str)
3.将拼接好的str字符串,放入第一个select标签中
var sl1=document.getElementById("sl1")
sl1.innerHTML=str
4.定义一个放置 市的数组
二维数组:数组内部中的元素 还是数组
var citys=
[["秦皇岛","唐山","廊坊"],
["开封","洛阳"],["青岛","淄博"]
,["太原","大同"],["海淀","朝阳"]]
//console.log(citys[3][0])
5.由于默认显示的是河北 所以第二个下拉框中 需要默认显示河北对应的市
city[0]
var str1=""
for(var n=0;n<citys[0].length;n++){
str1=str1+"+citys[0][n]+""
}
6.将拼接好的str1放入到第二个select标签中
var sl2=document.getElementById("sk2")
sk2.innerHTML=str1
7.当左侧的select内容发生对应的切换时,右侧select内容随之变化
//js中事件编程:找到对应的事件源 绑定对应的事件 进行相应的操作
//事件源:sl1
//事件:改变事件 onchange
//事件处理函数:function(){}
sl1.onchange=function(){
// console.log(1)
//根据切换到的内容,右侧的select标签发生随之变化
//获取到 切换到了谁? 找到当前变化到元素的索引值
var index=sl1.selectedIndex//当前选中标签的索引值
//console.log(citys[index])
//遍历对应的数组 citys[index]
var str1=""
for(var n=0;n<citys[index].length;n++){
str1=str1+"+citys[index][n]+""
}
sk2.innerHTML=str1
}
</script>
</body>
</html>
完整对应的相关省市操作如图:
有图吗?
??? (三连疑惑)
有吗?
我怎么知道有没有?(母鸡啊)
要什么图? 直接上视频展示它不香吗?
不愧是你
小破站:JavaScript级联列表视频效果展示
小项目完整源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>级联列表</title>
</head>
<body>
<!-- 下拉菜单 -->
<select id="sl1">
<!-- <option>河北</option>
<option>河南</option>
<option>山东</option> -->
</select>
<select id="sk2">
<!-- <option>秦皇岛</option>
<option>唐山</option>
<option>廊坊</option> -->
</select>
<script>
//1.定义一个放置省份的数组
var provinces=["河北","河南","山东","山西","北京"]
//2.将省份数据拼接成option标签,放入第一个select标签中
var str=""
for(var n=0;n<provinces.length;n++){
str=str+"+provinces[n]+""
}
//console.log(str)
//3.将拼接好的str字符串,放入第一个select标签中
var sl1=document.getElementById("sl1")
sl1.innerHTML=str
//4.定义一个放置 市的数组
//二维数组:数组内部中的元素 还是数组
var citys=[["秦皇岛","唐山","廊坊"],["开封","洛阳"],["青岛","淄博"],["太原","大同"],["海淀","朝阳"]]
//console.log(citys[3][0])
//5.由于默认显示的是河北 所以第二个下拉框中 需要默认显示河北对应的市
//city[0]
var str1=""
for(var n=0;n<citys[0].length;n++){
str1=str1+"+citys[0][n]+""
}
//6.将拼接好的str1放入到第二个select标签中
var sl2=document.getElementById("sk2")
sk2.innerHTML=str1
//7.当左侧的select内容发生对应的切换时,右侧select内容随之变化
//js中事件编程:找到对应的事件源 绑定对应的事件 进行相应的操作
//事件源:sl1
//事件:改变事件 onchange
//事件处理函数:function(){}
sl1.onchange=function(){
// console.log(1)
//根据切换到的内容,右侧的select标签发生随之变化
//获取到 切换到了谁? 找到当前变化到元素的索引值
var index=sl1.selectedIndex//当前选中标签的索引值
//console.log(citys[index])
//遍历对应的数组 citys[index]
var str1=""
for(var n=0;n<citys[index].length;n++){
str1=str1+"+citys[index][n]+""
}
sk2.innerHTML=str1
}
</script>
</body>
</html>
感谢相遇,不亏不欠,不负遇见,真心希望大家,看完有所收获!
希望自己每天进步一点点,好好学习,天天向上。
应当趁年富力强之时勉励自己,光阴流逝,并不等待人。
多年后,你一定会感激现在拼命的自己。