vue实战2:
文章目录
- 一、后台环境初配置
- 二、前端
-
- 1.配置环境步骤
- 2、解析代码,简化
-
- (1)介绍main.js
- (2)清洁框架
- 3.创建组件
-
- 3.1床架login.vue组件
-
- 3.1.1 iconfont的引入
- 3.1.2 添加样式
- 3.1.3 校验规则
- 3.1.4 完成提交和重置
- 3.2后端(后台开发)
-
- 3.2.1、创建user实体
- 3.2.2、创建登陆,连接前后端
- 3.2.3:后端连接数据库(编写usermapper) (可以连接数据库页面跳转了)
- 3.2.4 JSON的引入(这里可以跟数据对接了,正确就跳转,密码错误就登陆失败)
- 3.2.5(前端)安全退出
- 3.2.6(前端)安全与路由
- 3.3 home主页的改造
-
- 3.3.1 布局和header
- 3.3.2 侧边栏的绘制
- 3.3.3 侧边栏的绘制(后端数据引入)
- 3.3.4(前端)侧边数据引入以及加入伸缩
- 3.3.5(前端)主体部分展示(main区域重定向)
- 3.3.6(前端)侧边导航main区域路由
- 3.3.7(前端)路径保存
- 3.4 用户列表组件开发(前端)
-
- 3.4.1 面包屑导航
- 3.4.2 卡片视图区
- 3.5用户数据获取
-
- 3.5.1前台组件
- 3.5.2(后端,重点)dao层实现,controller实现
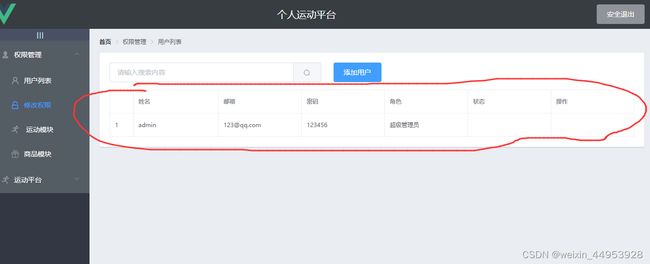
- 3.5.3 前后端展示
- 3.5.4(前端)用户列表渲染
- 3.5.5(前端)分页功能
- 3.6 修改用户状态
-
- 3.6.1 后端
- 3.6.2 前端
- 3.7 搜索和添加按钮
-
- 3.7.1 搜索
- 3.7.2 添加用户按钮
-
- 3.7.2.1 后端
- 3.7.2.1 前端
- 3.8 删除按钮
-
- 3.8.1 后端
- 3.8.2 前端
- 3.9 修改按钮
-
- 3.9.1 后端
- 3.9.2 前端
- 三、总结遇到的问题
一、后台环境初配置
# mysql
spring:
datasource:
#MySQL配置
driverClassName: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/testblog?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC
username: root
password: 123456
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.example.demo.model
server:
port: 9000
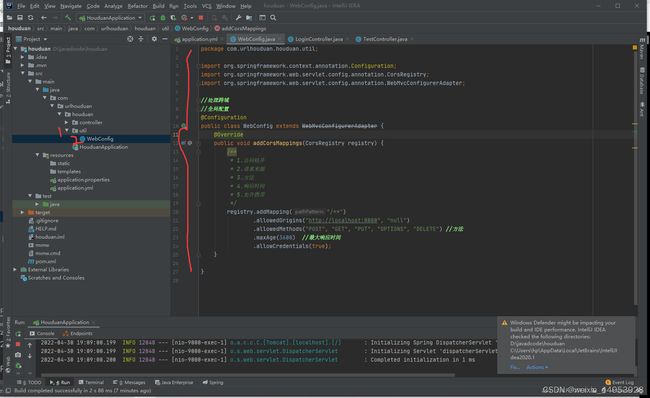
package com.urlhouduan.houduan.util;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
//处理跨域
//全局配置
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
/**
* 1.访问枯井
* 2.请求来源
* 3.方法
* 4.响应时间
* 5.允许携带
*/
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080", "null")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") //方法
.maxAge(3600) //最大响应时间
.allowCredentials(true);
}
}
二、前端
1.配置环境步骤
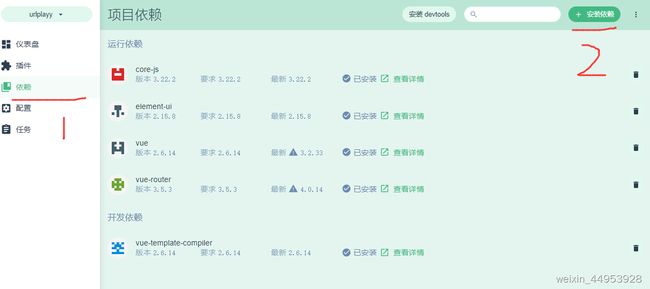
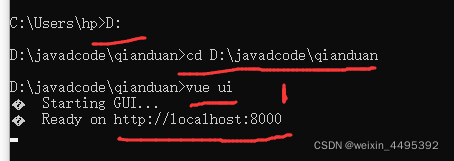
- 1.到保存地址,创建
vue ui






Choose a version of Vue.js that you want to start the project with:
你想用Vue的那个版本,这个就看大家的需求了(在这里我选择的是Vue2)
Use history mode for router? :就默认让它关闭就可以
Pick a linter / formatter config::代码的书写风格(我们建议选择第三个。 ESLint + Standard config)
Pick additional lint features: 一般不用管(或者两个都选择,看个人情况吧)
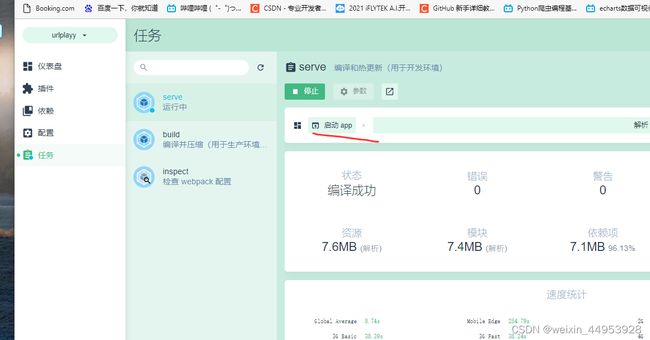
点击创建项目

2、解析代码,简化
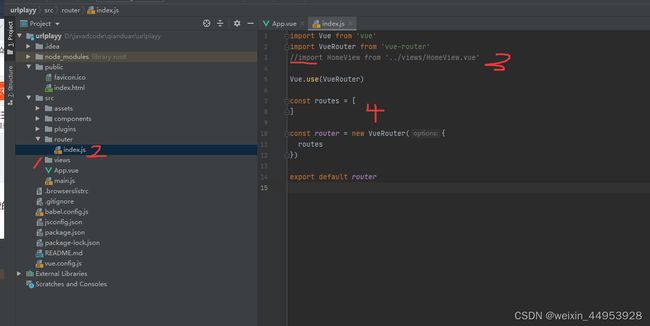
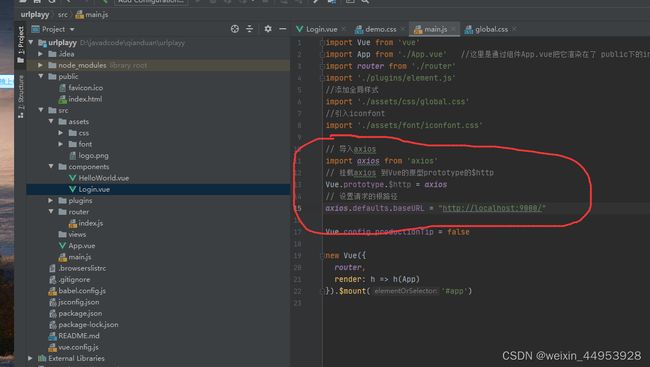
(1)介绍main.js
(2)清洁框架
3.创建组件
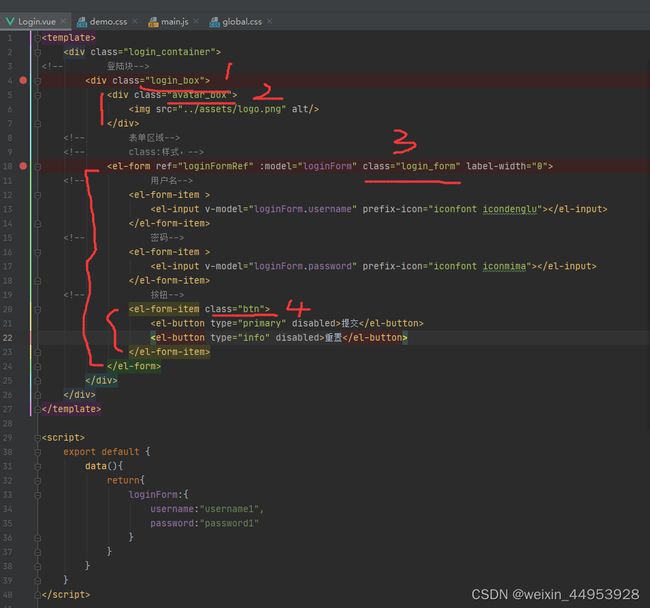
3.1床架login.vue组件
3.1.1 iconfont的引入
- 1.阿里https://www.iconfont.cn/,找到自己用的下载,解压,假如到 assets中
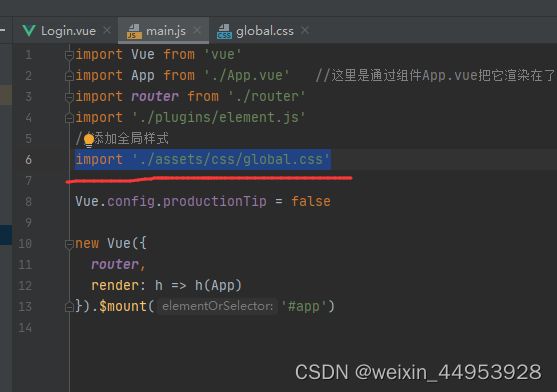
- 2.在 main.js 中添加全局样式
- 3.在Login组件中进行修改
3.1.2 添加样式
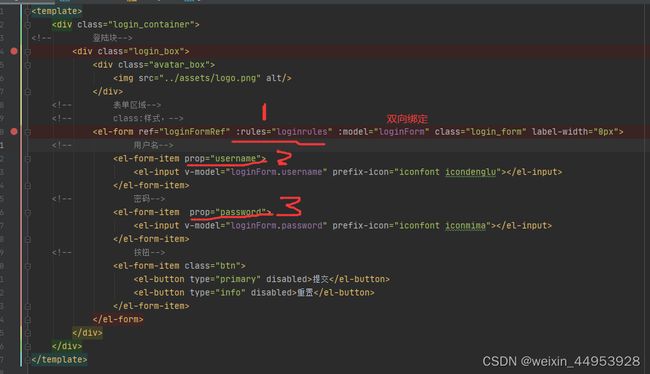
3.1.3 校验规则
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
- 添加校验属性
2.编写校验规则
3.校验元素对应绑定
3.1.4 完成提交和重置
1.现在main.js 中引入axios
2.密码框隐藏密码
3.在Login.vue中对按钮进行设计添加@click绑定对应的方法
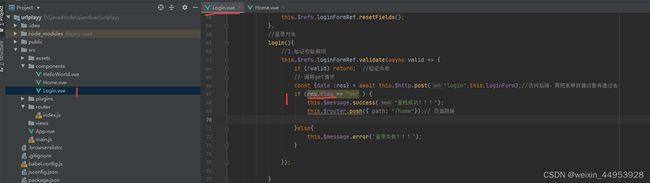
4.Login.vue中添加对应的方法
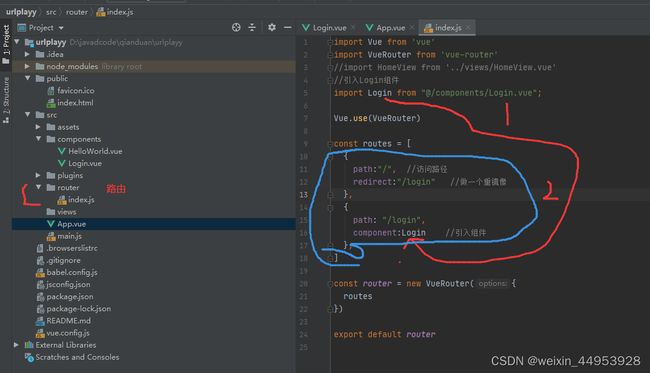
5.创建跳转到home网页的home的组件Home.vue
6.记得在路由中router文件夹下的index.js中添加Home.vue
3.2后端(后台开发)
1.创建user实体
2.创建userdao
3、编写usermapper
3.2.1、创建user实体
1.要与数据库的顺序相同
2. alt+insert 键,constructor
3. alt+insert 键,constructor,多选可以按着ctrl 选择需要生成的变量
4.alt+insert 键,get
5.alt+insert 键,set
6. 重写tostring
3.2.2、创建登陆,连接前后端
3.2.3:后端连接数据库(编写usermapper) (可以连接数据库页面跳转了)
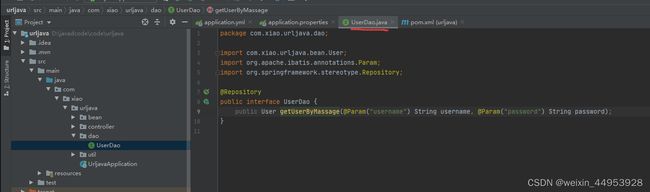
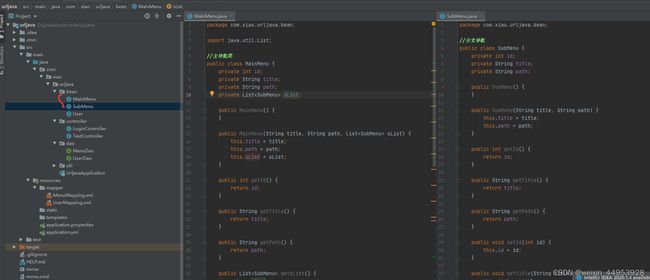
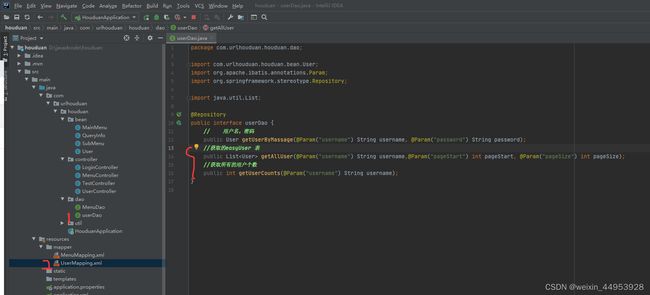
1.创建dao文件夹,具体见图,在创建UserDao接口
2.再在mapper文件夹下创建UserMapping.xml (里面包括数据库查询语句)
3.在LoginController.java中导入这个UserDao接口
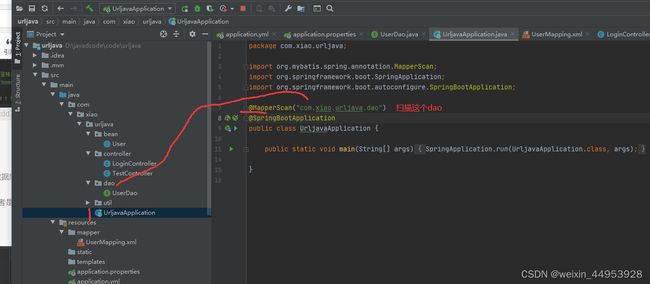
4.不用扫描,直接在UserDao接口上加@Mapper就好了或者是UrljavaApplication。java中扫描这个dao
package com.xiao.urljava.dao;
import com.xiao.urljava.bean.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
@Repository
public interface UserDao {
// 用户名,密码
public User getUserByMassage(@Param("username") String username, @Param("password") String password);
}
3.2.4 JSON的引入(这里可以跟数据对接了,正确就跳转,密码错误就登陆失败)
1.首先在pom.xml引入
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.1.23</version>
</dependency>
3.2.5(前端)安全退出
- 1.先设置一个安全退出按钮
3.2.6(前端)安全与路由
- 2.安全路由(在路由index.js添加)
![]()
// 出现问题的时候使用
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
3.3 home主页的改造
3.3.1 布局和header
3.3.2 侧边栏的绘制
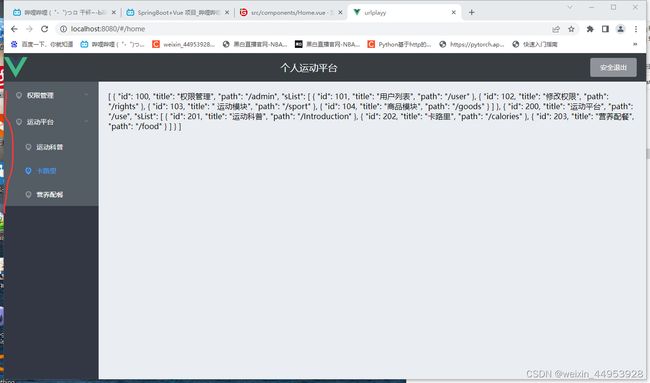
3.3.3 侧边栏的绘制(后端数据引入)
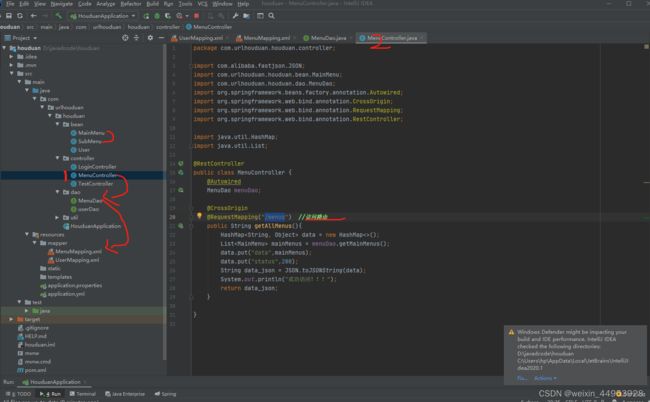
3.再创建dao文件下的里面的接口MenuDao
4.然后在编写他对应的文件,在mapper文件下MenuMapping.xml
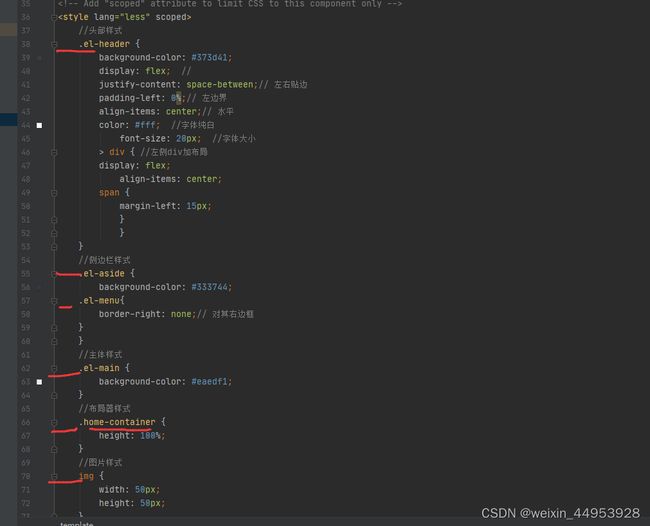
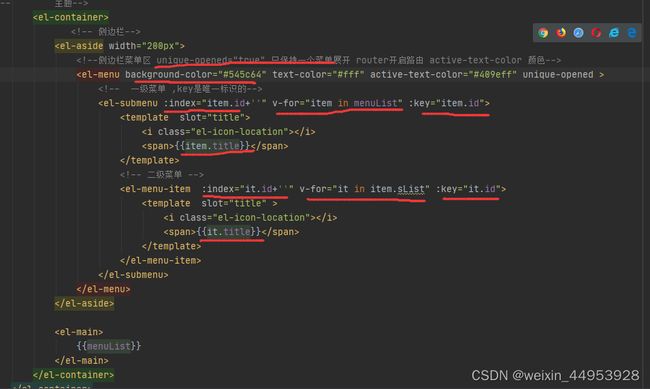
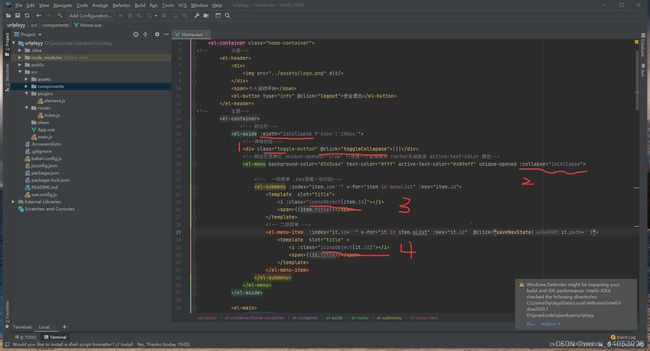
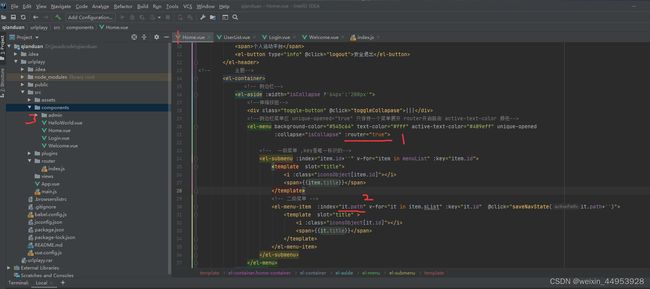
3.3.4(前端)侧边数据引入以及加入伸缩
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="less" scoped>
//头部样式
.el-header {
background-color: #373d41;
display: flex; //
justify-content: space-between;// 左右贴边
padding-left: 0%;// 左边界
align-items: center;// 水平
color: #fff; //字体纯白
font-size: 20px; //字体大小
> div { //左侧div加布局
display: flex;
align-items: center;
span {
margin-left: 15px;
}
}
}
//侧边栏样式
.el-aside {
background-color: #333744;
.el-menu{
border-right: none;// 对其右边框
}
}
//主体样式
.el-main {
background-color: #eaedf1;
}
//布局器样式
.home-container {
height: 100%;
}
//图片样式
img {
width: 50px;
height: 50px;
}
//按钮样式
.toggle-button{
background-color:#4A5064;
font-size: 10px; //字体
line-height: 24px; //
color:#fff;
text-align: center;
letter-spacing: 0.2em;
cursor: pointer;// 显示鼠标指针为:小手
}
.iconfont{
margin-right: 10px;
}
</style>
3.3.5(前端)主体部分展示(main区域重定向)
1。现在要展示的页面这里上路由占位符:
2.首先创建组件Welcome.vue
2.然后再路由中添加index.js中加入Welcome.vue
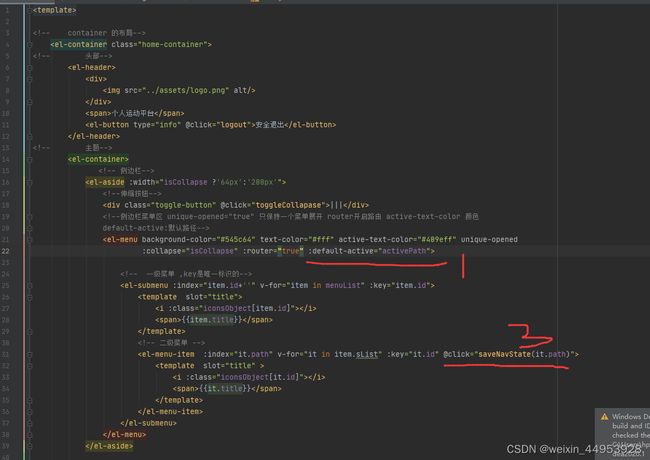
3.3.6(前端)侧边导航main区域路由
1.加一个router属性
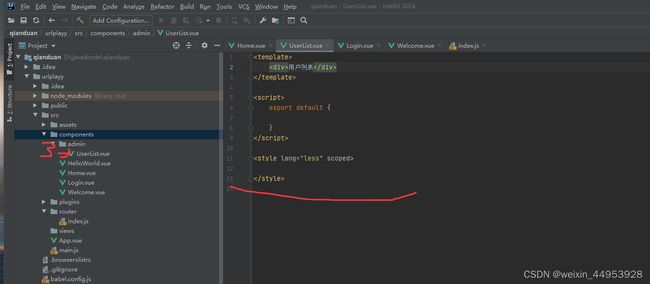
2.创建一个admin对应的组件
3.在路由页面index。js添加这个组件
3.3.7(前端)路径保存
3.4 用户列表组件开发(前端)
3.4.1 面包屑导航
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<style lang="less" scoped>
/*卡片区的样式*/
.el-breadcrumb{
margin-bottom:15px;
font-size: 17px;
}
</style>
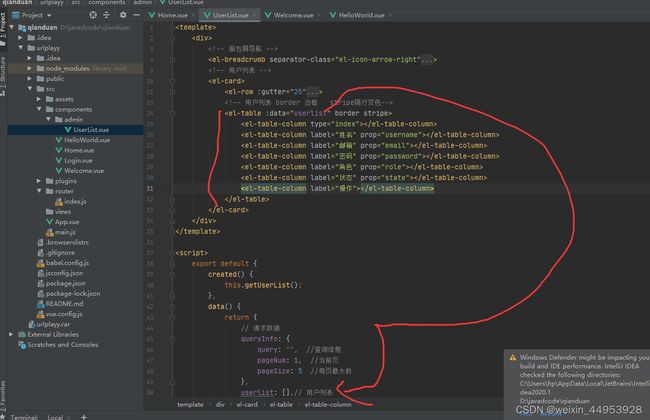
3.4.2 卡片视图区
<!-- 卡片视图区 -->
<el-card>
</el-card>
//卡片区域
.el-card{
box-shadow: 0 1px 1px rgba(0,8,10,0.15) !important;
}
3.5用户数据获取
3.5.1前台组件
3.5.2(后端,重点)dao层实现,controller实现
3.5.3 前后端展示
3.5.4(前端)用户列表渲染
3.5.5(前端)分页功能
3.6 修改用户状态
3.6.1 后端
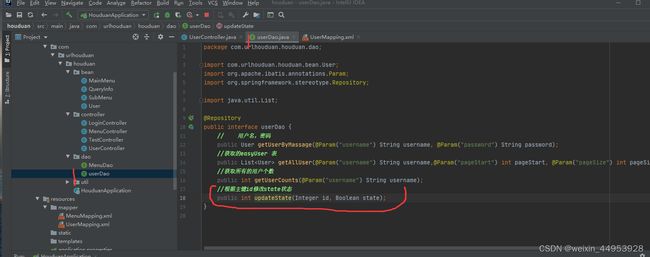
1.先对userDao进行添加
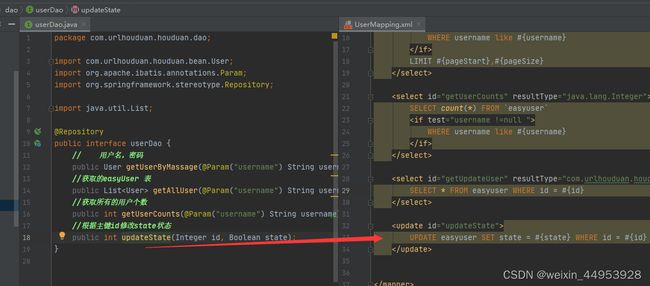
2.在对mapper里面的userMaping进行添加
3.再对UserController进行添加
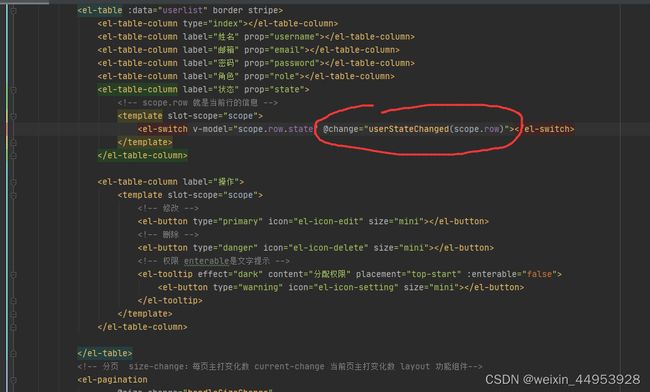
3.6.2 前端
3.7 搜索和添加按钮
3.7.1 搜索
1.因为前面数据库已经把搜索内容写好
2.添加前端
3.7.2 添加用户按钮
3.7.2.1 后端
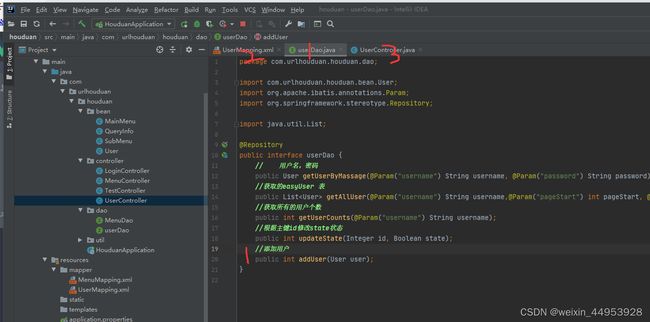
老规矩
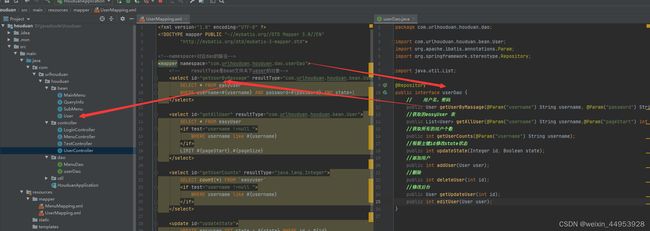
1.先userDao再对应的映射mapper\UserMapping.xml,最后com.urlhouduan.houduan.controller.UserController
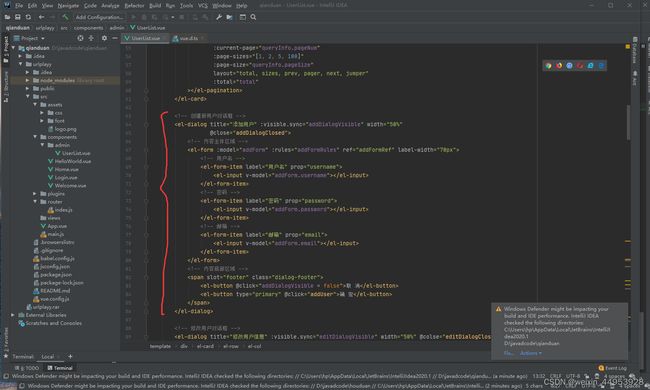
3.7.2.1 前端
3.8 删除按钮
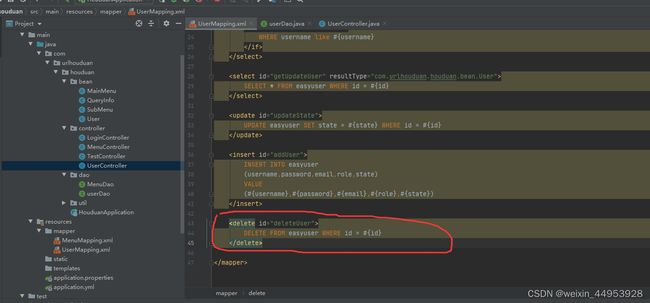
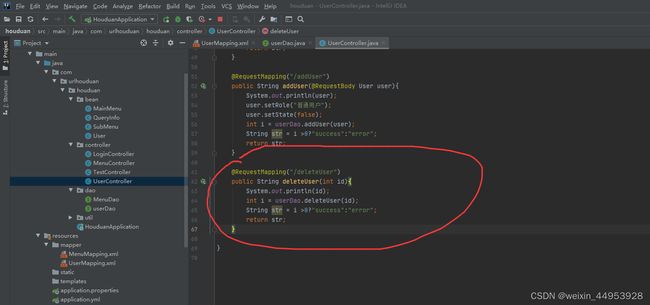
3.8.1 后端
先userDao再对应的映射mapper\UserMapping.xml,最后com.urlhouduan.houduan.controller.UserController
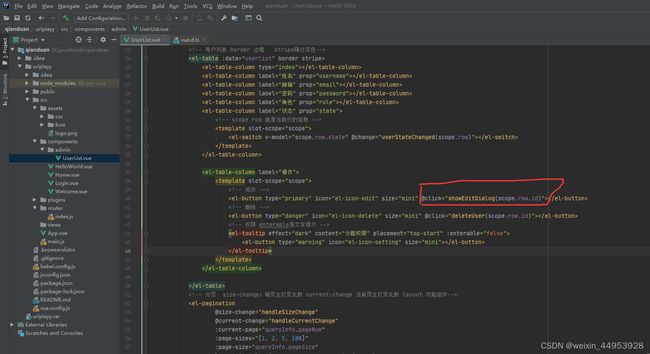
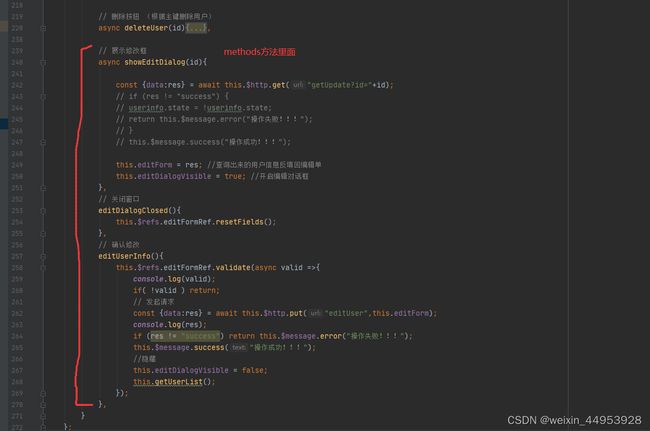
3.8.2 前端
3.9 修改按钮
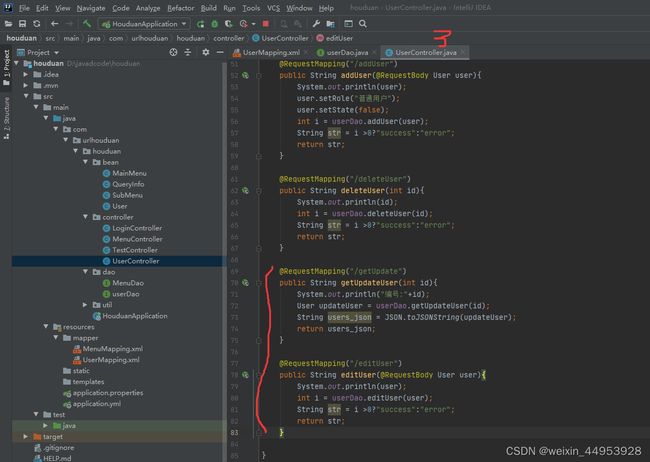
3.9.1 后端
先userDao再对应的映射mapper\UserMapping.xml,最后com.urlhouduan.houduan.controller.UserController