vue项目实战--美食杰之首页
读者,大家好,此篇分享一个笔者写过的vue项目,名叫美食杰,是一个PC端项目,分享出来的目的是为了可以让大家共同学习进步,也期望各位读者能指出笔者的不足之处,感谢!!
正片开始。。。
1.首页的展示和介绍
头部板块,因为此头部板块在整个项目中多地使用,所以我将其放在公共组件部分,名为header.vue
导航板块,就是黄线框框部分,在此板块中拥有两个切换的模板,今天只说首页板块
轮播图板块,使用elemnt-ui实现的轮播图效果
内容精选,首页展示模块,使用了element-ui实现的布局
好啦,首页的展示完毕
2.布局和功能的实现
(1)头部,使用element-ui来实现布局,主要是使用栅格布局,左边图片模板,右边登录模板
{{userInfo.name}}
发布菜谱
退出
登录
注册
(2)导航模板,使用element-ui的导航菜单组件来实现
首页
菜谱大全
(3)轮播图模板,使用element-ui的走马灯组件中的卡片化组件来完成,图片数据是从接口中请求得到,放入vue实例data中,渲染到组件上
![]()
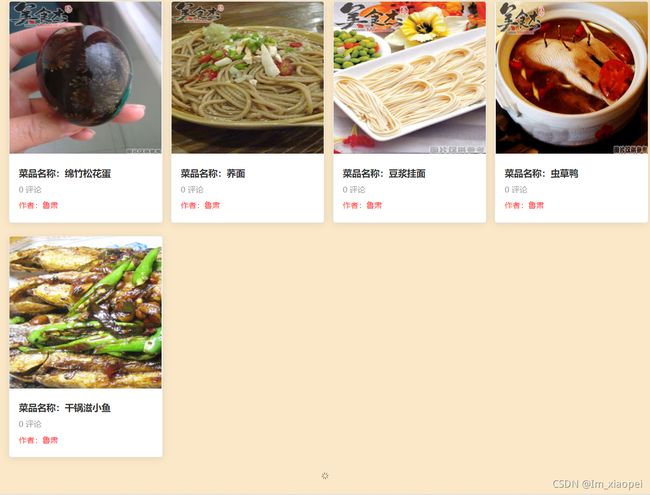
(4)内容精选模板,使用element-ui的栅格布局中的分栏间隔组件来完成布局,数据从后端接口中请求并渲染
![]()
内容模板有一个具体的功能需要实现,就是节流,因为我们的数据中的数据过于庞大,一次全部渲染的话非常耗费性能,导致用户体验差
具体实现:
1.首次加载一部分,我们这里是五个数据
在请求数据时携带参数指定展示的页数,常理来说默认值是1,请求到数据渲染到页面
data(){
return {
banners:[],
menuList:[],
//当前页数
page:1,
//总页数
pages:null
}
},getMenus({page:this.page}).then(data=>{
this.page = data.data.current_page
this.menuList = data.data.list
this.pages = Math.ceil(Number(data.data.total) / Number(data.data.page_size))
})2.当鼠标滚轮滚动到指定位置时,加载下次数据
给浏览器添加滚轮事件
mounted(){
this.scrollHanle = throttle(500,this.scroll.bind(this))
window.addEventListener('scroll',this.scrollHanle)
},判定滚轮位置,达到设定值,使用v-if或v-show触发加载动画,并再次请求数据,获取下次数据,我这里使用了父子组件,所以要修改值,需要用到$emit
scroll(){
if(this.isloading) return
if(this.$refs.waterfall.getBoundingClientRect().bottom loadinghandle(){
this.page++
if(this.page <= this.pages){
this.$refs.waterfall.isloading = true
getMenus({page:this.page}).then(data=>{
this.menuList.push(...data.data.list)
this.$refs.waterfall.isloading = false
})
}else{
this.$refs.waterfall.isloading = false
}
}3.使用节流防止滚动事件重复触发
mounted(){
this.scrollHanle = throttle(500,this.scroll.bind(this))
window.addEventListener('scroll',this.scrollHanle)
},写完之后的效果图:
至此,首页完结。
总体来说,首页还算是比较简单的,没什么别的困难,主要就是滚轮逻辑处理问题,笔者在写的过程中,在节流上面就遇到了阻碍,因为节流这一块平时用的不是很多,所以不会很熟练,其间也出了一些小错,总之就是耽误了许久。最大的问题是this指向问题,所以干脆直接用bind将this绑定死,一劳永逸。
好了,首页到此结束,最后,笔者奉上:“学无止境”。再见!!!