- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- 推荐开源项目:Tower - 网络服务构建利器
劳治亮
推荐开源项目:Tower-网络服务构建利器towerasyncfn(Request)->Result项目地址:https://gitcode.com/gh_mirrors/to/towerTower是一个为构建强大、模块化和可重用的网络客户端和服务端组件库。这个库以其高效且易于使用的特性,为开发者提供了一种便捷的方式去构建可靠的网络应用。项目介绍Tower面向的是那些希望简化网络通信复杂性的开发者
- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 使用Ubuntu编译和安装QT源码
程序逐梦人
ubuntuqtlinuxC/C++
使用Ubuntu编译和安装QT源码在Linux开发中,QT是非常受欢迎的跨平台应用程序开发框架。它提供了丰富的GUI组件库和工具,使开发人员能够轻松创建功能强大的图形用户界面。然而,有时候我们可能需要从源代码编译和安装QT,以便进行定制化的开发。本文将介绍在Ubuntu上编译和安装QT源码的过程。步骤1:准备环境首先,我们需要确保系统中已经安装了一些必要的软件包和工具。打开终端,并执行以下命令来安
- ShadCN UI
酒江
ui
ShadCNUI是一个用于构建现代Web应用的开源UI组件库,旨在为开发者提供一组简洁、易于使用且高度可定制的组件。ShadCNUI提供了许多常见的UI元素(如按钮、表单、模态框等),并且具备良好的设计规范和开发支持,尤其适用于React项目。主要特点:基于TailwindCSS:ShadCNUI使用了TailwindCSS作为样式框架。这意味着它的所有组件都遵循Tailwind的utility-
- 【商城实战(34)】突破常规!手把手教你在uniapp中进行组件库二次开发
奔跑吧邓邓子
商城实战uni-app商城实战组件库二次开发
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 「 DelegateUI 」Ant-d 风格的 Qt Qml UI 套件
梦起丶
QtDelegateUIQtQuick(Qml)开发之旅qtant-dqmlui-kitui
写在前面:关于为什么要写一套新的UI框架一方面,QtQml生态中缺乏一套既遵循现代设计规范(自带的功能少且丑,懂得都懂),又能深度整合Qt生态的开源组件库。另一方面,QtQml中也有一些其他方案,例如FluentUIQml,然鹅这个库老版直接不维护(新版不开源且Qt6.8+官方已经实现WinUI3风格组件)。因此,我决定自己写一套,但需要遵循一套现代UI设计规范,然后个人比较喜欢Ant-d的样式和
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- vue3 antd table表格样式修改——ant design vue table表格的行高调整
Dorable_Wander
antdesignvueVuevue.jscss前端anti-design-vuejavascript
vue3antd项目实战——修改antdesignvuetable组件的默认样式(调整每行行高)知识调用场景复现实际操作解决a-table表格padding过宽知识调用文章中可能会用到的知识链接vue3+antdesignvue+ts实战【ant-design-vue组件库引入】css样式穿透(/deep/::v-deep深度选择器)vue3antd项目实战——table表格(一文带你快速实现后台
- React+Vite从零搭建项目及配置详解
一朵好运莲
react.js前端前端框架
相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- 从零到一:如何系统化封装并发布 React 组件库到 npm
冬冬小圆帽
react.jsnpmrust
1.项目初始化1.1创建项目首先,创建一个新的项目目录并初始化package.json文件。mkdirmy-component-librarycdmy-component-librarynpminit-y1.2安装依赖安装开发所需的依赖项,如构建工具、测试框架等。npminstall--save-devwebpackwebpack-clibabel-loader@babel/core@babel/
- 低代码Web组态开发技术解析
web组态软件
物联网web后端编辑器前端低代码
低代码配置式Web组态是一种通过可视化界面和少量代码实现Web应用开发的方式,特别适用于工业自动化和物联网领域。以下是其关键点:1.核心概念低代码开发:通过拖拽组件和配置参数快速构建应用,减少手写代码。Web组态:用于监控和控制工业设备的图形化界面,通常在Web浏览器中运行。2.主要特点可视化开发:通过拖拽组件和配置属性,开发者无需深入编码。预置组件库:提供丰富的工业图标、图表和控制元件。实时数据
- 组态页面渲染器通过npm包方式使用页面没有渲染成功的问题
javascript
前言在项目开发过程中,计划将组态页面的渲染器集成到组件库,以npm包的形式供后续项目模板复用。如此一来,倘若组态页面渲染出现问题,便能简化修复与迭代工作。遇到问题采用本地引入方式开发完成后,切换至npm包方式使用,此时面包屑可正常显示,然而组态页面部分却呈现空白状态。分析问题既然面包屑显示正常,那就表明通过向组件传入Router对象进行相关操作并无问题,毕竟面包屑与组态页面共同构成了项目中的具体功
- Next.js 开发者必看:最受欢迎的 UI 组件库
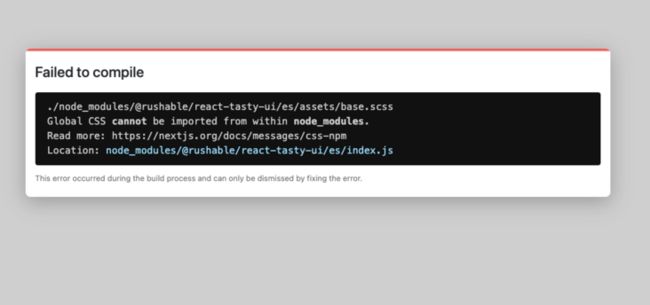
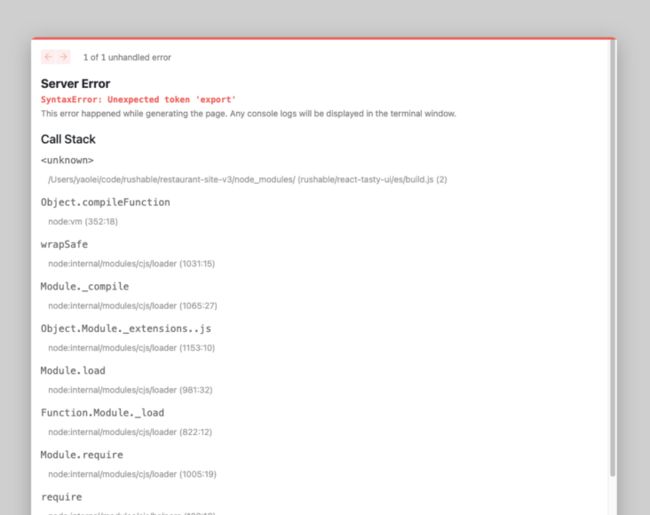
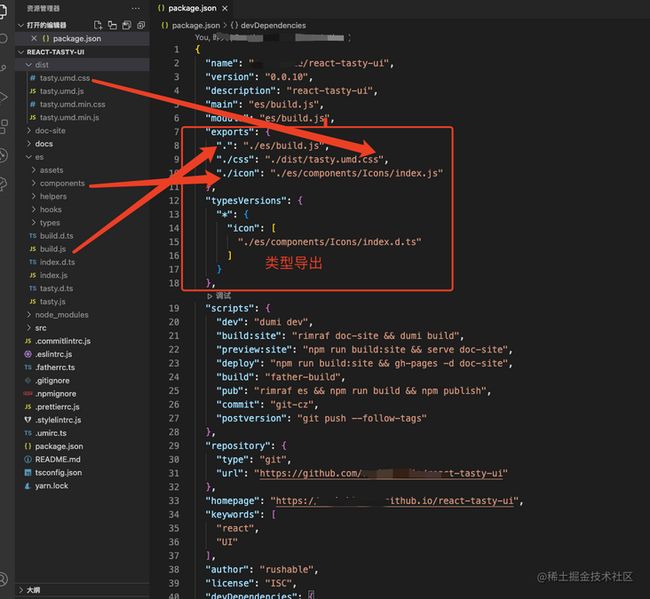
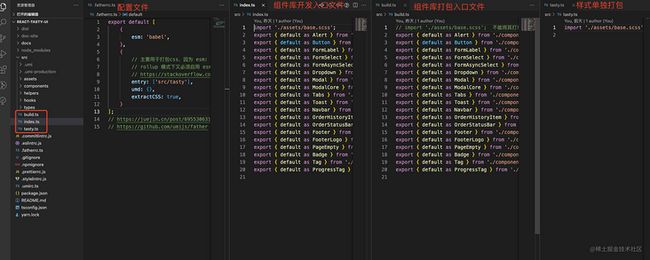
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在之前,我也写过一篇《打造高效React应用:CSS方案深度解析》,里面介绍到内联样式、CSS类、CSSModules和CSS-in-JS技术,在Next.js中也同样是适用,如果有不熟悉的,可以到公众号「长林啊」中去看!我们这里就不
- 《Ionic Checkbox:深入解析与使用指南》
lsx202406
开发语言
《IonicCheckbox:深入解析与使用指南》引言在移动应用开发中,用户界面的友好性和易用性至关重要。IonicFramework作为一款流行的开源移动端UI框架,提供了丰富的组件库,其中ionic-checkbox组件是其中之一。本文将深入解析ionic-checkbox的使用方法、特点以及在实际项目中的应用,帮助开发者更好地掌握这一组件。1.ionic-checkbox简介ionic-ch
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 如何使用element-ui进行主题的切换呢
小段hy
ui
我们在使用element-ui框架的时,有很多时候主题的配色都是我们不喜欢的,那这个时候element-ui的组件库就帮助我们推出了一套主题定制,用来帮助我们切换主题,方法也很简单在项目中改变sass变量首先在项目中src文件创建一个style文件在文件中进行以下配置:/*改变主题色变量*/$--color-primary:#2ca471;/*改变icon字体路径变量,必需*/$--font-pa
- 如何更新已经发布的 NPM 组件库
校长2008
npmvuenode.js
要更新已经发布的NPM组件库,可以按照以下步骤操作:更新版本号:每次发布新的版本,都需要更新package.json中的version字段。NPM使用语义化版本规则,即格式为major.minor.patch,例如1.0.1。版本号的更新规则为:major:主版本变更,通常是重大更新或不兼容变更。minor:次版本更新,一般是新增功能,并且向后兼容。patch:补丁版本更新,通常是小的修复和优化。
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- Vue 3 组件库版本管理与发布策略:语义化版本控制与自动化发布流程 - 打造稳定可信赖的组件库生态
Neo Evolution
前端学习vue.js自动化前端单元测试代码覆盖率
引言各位前端工程领域的探索者,欢迎再度莅临Vue3+现代前端工程化系列技术博客的进阶课堂!在昨天的第十二篇博客中,我们成功构建了全自动化的Storybook文档站点持续部署(CD)流程,将组件库的用户文档体验提升至新的高度。今天,我们将聚焦于组件库生命周期的关键环节——版本管理与发布,深入剖析语义化版本控制(SemanticVersioning)的精髓,并实践自动化发布流程,为Vue3BasicU
- 鸿蒙开发API 12 完全解析:核心技术升级与开发实战
北辰alk
鸿蒙harmonyos华为
文章目录一、API12架构全景图1.1系统架构层次1.2API12核心模块对比二、ArkUI3.0革命性升级2.13D图形能力2.1.13D组件基础结构2.1.2物理引擎集成2.2新增组件库三、分布式能力增强3.1超级终端协同框架3.2分布式数据管理3.2.1跨设备数据库3.2.2设备能力发现四、硬件服务扩展4.1外设统一管理框架4.2新硬件API概览五、安全体系强化5.1安全架构升级5.2关键安
- 从零开始封装React UI 组件库并发布到NPM
winyh5
前端框架react.js前端
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。这篇文章您将学会1.如何从零开始搭建属于自己的reactui组件库,并发布到npm开源.2.如何从零配置webpack打包项目,例如jsx,less等打包处理.3.发布到npm有哪些注意事项?github开源地址zswuigithub说明文档wikinpm仓库地址zswui创建项目(1)进入到zswui目录执行
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR