- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- AsyncHttpClient使用说明书
有梦想的攻城狮
netty学习专栏Javaasynchttpclient异步处理netty
[[toc]]AsyncHttpClient(AHC)是一个高性能、异步的HTTP客户端库,广泛用于Java和Scala应用中,特别适合处理高并发、非阻塞的HTTP请求。它基于Netty或Java原生的异步HTTP客户端实现,支持HTTP/1.1和HTTP/2协议,适用于微服务、API调用、爬虫等场景。1.核心特性特性说明异步非阻塞基于事件驱动模型,避免线程阻塞,支持高并发(如每秒数千请求)。HT
- vue面试题合集(强烈推荐)
前端念初
前端javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- 使用Couchbase实现高效的AI应用缓存与数据存储
scaFHIO
人工智能缓存python
在当今AI应用的开发中,除了模型本身的性能,数据存储和缓存的效率也至关重要。Couchbase作为一款分布式NoSQL云数据库,其性能、可扩展性以及对AI、边缘计算应用的支持能力,使其成为优秀的选择。在本文中,我们将探讨如何通过Couchbase来实现高效的数据存储与缓存,尤其是在AI应用中。技术背景介绍随着AI应用规模的扩大和复杂度的增加,我们需要可靠的数据存储解决方案来满足实时性要求,同时减少
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- python实现成语接龙
Camellia 泡泡
笔记python
first_idiom='万事如意'end_str=first_idiom[-1]new_li=[first_idiom]li=['发愤图强','笑容满面','意气风发','强颜欢笑']forindexinrange(len(li)):foriinli:ifend_str==i[0]:new_li.append(i)li.remove(i)end_str=i[-1]breakprint(new_l
- Java的包结构
MingDong523
笔记
Java的包结构类就相当于文件夹(目录)。包结构的作用一般有以下两个方面第一个就是Java的包是根据Java文件的功能和性质来区分,方便区分和查找另一个就是重复的文件名可以存在于不同的包(文件夹)里。当我们选择去创建Java包时有两种创建方式,其中一种就是手动创建,手动创建包太过繁琐,不推荐。而另一种就是使用代码去创建(打包语句package),当我们使用打包语句时要注意一下几点1.在写packa
- Java中String类型的20个方法
MingDong523
笔记
根据长度来使用的方法:返回类型:int方法签名:String.length()作用:用来计算String中字符的个数根据数组来使用的方法:返回类型:byte类型的数组byte[]方法签名:String.getBytes()作用:将String类型转换成byte类型的数组返回类型:char类型的数组char[]方法签名:String.toCharArray()作用:将String类型转变成char类
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 涛哥聊Python | borb,一个好用的 Python 库,处理 PDF 文件好帮手!
双木的木
python拓展学习python库python开发语言机器学习pdf人工智能深度学习
本文来源公众号“涛哥聊Python”,仅用于学术分享,侵权删,干货满满。原文链接:borb,一个好用的Python库!大家好,今天为大家分享一个好用的Python库-borb。Github地址:https://github.com/jorisschellekens/borbPythonBorb是一个用于处理PDF文件的Python库,它提供了丰富的功能和工具,使得PDF文件的创建、修改和解析变得更
- python—计算学生成绩等级
2111339 彭传月
python
一、打开软件新建窗口输入代码#计算学生成绩等级is_continue='y'whileis_continue=='Y'oris_continue=='y':score=eval(input('请输入学生的成绩:'))ifscore>=90:print('A')elifscore>=80:print('B')elifscore>=70:print('C')elifscore>=60:print('D
- CPU占用率飙升至100%:是攻击还是正常现象?
群联云防护小杜
安全问题汇总ddos安全waf服务器cpu占用被攻击
在运维和开发的日常工作中,CPU占用率突然飙升至100%往往是一个令人紧张的信号。这可能意味着服务器正在遭受攻击,但也可能是由于某些正常的、但资源密集型的任务或进程造成的。本文将探讨如何识别和应对服务器的异常CPU占用情况,并通过Python脚本示例,提供一种监控和诊断CPU占用率的方法。一、CPU占用率100%:攻击or正常?1.1攻击迹象持续性高占用:如果CPU占用率长时间保持在100%,且没
- Python 成绩等级判定
Camellia 泡泡
python笔记
score=int(input("请输入学生成绩:"))if90<=score<=100:grade="A"elif75<=score<=90:grade="B"elif60<=score<=75:grade="C"elifscore<60:grade="D"print("本次考试,等级为:",grade)运行结果:
- 【Python】PDFMiner.six:高效处理PDF文档的Python工具
技术无疆
Pythonpythonpdf开发语言python3.11人工智能数据挖掘机器学习
PDF是一种广泛使用的文件格式,特别适用于呈现固定布局的文档。然而,提取PDF文件中的文本和信息并不总是那么简单。幸好有许多Python库可以帮助我们,其中,PDFMiner.six是一个功能强大、专门用于PDF文档解析的库。⭕️宇宙起点什么是PDFMiner.six?主要功能安装PDFMiner.six♨️核心功能和代码示例1.提取PDF文档的纯文本2.从多个页面提取文本3.提取PDF中的表格内
- 25道Python练手题(附详细答案),赶紧收藏!_python题库
字节全栈_rJF
python开发语言
importrandomasrdnumber=rd.randint(0,100)foriinrange(10):choice=int(input("请输入你要猜测的数字:"))ifchoice>number:print("你猜大了")elifchoice0and5*x+3*y+z/3==100:count+=1print("="*60)print(f'第{count}种买法,公鸡买了{x}只,母鸡
- python爱心代码高级
youyouxiong
python开发语言
在Python中,我们可以使用各种方法来绘制一个“爱心”形状。以下是一个使用turtle模块绘制爱心的高级示例。这个示例将使用更复杂的数学公式和图形操作来绘制一个更精致的爱心形状。importturtleimportmath#设置初始状态window=turtle.Screen()window.bgcolor("black")#设置背景色为黑色love=turtle.Turtle()love.sp
- python画一个爱心
戴子雯
python绘画python
大家好这是我的地一篇博客,我要写一个关于python的文章我要用python写一个爱心。不说别的,先看效果效果如下:话不多说,上代码,在这之前要下载python下载这事咱们放在最后现在上代码!!!!!!!!!!!!!!importturtleastt.pensize(2)#笔大小2像素t.pencolor("red")#颜色为红色t.left
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- 多级缓存设计实践
MClink
架构缓存
缓存是什么?缓存技术是一种用于加速数据访问的优化策略。它通过将频繁访问的数据存储在高速存储介质(如内存)中,减少对慢速存储设备(如硬盘或远程服务器)的访问次数,从而提升系统的响应速度和性能。缓存的基本原理是:当某个数据被请求时,系统首先检查缓存中是否已存储该数据。如果缓存中存在,则直接返回缓存中的数据,称为“缓存命中”;如果缓存中没有该数据,则从源数据存储(如数据库或远程服务器)中获取数据,并将其
- python实现绘制爱心函数(绘制过程)
halo0416
python开发语言
首先,确保已经安装了matplotlib库和numpy库。如果没有安装,可以通过pip来安装:pipinstallmatplotlibpipinstallnumpy了解心形函数公式:x(t)=y(t)=13cos(t)−5cos(2t)−2cos(3t)−cos(4t)定义函数:defheart_shape(t):x=16*np.sin(t)**3y=13*np.cos(t)-5*np.c
- python 绘图(爱心)
@小H
python开发语言
#-*-coding:utf-8-*-fromturtleimport*defcurvemove():foriinrange(200):right(1)forward(1)color('red','pink')begin_fill()left(140)forward(111.65)curvemove()left(120)curvemove()forward(111.65)end_fill()don
- Mulvus向量库数据插入失败排查
Sirius Wu
milvus
Mulvus是一个开源的向量数据库,要判断数据是否成功插入以及在插入失败时进行排查,可以参考以下方法:确认数据是否成功插入1.API返回结果在使用Mulvus提供的API插入数据时,API会返回相应的结果信息。以PythonSDK为例,插入数据的代码通常如下:frompymilvusimportconnections,Collection,FieldSchema,CollectionSchema,
- Java高频面试之集合-13
牛马baby
面试职场和发展java哈希算法HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
- Java高频面试之集合-08
牛马baby
java面试python
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:详细说说CopyOnWriteArrayListCopyOnWriteArrayList详解CopyOnWriteArrayList是Java并发包(java.util.concurrent)中提供的线程安全列表,基于“写时复制”(Copy-On-Write)机制实现。它适用于读多写少的高并发场景,如事件监听器列表、配置
- Java高频面试之集合-02
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说队列queueJava队列(Queue)详解队列(Queue)是Java集合框架中一种先进先出(FIFO)的线性数据结构,广泛应用于生产者-消费者模型、任务调度、线程池等场景。Java提供了丰富的队列实现,涵盖线程安全、阻塞、优先级等特性。一、队列的核心接口与操作Java队列的顶层接口是java.util.Queue
- Java高频面试之集合-07
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:ArrayList和Vector的区别是什么?ArrayList与Vector的区别详解ArrayList和Vector都是Java中基于动态数组实现的List接口的实现类,但它们在设计、性能和线程安全性上有显著差异。以下是两者的核心区别:1.线程安全性特性ArrayListVector线程安全非线程安全(方法未同步)线
- Java高频面试之SE-23
牛马baby
java面试windows
hello啊,各位观众姥爷们!!!本baby今天又来了!哈哈哈哈哈嗝Java中的Stream是Java8引入的一种全新的数据处理方式,它基于函数式编程思想,提供了一种高效、简洁且灵活的方式来操作集合数据。Stream的核心思想是声明式编程(告诉程序“做什么”,而不是“怎么做”)。1.Stream的核心特点无存储:Stream不存储数据,只是对数据源的视图(如集合、数组、I/O通道等)。函数式操作:
- 使用 Python 绘制爱心图形(高级版)
徐浪老师
徐浪老师大讲堂python开发语言
以下是一段使用Python绘制高级“爱心”图案的代码,结合数学公式生成精美的爱心形状,并附加一些交互式的效果,比如渐变颜色或动态展示:动态渐变爱心importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#设置爱心的数学公式defheart_shape(t):x=16*np.sin(t)**3y=
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
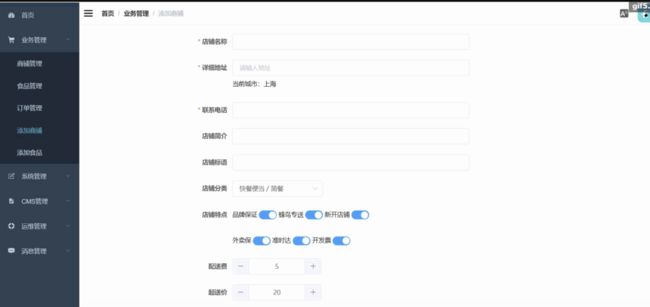
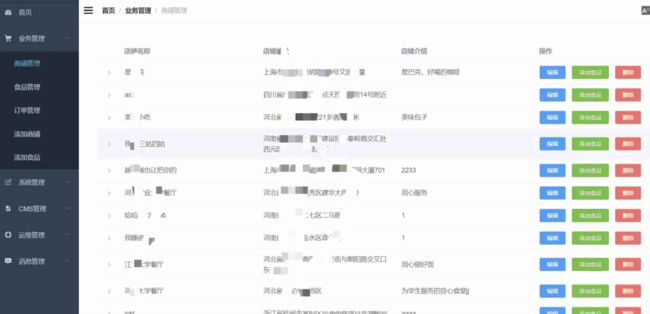
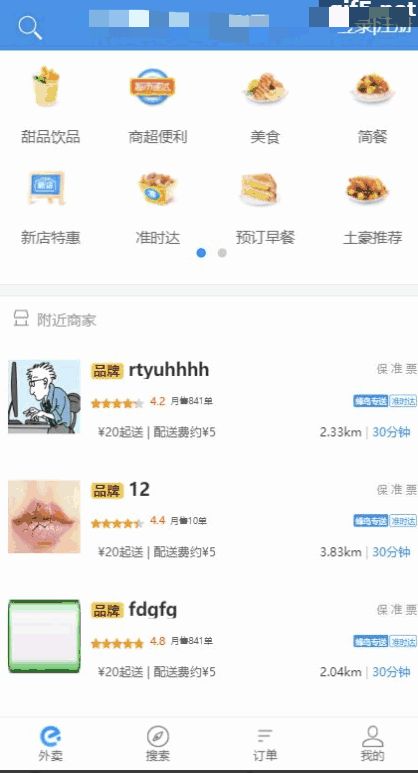
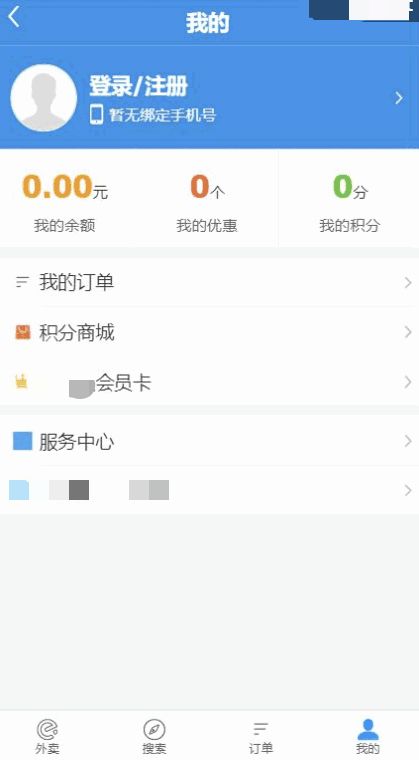
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&
![]()