前端canvas能压缩图片?
- 获取input type=file的文件
- 将其转为base64 赋值给img 的src
- 将整个img交给canvas重绘,
- 通过canvas的toDataURL方法重新转为base64,
- 将base64赋值给img的src
通过上面的方式真的能压缩图片么?
先看一下vue的测试代码
<template>
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="avatar" id="avatar" multiple="multiple" @change="fileChange" :files="filesList" />
<input type="submit" value="form上传头像" id="submit" />
</form>
<h1>压缩前</h1>
<img v-if="oldsrc" class="showImg" :src="oldsrc" />
<h1>压缩后</h1>
<img v-if="imgsrc" class="showImg" :src="imgsrc" />
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data () {
return {
filesList: [],
oldsrc: '',
imgsrc: ''
}
},
methods: {
fileChange (event) {
const res = event.target.files[0]
const reader = new FileReader()
reader.readAsDataURL(res)
reader.onload = () => {
const base64Str = reader.result // base64字符串
this.oldsrc = base64Str
console.log(base64Str)
this.changeImageBase64(base64Str, (url) => {
// url是经过canvas之后的base64
this.imgsrc = url
})
}
},
changeImageBase64 (url, callback) {
const img = new Image()
// img.crossOrigin = '*'
img.onload = function () {
var canvas = document.createElement('canvas')
var context = canvas.getContext('2d')
// 图片原始尺寸
var originWidth = this.width
var originHeight = this.height
// 最大尺寸限制,可通过设置宽高来实现图片压缩程度
var maxWidth = 500
var maxHeight = 400
// 目标尺寸
var targetWidth = originWidth
var targetHeight = originHeight
// 图片尺寸超过最大值的限制
if (originWidth > maxWidth || originHeight > maxHeight) {
if (originWidth / originHeight > maxWidth / maxHeight) {
// 更宽,按照宽度限定尺寸
targetWidth = maxWidth
targetHeight = Math.round(maxWidth * (originHeight / originWidth))
} else {
targetHeight = maxHeight
targetWidth = Math.round(maxHeight * (originWidth / originHeight))
}
}
// canvas对图片进行缩放
canvas.width = targetWidth
canvas.height = targetHeight
// 清除画布
context.clearRect(0, 0, targetWidth, targetHeight)
// 图片压缩
/** 第一个参数是创建的img对象;第二三个参数是左上角坐标,后面两个是画布区域宽高 */
context.drawImage(img, 0, 0, targetWidth, targetHeight)
// 压缩后的图片转base64 url
var base64Url = canvas.toDataURL('image/jpeg', 0.92)
callback(base64Url)
}
img.src = url
}
}
}
</script>
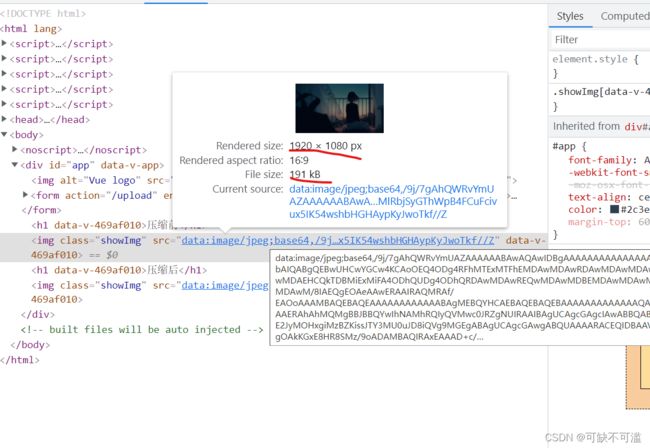
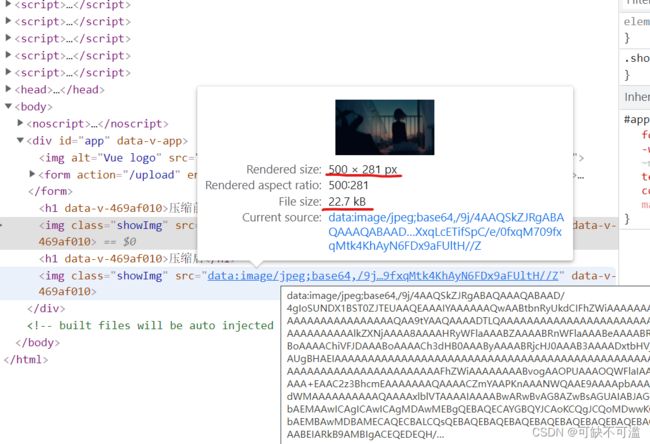
通过前后对比,发现图片的大小的确减少了很多,可分辨率也变小了。
会不会是因为分辨率变小了,图片的大小才变小的呢?
修改一下代码,不再限制canvas的大小
<template>
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="avatar" id="avatar" multiple="multiple" @change="fileChange" :files="filesList" />
<input type="submit" value="form上传头像" id="submit" />
</form>
<h1>压缩前</h1>
<img v-if="oldsrc" class="showImg" :src="oldsrc" />
<h1>压缩后</h1>
<img v-if="imgsrc" class="showImg" :src="imgsrc" />
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data () {
return {
filesList: [],
oldsrc: '',
imgsrc: ''
}
},
methods: {
fileChange (event) {
const res = event.target.files[0]
const reader = new FileReader()
reader.readAsDataURL(res)
reader.onload = () => {
const base64Str = reader.result // base64字符串
this.oldsrc = base64Str
console.log(base64Str)
this.changeImageBase64(base64Str, (url) => {
this.imgsrc = url
})
}
},
changeImageBase64 (url, callback) {
const img = new Image()
// img.crossOrigin = '*'
img.onload = function () {
var canvas = document.createElement('canvas')
var context = canvas.getContext('2d')
// 图片原始尺寸
var originWidth = this.width
var originHeight = this.height
// 最大尺寸限制,可通过设置宽高来实现图片压缩程度
// var maxWidth = 500
// var maxHeight = 400
// 目标尺寸
var targetWidth = originWidth
var targetHeight = originHeight
// 图片尺寸超过最大值的限制
// if (originWidth > maxWidth || originHeight > maxHeight) {
// if (originWidth / originHeight > maxWidth / maxHeight) {
// // 更宽,按照宽度限定尺寸
// targetWidth = maxWidth
// targetHeight = Math.round(maxWidth * (originHeight / originWidth))
// } else {
// targetHeight = maxHeight
// targetWidth = Math.round(maxHeight * (originWidth / originHeight))
// }
// }
// canvas对图片进行缩放
canvas.width = targetWidth
canvas.height = targetHeight
// 清除画布
context.clearRect(0, 0, targetWidth, targetHeight)
// 图片压缩
/** 第一个参数是创建的img对象;第二三个参数是左上角坐标,后面两个是画布区域宽高 */
context.drawImage(img, 0, 0, targetWidth, targetHeight)
// 压缩后的图片转base64 url
var base64Url = canvas.toDataURL('image/jpeg', 0.92)
callback(base64Url)
// document.querySelector('#app').appendChild(canvas)
}
img.src = url
// img = null
}
}
}
</script>
效果,压缩前

压缩后

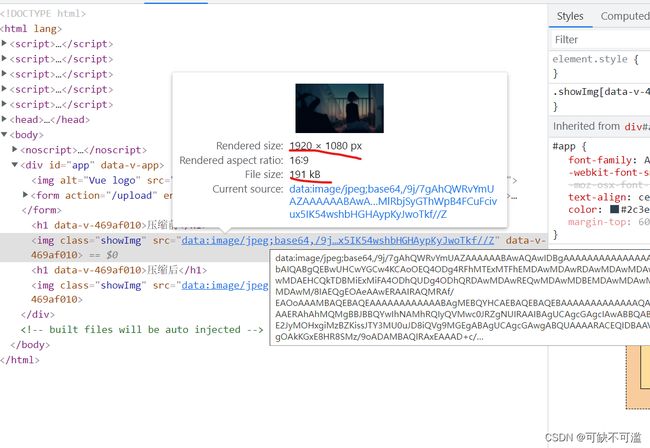
发现相同分辨率下,经过canvas变化,图片反而更大了
思考一下,影响图片大小的因数还有哪些,
我发现在canvas.toDataURL(‘image/jpeg’, 0.92)中,第二个参数0.92,下来一查,发现是模糊度,越接近于1,与原图效果越真实,那如果设置成0.5呢
<template>
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="avatar" id="avatar" multiple="multiple" @change="fileChange" :files="filesList" />
<input type="submit" value="form上传头像" id="submit" />
</form>
<h1>压缩前</h1>
<img v-if="oldsrc" class="showImg" :src="oldsrc" />
<h1>压缩后</h1>
<img v-if="imgsrc" class="showImg" :src="imgsrc" />
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data () {
return {
filesList: [],
oldsrc: '',
imgsrc: ''
}
},
methods: {
fileChange (event) {
const res = event.target.files[0]
const reader = new FileReader()
reader.readAsDataURL(res)
reader.onload = () => {
const base64Str = reader.result // base64字符串
this.oldsrc = base64Str
console.log(base64Str)
this.changeImageBase64(base64Str, (url) => {
this.imgsrc = url
})
}
},
changeImageBase64 (url, callback) {
const img = new Image()
// img.crossOrigin = '*'
img.onload = function () {
var canvas = document.createElement('canvas')
var context = canvas.getContext('2d')
// 图片原始尺寸
var originWidth = this.width
var originHeight = this.height
// 最大尺寸限制,可通过设置宽高来实现图片压缩程度
// var maxWidth = 500
// var maxHeight = 400
// 目标尺寸
var targetWidth = originWidth
var targetHeight = originHeight
// 图片尺寸超过最大值的限制
// if (originWidth > maxWidth || originHeight > maxHeight) {
// if (originWidth / originHeight > maxWidth / maxHeight) {
// // 更宽,按照宽度限定尺寸
// targetWidth = maxWidth
// targetHeight = Math.round(maxWidth * (originHeight / originWidth))
// } else {
// targetHeight = maxHeight
// targetWidth = Math.round(maxHeight * (originWidth / originHeight))
// }
// }
// canvas对图片进行缩放
canvas.width = targetWidth
canvas.height = targetHeight
// 清除画布
context.clearRect(0, 0, targetWidth, targetHeight)
// 图片压缩
/** 第一个参数是创建的img对象;第二三个参数是左上角坐标,后面两个是画布区域宽高 */
context.drawImage(img, 0, 0, targetWidth, targetHeight)
// 压缩后的图片转base64 url
var base64Url = canvas.toDataURL('image/jpeg', 0.5)
callback(base64Url)
// document.querySelector('#app').appendChild(canvas)
}
img.src = url
// img = null
}
}
}
</script>
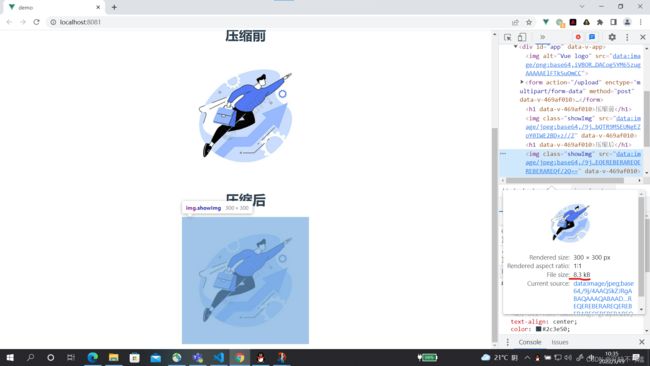
接下来试一下效果,压缩前是20.2k

压缩后是 8.3k

虽然这种压缩方式降低了图片的存储大小,但也降低了图片的清晰度。
总结
1.所以通过这种方式并不能真正意义上压缩图片的大小。
2.这种处理图片的意义在于,可以让用户上传的分辨率较大的图片,转为规定分辨率的图片,比如说,头像的分辨率固定是40 * 40,而用户传的图片分辨率是未知,我们可以通过裁剪或者用canvas重绘一个图片。
3. 当然如果是可以牺牲一些清晰度的情况下,用这种方式压缩还是可以的,特别是一些本身就比较小的图片。
4. 如果想要压缩图片,还可以通过ps处理,或者一些线上的网站处理,比如 熊猫压缩 https://tinypng.com/