4. j oin() 方法用数组元素组成字符串。
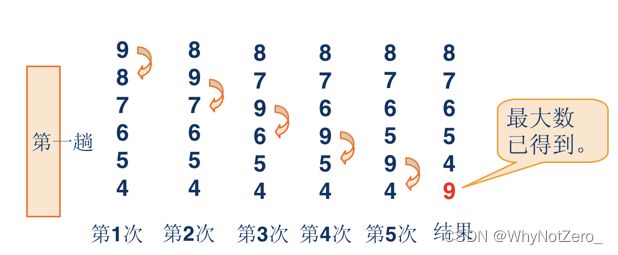
6. sort() 从小到大排序,字符串排序
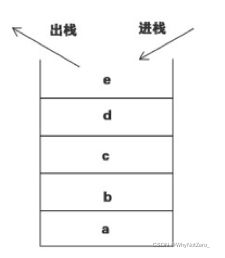
2.
3.
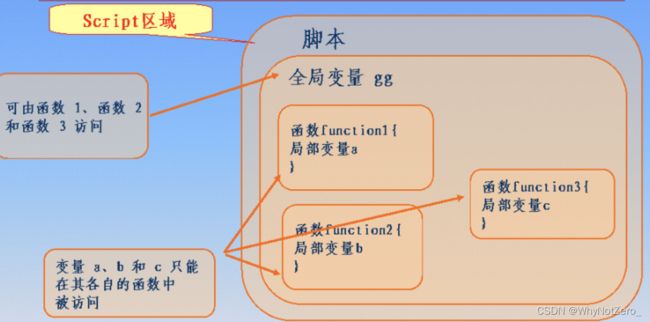
学习目标:
-
ECMA5新增知识点
-
严格模式
-
新增数组方法
-
新增字符串方法
-
认识字符串,字符串概念
-
字符串的属性和函数
-
字符串练习
-
实现登录注册
1、严格模式
除了正常运行模式,ECMAscript 5 添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。
严格模式的目的:
-
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
-
消除代码运行的一些不安全之处,保证代码运行的安全;
-
提高编译器效率,增加运行速度;
-
为未来新版本的Javascript做好铺垫。
【注】"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
1.1.严格模式的使用规范
进入严格模式 "use strict”;
script标签中使用严格模式。
1.2.使用严格模式以后行为变更
-
全局变量声明时,必须加var
2. this无法指向全局对象;(后面再讲)
3.函数内重名属性
4.arguments对象;
4.1arguments对象不允许被动态改变:
5.新增保留字:implements, interface, let, package, private, protected, public, static, yield。
2、ES5新增数组常见方法(indexOf/forEach/map/filter)
红色参数为必选参数也就是必须传递的参数,蓝色参数为非必选参数,也就是可以不传的参数;
< 1> i ndexOf( data , start ) O要大写
用于返回某个数组或者字符串中规定字符或字符串的位置;
var arr = ["a","b", "c, "d", "e", "f","g" ]
var str = 'abcdefg';
arr.indexOf('a');
第二个参数表示从该字符串的第n位开始检索
indexOf()
格式:数组.index(item, start);
参数: item 任意的数据 start 下标 可以不传入,默认是0
功能:在数组中查找第一次出现item元素下标,从start开始去查找
返回值: -1 没有查找到 >=0 查找到的元素的下标。
< 2> f orEach() 循环;
var arr = [2, 3, 4, 5, 6, 7];
arr.forEach(function(item, index, arr){
三个参数分别代表 item 当期遍历到的元素 index 当前遍历到的下标 arr 数组本身
})
var arr = [ 10 , 20 , 30 , 40 , 50 ];
arr.forEach(function(item, index, arr){
/*
item当前遍历到的元素
index当前遍历到元素的下标
arr数组本身
*/
document.write(item + ", " + index + ", " + arr + "
");
});
< 3> map(); 会遍历当前数组,然后调用参数中的方法,返回当前方法的返回值;
var arr = [2, 3, 4, 5, 6, 7];
var newArr = arr.map(function(item, index, arr){
return item + 1;
})
console.log(newArr);
//map不会改变原有数组,而是将函数执行一次之后的返回值组成一个数组,返回回来。
var arr = [10, 20, 30, 40, 50];
var newArr = arr.map(function(item, index, arr){
//遍历要做的事情 映射关系
return item * 1.3;
});
alert(newArr);
alert(arr);
<4> f ilter() 过滤
var res = [88,69,92,77,90,96,98,99].filter(function(item, index, array){
return item>80; //找出所有大于80的元素
}); 结果:[88,92,90,96,98,99]
var arr = [10, 20, 30, 40, 50];
var newArr = arr.filter(function(item, index, arr){
//过滤的条件
return item > 20;
});
alert(newArr);
alert(arr);
<5>reduce() 归并
var res = [1,2,3,4].reduce(function(pre, next, index, array){
//参数中的x和y,代表了之前的处理结果和下一个元素 return x+y; //return的结果会赋值给下一个函数的x参数
}); 结果 : 10
var arr = [10, 20, 30, 40, 50];
var res = arr.reduce(function(prev, next, index, arr){
/*
prev 第一次是 下标为0的元素
第二次开始 上一次遍历return的值
next 从下标1开始,当前遍历到的元素
arr数组本身
*/
alert(prev + ", " + next);
return prev + next;
});
alert(res);
< 6>some() 某些
if(["yt","hr","wc","jk"].some(function(item){
//判断数组中是否存在yt?
return item=="yt”;
})){
alert("好的!");
}
some 某些
【注】在数组中查找是否有符合条件的元素,有返回true,没有返回false。
短路操作:只要找到符合条件的元素,后面的循环就停止了。
var arr = [10, 20, 30, 40, 50];
var res = arr.some(function(item, index, arr){
alert(item);
//过滤的条件
return item > 20;
});
alert(res);
alert(arr);
<7>every()
跟some一样,但要求每一项都符合,才返回true 有一项不合格就返回false
every 每一个
【注】在数组中查找每一个元素是否有符合条件,符合返回true,不符合返回false。
短路操作:只要找到不符合条件的元素,后面的循环就停止了。
var arr = [10, 20, 30, 40, 50];
var res = arr.every(function(item, index, arr){
alert(item);
//过滤的条件
return item < 100;
});
alert(res);
alert(arr);
<8>String的trim方法
" abc ".trim();
首尾去空格
"abc"
3、字符串的概念和定义
※字符串就是一串字符,由双(单)引号括起来。字符串是 JavaScript 的一种基本的数据类型。
(1)定义一个字符串变量
str = "str”,
内容为’亲
(2)var str = new String(“hello”);
//引用类型 定义一个字符串变量str,内容为hello,
注意此刻str为object(对象)类型 用new产生的变量都是引用类型的变量,也叫对象。
(3)var str = String(‘hello’);
基本类型: Undefined / Null / Boolean / Number
引用类型:Object / Array / Function / Date/string ……
var str1 = new String(‘hello world’);
var str2 = String(‘hello world’);
alert(typeof str1);
alert(typeof str2);
当String()和元素符new一起作为构造函数使用时,它返回一个新创建的String对象,存放的是字符串s或s的字符串表示。
当不用new运算符调用String()是,它只把s转换成原始的字符串,并返回转换后的值。
4、字符串的属性
str.length
alert(str[0]);
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量,
var str1 = “Hello”;
str1 = str1+” world!”;
5、字符串的方法(了解)格式:字符串.函数名()
big() 用大号字体显示字符串
blink() 显示闪动字符串(IE下无效)
bold() 使用粗体显示字符串
fixed() 以打字机文本显示字符串
strike() 使用删除线来显示字符串
fontcolor() 使用指定颜色来显示字符串
fontsize() 使用指定尺寸来显示字符串
link() 将字符串显示为链接
sub() 把字符串显示为下标
sup() 把字符串显示为上标
document.write()中使用,用特殊的样式输出该字符串。
6、字符串的方法-字符串的获取方法
charAt(3) //获取下标为3的字符
charCodeAt(3) //获取下标为3的字符的编码
【注】上述两个方法使用字符串对象调用
fromCharCode(94) //编码转换成字符
该方法是 String 的静态方法,所以用String调用,
如:var str = String.fromCharCode(98,99);
7、字符串的方法-重点(要记忆)
7.1.concat() 链接字符串 +
7.2.字符串的查找方法
<1> indexOf(“abc”, start); 查找字符串第一次出现的位置,可以传两个参数
<2> lastIndexOf("abc”); 查找字符串最后一次出现的位置 如果没有找到 返回-1
<3> search() 正则匹配(返回出现的位置)
如:
var str="Visit W3School!"
alert(str.search(/w3school/i))
<4> replace(); 替换字符串
如:
var str = "how are you”;
alert(str.replace(“are”, “old are”));
这里的替换只能执行一次,不能够进行全局匹配,如果需要全局匹配,则应使用正则表达式: str.replace(/are/gi,"old are") g表示进行全局匹配,i表示匹配的时候忽略大小写
<5> substring(start, end); 字符串截取方法
var str = “hello world!”;
alert(str.substring(2,5));
<6> split( separator, howmany ); 根据分割符、拆分成数组
separator(字符串或正则表达式)
howmany(可以指定返回的数组的最大长度)
【注】如果空字符串(“”)用作separator,那么stringObject中的每个字符之间都会被分割。
<7>将字符串转成全大写或全小写
toLowerCase()方法用于把字符串转换成小写
toUpperCase()方法用于把字符串转换成大写
<8>案例
百度一下,你就知道?name=avery&age=20&sex=male
取出name age 和 sex的值
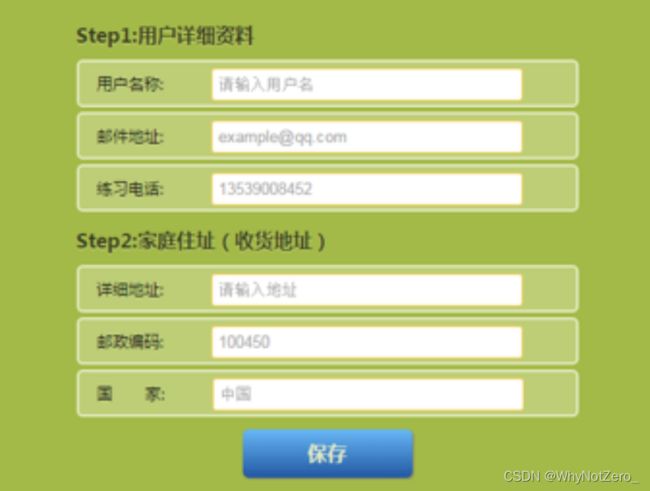
8、字符串实战-注册登录页面实现
onblur 失去焦点 onclick
placeholder 提示文本(占位文本)
9、敏感词
10、练习
1. 已知有两个字符串str1 = ‘hello’ str2 = ‘world’,将两个拼接
2. 已知字符串str = “I love BeiJing”,找出love的范围
3. 已知字符串 str = “I hate BeiJing!”,提取第3个字符到第5个字符
4. 将字符串str = “When I was young, I love a girl in neighbor class.”中,从young提取到girl生成新字符串。但是不许数
11、作业
1.将字符中单词用空格隔开
已知传入的字符串中只有字母,每个单词的首字母大写,请将每个
单词用空格隔开,只保留一个单词的首字母大写
传入:”HelloMyWorld”
返回:”Hello my world”
2. 字母数字组合验证码(四位)
3.将字符串按照单词进行逆序,空格作为划分单词的唯一条件
传入:”Welome to Beijing”改为 “Beijing to Welcome”
4.对称数组
传入一个数组,起元素类型与个数皆未知,返回新数组,由原数组的元素正序反序拼接而成。
传入
[“One”, “Two”,”Three”]
返回
[“One”, “Two”, “Three”,”Three”,”Two”, “One”]
5.已知一个字符串对象中,英语单词用各种非字母字符分割,统计单词个数
传入:”Yes, she*is%my@love.”;
返回 5
6.实现函数,查找子串出现的次数,返回字符串str中出现substring的次数
传入:”abcabcabc”, “abc”
返回:3
7.已知千锋邮箱的用户名只能由数字字母下划线组成,域名为@1000phone.com,
判断一个字符串是否是千锋邮箱,是返回true,不是返回false。
12、拓展和复习
-
作业、注册登录做完
-
今天ECMA5的知识,全部搞定,熟练,背诵
-
今天字符串概念,字符串方法charAt charCode fromCharCode
-
验证码两种方式,自己封装
-
预习明天的知识,登录注册。
-
163邮箱,你去找一个合适的邮箱注册页面
-
concat substring replace split indexOf lastIndexOf search
day7_Math对象和日期对象
目录:
-
Math对象
-
对象的认识
-
日期对象Date
-
setInterval
1、Math对象
Math对象用于执行数学任务。
Math对象的常用函数
■Math.random() //返回0-1之间的随机数
■Math.max(num1, num2) //返回较大的数
■Math.min(num1, num2) //返回较小的数
■Math.abs(num) //绝对值
■Math.ceil(19.3) //向上取整
■Math.floor(11.8) //向下取整
■Math.pow(x,y) //x的y次方
■Math.sqrt(num) //开平方
2、认识对象
什么是对象,其实就是一种类型,即【引用】类型。而对象就是【引用类型】的实例。在 ECMAScript 中引用类型是一种【数据结构】,用于将【数据和功能】组织在一起。它也常被称做为【类】,但 ECMAScript 中却没有这种东西。虽然 ECMAScript 是一门【面向对象】的语言,却不具备传统面向对象语言所支持的类等基本结构。
3、对象创建
Object 类型
创建 Object 类型有两种。一种是使用 new 运算符,一种是字面量表示法。
<1> 使用 new 运算符创建 Object
var box=new Object(); //new 方式
box.name=‘ 田雨飞 '; // 创建属性字段
box.age= 18; // 创建属性字段
<2> new 关键字可以省略
var box=Object(); // 省略了 new 关键字
<3> 使用字面量方式创建 Object
var box={
// 字面量方式
name:’ 田雨飞 ', // 创建属性字段
age:18
};
<4> 属性字段也可以使用字符串星矢
var box={
‘name’: ‘ 田雨飞 ’, // 也可以用字符串形式
'age':28
};
<5> 使用字面量及传统赋值方式
var box={}; // 字面量方式声明空的对象
box.name=‘ 田雨飞 ’; // 点符号给属性赋值
box.age= 18;
<6> 两种属性输出方式
alert(box.age); // 点表示法输出
alert(box['age']); // 中括号表示法输出,注意引号
<7> 给对象创建方法
var box={
run:function(){ // 对象中的方法 return' 运行 ';
}
}
alert(box.run()); // 调用对象中的方法
<8> 使用 delete 删除对象属性
delete box.name ; // 删除属性
4、日期对象Date
Date 对象代表日期
Date
类型使用自 UTC(Coordinated Universal Time,国际协调时间)1970 年 1 月 1 日午夜(零时)开始经过的毫秒数来保存日期。Date 类型保存的日期能够精确到 1970 年 1 月 1 日之前或之后的 285616 年。
创建一个日期对象,使用 new 运算符和 Date 构造方法(构造函数)即可。
var d = new Date();
在调用 Date 构造方法而不传递参数的情况下,新建的对象自动获取当前的时间和日期。
创建日期对象并指定时间
var d = new Date("2015/08/22");
var d = new Date(2016,04,13,14,34);
【注】time可以是“2015/08/22”, “2015-08-22” ,或1970年当前日期的毫秒数56521211021
5、日期对象Date(格式化方法,了解即可)
|
alert(box.toDateString());
|
// 以特定的格式显示星期几、月、日和年
|
|
alert(box.toTimeString());
|
// 以特定的格式显示时、分、秒和时区
|
|
alert(box.toLocaleDateString());
|
// 以特定地区格式显示星期几、月、日和年
|
|
alert(box.toLocaleTimeString());
|
// 以特定地区格式显示时、分、秒和时区
|
|
alert(box.toUTCString());
|
// 以特定的格式显示完整的 UTC 日期。
|
6、日期对象Date方法
Date.parse(“2015-08-24”);
//转换格式默认支持2015-08-24或2015/08/24
//返回距离1970年1月1日0时的毫秒数
d.getTime()/d.setTime()
getTime获取某个日期自1970年以来的毫秒数
setTime修改日期的毫秒数,对应的日期时间也会修改
var myDate = new Date();
myDate.getTime();
7、日期对象方法
重点记忆(set/get既能获取又能够赋值 get只能获取)
重点记忆
set/getDate() 从Date对象中返回一个月中的某一天(1~31)
getDay() 从Date对象返回一周中的某一天(0~6)
set/getMonth() 从Date对象中返回月份(0~11)
set/getFullYear() 从Date对象以四位数返回年份
set/getHours() 返回Date对象的小时(0~23)
set/getMinutes() 返回Date对象的分钟(0~59)
set/getSeconds() 返回Date对象的秒数(0~59)
set/getMilliseconds() 返回Date对象的毫秒
set/getTime() 返回1970年1月1日至今的毫秒数
getTimezoneOffset() 返回本地时间与格林威治标准时间(GMT)的分钟差
了解即可
set/getUTCDate() 根据世界时从Date对象返回月中的一天(1~31)
getUTCDay() 根据世界时从Date对象返回周中的一天(0~6)
set/getUTCMonth() 根据世界时从Date对象返回月份(0~11)
set/getUTCFullYear() 根据世界时从Date对象返回四位年份
set/getUTCHours() 根据世界时返回Date对象的小时(0~23)
set/getUTCMinutes() 根据世界时返回Date对象的分钟(0~59)
set/getUTCSeconds() 根据世界时返回Date对象的秒数(0~59)
set/getUTCMilliseconds()根据世界时返回Date对象的毫秒(0~999)
了解即可
toString() 把Date对象转换为字符串
toTimeString() 把Date对象的时间部分转换为字符串
toDateString() 把Date对象的日期部分转换成字符串
toUTCString() 根据世界时,把Date对象转换为字符串
toLocaleString() 根据本地时间格式,把Date转换为字符串
toLocaleTimeString() 根据本地时间格式,把Date时间部分转换为字符串
toLocaleDateString() 根据本地时间格式,把Date对象的日期部分转换为字符串
UTC() 根据世界时返回1970年1月1日到指定日期的毫秒数
valueOf() 返回Date对象的原始值
注意事项
注意:
1、月份是从0-11,所以取得的值要加1才是当前月份
2、星期天是从0-6,0代表星期天
8、练习
1、显示当前时间
2、setDate()和getDate(),封装一个函数,可以根据输入的数值n(天数)显示n天后的时间
innerHTML 重置标签中的文本
9、setInterval() 函数
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
setInterval(code,millisec)
Code 要调用的代码块或者函数
Millisec 周期性执行代码块或函数的间隔,以毫秒计
var timer = setInterval(function(){},1000);
clearInterval();
10、作业
1. 显示当前时间(*年*月*日 星期* *:*:*)
2. 实现计时,记录时间(获取当前的时间,开始计时,计时过程相当于你的手机时钟)xxxx年xx月xx日 xx时xx分xx秒
3. 实现秒表功能,有开始计时,结束计时。
4. 判断两个日期相差的天数
5. 数字字母混合的验证码
day8_BOM和DOM(上)
目标:
-
BOM的概念
-
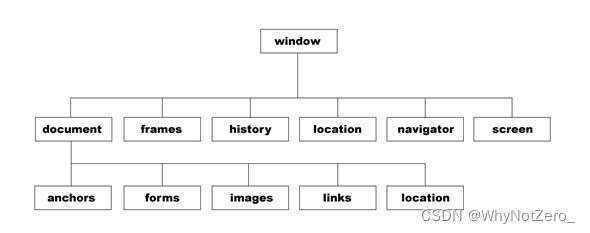
window对象及下属属性
-
window的方法
-
location对象的属性和方法
-
history对象的属性和方法
-
DOM入门
-
元素节点的获取方式
-
元素节点的属性
-
总结
1、BOM的概念和定义
Bom 就是浏览器的对象【模型】,我们如何操控这个对象模型?
提起BOM就不得不提起JavaScript的构成。ECMAScript为JavaScript的核心,但是要是在浏览器中使用JavaScript,那么JavaScript需要听从 BOM 的调遣 。
这个时候不得不提起一个人:
假设:特朗普潜逃到中国,那么无论之前他的权力有多大,到了中国都要遵守中国的法律,也就是说,无论ECMAScript有多么权威,那么到了当前的浏览器下,都要遵守当前浏览器的规则,也就是BOM的规则。下面我们一个一个来看BOM有哪些规则!
2、系统对话框
浏览器可以通过alert()、confirm()和prompt()方法可以调用系统对话框向用户显示信息。
//弹出警告
alert(“Lee”); //直接弹出警告框
//提示框
//确定和取消
confirm(“请确定或者取消”);
if(confirm((“请确定或者取消”)){
alert(“您按了确定!”); //按确定返回true
}else{
alert(“您按了取消!”) //按取消返回false
}
//输入带输入提示框
var num = prompt(“请输入一个数字”, 0); //两个参数,一个提示,一个值
alert(num); //得到输入的值
3、open方法
window.open() 方法可以导航到一个特定的URL,也可以打开
一个新的浏览器窗口,一般可以接受三个参数:
1.要加载的URL
2.窗口的名称或者窗口的目标
3.一个特性的字符串
open(“http://www.baidu.com”); //新建页面并打开百度
open(“http://www.baidu.com”, “baidu”); //新建页面并命名窗口并打开百度
open(“http://www.baidu.com”, “_parent”); //在本页窗口打开,_blank是新建
【注】不命名会每次打开新窗口,命名的第一次打开新窗口,之后在这个窗口中加载。
第三个参数字符串中的参数说明:
open('http://www.baidu.com','baidu','width=400,height=400,top=200,left=200’);
//open本身返回子窗口的window对象
var box = open();
box.alert(''); //可以指定弹出的窗口执行 alert();
4、延时器
setTimeout() 指定的时间过后执行代码
function box(){
alert(“Lee”);
}
setTimeout(box, 1000); //直接传入函数名即可
setTimeout(function(){ //推荐做法,匿名函数
alert(“Lee”);
}, 1000);
【注】直接使用函数传入的方法,扩展性好,性能更佳。
上述方法会返回唯一标识符,可以通过它来取消超时调用。
要取消尚未执行的超时调用计划,可以调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它。
clearTimeout(timer);
5、课堂练习
<1>进度条
<2>广告弹出框(自动关闭)
6、location对象
location是BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上,location对象是window对象的属性,也是document对象的属性;所以 window.location和 document.location等效。
6.1.location对象的属性
location.hash = ‘#1’; //设置#后的字符串,并跳转
alert(location.hash); //获取#后的字符串
location.port = 8888; //设置端口号,并跳转
alert(location.port); //获取当前端口号
location.hostname = ‘Lee’ ; //设置主机名,并跳转
alert(location.hostname); //获取主机名
location.pathname = ‘Lee’; //设置当前路径,并跳转
alert(location.pathname); //获取当前路径
location.protocal = “ftp:”; //设置协议,没有跳转
alert(location.protocal); //获取当前协议
location.search = “?id=5”; //设置?后面的字符串,并跳转
alert(location.search); //获取?后面的字符串
location.href = “http://www.baidu.com”; //设置跳转的URL,并跳转
alert(location.href); //获取当前的URL
练习:
在Web开发中,我们经常需要获取诸如?id=5&search=ok这种类型的URL键值对,那么通过location,我们可以写一个函数,来一一获取。
实现传入id返回5,传入search返回ok
6.2.location对象的方法
location.assign(‘http://www.baidu.com’); //跳转到指定的URL
location.reload(); //最有效的重新加载,有可能缓存加载
location.reload(true); //强制加载,从服务器源头重新加载
location.replace(“http://www.baidu.com”); //可以避免产生跳转前的历史记录
7、history对象
【history对象】
history对象是window对象的属性,它保存这用户上网的记录,从窗口被打开的那一刻算起。
7.1.history对象的属性和方法
属性
history.length; //history对象中的记录数
方法
history.back(); //前往浏览器历史条目前一个URL,类似后退
history.forward(); //前往浏览器历史条目下一个URL,类似前进
history.go(num); //浏览器在history对象中向前或向后
8、作业
-
将今天的例子都练习熟悉
-
history+location+window 下的属性和方法背诵
-
实现计时器和登录注册页面,本周提交作业。
9、总结
10、文档对象模型DOM(document Object Model)
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
■HTML-页面结构 css-页面样式 javascript –页面行为操作
DOM 中的三个字母,D(文档)可以理解为整个 Web 加载的网页文档;O(对象)可 以理解为类似 window 对象之类的东西,可以调用属性和方法,这里我们说的是 document 对象;M(模型)可以理解为网页文档的树型结构。
所谓DOM就是以家族的形式描述HTML 节点有 父子 兄弟
注:在JavaScript里真的这么叫!!!只不过加上了 节点两个字称作 父子节点, 兄弟节点。
加载 HTML 页面时, Web 浏览器生成一个树型结构,用来表示页面内部结构。 DOM 将 这种树型结构称为节点组成的节点树。
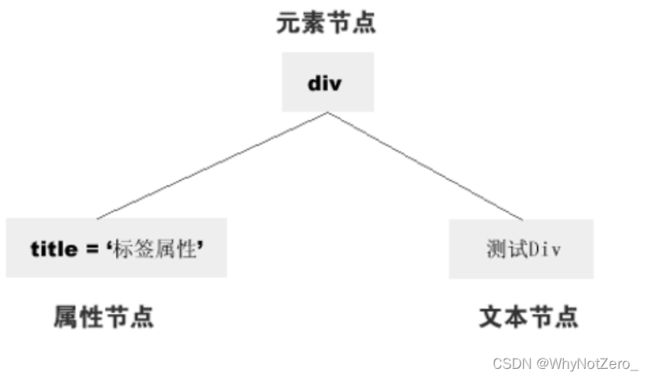
11、节点的种类
12、查找元素节点
W3C 提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。 分别为:getElementById()、getElementsByTagName()、getElementsByName()、getElementsClassName()、getAttribute()、 setAttribute()和 removeAttribute()。
12.1.getElementById方法
getElementById()方法,接受一个参数:获取元素的 ID。如果找到相应的元素则返回该 元素的 HTMLDivElement 对象,如果不存在,则返回 null。
document.getElementById('box'); // 获取 id 为 box 的元素节点
PS : 上面的例子,默认情况返回 null ,这无关是否存在 id="box" 的标签,而是执行顺序 问题。解决方法,
1.把 script 调用标签移到 html 末尾即可;
2.使用 onload 事件来处理 JS,等 待 html 加载完毕再加载 onload 事件里的 JS。
window.οnlοad=function() { //预加载 html 后执行
document.getElementById('box'); //id具有唯一性
};
//可以通过 if(document.getElementById) //来判断是否支持
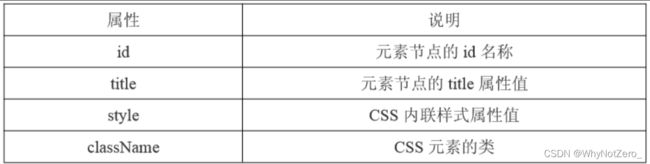
12.2.元素节点属性
当我们通过 getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了, 而通过这个节点对象,我们可以访问它的一系列属性。
document.getElementById('box').tagName; //DIV
document.getElementById('box').innerHTML; //测试 Div
12.2.元素节点的HTML属性
document.getElementById('box').id; //获取 id
document.getElementById('box').id='person'; //设置 id
document.getElementById('box').title; //获取 title
document.getElementById('box').title='标题' //设置 title
document.getElementById('box').style; //获取 CSSStyleDeclaration 对象
document.getElementById('box').style.color; //获取 style 对象中 color 的值 document.getElementById('box').style.color='red'; //设置 style 对象中 color 的值
document.getElementById('box').className; //获取 class
document.getElementById('box').className='box'; //设置 class
alert(document.getElementById('box').bbb); //获取自定义属性的值,不支持
13、getElement s ByTagName()方法
getElementsByTagName()方法将返回一个数组
HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。
document.getElementsByTagName('li'); //获取所有 li 元素,返回数组
document.getElementsByTagName('li')[0]; //获取第一个 li 元素
document.getElementsByTagName('li').item(0) //获取第一个 li 元素,HTMLLIElement
document.getElementsByTagName('li').length; //获取所有 li 元素的数目
PS:不管是 getElementById 还是 getElementsByTagName,在传递参数的时候,并不是 所有浏览器都必须区分大小写,为了防止不必要的错误和麻烦,我们必须坚持养成区分大小 写的习惯。
14、getElementsByName()方法
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组 HTMLCollection(NodeList)。
document.getElementsByName('add') //获取 input 元素
document.getElementsByName('add')[0].value //获取 input 元素的 value 值
PS:可以获取到具有属性name并name相同的不同元素节点,但是一定要注意该元素节点是否支持name属性。
15、getElementsByClassName()方法
这个方法好用!这个方法赞!这个方法太好了!!!
JS缺德定律:好用的东西都不兼容;
IE8以下该方法无法使用。
16、querySelector
定义和用法
匹配指定 CSS 选择器的第一个元素。 如果没有找到,返回 null。
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
语法
document.querySelector(CSS selectors)
参数 CSS 选择器
类型 String
描述 必须。指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。
对于多个选择器,使用逗号隔开,返回一个匹配的元素。
提示: 更多 CSS 选择器,请参阅我们的 CSS 选择器参考手册。CSS 选择器 | 菜鸟教程
17、拓展总结
-
案例写两遍
-
方法
-
setTimeout clearInterval 延迟取消广告
-
elementsByClassName
-
登录、注册页面
day9_DOM下
1、获取当前有效样式
/**
* 查找指定元素指定CSS属性的值
* @param elem 指定的元素
* @param attr 指定的CSS属性
* @return 返回对指定元素查找到的CSS属性值
*/
function getStyle(elem, attr) {
return elem.currentStyle ? elem.currentStyle[attr] : getComputedStyle(elem)[attr];
}
window.onload = function(){
var box = document.getElementById("div_id");
//alert(box.currentStyle["color"]);
alert(getComputedStyle(box)["color"]); //火狐支持 谷歌safari
}
1.1.练习
写一个定时器,每个一秒修改一次div内文本颜色和文字大小.
最开始这个文字是默认大小,大小开始增大,当增大了6次以后,
文字大小开始缩小,缩小6次,文字再开始增大。
1.2.课堂例题(缺事件驱动函数)
1.顶部悬浮
2.回到顶部(点击回到顶部按钮,回到顶部)
2、setAttribute、getAttribute、removeAttribute方法
2.1.getAttribute
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有 一定区别。
document.getElementById('box').getAttribute('id');//获取元素的 id 值
document.getElementById('box').id; //获取元素的 id 值
document.getElementById('box').getAttribute('mydiv');//获取元素的自定义属性值
document.getElementById('box').mydiv; //获取元素的自定义属性值
document.getElementById('box').getAttribute('class');//获取元素的 class 值
document.getElementById('box').getAttribute('className');
2.2setAttribute
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
document.getElementById('box').setAttribute('align','center');//设置属性和值
document.getElementById('box').setAttribute('bbb','ccc');//设置自定义的属性和值
2.3.removeAttribute
removeAttribute() 可以移除 HTML 属性。
document.getElementById('box').removeAttribute('style');//移除属性
3、firstChild和lastChild属性
firstChild 用于获取当前元素节点的第一个子节点,相当于 childNodes[0];
lastChild 用于获取当前元素节点的最后一个子节点,相当于 childNodes[box.childNodes.length- 1]。
alert(box.firstChild.nodeValue); //获取第一个子节点的文本内容
alert(box.lastChild.nodeValue); //获取最后一个子节点的文本内容
4、DOM节点(节点属性)
节点可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性, 分别为:nodeName、nodeType 和 nodeValue。
document.getElementById('box').nodeType; //1,元素节点
5、childNodes
childeNodes 属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点 和文本子节点。
var box=document.getElementById(‘box'); //获取一个元素节点
alert(box.childNodes.length); //获取这个元素节点的所有子节点
alert(box.childNodes[0]); //获取第一个子节点对象
PS:使用 childNodes[n]返回子节点对象的时候,有可能返回的是元素子节点,比如 HTMLElement;也有可能返回的是文本子节点,比如 Text。元素子节点可以使用 nodeName 或者 tagName 获取标签名称,而文本子节点可以使用 nodeValue 获取。
for(vari=0;i
//判断是元素节点,输出元素标签名
if(box.childNodes[i].nodeType===1){
alert('元素节点:'+ box.childNodes[i].nodeName);
//判断是文本节点,输出文本内容
}else if(box.childNodes[i].nodeType===3){
alert('文本节点:'+ box.childNodes[i].nodeValue);
}
}
5.1.innerHTML和nodeValue的区别
PS:在获取到文本节点的时候,是无法使用 innerHTML 这个属性输出文本内容的。这 个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本。
alert(box.innerHTML); //innerHTML 和 nodeValue 第一个区别
PS:innerHTML 和 nodeValue 第一个区别,就是取值的。那么第二个区别就是赋值的时 候,nodeValue 会把包含在文本里的 HTML 转义成特殊字符,从而达到形成单纯文本的效果。
box.childNodes[0].nodeValue='abc';
//结果为:abc
box.innerHTML='abc';
//结果为:abc 加粗
6、parentNode、previousSibling、nextSibling和ownerDocument属性
ownerDocument 属性返回该节点的文档对象根节点,返回的对象相当于 document。
alert(box.ownerDocument=== document); //true,根节点
parentNode、previousSibling、nextSibling 属性
parentNode //属性返回该节点的父节点,
previousSibling //属性返回该节点的前一个同级节点,
nextSibling //属性返回该节点的后一个同级节点。
alert(box.parentNode.nodeName); //获取父节点的标签名
alert(box.lastChild.previousSibling); //获取前一个同级节点
alert(box.firstChild.nextSibling); //获取后一个同级节点
父子节点:
兄弟节点:
7、一些补充
IE6-8 IE9-10 Chrome FireFox
firstChild 第一个节点 firstElementChild 第一个节点
lastChild最后一个节点、 lastElementChild 最后一个节点
nextSibling 下一同级节点 nextElementtSibling 下一同级节点
previousSibling 上一同级节点 previousElementSibling 上一同级节点
innerHTML outerHTML 区别
childNodes、children 区别
8、attributes属性(了解)
attributes 属性返回该节点的属性节点集合。
box.attributes //NamedNodeMap
box.attributes.length; //返回属性节点个数
box.attributes[0]; //Attr,返回最后一个属性节点
box.attributes[0].nodeType; //2,节点类型
box.attributes[0].nodeValue; //属性值
box.attributes['id']; //Attr,返回属性为 id 的节点
box.attributes.getNamedItem('id'); //Attr
9、忽略空白节点
var body= document.getElementsByTagName('body')[0];//获取 body 元素节点
alert(body.childNodes.length); //得到子节点个数,
PS:在非 IE 中,标准的 DOM 具有识别空白文本节点的功能,所以在火狐浏览器是 7 个,而 IE 自动忽略了,如果要保持一致的子元素节点,需要手工忽略掉它。
方法1:
function filterSpaceNode(nodes){
var ret=[]; //新数组
for(vari=0;i
//如果识别到空白文本节点,就不添加数组
if(nodes[i].nodeType== 3&&/^\s+$/.test(nodes[i].nodeValue))
continue; //把每次的元素节点,添加到数组里 ret.push(nodes[i]);
}
return ret;
}
PS:上面的方法,采用的忽略空白文件节点的方法,把得到元素节点累加到数组里返 回。那么还有一种做法是,直接删除空位文件节点即可
方法2:
function filterSpaceNode(nodes){
for(vari=0;i
if(nodes[i].nodeType== 3&&/^\s+$/.test(nodes[i].nodeValue)){
//得到空白节点之后,移到父节点上,删除子节点 nodes[i].parentNode.removeChild(nodes[i]);
}
}
return nodes;
}
课堂练习
10、节点操作
DOM 不单单可以查找节点,也可以创建节点、复制节点、插入节点、删除节点和替换 节点。
10.1write()方法
write()方法可以把任意字符串插入到文档中去。
document.write('这是一个段落!')'; //输出任意字符串
10.2createElement()方法
createElement()方法可以创建一个元素节点。
document.createElement('p'); //创建一个元素节
10.3appendChild()方法
appendChild()方法讲一个新节点添加到某个节点的子节点列表的末尾上。
var box=document.getElementById(‘box’); //获取某一个元素节点
var p=document.createElement('p'); //创建一个新元素节点
box.appendChild(p); //把新元素节点添加子节点末尾
10.4createTextNode()方法
createTextNode()方法创建一个文本节点。
var text =document.createTextNode('段落'); //创建一个文本节点
p.appendChild(text); //将文本节点添加到子节点末尾
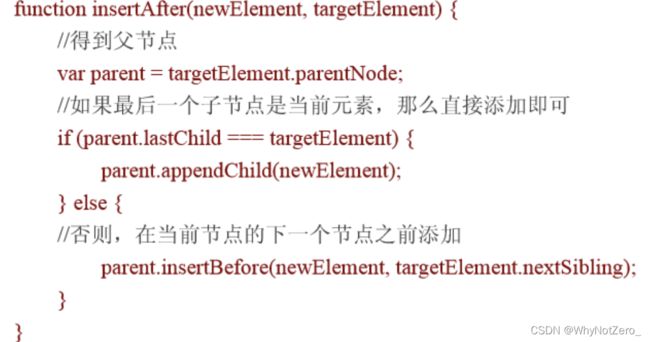
10.5insertBefore()方法
insertBefore()方法可以把节点创建到指定节点的前面。
box.parentNode.insertBefore(p,box); //把之前创建一个节点
PS:insertBefore()方法可以给当前元素的前面创建一个节点,但却没有提供给当前元素 的后面创建一个节点。那么,我们可以用已有的知识创建一个 insertAfter()函数。
10.6replaceChild()方法
replaceChild()方法可以把节点替换成指定的节点。
box.parentNode.replaceChild(p,box); //把
10.7cloneNode()方法
cloneNode()方法可以把子节点复制出来。
var box=document.getElementById('box');
var clone=box.firstChild.cloneNode(true); //获取第一个子节点,true 表示复制内容 ,false表示只赋值标签
box.appendChild(clone); //添加到子节点列表末尾
10.8removeChild()方法
removeChild()方法可以删除指定节点
box.parentNode.removeChild(box); //删除指定节点
11、补充
1.offsetWidth/offsetHeight
2.offsetLeft/offsetTop
12、晚间作业
1.tab切换案例
2.节点操作案例
3.小型微博案例
day10_事件(上)
学习目标:
-
什么是事件
-
常见事件
-
event对象
-
event对象属性
-
事件冒泡
-
练习
1、什么是事件
什么是事件:
事件是发生并得到处理的操作,即:事情来了,然后处理。
如:
1、电话铃声响起(事件发生)---需要接电话(处理)
2、学生举手请教问题(有事了)---需要解答(处理)
3、咱们班有个同学昨天被虐了(出事了)---去给他报仇(处理)
4、按钮被点击了,然后对应一个函数来处理
2、事件绑定方式
JavaScript 事件是由访问 Web 页面的用户引起的一系列操作,例如:用户点击。当用户 执行某些操作的时候,再去执行一系列代码。
JavaScript 有两种事件模型:内联模型、脚本模型。
内联模式
这种模型是最传统接单的一种处理事件的方法。在内联模型中,事件处理函数是 HTML 标签的一个属性,用于处理指定事件。虽然内联在早期使用较多,但它是和 HTML 混写的, 并没有与 HTML 分离。
//在 HTML 中把事件处理函数作为属性执行 JS 代码
按钮"οnclick="alert('Lee');" />
//注意单双引号
//在 HTML 中把事件处理函数作为属性执行 JS 函数
按钮"οnclick="box();" />
//执行 JS 的函数
PS:函数不得放到 window.onload 里面,这样就看不见了。
脚本模式
由于内联模型违反了 HTML 与 JavaScript 代码层次分离的原则。为了解决这个问题,我们可以在 JavaScript 中处理事件。这种处理方式就是脚本模型。
var input=document.getElementsByTagName('input')[0];
//得到 input 对象
input.οnclick=function(){
//匿名函数执行
alert('Lee');
};
PS:通过匿名函数,可以直接触发对应的代码。也可以通过指定的函数名赋值的方式 来执行函数(赋值的函数名不要跟着括号)。
input.οnclick=box; //把函数名赋值给事件处理函数
3、事件处理函数
JavaScript 可以处理的事件类型为:鼠标事件、键盘事件、HTML 事件。
PS:所有的事件处理函数都会都有两个部分组成,on+ 事件名称,例如 click 事件的事件处理函数就是:onclick。在这里,我们主要谈论脚本模型的方式来构建事件,违反分离原 则的内联模式,我们忽略掉。
3.1. 鼠标事件,页面所有元素都可触发
click:当用户单击鼠标按钮或按下回车键时触发
dblclick:当用户双击主鼠标按钮时触发。
mousedown:当用户按下了鼠标还未弹起时触发。
mouseup:当用户释放鼠标按钮时触发。
mouseover:当鼠标移到某个元素上方时触发。
mouseout:当鼠标移出某个元素上方时触发。
mousemove:当鼠标指针在元素上移动时触发。
3.2.键盘事件
keydown:当用户按下键盘上任意键触发,如果按住不放,会重复触发。
οnkeydοwn=function(){
alert('Lee');
};
keypress:当用户按下键盘上的字符键触发,如果按住不放,会重复触发
οnkeypress= function(){
alert('Lee');
};
keyup:当用户释放键盘上的键触发。
οnkeyup=function() {
alert('Lee');
};
3.3HTML事件
load:当页面完全加载后在 window 上面触发,或当框架集加载完毕后在框架集上触发。
window.οnlοad=function() { alert('Lee'); };
unload:当页面完全卸载后在 window 上面触发,或当框架集卸载后在框架集上触发。
window.οnunlοad= function(){ alert('Lee'); };
select:当用户选择文本框(input 或 textarea)中的一个或多个字符触发。
input.οnselect=function(){ alert('Lee'); };
change:当文本框(input 或 textarea)内容改变且失去焦点后触发。
input.οnchange=function(){ alert('Lee'); };
focus:当页面或者元素获得焦点时在 window 及相关元素上面触发。
input.οnfοcus= function(){ alert('Lee'); };
blur:当页面或元素失去焦点时在 window 及相关元素上触发。
input.οnblur=function(){ alert('Lee'); };
submit:当用户点击提交按钮在
form.οnsubmit=function(){ alert('Lee'); };
reset:当用户点击重置按钮在
form.οnreset=function(){ alert('Lee'); };
resize:当窗口或框架的大小变化时在 window 或框架上触发。
window.οnresize=function(){ alert('Lee'); };
scroll:当用户滚动带滚动条的元素时触发。
window.οnscrοll=function() { alert('Lee'); };
4、事件对象
事件处理三部分组成:对象 . 事件处理函数 = 函数。例如:单击文档任意处。
document.οnclick=function(){
alert('Lee');
};
PS:以上程序的名词解释:click 表示一个事件类型,单击。onclick 表示一个事件处理 函数或绑定对象的属性(或者叫事件监听器、侦听器)。document 表示一个绑定的对象,用于 触发某个元素区域。function()匿名函数是被执行的函数,用于触发后执行。
除了用匿名函数的方法作为被执行的函数,也可以设置成独立的函数。
document.οnclick=box; //直接赋值函数名即可,无须括号
function box() { alert('Lee'); }
function box() {
//普通空参函数
alert(arguments.length); //0,没有得到任何传递的参数
}
input.οnclick=function(){
//事件绑定的执行函数
alert(arguments.length); //1,得到一个隐藏参数
};
【注】通过上面两组函数中,我们发现,通过事件绑定的执行函数是可以得到一个隐藏参数的。 说明,浏览器会自动分配一个参数,这个参数其实就是 event 对象。
input.οnclick=function(){
alert(arguments[0]); //MouseEvent,鼠标事件对象
};
上面这种做法比较累,那么比较简单的做法是,直接通过接收参数来得到即可。
input.οnclick=function(evt){
//接受 event 对象,名称不一定非要 event
alert(evt); //MouseEvent,鼠标事件对象
};
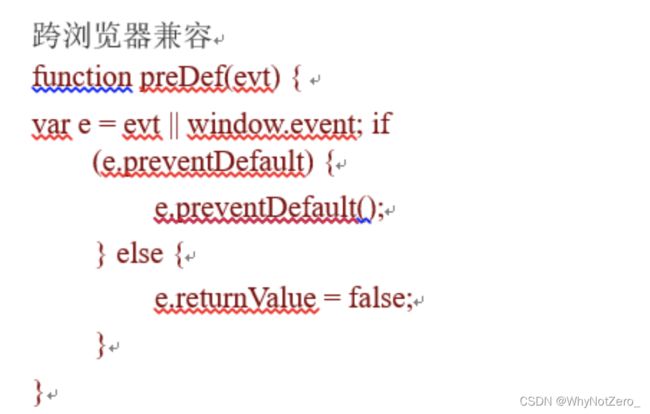
事件对象的兼容性写法, 低版本IE下使用 window.event。
input.οnclick=function(evt){
var e = evt || window.event;
alert();
};
5、this关键字
【注】this关键字中存储的是当前所在函数的主人。所以要知道this中存储的是什么,先找当前所在函数的主人。
var input=document.getElementsByTagName('input')[0];
input.οnclick=function(){
alert(this.value); //HTMLInputElement,this 表示 input 对象
};
PS:从上面的拆分,我们并没有发现本章的重点:事件对象。那么事件对象是什么?它在哪 里呢?当触发某个事件时,会产生一个事件对象,这个对象包含着所有与事件有关的信息。包括导致事件的元素、事件的类型、以及其它与特定事件相关的信息。
事件对象,我们一般称作为 event 对象,这个对象是浏览器通过函数把这个对象作为参数传递过来的。
【注】这里只是this中存放的恰好是事件对象,因为在这里函数的主人是input,所以按照this中存储的是当前所在函数的主人的原理,在这里this == input。
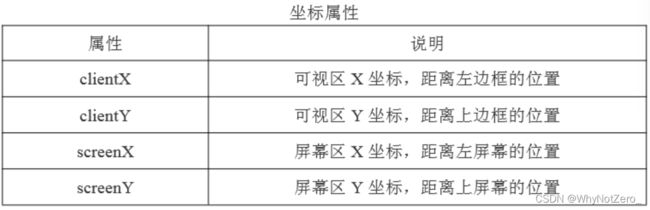
6、事件对象的属性
6.1.button属性
6.2.鼠标事件(可视区域及屏幕坐标)
可视区及屏幕坐标
事件对象提供了两组来获取浏览器坐标的属性,一组是页面可视区左边,另一组是屏幕坐标。
clientX clientY
screenX screenY
pageX pageY 带滚动距离
document.οnclick=function(evt) {
alert(evt.clientX +','+evt.clientY);
alert(evt.screenX+','+evt.screenY);
};
区别
screenX: 鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
clientX: 跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动。
7、课堂练习
1. 光标的实时显示
2.跟随鼠标的提示框
8、鼠标事件(修改键)
有时,我们需要通过键盘上的某些键来配合鼠标来触发一些特殊的事件。这些键为: Shfit、Ctrl、Alt 和 Meat(Windows 中就是 Windows 键,苹果机中是 Cmd 键),它们经常被用 来修改鼠标事件和行为,所以叫修改键。
9、键盘事件属性
9.1.keyCode键码
在发生 keydown 和 keyup 事件时,event 对象的 keyCode 属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符集,keyCode 属性的值与 ASCII 码中对应大写字母或数字的编码相同。字母中大小写不影响。
document.οnkeydοwn=function(evt) {
alert(evt.keyCode); //按任意键,得到相应的 keyCode
};
9.2.charCode字符编码
Firefox、Chrome 和 Safari 的 event 对象都支持一个 charCode 属性,这个属性只有在发 生 keypress 事件时才包含值,而且这个值是按下的那个键所代表字符的 ASCII 编码。此时 的 keyCode 通常等于 0 或者也可能等于所按键的编码。
function getCharCode(evt) {
if(typeof evt.charCode== 'number') {
return evt.charCode;
}else{
return evt.keyCode;
}
}
PS:可以使用 String.fromCharCode()将 ASCII 编码转换成实际的字符。
10、事件的目标/触发事件的元素节点(target)
document.οnclick=function(evt) {
alert(evt.target || window.event.srcElement);
};
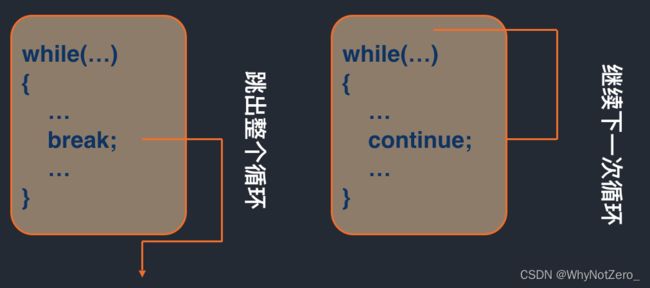
11、事件冒泡
事件流
事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候, 那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围 的所有元素都会触发事件。事件流包括两种模式:冒泡和捕获。
事件冒泡
是从里往外逐个触发。
·事件捕获
是从外往里逐个触发。那么现代的浏览器默认情况下都是冒泡模式。
12、阻止事件冒泡
事件冒泡会给我们的实际开发带来很多困扰,所以我们要阻止事件冒泡。
阻止冒泡
cancelBubble=true stopPropagation()
13、复习以及拓展
必做:
1. 课堂案例敲一遍
2. 模拟select下拉菜单
3. 鼠标跟随一串效果
day11_事件(下)
学习目标:
-
阻止右键菜单
-
阻止超链接的默认行为
-
拖拽的原理讲解
-
事件监听器
-
事件监听器的传统事件绑定的区别
-
事件委托-代理设计模式
-
阻止事件默认行为
1、阻止右键菜单
document.oncontextmenu = function(){
alert("右键被按下");
return false;
}
1.1.自定义右键菜单
* 自定义右键菜单(HTML)
* 自定义右键菜单(JS)
document.οncοntextmenu=function(){
return false;
}
document.getElementById("divId").οnmοusedοwn=function(){
if(event.button==2){
var menuDiv = document.getElementById("menuDiv");
menuDiv.style.left = event.clientX+"px";
menuDiv.style.top = event.clientY+"px";
menuDiv.style.display = "block";
}
}
document.body.οnclick=function(){
document.getElementById("menuDiv").style.display = "none";
}
2、阻止超链接的默认行为
* 有时需要在a标签上添加click事件,并且跳转前处理一些事务,故需要做一些处理
function test(){
if(window.confirm("你确定要走么?")){
return true;
}else{
return false;
}
}
有时我们需要阻止事件的默认行为,比如:一个超链接的默认行为就点击然后跳转到指定的页面。那么阻止默认行为就可以屏蔽跳转的这种操作,而实现自定义操作。
取消事件默认行为还有一种不规范的做法,就是返回 false 。
link.onclick = function () {
alert('Lee');
return false; //直接给个假,就不会跳转了。
};
PS:虽然 return false;可以实现这个功能,但有漏洞;
第一:必须写到最后,这样导致中间的代码执行后,有可能执行不到 return false;
第二:return false 写到最前那么之后的自定义操作就失效了。
所以,最好的方法应该是在最前面就阻止默认行为,并且后面还能执行代码。
3、拖拽原理
拖拽三剑客:相 关的事件 ( onmousedown\onmousemove\onmouseup )
* 拖拽思路:
1. 给目标元素添加onmousedown事件,拖拽的前提是在目标元素按下鼠标左键
2. 当onmousedown发生以后,此刻给document添加onmousemove事件,意味着此刻鼠标在网页的移动都将改变目标元素的位置
在onmousemove事件中,设定目标元素的left和top,
公式。
目标元素的left = 鼠标的clientX – (鼠标和元素的横坐标差,即offsetX)
目标元素的top = 鼠标的clientY – (鼠标和元素的纵坐标差,即offsetY)
3. 当onmousedown发生以后,此刻给document添加onmouseup事件,意味着此刻鼠标在网页的任意位置松开鼠标,都会放弃拖拽的效果
4、事件监听器
* 给事件绑定函数:
■ 事件监听器target.addEventListener("click", fun, false);
“click” :是事件名;注意,要去掉事件名的on
fun:是函数名;注意,函数名上没有双引号
第三个参数是否使用捕捉(反向冒泡),默认false,为冒泡。
可以绑定多个函数在一个对象上
执行顺序按照绑定的顺序来
如: document.getElementById("myBtn1").addEventListener("click",myfun1,false);
■ 当绑定的函数有参数时,当传递参数值时,使用"匿名函数"调用带参数的函数:
document.getElementById("myBtn").addEventListener("click", function() {
myFunction(p1, p2);
});
removeEventListener() 方法移除由 addEventListener() 方法添加的事件函数:
如: document.getElementById("myBtn1").removeEventListener("click",myfun1);
5、IE事件处理函数及浏览器兼容写法
IE 事件处理函数
IE 实现了与 DOM 中类似的两个方法: attachEvent()和 detachEvent()。这两个方法接受相同的参数:事件名称和函数。
//跨浏览器添加事件
function addEvent(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
} else if (obj.attachEvent) {
obj.attachEvent('on' + type, fn);
}
}
//跨浏览器移除事件
function removeEvent(obj, type, fn) {
if (obj.removeEventListener) {
obj.removeEventListener(type, fn, false);
} else if (obj.detachEvent) {
obj.detachEvent('on' + type, fn);
}
}
6、事件委托
什么是事件委托:
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
也就是:利用冒泡的原理,把事件加到父级上,触发执行效果。
好处呢:1. 提高性能。
2. 后添加的li标签,没有拥有这个onclick
事件委托最强王者法则:
1、找到当前要添加事件的元素节点的父级或者祖父节点
2、将事件绑定在父一级的标签
3、找出触发该事件的对象(target,不能用this),进行判断。
7、作业
必做:
1.课堂案例敲一遍
2.综合题:
<1> 主页面有若干条微博帖子
<2> 在页面上制作一个发布按钮
<3> 点击按钮弹出一个子窗口
<4> 窗口必须使用DIV来模拟
该窗口要有标题栏,鼠标按住标题栏可以拖动
(1)窗口右上角要有关闭按钮,点击关闭窗口
(2)输入内容后点击确定,或者键盘ctrl + 回车,将输入框中的内容追加到微博列表中
(3)每次打开弹出窗口,窗口输入框应该初始化为空白,并回到原始位置
8、复习以及拓展
1.掌握事件流的概念
2.掌握兼容的解决方案(将浏览器兼容写法整理)
3.掌握事件委托的应用场景
4.滑动条拖拽
day12_cookie会话跟踪技术
学习目标:
-
PHPNow集成包服务器搭建
-
TCP协议
-
UDP协议
-
认识cookie
-
封装设置cookie和获取的方法
安装、阿帕奇+MySQL 后台 PHP + MySQL
如果你想要磁盘的某一部分,想要被别人能访问。只有你电脑上安装的服务端程序,你的磁盘这部分才能被别人所访问。
PHPnow = 阿帕奇+MySQL;
PHPnow/htdocs 这台电脑上运行服务器的根目录 对外开放
【注】1、大家的cookie代码,要放在这个文件夹内。
2、http://10.9.161.62/index.html
127.0.0.1 本机访问当前电脑的服务器。 PHPnow/htdocs
localhost 本机访问当前电脑的服务器。 PHPnow/htdocs
10.9.161.131
默认会去加载index开头的文件:index.html index.jsp index.php
PHPnow/htdocs/i ndex.html
一、TCP、UDP协议
通信协议是什么?
我们在公路上需要遵守交通法则,同样数据在网络上进行传输我们也得遵守数据传输的规则。
在数据传输的规则,也就是协议中,最常见的协议就是TCP和UDP协议。其中http协议就是TCP实现的。
TCP协议概念:
TCP是一种面向连接的、可靠的、基于字节流的传输层通信协议。
1、账目密码
2、PC端网络
【注】如果需要传输,就先建立链接,开始传输数据,当数据传输结束,就直接断开链接。如果再要进行传输,重新建立链接。
好处:安全,准确性高,面向链接
坏处:TCP协议比较耗费时间,耗费资源。
1、TCP协议三次握手建立连接
2、TCP协议四次挥手断开连接
UDP概念:
UDP 是User Datagram Protocol的简称, 参考模型中一种无连接的传输层协议,提供面向事务的简单不可靠信息传送服务。
1、不连接,直接传
2、不安全,容易丢。
及时性要求非常高,数据完整度要求不高:
及时的语音视频聊天软件。
二、HTTP(无状态的协议)
基于TCP协议的一种高级协议, 用于客户端和服务器直接的通信。
这种通信最大的问题在哪?
问题就在于每次收到返回的页面,连接都断开了。
这种通讯的问题就在于, 你挂了电话, 我还怎么通讯?
比如你刚刚登陆过的账号密码, 如果你再想要登陆的话, 还要输入一遍。。。 举个简单的例子, 你逛淘宝时候每看一个商品都要重新登陆一下。。。那酸爽;
三、cookie概念
COOKIE的诞生,为什么叫会话跟踪技术?
在一次会话从开始到结束的整个过程,全程跟踪记录客户端的状态(例如:是否登录、购物车信息、是否已下载、是否 已点赞、视频播放进度等等)
你把COOKIE就当成是第一次跟服务器连接后,服务器发给你的身份牌,上面就记录跟你有关的信息 以后只要再跟服务器通信,必须带着这个身份牌 这样一来,关于你是谁? 有没有登陆过? 购物车里有什么信息? 服务器当然就很容易知道了。
四、cookie的组成
cookie 由名/值对形式的文本组成:name=value。完整格式为:
name=value;[expires=date];[path=path];[domain=somewhere.com];[secure],
中括号是可选,name=value 是必选。
设置cookie
document.cookie = 符合cookie格式的字符串。
读取cookie
alert(document.cookie); 直接读取
编码与解码
为了保证在存储cookie和读取cookie的过程中,防止中文乱码,一般情况下,将中文编码存储,读取的时候再解码读取。
document.cookie=‘user=‘ +encodeURIComponent(‘田雨飞'); //编码写入
alert(decodeURIComponent(document.cookie)); //解码读取
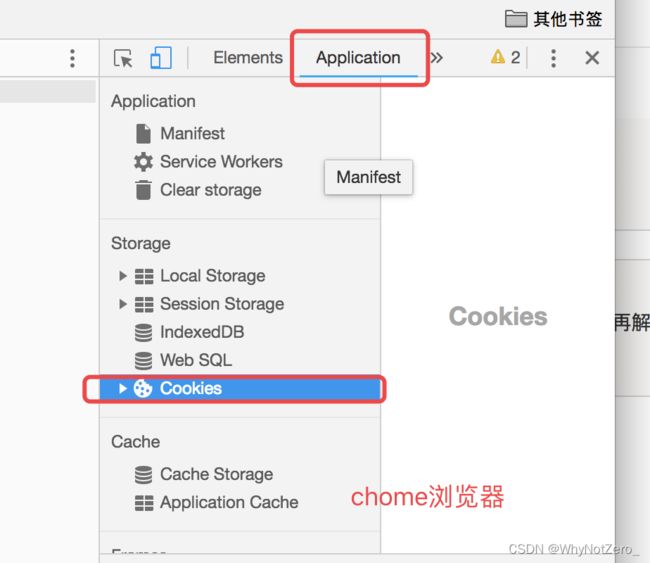
浏览器上查看cookie
查看百度的cookie
查看自己设置的cookie
五、cookie中可选属性详解
5.1.失效时间 — expires
expires=date
失效时间,如果没有声明,则为浏览器关闭后即失效。声明了失效时间, 那么时间到期后方能失效。
var date=newDate(); //创建一个
date.setDate(date.getDate() +7);
document.cookie=“user= “+ encodeURIComponent('田雨飞')+";expires=" +date;
PS:可以通过 Firefox 浏览器查看和验证失效时间。如果要提前删除 cookie 也非常简单, 只要重新创建 cookie 把时间设置当前时间之前即可:date.getDate() -1 或 newDate(0)。
5.2.path限制访问路径
path=path 限制访问路径,当设置了路径,那么只有设置的那个路径文件才可以访问 cookie。
var path='/E:/%E5%A4%87%E8%AF%BE%E7%AC%94%E8%AE%B0/JS1/29/demo';
document.cookie=“user= “+ encodeURIComponent('田雨飞')+ ";path="+path;
PS:为了操作方便,我直接把路径复制下来,并且增加了一个目录以强调效果。
5.3domain限制
domain=domain 访问域名,用于限制只有设置的域名才可以访问,那么没有设置,会 默认限制为创建 cookie 的域名。
var domain ='baidu.com';
document.cookie="user= "+ encodeURIComponent('田雨飞')+ ";domain="+domain;
PS:如果定义了 baidu.com ,那么在这个域名下的任何网页都可访问.必须访问域名和设置cookie的域名一致,否则cookie设置失败。
5.4secure安全设置
secure 安全设置,指明必须通过安全的通信通道来传输(HTTPS)才能获取 cookie。
document.cookie="user= "+ encodeURIComponent('田雨飞')+ ";secure";
PS:https 安全通信链接需要单独配置。
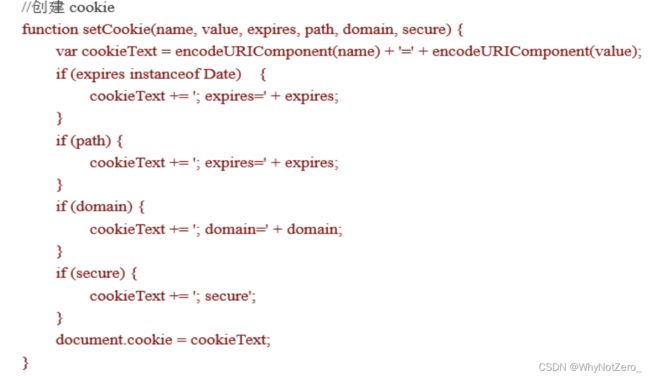
六、封装
JavaScript 设置、读取和删除并不是特别的直观方便,我们可以封装成函数来方便调用。
七、总结和拓展
-
网络分层 五层<1>物理层(网线、光纤、WIFI) <2>数据链路层(二进制数据) <3>网络层(IP) <4>传输层(TCP、UDP) <5>应用层(http)
-
TCP
-
UDP
-
cookie 会话跟踪技术
-
name=value;expires=时间;path=路径;domain=域名;secure;
-
http 和 https
-
删除cookie,设置时间过期
-
indexOf substring split
八、作业
模拟记住用户名和密码
如果你之前登录过,显示您已经登录了。
如果没有登录过,显示登录界面输入,进行cookie缓存。
day13_正则表达式
学习目标:
-
正则表达式的概念
-
创建正则表达式的方式
-
字符串的正则表达式方法
-
正则表达式的元字符详解
【注】比较简单的正则表达式写完以后会写,稍微复杂的直接百度搜索。一定要能看懂正则表达式。
一、正则表达式概念
假设用户需要在 HTML 表单中填写姓名、地址、出生日期等。那么在将表单提交到服务器进一步处理前,JavaScript 程序会检查表单以+
确认用户确实输入了信息并且这些信息是符合要求的。
正则表达式,super string。
正则表达式(regular expression)是一个描述字符模式的对象。ECMAScript 的 RegExp 类 表示正则表达式,而 String 和 正则表达式都定义了进行强大的【模式匹配】和【文本检索】与【替换】的函数。
二、创建正则表达式的方式
创建正则表达式和创建字符串类似,创建正则表达式提供了两种方法,一种是采用 new 运算符,另一个是采用字面量方式。
1.两种创建方式
var box=new RegExp('box'); //第一个参数字符串
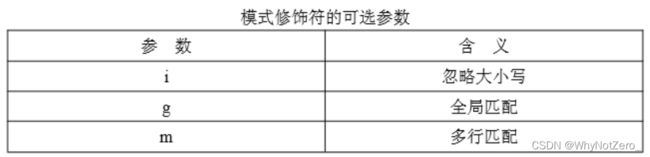
var box=new RegExp('box', 'ig'); //第二个参数可选模式修饰符
var box=/box/; //直接用两个反斜杠
var box=/box/ig; //在第二个斜杠后面加上模式修饰符
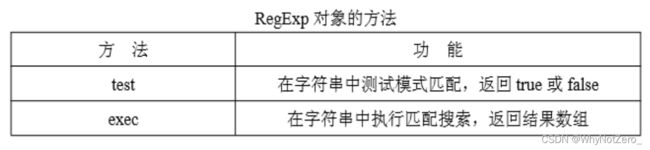
2.正则表达式对象的方法
/*使用 new 运算符的 test 方法示例*/
var pattern= newRegExp('box', 'i'); //创建正则模式,不区分大小写
var str ='This is a Box!'; //创建要比对的字符串
alert(pattern.test(str)); //通过 test()方法验证是否匹配
/*使用字面量方式的 test 方法示例*/
var pattern= /box/i; //创建正则模式,不区分大小写
var str ='This is a Box!';
alert(pattern.test(str));
/*使用一条语句实现正则匹配*/
alert(/box/i.test('This is aBox!')); //模式和字符串替换掉了两个变量
/*使用 exec 返回匹配数组*/
var pattern= /box/i;
var str ='This is a Box!';
alert(pattern.exec(str)); //匹配了返回数组,否则返回 null 方法还有其他具体应用,我们在获取控制学完后再看
【注】正则表达式就是一个增强版的字符串。
三、字符串中使用正则表达式的方法
除了 test()和 exec()方法,String 对象也提供了 4 个使用正则表达式的方法。
/*使用 match 方法获取获取匹配数组*/
var pattern= /box/ig; //全局搜索
var str ='This is a Box!,That is a Box too';
alert(str.match(pattern)); //匹配到两个 Box,Box alert(str.match(pattern).length); //获取数组的长度
/*使用 search 来查找匹配数据*/
var pattern= /box/ig;
var str ='This is a Box!,That is a Box too';
alert(str.search(pattern)); //查找到返回位置,否则返回-1
PS:因为 search 方法查找到即返回,也就是说无需 g 全局。
/*使用 replace 替换匹配到的数据*/
var pattern= /box/ig;
var str ='This is a Box!,That is a Box too'; alert(str.replace(pattern,'Tom')); //将 Box 替换成了 Tom
/*使用 split 拆分成字符串数组*/
var pattern= //ig;
var str ='This is a Box!,That is a Box too';
alert(str.split(pattern)); //将空格拆开分组成数组
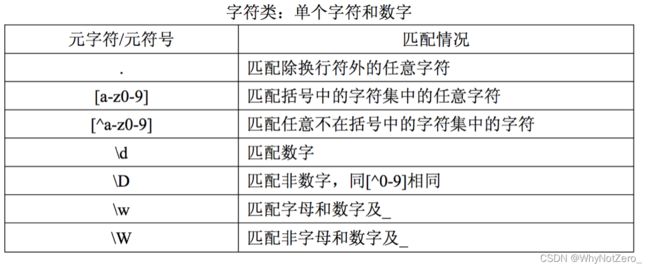
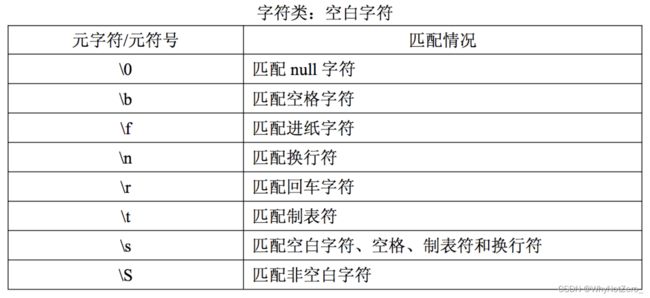
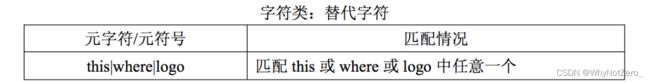
四、元字符
正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的方式。
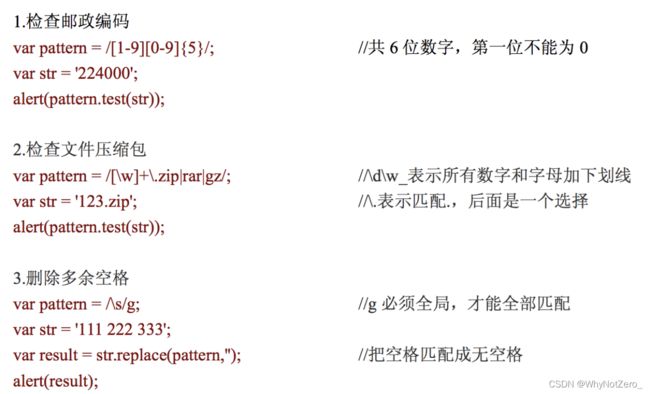
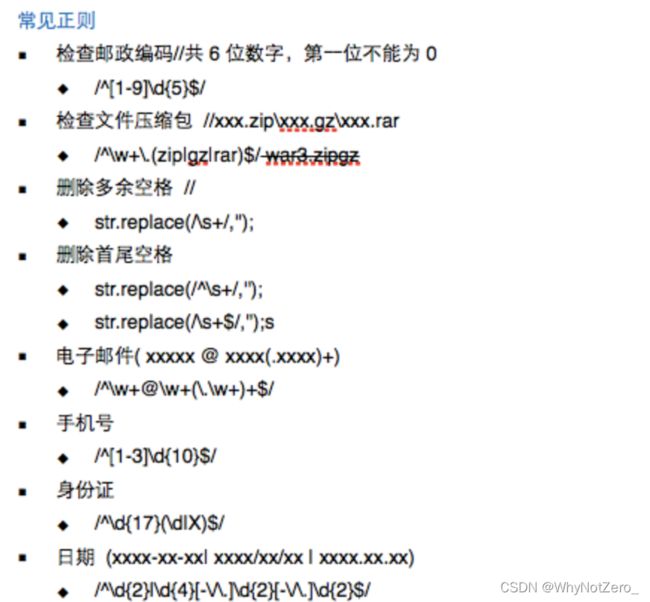
五、常用正则
六、常见正则
七、使用正则进行表单验证
八、作业
1.写一个完整的注册页面(字母邮箱)_正则
2.手机邮箱
day14_ECMA5和ECMA6
目标:
-
this
-
改变this指向的三个方法
-
ECM6新增语法(ECMA2015)
-
展望ECMA7
一、this关键字详解,改变this指向的方法call、apply、bind深度分析
1、this的使用场景
1.1.this的记忆规则
每一个函数中,都有一个内置的变量this,这个this中存储着当前函数的主人,所以,要知道this是谁,就要通过上下文分析,当前函数的主人是谁。this永远存储的是当前函数的主人。
1.2.全局函数中指向window
1.3.对象方法中指向该对象
1.4.事件绑定中,指向目标对象
2、call、apply、bind方法区别详解
二、ECMA6(ECMA2015)新增语法
汇总了一些帖子和书籍,总结的精简版 ,并加入了一些应用的分析,对于面试的临阵磨枪,效果会非常好。 但如果想深入的研究ES6,最好还是参考官网的文档来看。
http://www.ecma-international.org/ecma-262/6.0
由于ES6加入的东西实在太多,简直是一言不合就加API。
ES6新增的知识量,堪比ES3的内容总和了。
但并不都是非常有用的,当然也可能是还没发现它哪里有用 目前浏览器的支持还处于初级阶段,我们还是要学会自己去思考和辨识。
所以本文中的内容没有必要全部都讲,实用优先。
2.1let关键字
用来替代var的关键字
举例: for(var i=0; i<5; i++){
setTimeout(function(){
alert(i);
},1000);
}
你认为弹出的结果是多少?
结果: 5,5,5,5,5
是不是跟你认为的0,1,2,3,4不太一样???
原因就在于,var i=0,定义的不是局部变量,而是全局变量,这里不会形成闭包。
再举例: for(var i=0; i<5; i++){
for(var i=0; i<5; i++){
console.log(i);
}
}
你认为打印的结果是多少?
结果: 1 2 3 4 5 难到不是打印25次么?
原因还是因为,像for循环的大括号,是不会形成作用域的。
那么如何在一个语句块中定义局部变量呢? 那就是使用let,不过目前大多数的ES6只允许在严格模式下使用。
"use strict”
for(let i=0; i<3; i++){
setTimeout(function(){
alert(i)
},1000);
}
我们尝试一下if语句的大括号
"use strict”;
let a = 10;
if(window) {
let a = 100;
console.log(a);
}
console.log(a);
结果: 100 10
从标准的ES6开始,我们有了块级作用域
例如: function m(){
console.log("111111111”)
}
if( flag > 5) {
function m(){
console.log("2222222222”)
}
}
m();
在ES5中,函数m会在第二次定义时被覆盖。 结果: 222222222222
在ES6中,则会出现 111111111111的结果。
三、const声明常量
我们终于可以定义常量了!
const GD_TYPE_NORMAL = 1;
四、箭头函数
这个我个人不推荐,等会再说原因,先讲优点。
先看区别吧,原来的写法
var test = function(x){
return x+2;
}
使用箭头函数:
var test = x=>x+2;
【注】看起很简单吧? 省略了function、return关键字和大括号。 使用方法跟以前一样没区别 test(5); 结果: 7
缺点:
第一: 箭头函数是不能new的,它的设计初衷就跟构造函数不太一样
第二: 箭头函数如果要返回一个JSON对象,必须用小括号包起来
var test = ()=>({id:3, val=20})
箭头函数现在非常流行,但我个人并不觉得它有那么美好。
主要是因为,这样的设计对代码的可读性伤害太大了
引用国际著名OO专家、敏捷开发创始人 马丁.福勒的一句名言:
任何一个傻瓜都能写出计算器可以理解的代码。惟有写出人类容易理解的代码,才是优秀的程序员。
……我们读代码的时间和写代码的时间比率是10:1。这意味着我们大部分时间都在阅读老代码,以便于之后新代码的编写。因为读代码占得比重太大了,因此我们希望在阅读代码的时候能够更 加轻松,即便在编写代码的时候需要费点劲。
这一段好像也是他老人家说的,我觉得很有道理。
省略掉一个function单词,并不能给开发效率提高多少,但牺牲的却是最基本的代码可读性 除了数学运算,我们几乎从来不用符号表示一些复杂的含义。 甚至以前有人质疑过JQ关于each方法的设计思想,认为它屏蔽了程序最基本的逻辑,那就是循环 代码的可读性收到了严重伤害。不过我们仔细看看forEach、map、filter这些函数, 尽管它们屏蔽了for循环,但分析这些单词的含义:
forEach 每个
map 映射
filter 过滤
它们其实全部都隐含表达了遍历的意思
回过头来我们再看,从function到=>,这东西连个象形符号都算不上 这就是为什么数学有那么多的符号可以用来交流,但我们却从不把它称为语言。
再举个例子,你看下面这段代码:
给你3分钟,能看懂吗?
它为什么这么复杂?实际上就是因为它全部都使用了非象形符号表示的 因此正则表达式才会成为最难交流以及阅读的编程语言
但是!我们必须承认,它确实给我们的验证工作提升了百倍以上的效率 权衡利弊,我有理由喜欢它 但是这个箭头函数,在多数情况下,我不推荐使用
就像你的代码里不能满屏幕充斥着三目运算符 和 Math.max(xx,yy) Math.min(xx,yy) 这样的东西。这样真的好吗?
一定要对这些东西,有一个统一的认知,适当使用。
五、Destructuring解构
以前我们定义多个变量,可以这样写:
var x=10,y=20,z=30;
现在我们可以这样写:
let [x,y,z] = [10,20,30];
let [x,[a,b],y] = [10,[15,18],20];
这并不是在定义数组,而是通过等号两边的结构匹配,进行赋值。
当然,如果你写的不够规范:
let [x,y] = [10,20,30]; //结果x=10,y=20
let [x,[a,b],y] = [10,[5],20]; //结果x=10,a=5,y=20,b=undefined
浏览器并不会报错,依然赋值成功。
甚至可以使用对象来赋值
var {id,name,age} = {id:43,name:'yt',age:30}
-
解构赋值的用途
<1>交换变量的值
[a,b] = [b,a]; //排序可能会常用到
<2>函数返回多个值,这个功能比较有颠覆性
var [r1,r2,r3] = exec();
function exec(){ return ["结果a","结果b","结果c" ]; }
<3>函数的参数定义方式,不用再考虑顺序
function exec({time, speed, pos}){ }
执行函数: exec({
pos: {x:20,y:55},
speed: 50,
time: 2000
})
默认值也可以顺便带上
function exec({
time=2000,
speed=50,
pos
}){ }
<4>获取数组的指定元素(第一个和最后一个)
var {0:head, 5:last} = arr;
六、字符串的一些方法
字符串模板, 使用反引号`表示,使用${变量|函数}嵌入代码
node.innerHTML = `你好,我的名字叫${username} 接下来是我的自我介绍:${introduce()}` ;
这是一个十分令人惊喜的功能
七、数组的一些方法
将伪数组转为数组:
var list = Array.from(document.getElementsByTagName("li"));
复制指定内容覆盖指定内容(指定数组的下标6、7替换下标2及以后(没用)
var arr = [1,2,3,4,5,6,7,8,9,0];
arr.copyWithin(2,6,8); //[1,2,7,8,5,6,7,8,9,0];
find跟过filter差不多,不过在找到符合条件的元素后,返回元素并停止遍历
[1, 5, 10, 15].find(function(value, index, arr) {
return value > 9;
})
// 10
跟find差不多,不过在找到符合条件的元素后,返回该元素的下标
[1, 5, 10, 15].findIndex(function(value, index, arr) {
return value > 9;
}) // 2
八、Object.assign
合并对象
Object.assign({a:1},{b:2},{b:4,c:3});
//{a:1,b:4,c:3}
当然只是浅拷贝
对于继承属性忽略
对于不可枚举属性忽略
对于引用类型,只拷贝引用
九、第七种数据类型Symbol
Symbol函数会生成一个唯一的值
可以理解为Symbol类型跟字符串是接近的
但每次生成唯一的值,也就是每次都不相等,
至于它等于多少,并不重要 这对于一些字典变量,比较有用
十、Set和Map集合
想当初设计JS的时候,由于有SUN公司人员的参与
再加上当时如日中天的JAVA及其优秀的设计,才使得JS语法及内存设计跟JAVA会如此的接近。
但JAVA很多优秀的内容,JS不知道为了什么目的并没有引入,例如Set和Map集合
例如:
let imgs = new Set();
imgs.add(1);
imgs.add(1);
imgs.add(5);
imgs.add("5");
imgs.add(new String("abc"));
imgs.add(new String("abc"));
打印的结果:
1 5 '5' 'abc' 'abc'
Set集合是默认去重复的,但前提是两个添加的元素严格相等 所以5和"5"不相等,两个new出来的字符串不相等。
关于遍历的方法
由于Set集合本质上还是一个map,因此会有以下几种奇怪的遍历方法
var imgs = new Set(['a','b','c’])
//根据KEY遍历
for(let item of imgs.keys()){
console.log(item);
}
//a
//b
//c
//根据VALUE遍历
for(let item of imgs.values()){
console.log(item);
}
//a
//b
//c
//根据KEY-VALUE遍历
for(let item of imgs.entries()){
console.log(item);
}
//['a','a’]
//['b','b’]
//[‘c’,’c’]
//普通for...of循环(for...of跟for-in的区别很明显,就是直接取值,而不再取下标了)
for(let item of imgs){
console.log(item);
}
//a
//b
//c
SET集合没有提供下标方式的访问,因此只能使用for来遍历。
下面展示了一种极为精巧的数组去重的方法
var newarr = [...new Set(array)];
十一、Map集合,即映射
let map = new Map();
map.set("S230", "张三");
map.set("S231", "李四");
map.set("S232", "王五”);
hash 哈希
获取某一个元素
map.get("s232"); //王五
循环遍历,配合解构赋值
for(let [key,value] of map){
console.log(key,value);
}
十二、总结和拓展
1、总结,记下去
2、试卷,涉及的题,总结
3、预习运动与游戏开发。
day15_面向对象编程
面向对象是什么?
面向 对象 (Object Oriented,OO)是 软件开发方法 。面向 对象 的概念和应用已超越了
程序设计 和软件开发,扩展到如 数据库系统 、交互式界面、应用结构、应用平台、
分布式系统 、 网络管理 结构、CAD技术、 人工智能 等领域。面向对象是一种对现实世界理解和抽象的方法,是计算机编程技术 发展到一定阶段后的产物,是一种高级的编程思想。
一、思想
面向过程:只关心数学逻辑。
面向对象:直接将生活逻辑映射到程序里。
二、面向对象的语法实现
类(JS中没有类)和对象
类:抽象概念,将具有相同特征的一类事物的抽象概念。
对象:具体的唯一的个位,某一个类下的具体实例。
三、代码
//1、通过new对象
// var xiaoming = new Object();
//2、声明new
var xiaoming = Object();
//对象变量 -> 属性 添加属性
xiaoming.name = "小明";
xiaoming.age = 38;
xiaoming.sex = "女";
//对象的函数 -> 方法/功能 添加函数
xiaoming.run = function(){
alert("很会跑");
}
xiaoming.job = function(){
alert("非常会演戏");
}
//方法对象属性
alert(xiaoming.name);
xiaoming.run();
/*
3、直接通过对象常量声明
*/
var xiaoming = {
name: "小明",
sex: "女",
age: 38,
run: function(){
alert("很会跑")
},
job: function(){
alert("很会演戏");
}
}
alert(xiaoming.name + "今年" + xiaoming.age + "岁");
xiaoming.job();
delete 属性可以删除对象的属性和方法。
基本数据类型(只能存一个值) -> 数组(处理批量数据) -> 对象(既能存储数据又能存储函数)
五、关于属性(方法)和变量区别
婚前婚后的差别;
婚后:已经有了归宿了。
上午:1、笔记 2、日报
下午:技术分享 不限
day16_PHP入门
前言:了解一些知识
软件架构
C/S(客户端->服务端)
B/S(浏览器->服务端)
哪些技术可以开发网站?
php、jsp、asp、ruby、python、nodejs、c/c++等。
WAMP架构解读
windows + apache + mysql + php
LAMP/LNMP架构解读
Linux + apache + mysql + php
Linux + nginx + mysql + php
PHPnow
apache + mysql + php
一、PHP简介
遇到php工程师,不要争辩,因为他会说:PHP是世界上最好的开发语言!
PHP语言的特点
-
PHP (外文名: PHP : Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。 )
-
PHP脚本在服务器上运行
-
PHP可在不同的平台上运行(windows、Linux、Unix、Mac OSX等)
-
PHP与目前几乎所有的正在被使用的服务器兼容(Apache、IIS等),全球95%以上的网站都是由PHP开发的。
-
PHP提供了广泛的数据库支持。
-
PHP是免费的,可以同官网下载它:www.php.net
-
PHP易于学习,并可高效的运行在服务器端。
首先作为一个后台语言,标准的变量、数据类型、运算、选择结构、循环结构、函数、数组;跟大多数的编程语言是一样的。
唯一的差别,基本都在一些语法上。
以实用为目的,我们快速的介绍一下PHP的用法。
PHP作为一个动态网页编程语言,它不仅能编写后台程序。同时也具备编写动态网页的能力,跟JSP一样,这是它们想当年流行起来的最重要的原因,没有之一。
二、什么叫做动态网页呢?
但这些类别信息,是服务器从数据库查询出来的。
仔细观察,这里所有紫色的部分,全部为 php 的代码。而这些代码都使用了
包裹起来。
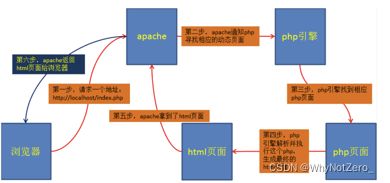
三、PHP的原理
最重要的是,PHP的代码跟HTML的代码混合了,它的大概原理如图所示:
这样一来,后台的开发人员,就可以像写后台程序一样的写网页,岂不是很方便。
曾经,这种巧妙的解决方案,流行了很多年。但是随着行业的发展,随着WEB2.0时代的到来。
随着网页交互的场景越来越多,随着用户体验的重要性逐步提升,网页上的工作量变得越来越大了。
因为页面不仅要求越来越美观,同时页面上的各种交互特效也越来越丰富(JS或Flash);
可是你再看看PHP这样的动态网页,对于一个特效要求极高的网站,它可维护性好吗?
它便于网页重构吗? 它代码可读性强吗? NO! 这些优点全都没有。
RIA
于是那几年开始出现了一个叫做RIA的名词: 丰富的互联网应用程序。
传统的动态网页已经很难实现RIA了, 或者说实现它的成本非常高。那么它需要借助Flash的力量,或者JS的力量
于是人们开始慢慢的将前后端进行分离开来。 后台语言只负责后台程序接口的编写。
而一部分人只负责页面以及交互特效的完成。而网页需要的动态数据,可以通过ajax来获取。
这样一来,一个负责编写页面的人,即使他不懂后台语言,也能完成复杂的前端工作。因为网页上再也不会出现后台代码了。
四、PHP语法快速入门
4.1PHP的输出
4.2定义变量
有一个结论大家必须要搞清楚,PHP是后台语言,只能在特定环境里运行,浏览器是执行不了的。
好了,了解原理以后,我们用一部分的时间大概看一看它的语法。
php是弱引用语言,所以用起来比较随意。
4.3、数据类型
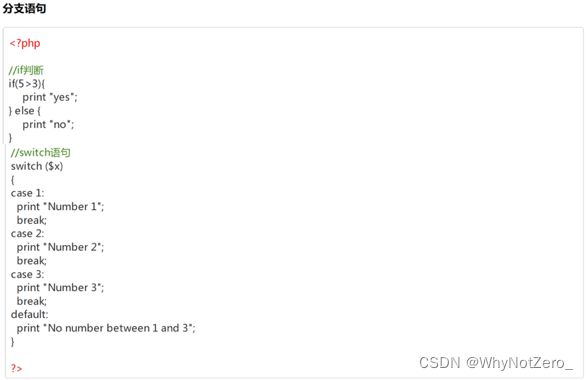
4.4、分支语句
4.5、循环
4.6、函数
五、数组
//数组遍历
for($i = 0; $i < count($person); $i++){
var_dump($person[$i]);
}
foreach($luHan as $key => $value){
var_dump($key.'---------'.$value."
");
}
数组函数
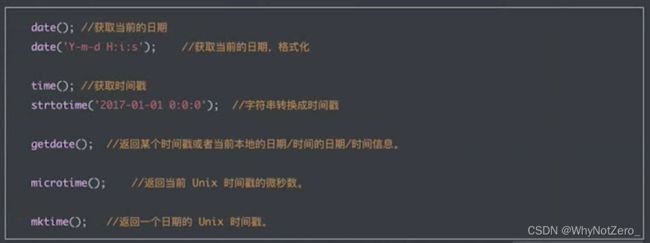
六、时间函数
7、总结和PHP使用场景
看完了这些,你举得PHP跟JS有区别吗?
当然,PHP作为一个后台语言,从功能上一定是比JS强大的。
比如IO流操作、比如HTTP服务、比如Socket编程等等(即时聊天)
接下来介绍一个简单的例子,PHP如何提供HTTP服务
33418
27316
day17_AJAX
学习目标:
-
认识AJAX
-
GET和POST
-
AJAX事件的进阶
-
AJAX方法的封装
-
JSON对象
-
下载数据,解析数据
【注】今天所有的代码都必须在服务器环境下。
一、认识AJAX
* 什么是Ajax Asynchronous JavaScript and XML(异步JavaScript和XML) 节省用户操作,时间,提高用户体验,减少数据请求 传输获取数据
ajax:异步的javascript和数据传输。
● 使⽤Ajax 使⽤ajax获取某⼀⽂本⽂件的内容
● Ajax过程详解 创建对象XMLHttpRequest()
ActiveXObject(‘Microsoft.XMLHTTP’)
服务器
什么是服务器:咱们的页面来源于服务器;实例(在phpnow/htdocs上面存放一个页面),
咱们把页面放在互联网的服务器上,就有了自己的网站了。
二、同步异步
生活中的同步:
生活中的异步:
在JavaScript语言中,同步和异步的概念刚好相反。
这JavaScript中同步就是:你不执行完上面的代码,那么下面的代码你就别执行;一步一步执行,这就是同步。
异步就是可以一块执行的代码;
进程的概念
进程≠程序
程序从开始到结束的一次执行过程叫做进程
一个进程当中,程序同时运行的多个分支,叫做线程
多线程异步执行,可以提高程序的效率
AJAX的重要性
在许多数企业看来AJAX的使用熟练程度 === 你的工作经验。
三、AJAX异步加载数据
电话的接打顺序:
1.首先要有一个电话;
2.拨号;
3.说话;
4.听电话另一边的信息;
3.1AJAX对象的浏览器兼容
3.2try…throw…catch
3.3AJAX(open方法)
3.4AJAX-onreadystatechange
3.5AJAX-status属性

HTTP 状态码 ajax.status
AJAX状态码说明
1**:请求收到,继续处理
2**:操作成功收到,分析、接受
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成
5**:服务器执行一个完全有效请求失败
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
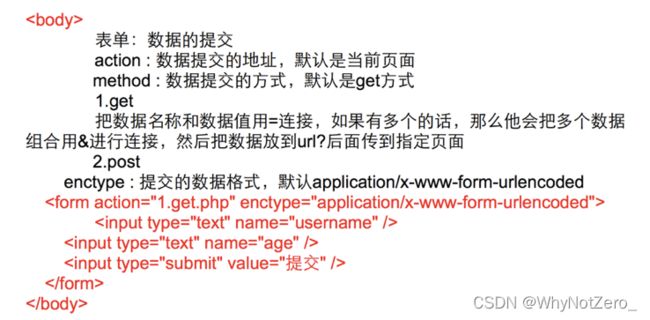
四、通过表单实现GET和POST请求
4.1GET和POST——表单
五、AJAX——关于GET请求
六、AJAX——关于GET请求
xhr.setRequestHeader('content-type', ‘application/x-www-form-urlencoded');
//声明发送的数据类型
七、AJAX封装
八、JSON对象
九、拓展总结
day18_JSONP跨域
1.跨域:

2.为什么要跨域。
同源策略:基于浏览器的安全考虑,浏览器各个厂商之间出现了一个约定,这个约定叫做同源策略。这个约定的主要内容就是,域和域之间数据不共通。
3.跨域的用途。

当网站发展壮大到一定地步的时候,会建立很多的节点(分布式服务器,就是很多服务器),各个节点的IP是不同的,所以跨域问题就会出现。
当测试阶段数据和本机的IP不通用的时候,那么跨域问题也会发生。
4.为什么要跨域。
因为要获得其他域中的数据;
5.跨域的原理。
JSONP
JSONP是什么那?
说到JSONP不得不说一说程序员了:


JSONP是伟大程序员与安全策略的斗争中发明的;
JSONP就是在URL中调用function;
6.JSONP跨域的流程
1、在资源加载进来之前定义好一个函数,这个函数接收一个参数(数据),函数里面利用这个参数做一些事情。
2、然后需要的时候通过script标签加载对应的远程文件资源。
3、当远程文件加载进来的时候,就会去执行我们前面定义好的函数,并且把数据当做这个函数中的参数传进去。
案例链接:API 接口
例子
day20_Sass
学习目标:
1.Sass的简介
2.sass的安装环境
3.sass的语法格式及编译调试
4.sass的基本特性-基础
一、什么是CSS预处理器?
定义:
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数(如右侧代码编辑器中就使用了变量$color)等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
其它 CSS 预处理器语言:
CSS 预处理器技术已经非常的成熟,而且也涌现出了很多种不同的 CSS 预处理器语言,比如说:
Sass(SCSS) Turbine
LESS Swithch CSS
Stylus CSS Cacheer
DT CSS
https://www.sass.hk/docs/
二、什么是sass?
Sass 官网上是这样描述 Sass 的:
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式,有着比普通 CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
三、sass和scss有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
四、sass安装(windows版本)
4.1
在 Windows 平台下安装 Ruby 需要先有 Ruby 安装包,大家可以到 Ruby 的官网(Downloads)下载对应需要的 Ruby 版本。
Ruby 安装文件下载好后,可以按应用软件安装步骤进行安装 Ruby。在安装过程中,个人建议将其安装在 C 盘下,在安装过程中选择第二个选项(不选中,就会出现编译时找不到Ruby环境的情况)
4.2
Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板,如下图所示:
当你的电脑中安装好 Ruby 之后,接下来就可以安装 Sass 了。同样的在windows下安装 Sass 有多种方法。但这几种方法都是非常的简单,只需要在你的命令终端输入一行命令即可。
1、通过命令安装 Sass
打开电脑的命令终端,输入下面的命令:
gem install sass
提醒一下,在使用 Mac 的同学,可能需要在上面的命令前加上"sudo",才能正常安装:
sudo gem install sass
2、本地安装Sass
可以到 Rubygems(RubyGems.org | your community gem host) 网站上将 Sass 的安装包(sass | RubyGems.org | your community gem host)下载下来,然后在命令终端输入:
gem install <把下载的安装包拖到这里>
4.3
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源 https://gems.ruby-china.com,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了
4.4sass的语法格式
这里说的 Sass 语法是 Sass 的最初语法格式,他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。常常把这种格式称为 Sass 老版本,其文件名以“.sass”为扩展名。
在整个 Sass 代码中,我们没看到类似 CSS 中的大括号和分号。
注:这种语法格式对于前端人员都不太容易接受,而且容易出错。
五、sass命令编译
一些Linux命令
cd 路径 进入某一个目录
在windows下,先切换盘符 D: C:
dir windows查看当前目录下的文件
小技巧 写名称的一部分+tab 自动补齐
cd .. 返回上一级目录
命令编译是指使用你电脑中的命令终端,通过输入 Sass 指令来编译 Sass。这种编译方式是最直接也是最简单的一种方式。因为只需要在你的命令终端输入:
单文件编译:
sass 源文件路径:目的文件路径
【注】上述两个路径都是相对于当前所处文件夹的路径
缺点及解决方法:
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch 源文件路径:目的文件路径
【注】ctrl+C可以终止监听,如果这里失效,也没有关系,我们在后续会教给大家别的编译方式。
六、sass不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
嵌套输出方式 nested (sass --watch test.scss:test.css --style nested)
展开输出方式 expanded (sass --watch test.scss:test.css --style expanded)
紧凑输出方式 compact (sass --watch test.scss:test.css --style compact) 单行CSS样式
压缩输出方式 compressed (sass --watch test.scss:test.css --style compressed) 去掉注释及空格压缩
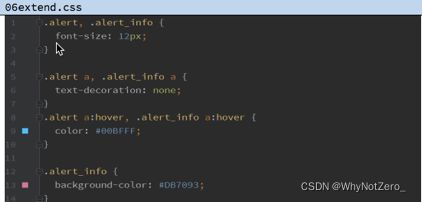
开发版本(可阅读性要非常好,严格代码缩进)
.css
.js
上线版本/生产环境(压缩版本)
.min.css
.min.js
七、sass语法
7.1声明变量-普通变量-默认变量-特殊变量-全局变量
定义变量的语法:
普通变量
定义之后可以在全局范围内使用。
$fontSize: 12px;
body{
font-size:$fontSize;
}
默认变量
sass 的默认变量仅需要在值后面加上 !default 即可。
$baseLineHeight:1.5 !default;
body{
line-height: $baseLineHeight;
}
sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要重新声明下变量即可。
全局变量——在变量的后面加上[!global]即可声明全局变量。sass 规划是 3.4 以后的版本中就会增加这个功能。
特殊变量:一般情况下,我们定义的变量都是属性值,可以直接使用,但是如果变量作
为属性或者其他的特殊情况下,必须使用#{$variable}的形式进行调用。
#{$variable} 就是取值的一种特殊形式,符合特殊用法。
7.2sass嵌套-选择器嵌套
SASS 中的嵌套主要说的是选择器嵌套和属性嵌套两种方式,正常项目中通常使用的都是选
择器嵌套方案
【注】在嵌套的过程中,如果需要用到父元素,在 SASS 中通过&符号引用父属性
7.3sass嵌套-属性嵌套
嵌套属性——不常用
所谓属性嵌套,是指某些属性拥有同样的单词开头,如:wborder-color
都是以 border 开头的,所以就出现了属性嵌套语法
7.4sass混合-Mixin
sass 中可以通过@mixin 声明混合,可以传递参数,参数名称以$开始,多个参数之间使用
逗号分隔,@mixin 的混合代码块由@include 来调用
无参数混合
7.5sass继承拓展-@extend
在 SASS 中,通过继承/扩展来减少重复代码,可以让一个选择器去继承另一个选择中所有
的样式。
继承某个样式的同时,也会继承样式的扩展。
7.6Partitials和@import
Partials 是用来定义公共样式或者组件的样式的,专门用于被其他的 scss 文件 import
进行使用的
在 SCSS 文件中引入指令@import 在引入 Partials 文件时,不需要添加下划线。详细参
考案例代码。
声明公共样式,公共样式文件要以 _
7.7sass注释
SASS 中提供了三种注释
多行注释 在编译输出的 css 文件中会保留,压缩输出格式中不会保留 --style compressed
/*
* 多行注释
*/
单行注释 在输出 css 文件时不保留
// 单行注释
强制注释 在多行注释的开头,添加感叹号!表示强制保留
/*!
* 强制注释
*/
7.8sass数据类型
Sass 支持7种主要的数据类型
> 数字(例如: 1.2, 13, 10px)
> 字符串(例如:"foo", 'bar', baz)
> 颜色(例如:blue, #04a3f9, rgba(255, 0, 0, 0.5))
> 布尔值(例如: true, false)
> 空值(例如: null)
> 列表(list),用空格或逗号分隔 (例如:c 1.5em 1em 0 2em, Helvetica, Arial,
sans-serif)
> 映射(例如: (key1: value1, key2: value2)) map映射 键->值
7.9数字&数字函数
在 SASS 中可以对数字进行运算
同时 SASS 支持数字函数的运算
7.10sass字符串
SASS 支持字符串的操作
同时 SASS 对字符串的操作有一些封装的函数的支持,方便快捷的处理字符串操作。
更多操作请参考官方文档。 Sass: Sass 文档 | Sass 中文网
7.11sass颜色
颜色的表示有很多种
> 十六进制 Hex:#ff0000 等等
> RGB:rgb(255, 0, 0)等等
> 字符串:red, blue, green 等等
> 等等.. ..
【注】SASS 支持所有这些颜色的表示方式 相信大家对这些颜色的表示方式应该非常熟悉了
颜色函数——rgb & rgba
通过 rgb()的形式进行颜色的控制【红、绿、蓝】
7.12sass列表-list
list 表示列表类型的值
在 CSS 中就是表示属性的一串值
列表中的值可以使用空格或者逗号分隔,如
> border:#ccc solid 1px; 值就是列表
> font-family:Courier, “Lucida Console”, monospace; 值也是列表
列表中可以包含其他的列表,如:
> padding:10px 5px, 5px 5px; 值的列表中有两个列表,用逗号分隔
> padding:(10px 5px) (5px 5px);可以用括号分开,编译成 css 时会去掉这些括号
列表函数
SASS 中的列表相当于其他语言中的数组,SASS 也提供了一些函数方便列表的操作
length:获取列表长度
nth:获取指定位置的列表项
index:获取某个元素在列表中的位置,如果没有查询到返回 null
append:给指定的第一个列表添加一个列表项
join:合并列表
7.13sass映射map
map 就是列表项目中带名称的列表
> $map:(key1:value1, key2:value2, key3:value3)
> $var(key1:value1, key2:value2..):声明一个 Map
> length($map):获取 map 中的元素对个数
> map-get($map, key):获取$map 中名称为 key 的值
> map-keys($map):获取指定$map 中所有的 key
> map-values($map):获取指定$map 中所有的 value
> map-has-key($map, key):判断在$map 中是否包含指定的 key
> map-merge($map1, $map2):将$map1 和$map2 合并在一起
> map-remove($map, key):将指定名称的 key 从$map 中移除
7.14sass布尔值
SASS 中的布尔值,跟其他语言一样,都是用来表示真/假的逻辑判断的。
取值:true/false,sass 中可以使用比较运算符,返回的就是布尔值
> 比较运算符
> >、 >=、 <、 <=、 !=、 ==
> 逻辑运算符
> and、or、not
7.15控制指令-control Directives
SASS 中为了更加方便的处理一些带有逻辑性的样式,如满足某些条件的时候使用指定的样
式,或者根据指定列表中的项目循环输出样式等,提供了一些控制指令进行处理
> @if:条件控制指令
> @for:循环指令
> @each:循环指令
> @while:循环指令
@if 指令是 SASS 中的一个控制指令,用于在表达式满足条件(true)的时候输出指定的
样式,在不满足条件(false)或者表达式为 null 的情况下输出其他的样式
【注】同样,也可以通过@else if 和@else 指令结合,进行多条件的判断
7.16sass-@for
@for 指令在 SASS 中用于重复处理一组指令
有两种表现形式
> @for $var from <开始值> l <结束值>
> @for $var from to
<1> to 和 through 都是表示一个区间
<2> 唯一的区别就是停止循环的地方不一样
<3> $var 可以是任意一个变量名称如$i
<5> 和是 SASS 表达式并且必须是整数
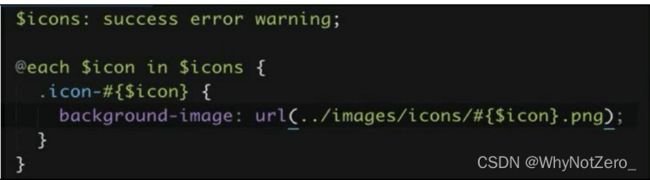
7.17sass-@each
@each 在 Sass 中主要被用来进行列表或者映射数据的循环
主要表示形式:@each $var in
$var 可以是任意变量名称,是 SASS 表达式并且必须是 List
7.18sass-@while
@while 指令在 SASS 中用于循环重复处理样式,直到@while 表达式返回 false
7.19sass用户自定义函数-function
函数的功能主要是数据的运算,SASS 中可以将一些值交给函数进行处理,具体的处理方式
由定义的函数具体的设计确定。
@function 函数名称(参数列表){
// 数据处理
}
7.20sass警告 VS 错误
在自己设计的函数或者 Mixin 中,可以包含一些警告或者错误提示信息,用户在错误使用
函数或者 mixin 时,就会看到这样的错误提示。
> @warn:警告信息——会出现在命令行窗口中,编译提示
> @error:错误信息——会出现在编译后的 css 文件中,错误提示
@warn message; 警告信息,警告信息一般会在执行 scss 程序生成 css 时触发,所以
出现在命令行中。
@error message; 错误信息,错误信息直接显示在编译的 css 文件中。
八、sass-总结
在时间充裕的情况下,最后页面,使用 SASS 完成样式处理。
【注】建scss文件,最后编译成css文件引入。
day21_Gulp
学习目标:
1.Gulp的介绍
2.Gulp的安装
3.Gulp的应用
Gulp的介绍
gulp.js - 基于流(stream)的自动化构建工具 | gulp.js 中文网
Gulp 是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。
使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。
普通开发 css -> min.css
Js -> min.js
一、安装node.js
注意先要安装node.js 安装node.js一路下一步就好了
Node.js
安装gulp 在mac版本下安装gulp
sudo npm install gulp -g
windows中直接省略sudo进行安装就可以了
【注】如果大家使用npm下载插件的时候,发现下载不下来,我们需要npm换成国内的淘宝源。
接下来所有npm开头的命令,大家都需要换成 cnpm命令。
【注】只要开始使用cnpm的命令了,就必须都使用cnpm的名字。
点开始键,选项下node.js的安装目录,下选项 start node
点开开始键windows,cmd,敲回车。配置node.js环境变量。
C:
D:
window电脑的同学,要先切换盘符,再去进入建立好的文件夹
SEO 搜索关键字
linux命名
cd 路径 进入你磁盘中的某一个文件夹
二、Gulp项目的创建
2.1
/*
^ 保留第一位版本号,后面两位版本找最新的
~ 保留前两位版本号,最后一位找最新的
就是下载这个版本的gulp
*/
2.2
现在我们可以使用 package.json 进行gulp的配置
如果要使用gulp 需要在工程目录下重新安装gulp
使用命令 npm install gulp --save-dev
npm i gulp -D
--save-dev 将gulp安装的信息保存packpage.json
2.3
如果你想删除node_modules目录 可以使用命令
rm -rf node_modules/
删除以后,我们可以使用package.json中之前设置好的依赖继续进行安装
npm install (就不需要输入后面的那些命令了)
这样我们就建好了一个项目
二、使用Gulp创建任务
使用gulp创建任务 gulpfile.js 这个js文件是我们gulp非常重要的配置文件
配置完这个文件 我们就可以使用gulp了
在根目录下新建一个js文件 gulpfile.js
在命令行中输入 gulp 任务名, 当然我们可以设置默认任务
三、Gulp具体的一些功能
gulp.src().pipe(gulp.dest())
这个章节我们实现两个功能 1、读取将要处理的文件 2、把处理好的文件放在指定地方
gulp.src 可以给我们找出需要处理的源文件
pipe 来处理找出的文件 pipe可以理解为管道 每一个管道我们都可以指定任务去处理
gulp.dest 最后通过这个命令将处理好的文件放在指定的地方
完成一个文件的拷贝,我们可以通过上述命令完成
return gulp.src('index.html').pipe(gulp.dest('dist'));
四、Gulp实现index.html的拷贝
五、Gulp实现图片的拷贝
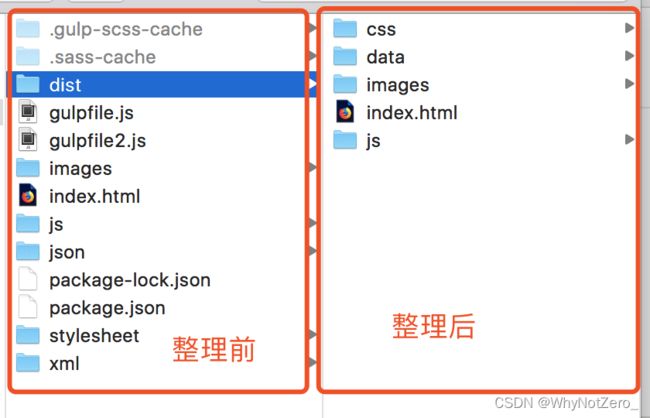
六、Gulp实现两个文件夹拷贝到一个目标文件夹中
下面我们来看一下如何将两个文件夹中的内容拷贝到一个目标文件夹中
下面我们来创建多任务文件夹拷贝
在我们日常开发中还可能有一些特殊的需求
比如,我们在拷贝文件的时候,可以排除一些文件
通过数组将这两个文件写在一起
在前面加!可以过滤掉这个文件,使这个文件不被拷贝
return gulp.src(['xml/*.xml', 'json/*.json', '!json/secret.json']).pipe(gulp.dest('dist/data'));
七、Gulp一次性执行多个任务
上述我们通过三个任务完成了拷贝工作,那么我们通过什么方式可以一次性执行上述三个任务呢
八、Gulp的监听
除了上述文件拷贝的功能以外,我们还可以通过gulp去监听工程中文件的变化
九、Gulp的插件
下面我们来看一下gulp插件的入门操作
gulp本身没有什么特别的功能 只能读取文件、监视文件
我们可以通过插件来拓展gulp的功能
比如 我们可以通过插件 遍历less或者sass 可以将很多文件拼合在一起进行压缩、还可以优化图片的尺寸
关于gulp插件,我们可以去访问gulp相关的插件网站
www.gulpjs.com/plugins/
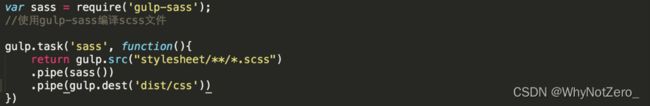
十、使用gulp-scss编译css文件
如果 我们想要通过gulp去编译scss文件成css文件 我们可以安装gulp-scss插件
通过下述命令 进行安装
sudo npm install gulp-sass —-save-dev
安装好以后 我们就可以使用gulp-sass编译文件了
【注】注意如果使用的是windows系统,请使用gulp-sass
十一、gulp-connect来启动一个服务器
我们可以通过gulp-connect来启动一个服务程序
sudo npm install gulp-connect --save-dev
十二、gulp-concat合并文件
sudo npm install gulp-concat --save-dev
在这里我们将两个js文件进行合并
十三、gulp-uglify文件压缩
下面我们来实现一下文件的压缩
我们先安装插件
sudo npm install gulp-uglify --save-dev
引入插件以后,我们不需要新建任务啦,直接在scripts任务中进行修改就好
十四、gulp-rename重命名
我们通过上述的操作压缩完成以后,发现,新压缩的文件直接将旧的文件给替换掉了,也就是说原来的版本没有了,我们能不能保存没有压缩和已经压缩了的两个文件呢
这样的话我们就需要另外一个插件
sudo npm install gulp-rename --save-dev
十五、gulp-minify-css压缩css
上面我们看了如何压缩js文件,下面我们来看一下如何压缩css
sudo npm install gulp-minify-css --save-dev
day22_模块化开发
学习目标:
-
模块化开发的必要性
-
模块化的写法历史
-
AMD规范
-
require.js用法
-
request.js的应用
一、JavaScript模块化的必要性
随着网站逐渐变成"互联网应用程序(WebApp)",嵌入网页的Javascript代码越来越庞大,越来越复杂。
网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
但是,Javascript不是一种模块化编程语言,它不支持"类"(class),更遑论"模块"(module)了。(正在制定中的ECMAScript标准第六版,将正式支持"类"和"模块",但还需要很长时间才能投入实用。)
Javascript社区做了很多努力,在现有的运行环境中,实现"模块"的效果。
二、Javascript模块化的写法-原始写法
模块就是实现特定功能的一组方法。
只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块。
比如:tool.js
上面的函数m1()和m2(),组成一个模块。使用的时候,直接调用就行了。
这种做法的缺点很明显:"污染"了全局变量,无法保证不与其他模块发生变量名冲突,而且模块成员之间看不出直接关系。
2.2Javascript模块化的写法-对象写法
为了解决上面的缺点,可以把模块写成一个对象,所有的模块成员都放到这个对象里面。
2.3Javascript模块化的写法-立即执行函数写法(闭包)
使用"立即执行函数"(Immediately-Invoked Function Expression,IIFE),可以达到不暴露私有成员的目的。
2.4Javascript模块化的写法-放大模式
如果一个模块很大,必须分成几个部分,或者一个模块需要继承另一个模块,这时就有必要采用"放大模式"(augmentation)。
2.4Javascript模块化的写法-宽放大模式
在浏览器环境中,模块的各个部分通常都是从网上获取的,有时无法知道哪个部分会先加载。如果采用上一节的写法,第一个执行的部分有可能加载一个不存在空对象,这时就要采用"宽放大模式"。
三、模块规范
(DIY电脑,所有模块都需要接口统一)
先想一想,为什么模块很重要?
因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。
但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写法,岂不是乱了套!考虑到Javascript模块现在还没有官方规范,这一点就更重要了。目前,通行的Javascript模块规范共有两种:CommonJS和AMD(CMD)。我主要介绍AMD,但是要先从CommonJS讲起。
四、CommonJS
2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。
这标志"Javascript模块化编程"正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器端,一定要有模块,与操作系统和其他应用程序互动,否则根本没法编程。
node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。假定有一个数学模块math.js,就可以像下面这样加载。
因为这个系列主要针对浏览器编程,不涉及node.js,所以对CommonJS就不多做介绍了。我们在这里只要知道,require()用于加载模块就行了。
五、浏览器环境
有了服务器端模块以后,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。
但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。还是上一节的代码,如果在浏览器中运行,会有一个很大的问题,你能看出来吗?
第二行math.add(2, 3),在第一行require('math')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。
这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态。
因此,浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous)。这就是AMD规范诞生的背景。
六、 AMD
AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
math.add()与math模块加载不是同步的,浏览器不会发生假死。所以很显然,AMD比较适合浏览器环境。
目前,主要有两个Javascript库实现了AMD规范:require.js和curl.js。本系列的第三部分,将通过介绍require.js,进一步讲解AMD的用法,以及如何将模块化编程投入实战。
七、require.js
我们给大家介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战。我采用的是一个非常流行的库require.js
7.1为什么要用require.js?
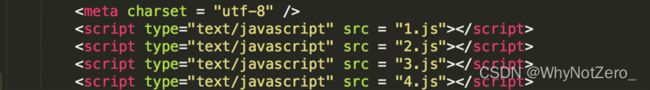
最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。下面的网页代码,相信很多人都见过。
这段代码依次加载多个js文件。
这样的写法有很大的缺点。首先,加载的时候,浏览器会停止网页渲染,加载文件越多,网页失去响应的时间就会越长;其次,由于js文件之间存在依赖关系,因此必须严格保证加载顺序(比如上例的1.js要在2.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂的时候,代码的编写和维护都会变得困难。
require.js的诞生,就是为了解决这两个问题:
7.2require.js的加载
使用require.js的第一步,是先去官方网站下载最新版本。下载后,假定把它放在js子目录下面,就可以加载了。
有人可能会想到,加载这个文件,也可能造成网页失去响应。解决办法有两个,一个是把它放在网页底部加载,另一个是写成下面这样:
async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。
加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,也放在js目录下面。那么,只需要写成下面这样就行了:
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
7.3、主模块的写法
上一节的main.js,我把它称为"主模块",意思是整个网页的入口代码。它有点像C语言的main()函数,所有代码都从这儿开始运行。
下面就来看,怎么写main.js。
如果我们的代码不依赖任何其他模块,那么可以直接写入javascript代码。
但这样的话,就没必要使用require.js了。真正常见的情况是,主模块依赖于其他模块,这时就要使用AMD规范定义的的require()函数。
require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是['moduleA', 'moduleB', 'moduleC'],即主模块依赖这三个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
require()异步加载moduleA,moduleB和moduleC,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
下面,我们看一个实际的例子。
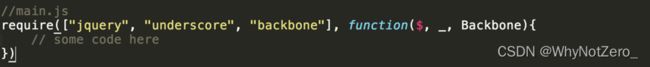
假定主模块依赖jquery、underscore和backbone这三个模块,main.js就可以这样写:
require.js会先加载jQuery、underscore和backbone,然后再运行回调函数。主模块的代码就写在回调函数中。
7.4、模块化加载
上一节最后的示例中,主模块的依赖模块是['jquery', 'underscore', 'backbone']。默认情况下,require.js假定这三个模块与main.js在同一个目录,文件名分别为jquery.js,underscore.js和backbone.js,然后自动加载。
使用require.config()方法,我们可以对模块的加载行为进行自定义。require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
上面的代码给出了三个模块的文件名,路径默认与main.js在同一个目录(js子目录)。如果这些模块在其他目录,比如js/lib目录,则有两种写法。一种是逐一指定路径。
require.js要求,每个模块是一个单独的js文件。这样的话,如果加载多个模块,就会发出多次HTTP请求,会影响网页的加载速度。因此,require.js提供了一个优化工具,当模块部署完毕以后,可以用这个工具将多个模块合并在一个文件中,减少HTTP请求数。
八、AMD模块的写法
require.js加载的模块,采用AMD规范。也就是说,模块必须按照AMD的规定来写。
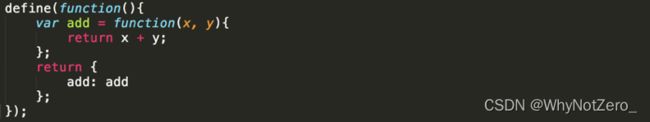
具体来说,就是模块必须采用特定的define()函数来定义。如果一个模块不依赖其他模块,那么可以直接定义在define()函数之中。
假定现在有一个add.js文件,它定义了一个add模块。那么,add.js就要这样写:
如果这个模块还依赖其他模块,那么define()函数的第一个参数,必须是一个数组,指明该模块的依赖性。
九、总结和拓展
day23_设计模式
学习目标:
1.设计模式的概念解读(23设计模式,6大设计原则,开闭原则(高内聚、低耦合))
23种设计模式全解析 - codeTao - 博客园
2.设计模式的发展与在JavaScript中的应用
3.设计模式 — 单例设计模式
4.设计模式 — 代理设计模式
5.设计模式 — 适配器模式
6.设计模式 — 构造函数模式
7.设计模式 — 观察者模式
一、设计模式的概念解读
1.设计模式概念文字解读
设计模式是一套被反复使用、思想成熟、经过分类和无数实战设计经验总结出来的。使用设计模式是为了让系统代码可重用、可扩展、可解耦、更容易被人理解且能保证代码可靠性。设计模式使代码开发真正工程化;设计模式是软件工程的基石脉络,如同大厦的结构一样。
通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的(说白了就是经验)。
只有稳健的地基搭好结构,才能盖好可靠的大楼。也是我们迈向高级开发人员必经的一步。
个人认为:
设计模式就是经验的总结,不同的人做同一件事情会采用不同的方法。
eg:设计车 四个轮子+一个盖子 不同的设计师能够设计出不同种类的车 car+suv+truck
同种类的车又分为诸多品牌:奥迪 宝马 比亚迪 大众。。。
总结:设计模式是一种设计程序思维方式。
2.设计模式概念举例解读
二、设计模式的发展与在JavaScript中的应用
1.设计模式的发展
设计模式运用在程序设计中已经很多年了,它最早被整理在 Erich Gamma、Richard Hlem、Ralph Johnson、和Jhon Vlissdes(绰号四人帮(the Gang of Four 简称Gof))合著的一本书中,也被成为是设计模式的武林秘籍。现在已经应用到了各种各样的编程语言中,最大的魅力在于在各种编程语言中表现都很优秀,只是实现的语法略有不同。例如java和C语言中都是很重要的程序设计思想。
2.JavaScript中的设计模式
JS是一门特别灵活的语言,早些年被认为是玩具式的语言,只能做到一点为网页涂脂抹粉的小差事。项目工程也不是很大,更无从说起设计模式在JavaScript中的应用,但是随着Nodejs以及html5和web2.0的兴起,JavaScript本身变的越来越受重视。
但是很多本该有的东西JavaScript都有,并没有作为正式的部分。这些年来人们利用自己对计算机编程的思想,利用了很多晦涩的技巧实现了很多JavaScript设计者都未曾预计到的任务,比如各种设计模式的实现,以及面向对象编程。
三、 单例设计模式
概念:
一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建。这个类提供了一种访问其唯一的对象的方式,可以直接访问,不需要实例化该类的对象。但是在JS中没有类这个概念,所以我们要通过一些别的手段来实现单例。
最常见的例子 alert()的使用 多个alert要保证唯一性。
现实中的单例例子:
铁打的黑板,流水的学生。
案例:
* 自定义弹出框(div)
1:引出问题 点击个button显示一个 div
2:多次点击出来多个
3:解决方案保证div的唯一性
优点:
1:在内存里只有一个实例,减少了内存的开销,尤其是频繁的创建和销毁实例。
2:避免对资源的多重占用(比如写文件操作)
缺点:
没有接口,不能继承,与单一职责原则冲突,一个单例应该只关心内部逻辑,而不关心外面怎么样来实例化
四、代理模式
概念:
定义:一个对象委托另一个对象去做某个任务 中间代理人
例子: 1:买火车票不一定在火车站买,也可以去代售点
2:追女孩子 找人帮忙送信
优点: 1、职责清晰。 2、高扩展性。 3、智能化。
缺点: 1、由于在客户端和真实主题之间增加了代理对象,因此有些类型的代理模式可能会造成请求的处理速度变慢。
2、实现代理模式需要额外的工作,有些代理模式的实现非常复杂。
五、适配器模式
1:概念
作为两个不兼容的接口之间的桥梁
2:作用
通过适配器,我们可以在不用修改旧代码的情况下也能使用它们,这就是适配器的能力。
4:优点:
1、可以让任何两个没有关联的(对象和方法)一起运行。
2、提高了代码的复用。
3、增加了代码的透明度。
4、灵活性好。
5:缺点: 过多地使用适配器,会让系统非常零乱,不易整体进行把握
六、构造函数模式
1.构造函数模式概念解读
<1>构造函数模式概念文字解读
构造函数用于创建特定类型的对象——不仅声明了使用的对象,构造函数还可以接收参数以便于第一次创建对象的时候设置对象的成员值。你可以自定义自己的构造函数,然后在里面声明自定义类型对象的属性或方法。
在JavaScript里,构造函数通常是认为用来实现对象/实例的。JavaScript没有类的概念,但是有特殊的构造函数。也就是说构造函数替代了别的语言中class类的概念。通过new关键字来调用自定义的构造函数,在构造函数内部,this关键字引用的是新创建的对象。
<2>构造函数模式概念举例解读
2.构造函数模式作用和注意事项
七、观察者模式
1.观察者模式解读
观察者模式又叫做发布订阅模式(Publish/Subscribe),它定义了一种一对多的关系,让多个观察者对象同时监听某一个主题对象,这个主题对象的状态发生变化时就会通知所有的观察者对象,使得他们能够自动更新自己。
比如:在定位模块的应用。当你的定位发生变化,那么你饿了么所有页面搜索出来的商家也会随之发生变化。
2.观察者模式的作用和注意事项
模式作用:
1.支持简单的广播通信,自动通知所有已经订阅过的对象。
2.页面载入后目标对象很容易与观察者存在一种动态关联,增加了灵活性。
例如:你订阅了天气预报
3.目标对象与观察者之间的抽象耦合关系能够单独扩展及重用。
例如:你换手机了,只要账号不变,还是可以接收订阅信息。
注意事项:
1.监听要在触发之前。
例如:你要先订阅,才能建立关系,给你发送订阅更新信息。
3.观察者模式代码实战
day24_闭包
学习目标:
1.闭包详解
闭包
一、什么是闭包?
特点:
1、函数嵌套函数
2、内部函数可以引用外部函数的参数和变量
3、参数和变量不会被垃圾回收机制所收回
二、闭包有什么好处,应用在哪里?
好处:
1、希望一个变量常驻在内存当中
2、避免全局变量污染
3、可以声明私有成员
用法:
1、模块化代码
2、在循环中直接找到对应元素的索引。
- 1111111111111111111
- 2222222222222222222
- 3333333333333333333
- 4444444444444444444
三、必要需要注意的地方?闭包有什么用?
IE下会引发内存泄漏
【注】事实上,通过使用闭包,我们可以做很多事情。比如模拟面向对象的代码风格;更优雅,更简洁的表达出代码;在某些方面提升代码的执行效率,同时避免对命名空间的污染,最重要的是 可以从一个域中取出原本访问不到的变量去使用。
day25_版本控制
学习目标:
1.了解什么叫做版本控制
2.SVN实现版本控制
3.Git实现版本控制
一、什么叫做版本控制
两个疑问:
1、什么是版本控制?
2、为什么要用版本控制工具?
【注】技术源于生活,高于生活。
1、不安全
2、容易丢
3、忘记放哪
4、不方便
代码->钱 电脑->兜
银联卡的特征去解释:
存在银联卡里的钱 和在自己收的钱
1、受保护的
2、受限制的
版本控制工具
如何与银联卡对应?
1、个人的代码 -- 口袋里的钱(放哪随便,丢了难找)
2、版本控制工具 -- 银联卡中的钱
3、版本控制工具里面的客户端 -- 银联卡
4、版本控制工具里面的服务端 -- 银联系统
版本控制工具 -- SVN:
SVN -- 客户端: TortoiseSVN
SVN -- 服务端: VisualSVN
SVN: 集中式管理工具
github:分布式管理
版本控制工具
下载:
TortoiseSVN: Downloads · TortoiseSVN
VisualSVN: Download | VisualSVN Server
二、Git使用指南
见附件GitHub.pdf
day26_github常用命令
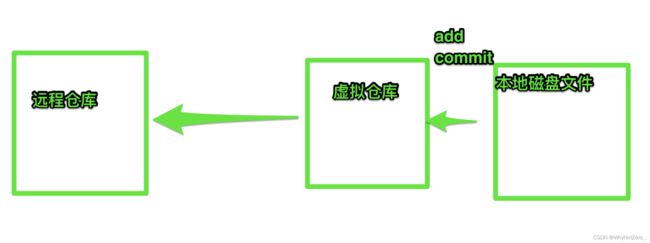
1、git基本命令
1)git add 将想要快照的内容写入缓存区
2)git status -s "AM" 状态的意思是,这个文件在我们将它添加到缓存之后又有改动
3)git commit -m '第一次版本提交' -m选项添加备注信息
4)git clone url 使用 git clone 拷贝一个 Git 仓库到本地
5)git diff 查看执行 git status 的结果的详细信息
6)git reset HEAD 用于取消已缓存的内容
7)git rm file
git rm 会将条目从缓存区中移除。这与 git reset HEAD 将条目取消缓存是有区别的。
"取消缓存"的意思就是将缓存区恢复为我们做出修改之前的样子。
默认情况下,git rm file 会将文件从缓存区和你的硬盘中(工作目录)删除。
8)git mv 重命名磁盘上的文件 如 git mv README README.md
9)git push -u origin master 提交代码
2、git 分支管理
1)创建分支命令 git branch (branchname) 列出分支 git branch
2)切换分支命令 git checkout (branchname)
3)合并分支 git merge (branchname)
4)创建新分支并立即切换到该分支下 git checkout -b (branchname)
5)删除分支命令 git branch -d (branchname)
3、查看日志版本
git log 命令列出历史提交记录
git log --oneline 查看历史记录的简洁的版本
git log --oneline --graph 查看历史中什么时候出现了分支、合并
一些Linux和windows下的命令总结
SVN与Git优缺点比较(属面试题常提问)
一.SVN优缺点
优点:
1、 管理方便,逻辑明确,符合一般人思维习惯。
2、 易于管理,集中式服务器更能保证安全性。
3、 代码一致性非常高。
4、 适合开发人数不多的项目开发。
缺点:
1、 服务器压力太大,数据库容量暴增。
2、 如果不能连接到服务器上,基本上不可以工作,看上面第二步,如果服务器不能连接上,就不能提交,还原,对比等等。
3、 不适合开源开发(开发人数非常非常多,但是Google app engine就是用svn的)。但是一般集中式管理的有非常明确的权限管理机制(例如分支访问限制),可以实现分层管理,从而很好的解决开发人数众多的问题。
二. Git优缺点
优点:
1、适合分布式开发,强调个体。
2、公共服务器压力和数据量都不会太大。
3、速度快、灵活。
4、任意两个开发者之间可以很容易的解决冲突。
5、离线工作。
缺点:
1、学习周期相对而言比较长。
2、不符合常规思维。
3、代码保密性差,一旦开发者把整个库克隆下来就可以完全公开所有代码和版本信息。
day28_localStorage
目录:
-
什么是localStorage
-
localStorage的优势和局限
-
localStorage的使用
-
localStorage的其他注意事项
目标:
今天课程完结以后,大家可以利用localStorage实现添加商品到购物车。
一、什么是localStorage?
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势和局限
localStorage的优势
-
localStorage拓展了cookie的4K限制。
-
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
-
浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性。
-
前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换。
-
localStorage在浏览器的隐私模式下面是不可读取的。
-
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡。
-
localStorage不能被爬虫抓取到。
-
localStorage属于永久性存储。
三、localStorage的使用
localStorage的浏览器支持情况: