弹性盒基础
弹性盒基础
-
- 弹性盒简介
- 弹性容器的属性
-
- flex-grow 伸展系数
- flex-shrink收缩系数
- flex-wrap 设置弹性元素在弹性容器中是否自动换行
- flex-flow 是flex-wrap和flex-direction的简写属性
- justify-content 分配主轴上的空白空间
- align-items 元素在辅轴上如何对齐
- align-content 辅轴空白空间的分布
- align-self 覆盖当前弹性元素上的align-items
- 弹性元素的属性
-
- 基础属性:(扩展系数、缩减系数、基础长度)
- 排列顺序
弹性盒简介
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 800px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
}
#b2, #b3, #b4{
width: 100px;
line-height: 100px;
font-size: 50px;
text-align: center;
}
#b2{
background-color: pink;
}
#b3{
background-color: orange;
}
#b4{
background-color: #bfa;
}
</style>
</head>
<body>
<!--
弹性盒(CSS3新功能,旧浏览器不支持):
- 是CSS中新的布局手段,主要用来代替浮动完成页面布局
- flex是元素具有弹性,让元素可根据页面大小改变
- 弹性容器
- 要使用弹性盒,必须将一个元素设置为弹性容器
- 通过display设置弹性容器
- display:flex 设置为块级弹性容器
- 会独占一行
- display:inline-flex 设置为行内弹性容器(不常用)
- 不会独占一行
- 弹性元素
- 弹性容器直接子元素是弹性元素(或者说是弹性项)
- 一个元素可以是弹性容器也可以是弹性元素
-->
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
弹性容器的属性
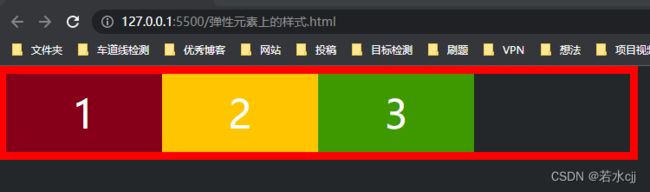
flex-grow 伸展系数
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 800px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
/*
flex-direction:指定容器中弹性元素的排列方式
可选值:
row 默认值,弹性元素在容器中水平排列(从左向右)
- 主轴方向: 从左向右
row-reverse 弹性元素在容器中反向水平排列(自右向左)
- 主轴方向: 自右向左
column 弹性元素纵向排列(自上向下)
- 主轴方向: 自上向下
column-reverse 弹性元素反向纵向排列(自下向上)
- 主轴方向: 自下向上
主轴:弹性元素的排列方向
侧轴:与主轴垂直的方向
*/
flex-direction: row;
}
#b2, #b3, #b4{
width: 100px;
line-height: 100px;
font-size: 50px;
text-align: center;
/*
弹性元素的属性
flex-grow 指定弹性元素的伸展系数
当父元素有多余的空间时,子元素如何伸展
- 默认值为0,即为不伸展
可为子元素单独指定分配原则,剩余空间会按照flex-grow的比例分配
*/
/* flex-grow: 1; */
}
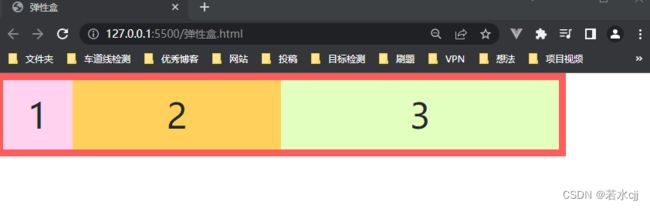
#b2{
background-color: pink;
/* 此子元素分配0份父元素的剩余空间, 剩余空间为800-300 = 500px ,分配0px*/
flex-grow: 0;
}
#b3{
background-color: orange;
flex-grow: 2; /*此子元素分配2份父元素的剩余空间,剩余空间为500px ,分配200px*/
}
#b4{
background-color: #bfa;
flex-grow: 3;/*此子元素分配3份父元素的剩余空间,剩余空间为500px ,分配300px*/
}
</style>
</head>
<body>
<!--
弹性盒(CSS3新功能,旧浏览器不支持):
- 是CSS中新的布局手段,主要用来代替浮动完成页面布局
- flex是元素具有弹性,让元素可根据页面大小改变
- 弹性容器
- 要使用弹性盒,必须将一个元素设置为弹性容器
- 通过display设置弹性容器
- display:flex 设置为块级弹性容器
- 会独占一行
- display:inline-flex 设置为行内弹性容器(不常用)
- 不会独占一行
- 弹性元素
- 弹性容器直接子元素是弹性元素(或者说是弹性项)
- 一个元素可以是弹性容器也可以是弹性元素
-->
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
flex-shrink收缩系数
<!DOCTYPE html>
<html lang="zh">
<head>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 300px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
}
#b2, #b3, #b4{
width: 200px;
line-height: 100px;
font-size: 50px;
text-align: center;
/*
弹性元素的属性
flex-shrink:指定弹性元素的收缩系数
当父元素的空间不足以容纳所有的子元素时,如何对子元素进行收缩
- 默认值为1,即空间不够时,将子元素进行等比例收缩
- 设置为0,则不进行收缩
- 值越大,收缩的比例越大
*/
/* flex-grow: 1; */
flex-shrink: 1;
}
#b2{
background-color: pink;
/* flex-grow: 0; */
flex-shrink: 1;
}
#b3{
background-color: orange;
/* flex-grow: 2; */
flex-shrink: 2;
}
#b4{
background-color: #bfa;
/* flex-grow: 3; */
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
外层div宽度为300px ,内部div每个宽度为200px,显然不够,但是使用flex布局后,收缩系数默认为1,即flex-shrink:1,它会使得内部元素等比例收缩,知道父元素能全部装下

若将flex-shrink设置为0,即为不收缩,所以子元素会溢出

对子元素中均单独设置flex-shrink,b2为1, b3为2, b4为3,因此收缩的比例b4最大,b3次之,b2最小

flex-wrap 设置弹性元素在弹性容器中是否自动换行
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 500px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
/*
flex-wrap:设置弹性元素在弹性容器中是否自动换行
- 可选值:
- nowrap 默认值 不自动换行
- wrap 元素沿着辅轴方向自动换行
- wrap-reverse 元素沿着辅轴反方向换行
*/
/* flex-wrap: wrap; */
}
#b2, #b3, #b4{
width: 200px;
line-height: 100px;
font-size: 50px;
text-align: center;
flex-shrink: 0;
}
#b2{
background-color: pink;
}
#b3{
background-color: orange;
}
#b4{
background-color: #bfa;
}
</style>
</head>
<body>
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
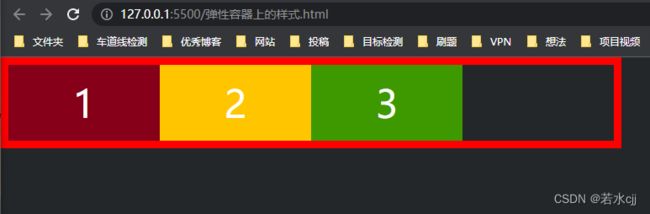
父元素width:500px 子元素宽度为200px 不设置flex-wrap
子元素在父元素中溢出,默认不换行

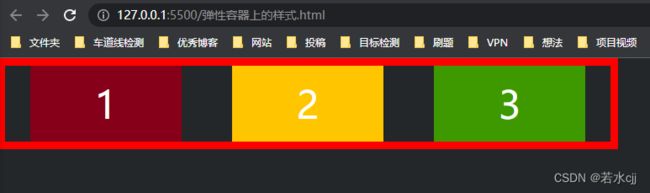
设置flex-wrap 为wrap 则元素沿着辅轴方向自动换行

设置flex-wrap 为wrap-reverse 元素沿着辅轴反方向换行

flex-flow 是flex-wrap和flex-direction的简写属性
/*
flex-flow
为flex-wrap和flex-direction的简写属性,不区分前后顺序
*/
flex-flow: row wrap;
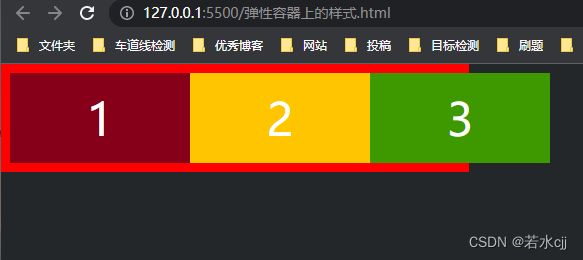
justify-content 分配主轴上的空白空间
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 800px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
/*
justify-content 如何分配主轴上的空白空间
- flex-start 元素沿着主轴起边排列
- flex-end 元素沿着主轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evenly 空白分布到元素的单侧
*/
justify-content:flex-start
}
#b2, #b3, #b4{
width: 200px;
line-height: 100px;
font-size: 50px;
text-align: center;
flex-shrink: 0;
}
#b2{
background-color: pink;
}
#b3{
background-color: orange;
}
#b4{
background-color: #bfa;
}
</style>
</head>
<body>
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
align-items 元素在辅轴上如何对齐
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 600px;
height: 800px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
/*
align-items: 元素在辅轴上如何对齐
可选值:
- stretch 默认值,将同一行元素的长度设置为相同的值,
不够长的元素会拉伸到一样长
- flex-start 元素不会拉伸,并沿着辅轴起边对齐
- flex-end 沿着辅轴的终边对齐
- center 居中对齐
- baseline 基线对齐
*/
flex-flow: row wrap;
align-items: stretch;
}
#b2, #b3, #b4, #b5, #b6{
width: 200px;
font-size: 50px;
text-align: center;
}
#b2{
background-color: pink;
}
#b3{
background-color: orange;
}
#b4{
background-color: #bfa;
}
#b5{
background-color: blue;
}
#b6{
background-color: chocolate;
}
</style>
</head>
<body>
<div id="b1">
<div id="b2">1</div>
<div id="b3">2
<div>2</div>
</div>
<div id="b4">3
<div>3</div>
<div>3</div>
</div>
<div id="b5">1</div>
<div id="b6">2
<div>2</div>
</div>
</div>
</body>
</html>
align-content 辅轴空白空间的分布
/*
align-content:辅轴空白空间的分布
- flex-start 元素沿着辅轴起边排列
- flex-end 元素沿着辅轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evenly 空白分布到元素的单侧
*/
align-content: center;
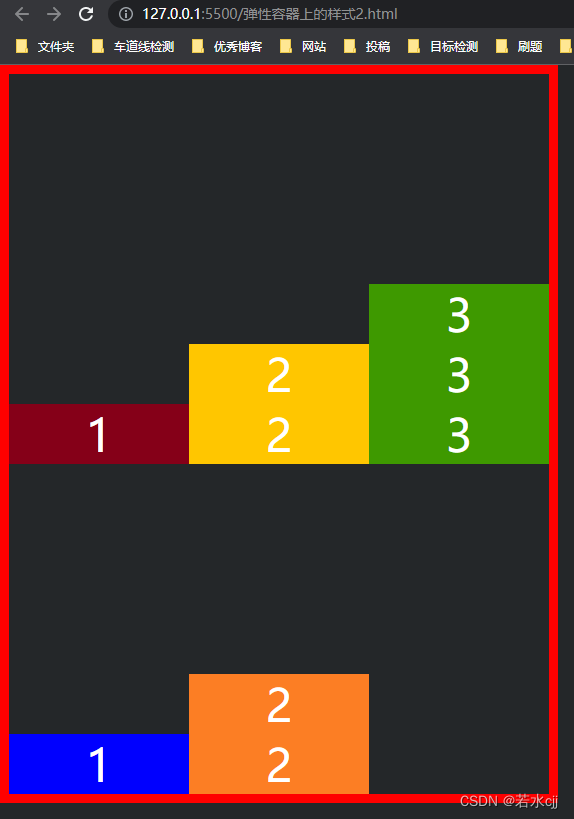
align-self 覆盖当前弹性元素上的align-items
#b1{
width: 600px;
height: 800px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
flex-flow: row wrap;
align-items: center;
align-content: flex-start;
}
#b2{
background-color: pink;
/*
align-self: 用来覆盖当前弹性容器上的align-items
*/
align-self: flex-start;
}
弹性元素的属性
基础属性:(扩展系数、缩减系数、基础长度)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#b1{
width: 800px;
height: 100px;
border: 10px red solid;
/* 将b1设置为弹性容器 */
display: flex;
/*
伸展系数
flex-grow 指定弹性元素的伸展系数,默认值为0
当父元素有多余空间的时,子元素如何伸展
父元素的剩余空间,会按照比例进行分配
flex-grow:0;
缩减系数
flex-shrink 指定弹性元素的收缩系数,默认值为1
当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
缩减系数的计算方式比较复杂,缩减多少是根据 缩减系数 和 元素大小 来计算
flex-shrink:1;
基础长度
flex-basis 指定的是元素在主轴上的基础长度
如果主轴是横向的,则该值指定的就是元素的宽度
如果主轴是纵向的,则该值指定的就是元素的高度
默认值是auto,表示参考元素自身的高度或宽度
如果传递了一个具体的数值,则以该值为准
flex-basis:auto;
*/
/*
简写属性
flex可以设置弹性元素所有的三个样式 flex: 增长 缩减 基础
flex:initial 相当于 flex: 0 1 auto
flex:auto 相当于 flex: 1 1 auto
flex:none 相当于 flex: 0 0 auto 弹性元素没有弹性
flex:initial;
*/
}
#b2, #b3, #b4, #b5, #b6{
width: 200px;
line-height: 100px;
height: 100px;
font-size: 50px;
text-align: center;
}
#b2{
background-color: pink;
}
#b3{
background-color: orange;
}
#b4{
background-color: #bfa;
}
</style>
</head>
<body>
<div id="b1">
<div id="b2">1</div>
<div id="b3">2</div>
<div id="b4">3</div>
</div>
</body>
</html>
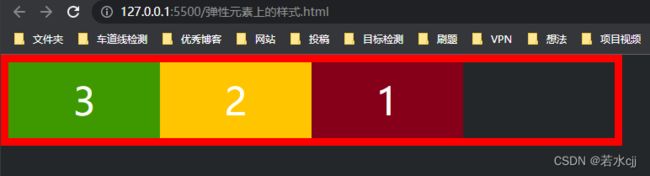
排列顺序
#b2{
background-color: pink;
order: 3;
}
#b3{
background-color: orange;
order: 2;
}
#b4{
background-color: #bfa;
order: 1;
}