微信小程序开发(十二)小程序画布组件canvas
画布组件其实就是用来画一些官方文档没有提供的东西,这里要注意官方属性的使用,因为属性正好截图一个屏幕,所以就不用手打的形式了,直接贴图啦~~~。
属性
代码演示
1.首先我们在.wxml文件中创建一个canvas组件,并指定id:
<!--miniprogram/pages/index/index.wxml-->
<text>小程序画布组件</text>
<!--
canvas-id声明id方便获取canvas的上下文
-->
<canvas style="width:600rpx;height:600rpx;" canvas-id="canvas"></canvas>
2.在.js文件的onReady方法中通过id获取到上下文,并绘制一个圆:
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
/**
* 获取上下文
*/
var context = wx.createCanvasContext('canvas');
//描述绘制颜色
context.setStrokeStyle("#ff0000");
//设置绘画线条的宽度
context.setLineWidth(2);
//将起点移动到 x160 y100的位置
context.moveTo(160,100);
// x y 半径 弧度 画圆 是否逆时针
context.arc(100,100,60,0,2*Math.PI,true);
//将路径庙会出来
context.stroke();
//将园画到canvas上面
context.draw();
},
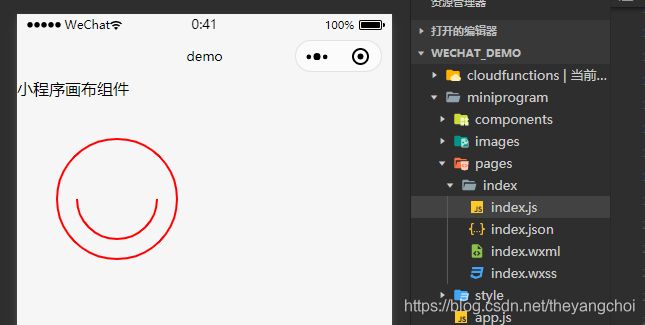
3.看一下效果图,可以看到画布上面绘制了一个红色的圆,绘制过程的相关注释也已经写在代码上面了:

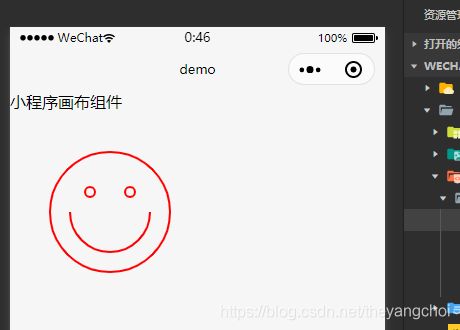
4.圆绘制好了我们在圆的基础上面添加一些东西,接下来画一个微笑的嘴巴,首先将我们的画笔移动到context.moveTo(140,100);的位置,然后绘制context.arc(100,100,40,0,Math.PI);我们就可以看到下面的效果:

5.然后我们绘制左眼和右眼,首先要将画笔move移动到指定绘制,然后进行绘制:
/**
* 绘制笑脸 左眼
*/
context.moveTo(85,80);
context.arc(80,80,5,0,2*Math.PI,true);
/**
* 绘制笑脸 右眼
*/
context.moveTo(125,80);
context.arc(120,80,5,0,2*Math.PI,true);
// miniprogram/pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
/**
* 获取上下文
*/
var context = wx.createCanvasContext('canvas');
//描述绘制颜色
context.setStrokeStyle("#ff0000");
//设置绘画线条的宽度
context.setLineWidth(2);
//将起点移动到 x160 y100的位置
context.moveTo(160,100);
// x y 半径 弧度 画圆 是否逆时针
context.arc(100,100,60,0,2*Math.PI,true);
/**
* 绘制笑脸 嘴巴
*/
context.moveTo(140,100);
context.arc(100,100,40,0,Math.PI);
/**
* 绘制笑脸 左眼
*/
context.moveTo(85,80);
context.arc(80,80,5,0,2*Math.PI,true);
/**
* 绘制笑脸 右眼
*/
context.moveTo(125,80);
context.arc(120,80,5,0,2*Math.PI,true);
//将路径庙会出来
context.stroke();
//将园画到canvas上面
context.draw();
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("hide 监听页面隐藏....比如从一个页面跳转到另外一个页面");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("unload 监听页面卸载....关闭当前页面");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
画布的简单使用到这里就结束了,更多使用方法以及例子可以查阅小程序画布组件官方文档。