【JavaLearn】#(22)jQuery介绍、选择器、事件、动画、DOM编程、操作CSS、表单验证
1. jQuery定义和特点
1.1 jQuery 入门
对 JavaScript 进行了封装,降低了使用JavaScript的难度,可以大幅提高开发效率(Write less, do more)
jQuery 广泛使用的是 1.x 版本,兼容 ie678
jQuery 实例:隔行变色(页面结构)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.datalist{
border:1px solid #007108;
font-family:"微软雅黑";
border-collapse:collapse;
background-color:#d9ffdc;
font-size:14px;
}
.datalist th{
border:1px solid #007108;
background-color:#00a40c;
color:#FFFFFF;
padding: 4px 12px;
text-align:center;
}
.datalist td{
border:1px solid #007108;
text-align: center;
padding: 4px 10px;
}
.datalist tr.altrow{
background-color:#a5e5aa;
}
style>
<script type="application/javascript" src="../js/jquery-1.9.1.js">script>
head>
<body>
<table class="datalist" summary="list of members in EE Studay" id="oTable">
<tr>
<th scope="col">Nameth>
<th scope="col">Classth>
<th scope="col">Birthdayth>
<th scope="col">Constellationth>
<th scope="col">Mobileth>
tr>
<tr>
<td>isaactd>
<td>W13td>
<td>Jun 24thtd>
<td>Cancertd>
<td>1118159td>
tr>
<tr>
<td>fresheggstd>
<td>W610td>
<td>Nov 5thtd>
<td>Scorpiotd>
<td>1038818td>
tr>
<tr>
<td>girlwingtd>
<td>W210td>
<td>Sep 16thtd>
<td>Virgotd>
<td>1307994td>
tr>
<tr>
<td>tastestorytd>
<td>W15td>
<td>Nov 29thtd>
<td>Sagittariustd>
<td>1095245td>
tr>
<tr>
<td>lovehatetd>
<td>W47td>
<td>Sep 5thtd>
<td>Virgotd>
<td>6098017td>
tr>
table>
body>
html>
script代码:
// JavaScript 形式
/** window.onload = function (){
var arr = document.getElementsByTagName("tr");
for (var i = 0; i < arr.length; i++) {
if (i % 2 == 0) {
arr[i].className = "altrow";
}
}
} */
// jQuery形式
$(function () {
$("tr:even").addClass("altrow")
})
$(func):
- 相当于 window.οnlοad=function(){}
- 功能比window.onload更强大
- window onload一个页面只能写一个,但是可以写多个$() 而不冲突
- window onload要等整个页面加载完后再执行(包括图片、超链接、音视频等),但是$的执行时间要早
$(selector):选择器
jQuery的基本语法: $(selector).action
- 获取页面内容:$(selector)
- 操作页面的内容:action
- 控制页面样式
- 访问和操作DOM元素
- 事件处理功能
- 动画功能
- Ajax功能(jQuey不仅封装了JavaScript,还封装了Ajax)
1.2 jQuery对象和DOM对象
DOM对象:直接使用 JavaScript 获取的节点对象
- className、innerHTML、value
jQuery对象:使用 jQuery 选择器获取的节点对象
- addClass()、html()、val()
DOM对象 ----> jQuery对象: $(DOM对象)
jQuery对象 ----> DOM对象: jQuery对象[index] (使用索引)
2. jQuery 选择器
jQuery提供了丰富的选择器功能,针对于 JavaScript 的 getElementById( )、getElementsByName( )、getElementsByTagName( ),强大的多
2.1 基本选择器
-
标签选择器:
$("元素标签(例如 p )") -
ID选择器:
$("#id"), 选择某个标签内部的id:$("p#id") -
类选择器:
$(".class"),$("h2.class") -
通配(*)选择器:
$("*") -
并集选择器:
$("elem1, elem2, elem3) -
后代(爷爷的儿子,爷爷的儿子的儿子等)选择器:
$("ul li") -
父子选择器:
$("ul>li") -
后面第一个next
兄弟元素:$("prev + next")例如 $(“h2+p”) 代表所有 h2 标签后面的第一个 兄弟p 元素,如果 h2 和 p 之间有其他元素,其他元素也不会选中
-
后面所有的next
兄弟元素:$("prev ~ next")
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本选择器title>
<style type="text/css">
.myClass{
background-color: aqua;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h3 id="h31">JSPh3>
<span>spanspan>
<p>
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的<span>Servletspan>设计,
它[1] 是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。
JSP技术有点类似ASP技术,它是在传统的网页<em><span>HTMLspan>em>(标准通用标记语言的子集)文件(*.htm,*.html)
中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web
应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
p>
<h3 id="h32" class="red1">Servleth3>
<p>
Servlet(Server Applet)是Java Servlet的简称,是为小服务程序或服务连接器,用Java编写的服务器端程序,主要功能在于交互式地浏览和修改数据,生成动态Web内容。
p>
<p class="red1">
狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。Servlet运行于支持Java的应用服务器中。从原理上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。
p>
<div>
<p>div pp>
div>
<span>spanspan>
<p class="red1">
狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。Servlet运行于支持Java的应用服务器中。从原理上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。
p>
body>
html>
关键的jQuery操作代码:
$(function(){
//•标签选择器 $("a")
$("h3").addClass("myClass");
$("p").addClass("myClass");
//•ID选择器 $("#id") $("p#id")
$("#h31").addClass("myClass");
//•类选择器 $(".class") $("h2.class")
$(".red1").addClass("myClass");
//•通配选择器 $("*")
$("*").addClass("myClass");
//•并集选择器$("elem1,elem2,elem3")
$("h3, p").addClass("myClass");
//•后代选择器$(ul li)
$("span").addClass("myClass");
$("p span").addClass("myClass");
//•父子选择器 $(ul>li)
$("p>span").addClass("myClass");
//•后面第一个next兄弟元素 prev + next
$("h3+p").addClass("myClass");
//•后面所有的兄弟元素 prev ~ next
$("h3~p").addClass("myClass");
});
2.2 属性选择器
使用 [] 选择属性
- 匹配 包含给定属性( [attribute] ) 的元素:
$("元素[attribute]") - 复合属性选择器,需要同时满足多个属性:
$("元素[attribute1][attribute2]") - 匹配给定的属性是某个特定值( [attribute = value] )的元素:
$("元素[attribute=value]") - 匹配所有属性不等于特定值( [attribute != value] )的元素:
$("元素[attribute!=value]") - 匹配给定的属性是以某些值开始 ( [attribute ^= value] )的元素:$(“元素[attribute^=value]”)`
- 匹配给定的属性是以某些值结尾 ( [attribute = v a l u e ] ) 的 元 素 : = value] )的元素: =value])的元素:(“元素[attribute$=value]”)`
- 匹配给定的属性包含某些值的元素:$(“元素[attribute*=value]”)`
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器title>
<style type="text/css">
.myClass{
background-color: aqua;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<ul id="sxt">
<li><a href="http://www.bjsxt.com/score.html">积分管理制度a>
<li><a href="http://www.bjsxt.com/dorm">宿舍管理制度a>
<li><a href="http://www.bjsxt.com/mobile">班级手机入袋制度a>
<li><a href="http://www.bjsxt.com/flag">班级流动红旗制度a>
<li><a href="http://www.bjsxt.com/film">周末经典电影剧场a>
<ul id="film">
<li><a href="film-1.html">乱世佳人a>li>
<li><a href="film-2.html" title="阿郎的故事">阿郎的故事a>li>
<li id="film3"><a href="film-3.html" >阿甘正传a>li>
<li><a href="http://www.bjsxt.com/film/film-4.htm" title="鲁冰花">鲁冰花a>li>
<li><a name="film-5.htm" title="太行山上">太行山上a>li>
<li>无问西东li>
ul>
li>
ul>
body>
html>
关键的jQuery操作代码:
window.onload=function(){
//•[attribute] 匹配包含给定属性的元素
$("a").addClass("myClass");
$("a[href]").addClass("myClass"); // 所有包含 href 属性的 a 标签
//•[attribute1][attribute2] 复合属性选择器,需要同时满足多个属性
$("a[href][title]").addClass("myClass"); // 包含 href 和 title 属性的 a 标签
//•[attribute=value] 匹配给定的属性是某个特定值的元素
$("a[href='http://www.bjsxt.com/score.html']").addClass("myClass");
//•[attribute!=value] 匹配所有属性不等于特定值的元素
$("a[href!='http://www.bjsxt.com/score.html']").addClass("myClass");
//•[attribute^=value] 匹配给定的属性是以某些值开始的元素
$("a[href^=http]").addClass("myClass");
//•[attribute$=value] 匹配给定的属性是以某些值结尾的元素
$("a[href$=htm]").addClass("myClass");
//•[attribute*=value] 匹配给定的属性是以包含某些值的元素
$("a[href*=film]").addClass("myClass");
}
2.3 位置选择器
-
针对整个页面而言的位置选择器
-
获取第一个元素:
:first(例如
$("p:first")代表整个页面的第一个 p 元素) -
获取最后一个元素:
:last -
匹配所有索引值为 奇数 的元素(索引从 0 开始):
:odd(例如
$("p:odd")代表整个页面的索引为奇数的 p 元素) -
匹配所有索引值为 偶数 的元素(索引从 0 开始):
:even -
匹配一个等于给定索引值的元素(索引从 0 开始):
eq(n)(例如
$("p:eq(5)")代表整个页面的索引为5的 p 元素) -
匹配所有大于给定索引值的元素(索引从 0 开始):
gt(n) -
匹配所有小于给定索引值的元素(索引从 0 开始):
lt(n)
-
-
针对上级标签而言的(所有有父子结构的父级标签)
-
匹配每个标签的第一个子元素:
:first-child(例如
$("p:first-child")代表每个有**父子结构(例如div中有p元素)**的元素的第一个子元素 p) -
匹配每个标签的最后一个子元素:
:last-child -
针对每个标签,如果某个元素是其唯一的子元素,将会被匹配:
:only-child -
匹配每个标签的第 N 个子元素(索引从 1 开始):
:nth-child(n):nth-child(xn+y)此时的 n 从 0 开始 3n+1 则是 1, 4, 7, -
匹配每个标签下的奇偶元素:
:nth-child(odd|even)
-
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>位置选择器title>
<style type="text/css">
div{
border: 1px solid red;
}
.myClass{
background-color: aqua;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div>
<p>1. JavaSEp>
<p>2. Oraclep>
div>
<div>
<p>3. HTML/CSS/JSp>
<p>4. jQuery/EasyUIp>
<p>5. JSP/Servlet/Ajaxp>
div>
<div>
<p>6. SSMp>
<p>7. SpringBoot/SpringCloud/SpringDatap>
<p>8. Maven/Linux/p>
<p>9. Redis/Solr/Nginxp>
<p>10. SpringBoot/SpringCloud/SpringDatap>
<p>10. SpringBoot/SpringCloud/SpringDatap>
<p>10. SpringBoot/SpringCloud/SpringDatap>
div>
<div>
<p>11. 就业指导p>
div>
body>
html>
关键的jQuery操作代码:
$(function(){
// ====================针对整个页面而言的位置选择器====================
//•:first 获取第一个元素
$("p:first").addClass("myClass");
//•:last 获取最后一个元素
$("p:last").addClass("myClass");
//•:odd 匹配所有索引值为奇数的元素,从 0 开始计数
$("p:odd").addClass("myClass");
//•:even匹配所有索引值为偶数的元素,从 0 开始计数
$("p:even").addClass("myClass");
//•:eq(n) 匹配一个给定索引值的元素 equals,从 0 开始计数
$("p:eq(5)").addClass("myClass");
//•:gt(n) 匹配所有大于给定索引值的元素 great than gt,从 0 开始计数
$("p:gt(5)").addClass("myClass");
//•:lt(n) 匹配所有小于给定索引值的元素 less than lt,从 0 开始计数
$("p:lt(5)").addClass("myClass");
// ====================针对上级标签而言的位置选择器====================
//•:first-child 匹配每个标签的第一个子元素
$("p:first-child").addClass("myClass");
//•:last-child 匹配每个标签的最后一个子元素
$("p:last-child").addClass("myClass");
//•:only-child 针对每个标签,如果某个元素是父元素中唯一的子元素,将会被匹配
$("p:only-child").addClass("myClass");
//•:nth-child(n) 匹配每个标签下的第N个子元素
$("p:nth-child(2)").addClass("myClass");
// :nth-child(odd|even) 匹配每个标签下的第奇偶数个元素
$("p:nth-child(odd)").addClass("myClass");
$("p:nth-child(even)").addClass("myClass");
// :nth-child(xn+y)
$("p:nth-child(3n+2)").addClass("myClass"); // 3n+1 n分别取值0,1,2,3.... 1,4,7,10
});
2.4 表单选择器
- 针对表单项的选择器
:text、:password、:radio、:checkbox、:hidden、:file、:submit:input匹配所有 input、 textarea、 select、 button 元素
- 针对表单项状态的选择器
:selected、:checked、:enabled、:disabled:hidden、:visable、:not
注意: $(“input”) 和 $(“:input”) 的区别
- $(“input”): 标签选择器,只匹配 input 标签
- $(“:input”): 匹配所有 input、 textarea、 select、 button 元素
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单选择器title>
<style type="text/css">
.myClass{
background-color: aqua;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h3>注册用户h3>
<form action="doRegister.jsp" method="get">
<table border="1" width="40%">
<tr>
<td>用户名td>
<td><input type="hidden" name="username" value="请输入姓名" />
<input type="text" name="username" id="username" value="请输入姓名" disabled="disabled"/>td>
tr>
<tr>
<td>密 码td>
<td><input type="password" name="pwd" id="pwd" />td>
tr>
<tr>
<td>确认密码td>
<td><input type="color" name="repwd" id="repwd"/>td>
tr>
<tr>
<td>性别td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" checked="checked" value="女"/>女
td>
tr>
<tr>
<td>年龄td>
<td><input type="text" min="6" max="30" name="age" id="age" value="18"/>td>
tr>
<tr>
<td>电子邮箱td>
<td><input type="text" name="email" id="email"/>td>
tr>
<tr>
<td>爱好td>
<td>
<input type="checkbox" name="hobby" value="music"/>音乐
<input type="checkbox" name="hobby" value="sports" checked="checked"/>体育
<input type="checkbox" name="hobby" value="art" checked/>美术
td>
tr>
<tr>
<td>身份td>
<td>
<select name="professional" multiple="multiple">
<option value="1">工人option>
<option value="2" selected="selected">农民option>
<option value="3" selected="selected">解放军option>
<option value="4">知识分子option>
select>
td>
tr>
<tr>
<td>简历td>
<td>
<textarea name="resume" rows="5" cols="40">请输入简历textarea>
td>
tr>
<tr>
<td>照片td>
<td><input type="file" name="photo" id="photo"/>td>
tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" disabled="disabled"/>
<input type="reset" value="重置"/>
<input type="button" value="返回" onclick="alert('back')"/>
<button onclick="confirm('返回2')">返回2button>
td>
tr>
table>
form>
body>
html>
关键的jQuery操作代码:
$(function(){
//•:text :password :radio :checkbox :hidden :file :submit
//var arr = $("input[type=text]");
//var arr = $("input[type=password]");
//var arr = $(":text")
//var arr = $(":password");
//var arr = $("input[type=color]");
//var arr = $(":checkbox");
//:input 匹配所有 input, textarea, select 和 button 元素
//var arr = $("input");
//var arr = $("form"); // 拿到整个表单项
//var arr = $(":input");
//var arr = $("input,select,textarea,button");
//•:selected :checked :enabled :disabled
//var arr = $(":selected");
//var arr = $(":checked");
//var arr = $("input:checked");
//var arr = $(":disabled");
var arr = $(":enabled"); // 只针对于表单项启用的元素
//•:hidden :visible :not
//var arr = $(":hidden"); // 针对于所有的元素 例如 head, meta, title 等
//var arr = $("input:hidden");
//var arr = $(":input:visible");
//var arr = $("input:not(:text):not(:password):not(:radio)") // 所有的 input,除了 text类型、password类型、 radio类型的
for(var i=0;i<arr.length;i++){
console.info(arr[i])
}
});
2.5 内容选择器
- 匹配所有不包含子元素或者文本的空元素:
:empty - 匹配含有子元素或者文本的元素:
:parent - 匹配含有包含给定元素的元素:
:has【 $(“div:has(‘p’)”),查找内容中有p元素的div元素 】 - 匹配包含给定文本的元素:
:contains
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<table border="1">
<tr>
<td>Value 1td>
<td>td>
tr>
<tr>
<td>Value 2td>
<td>td>
tr>
table>
<div>John Resigdiv>
<div>George Martindiv>
<div>Malcom John Sinclairdiv>
<div>J. Ohndiv>
<div><p>Hellop>div>
<div>Hello again!div>
<h1>Header 1h1>
<p>Contents 1p>
<h2>Header 2h2>
<p>Contents 2p>
body>
html>
关键的jQuery操作代码:
//•:empty 匹配所有【不包含】子元素或者文本的空元素
$("td:empty").css("background-color","yellow");
//•:parent 匹配【含有】子元素或者文本的元素
$("td:parent").css("background-color","blue");
//•:has 匹配含有选择器所匹配的元素的元素
$("div:has(p)").css("background-color","blue");
//•:contains 匹配包含给定文本的元素
$("div:contains('John')").css("background-color","yellow");
//:header:匹配如 h1, h2, h3之类的标题元素
$(":header").css("background-color","green");
3. 事件和动画
3.1 事件 event
- 绑定事件
- 方法1: click()、mousemove()、mouseout()、mouseover()等,直接使用函数名
- 方法2: bind(“函数名”, function() { })
- 解除绑定
- unbind():不传参表示解除所有事件,传参表示解除特定的事件
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div style="background-color: #7FFFD4;">
div1
div>
<p>p>
<div style="background-color: #7FFFD4;" >
div2
div>
<p>p>
<div style="background-color: #7FFFD4;">
div3
div>
<p>p>
<input id="btn1" type="button" value="绑定" />
<input id="btn2" type="button" value="解除绑定" />
body>
html>
关键的jQuery操作代码:
$(function(){
// 给按钮 btn1 绑定单击click事件
$("#btn1").bind("click", function() {
// 给所有的 div 绑定 mouseover 事件
$("div").mouseover(function() {
// this:当前mouseover的div,但这是一个 DOM对象,所以使用 $() 转为 jQuery对象
$(this).css("background-color", "blue");
});
/** 也可以使用 bind 函数
$("div").bind("mouseover", function() {
$(this)..css("background-color", "blue");
})
*/
// 给所有的 div 绑定 mouseout 事件
$("div").mouseout(function() {
$(this).css("background-color", "#7FFFD4");
});
})
// 给按钮 btn2 绑定单击 click事件
$("#btn2").bind("click", function() {
$("div").unbind("mouseout")
})
// 使用代码点击 btn1按钮
$("#btn1").click();
})
3.2 动画 animate
- 显示隐藏:
show()、hide()【改变 width、height、opacity】 - 淡入淡出:
fadeIn()、fadeOut()【改变 opacity】 - 滑入滑出:
slideUp()、slideDown()【改变 height】
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<input type="button" value="立刻隐藏" onclick="hideElem()"/>
<input type="button" value="立刻显示" onclick="showElem()"/>
<input type="button" value="3秒隐藏" onclick="hideElem()"/>
<input type="button" value="3秒显示" onclick="showElem()"/>|
<input type="button" value="3秒淡出" onclick="hideElem()"/>
<input type="button" value="3秒淡入" onclick="showElem()"/>|
<input type="button" value="3秒滑入" onclick="hideElem()"/>
<input type="button" value="3秒滑出" onclick="showElem()"/>
<br>
<img id="img1" src="img/IDEA.jpg" width="40%"/>
<img id="img2" src="img/IDEA.jpg" width="40%"/>
<div id="div1" style="border: 1px solid red;background-color:green;width:300px; height:100px;">div>
body>
html>
关键的jQuery操作代码:
function hideElem() {
$("img").hide();
$("div").hide();
// 可以添加动画时间
$("img").hide(3000); // 3秒的隐藏时间
$("div").fadeIn(3000);
$("div").slideUp(4000);
}
function showElem() {
$("img").show();
$("div").show();
}
4. DOM 编程
4.1 操作文本
- 对应 innerHTML:
html()取值、 html(txt) 赋值- 获取时:获取完整的内容,如果有标签也会获取到
- 赋值时:如果有标签,自动对标签进行转换处理
- 对应 innerText:
text()取值、text(txt) 赋值 【赋值时不会处理标签,直接显示】- 获取时:只会获取文本信息
- 赋值时:如果有标签,不会处理标签,原样显示
- 对应 value:
val()取值、 val(txt) 赋值
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="div1" style="border:1px solid red; background-color: aqua;">
<h3>测试操作文本h3>
div>
<div id="div2" style="border:1px solid red;background-color:bisque;">
1
div>
<input id="username" type="text" value="zhangsan" /><br>
<input type="button" value="func1" onclick="func1()" />
<input type="button" value="func2" onclick="func2()" />
body>
html>
关键的jQuery操作代码:
function func1() {
var txt = $("#div1").html(); // 测试操作文本
alert(txt);
// 写到第二个div中
$("#div2").html(txt);
}
function func2() {
var val = $("#username").val();
$("#username").val(val+'123')
}
4.2 操作属性
- 获取属性的值:
attr(attr) - 给指定属性赋值:
attr(attr, val) - 去掉指定属性:
removeAttr(attr)
特殊的:针对 checked, selected, readonly, disabled,使用 prop() 返回值是 true 和 false,更加方便操作
- 获取属性的值:
prop(prop) - 给指定属性赋值:
prop(prop, val) - 对符合条件的元素逐个处理:
each(index)
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<a id="a1" href="http://www.taobao.com" target="_blank">淘宝a>
<input type="button" value="改变超链接" onclick="changeA()"/>
<h3>注册用户h3>
<form action="doRegister.jsp" method="get">
<table border="0" width="40%">
<tr>
<td>手机号码td>
<td><input type="text" name="username" id="username" value="请输入姓名"/>td>
tr>
<tr>
<td>密 码td>
<td><input type="password" name="pwd" id="pwd" />td>
tr>
<tr>
<td>确认密码td>
<td><input type="password" name="repwd" id="repwd"/>td>
tr>
<tr>
<td> td>
<td><input type="checkbox" name="agreement" id="agreement" checked="checked" onchange="changeSubmit()"/>我同意该协议td>
tr>
<tr>
<td colspan="2" align="center">
<input id="sub1" type="submit" disabled="disabled" value="提交" />
<input type="reset" value="重置"/>
td>
tr>
table>
form>
<hr />
<img src="img/img1.jpg"/>
<img src="img/img2.jpg"/>
<img src="img/img3.jpg"/>
<img src="img/img4.jpg"/>
<img src="img/img5.jpg"/>
<input type="button" value="改变图片" onclick="changeImg()"/>
body>
html>
关键的jQuery操作代码:
function changeA() {
// 改变超链接的文本: 淘宝 ---- 京东
$("#a1").html("京东");
// 改变超链接的 href 属性: http://www.taobao.com ---- http://www.jd.com
$("#a1").attr("href", "http://www.jd.com")
// 改变超链接的 target 属性: _blank ---- _self
$("#a1").attr("target", "_self")
}
function changeSubmit() {
// 获取复选框的值
var flag = $("#agreement").prop("checked"); // 使用 prop() 返回值为 true和 false
if (flag) {
$("#sub1").prop("disabled", false);
} else {
$("#sub1").prop("disabled", true);
}
}
function changeImg() {
// 使用 each,函数里如果有参数,则代表为 索引
$("img").each(function(index) {
$(this).attr("src", "img/img" + (5 - index) + ".jpg");
});
}
4.3 操作元素
-
添加子元素(末尾):
append()、appendTo()$(“#div1”).append(newElem); newElem.appendTo(“#div1”) 是相同的操作
-
添加子元素(前置):
prepend()、prependTo() -
添加平级元素(前面):
insertBefore()、before() -
添加平级元素(后面):
insertAfter()、after() -
替换某个节点:
replaceWith()、replaceAll() -
删除元素:
remove() -
删除子元素:
empty()
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
div{
font-size:16px;
border:1px solid #003a75;
margin:5px;
}
.myClass{
background-color:#7FFFD4;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="div1">
<p id="p1">1. JavaSEp>
<p>2. Oraclep>
div>
<div>
<p>3. HTML/CSS/JSp>
<p>4. jQuery/EasyUIp>
<p>5. JSP/Servlet/Ajaxp>
div>
<div>
<p>6. SSMp>
<p>7. SpringBoot/SpringCloud/SpringDatap>
<p id="p8">8. Maven/Linuxp>
<p>123<span>9. Redis/Solr/Nginxspan>p>
<p>10. SpringBoot/SpringCloud/SpringDatap>
div>
<div>
<p>11. 就业指导p>
div>
body>
html>
关键的jQuery操作代码:
$(function() {
// 准备一个新的段落
var newDiv = $("口才训练课
"); // !!!!创建新元素,jQuery对象!!!
// 添加
$("#div1").append(newDiv); // newDiv.appendTo("#div1") 子元素添加
$("div:first").after(newDiv); // 平级元素添加
// 替换
$("div:last").replaceWith(newDiv); // 用newDiv 替换最后一个div
// 删除
$("div:last").remove(); // 删除元素
$("div:last").empty(); // 删除子元素
// 间接查询!!!!!
// 平级元素 first() last() next() nextAll() prev() prevAll() siblings()所有的兄弟 has()
// 上级元素:parent() parents("具体到某个父类元素")
// 下级元素:children() find("标签名")
})
4.4 简单实例
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h3>注册用户h3>
<form action="doRegister.jsp" method="get">
<table id="table1" border="1" width="40%">
<tr>
<td>用户名td>
<td><input type="text" name="username" id="username" value="请输入姓名"/>td>
tr>
<tr>
<td>照片 td>
<td>
<input type="file" name="photo" id="photo"/>
<input type="button" value="添加" onclick="addFileItem()"/>
td>
tr>
<tr id="lastrow">
<td colspan="2" align="center">
<input type="submit" value="提交" />
<input type="reset" value="重置"/>
td>
tr>
table>
form>
body>
html>
关键的jQuery操作代码:
function addFileItem() {
var newTr = $(' ' +
'' +
'' +
'' +
' 5. 操作CSS
5.1 直接操作CSS样式
- 获取css样式:
css() - 设置css样式:
css(css, val) - 同时设置多个css样式:
css({css1:val1, css2:val2})
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
li{
font-size: 12px;
color: #ffffff;
background-color:gray;
border-radius:5px;
height: 33px;
width:104px;
text-align: center;
line-height:38px;
list-style:none;
float:left;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<ul>
<li style="background-color: red; color:yellow; font-size: 16px;">前端技术li>
<li>编程技术li>
<li>数据库li>
ul>
body>
html>
关键的jQuery操作代码:
$(function() {
$("li").mouseover(function() {
$(this).css({
"background-color" : "red",
"color" : "yellow",
"font-size" : "16px"
});
});
$("li").bind("mouseout", function() {
$(this).css("background-color", "gray")
.css("color", "#fff")
.css("font-size", "12px");
});
})
5.2 使用类样式
- 判断是否具有类样式:
hasClass(class) - 追加类样式:
addClass(class)注意不是覆盖 - 删除类样式:
removeClass(class) - 切换类样式:
toggleClass(class)如果有就去掉,没有就加上
将样式提取为:
.over {
"background-color" : "red",
"color" : "yellow",
"font-size" : "16px"
}
.out {
"background-color" : "gray",
"color" : "#fff",
"font-size" : "1px"
}
关键的jQuery操作代码:
$(function() {
$("li").mouseover(function() {
$(this).addClass("over").removeClass("out");
});
$("li").bind("mouseout", function() {
$(this).addClass("out");
$(this).removeClass("over");
});
})
6. 表单验证
为了降低服务器端负担,所以在前端进行表单验证,保证数据的有效性。 表单验证通过后还可以进行服务器验证(JSP)
6.1 基本表单验证
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<table id="center" border="0" cellspacing="0" cellpadding="0">
<form action="demo.jsp" method="post" name="myform" onsubmit="return checkForm()" >
<tr>
<td >您的姓名:td>
<td>
<input id="user" type="text" onblur="checkUser()"/>
<span id="userError">span>
td>
tr>
<tr>
<td >输入密码:td>
<td><input id="pwd" name="pwd" type="password"/>td>
tr>
<tr>
<td >再输入一遍密码:td>
<td><input id="repwd" type="password"/>td>
tr>
<tr>
<td >您的Email:td>
<td><input id="email" type="text" onblur="checkEmail()"/><span id="emailError">span>td>
tr>
<tr>
<td> td>
<td ><input name="btn" type="submit" value="注册" class="rb1" />td>
tr>
form>
table>
body>
html>
关键的jQuery操作代码:
/*
* 1.表单的提交事件要在form上绑定【onsubmit事件】才会向action提交,而不是绑定onclick事件
* 2.如果表单项没有输入内容,【内容是空字符串""】,不是null
判断表单项内容为空的表达式 user == "" 或者 user.length==0
* 3.不管表单项是用户名、年龄,入学时间,接收数据后【都是String 】 "bjsxt" "20" "1999-12-23"
* 4.进行表单提交验证注意事项
* 1)出现错误要return false。一切正常建议return true;
* 2)οnsubmit="return checkForm()" 【return不可少】
* 6.表单验证【【和String】】有密切关系
* user.length <=6
* var ch = user.charAt(i);
* email.indexOf('@')<0
*
* 7.缺点
* 1)需要等到点击提交按钮时才进行表单验证,应该输入完成一个表单项后立刻进行该表单项的验证 ==> 使用 onblur
* 2)验证信息的输出是通过alert给出,不方便,建议在文本框后面直接输出信息 ==> 在文本框后面加
*/
function checkForm(){
if(checkUser() && checkEmail()) {
return true;
}
return false;
}
function checkUser() {
$("#userError").css("color", "white").html("")
// 用户名不能为空
var user = $("#user").val();
if (user == "") {
$("#userError").css("color", "red").html("用户名不能为空")
return false;
}
// 用户名长度大于6
if (user.length <= 6) {
$("#userError").css("color", "red").html("用户名长度大于6")
return false;
}
// 用户名中不能有数字 ad34adf
for (var i = 0; i < user.length; i++) {
var ch = user.charAt(i);
if(ch >= '0' && ch <= '9' ){
$("#userError").css("color", "red").html("用户名中不能有数字")
return false;
}
}
return true; // 方便【调用】的时候直接以返回值进行判断
}
function checkEmail() {
$("#emailError").css("color", "white").html("")
// 邮箱格式正确
var email = $("#email").val();
if (email.indexOf('@') < 0) {
$("#emailError").css("color", "red").html("邮箱中必须有@")
return false;
}
if (email.indexOf('.') < 0) {
$("#emailError").css("color", "red").html("邮箱中必须有.")
return false;
}
return true;
}
还可以在 文本框上添加 onfocus() 事件:获得焦点后执行什么操作。
function onfocusFun() {
$("#user").select(); // 获取焦点后,选中内容
}
6.2 正则表达式
使用简洁的代码,严谨的验证文本框中的内容
正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串
创建方法:
var reg = /china/; // 使用两个 / 括起来
var reg = new RegExp("china") // 使用 new创建对象
// 使用创建好的正则表达式进行验证
reg.test("字符串内容");
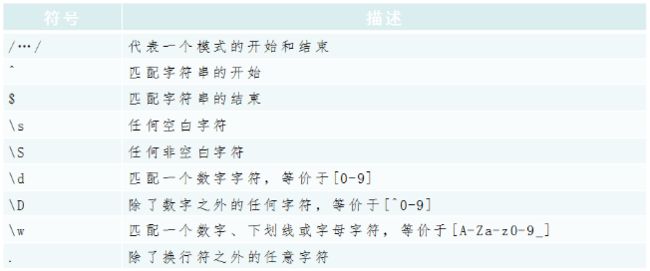
通配符号:
重复字符:
注意: [ ]里面的内容不管写多少都代表一位,例如[1-10],表示1-1,0这两个取值的其中1个数字
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<form name="form1" id="form11">
邮政编码:
<input id="code1" name="code2" type="text" onblur="checkCode()" />
<div id="code_prompt">div>
手机号码:
<input id="mobile" type="text" onblur="checkMobile()" />
<div id="mobile_prompt">div>
邮箱:
<input id="email" name="email" type="text" onblur="checkEmail()" />
<div id="email_prompt">div>
form>
body>
html>
关键的jQuery操作代码:
function checkCode() {
// 获取内容
var code = $("#code1").val();
// 给出正则表达式
var reg = /^\d{6}$/; // ^表示开始, $表示结束
// 使用正则表达式进行验证,并给出结果
if (reg.test(code)) {
$("#code_prompt").html("格式正确");
} else {
$("#code_prompt").html('格式错误');
}
}
function checkMobile() {
var mobile = $("#mobile").val();
var reg = /^1[3578]\d{9}$/;
//if().....
}
function checkEmail() {
var email = $("#email").val();
var reg = /^\w{6,}@[a-zA-Z0-9]{2,}(\.[a-zA-Z]{2,3}){1,2}$/;
//if().....
}
常用的正则表达式:
- 匹配国内电话号码:
\d{3}-\d{8}|\d{4}-\d{7} - 匹配腾讯QQ号:
[1-9][0-9]{4,} - 匹配中国邮政编码:
\d{6} - 匹配由数字和26个英文字母组成的字符串:
^[A-Za-z0-9]+$ - 匹配Email地址:
\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)* - 匹配中文字符:
[\u4e00-\u9fa5]
7. jQuery案例
7.1 购物车
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>购物车title>
<style type="text/css">
tr{
height: 50px;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h3>jQuery操作表格h3>
<hr />
<input type="button" id="fx" value="反选" />
<input type="button" id="addRow" value="新增一行" />
<input type="button" id="delRow" value="删除行"/>
<input type="button" id="copyRow" value="复制行" />
<table border="1px" cellpadding="10px" cellspacing="0" id="ta">
<tr>
<td width="50px"><input type="checkbox" name="chks" id="chks" value="1" />td>
<td width="200px">书名td>
<td width="200px">作者td>
<td width="200px">数量td>
<td width="200px">操作td>
tr>
<tr id="">
<td><input type="checkbox" name="chk" id="" value="2"/>td>
<td>《Java编程之道》td>
<td>wollotd>
<td>10td>
<td>
<input type="button" name="aa" id="" value="修改数量" />
<input type="button" name="" id="" value="删除" />
td>
tr>
<tr>
<td><input type="checkbox" name="chk" id="" value="3" />td>
<td>《Python和我的故事》td>
<td>赵老师td>
<td>10td>
<td>
<input type="button" name="" id="" value="修改数量" onclick="updateAmount(this)"/>
<input type="button" name="" id="" value="删除" onclick="delRow(this)" />
td>
tr>
<tr>
<td><input type="checkbox" name="chk" id="" value="4" />td>
<td>《web开发详解》td>
<td>张老师td>
<td>30td>
<td>
<input type="button" name="" id="" value="修改数量"onclick="updateAmount(this)"/>
<input type="button" name="" id="" value="删除" />
td>
tr>
table>
body>
html>
全选反选操作:
$(function() {
// 全选
$("#chks").click(function() {
// 获取当前选中状态
var flag = $("#chks").prop("checked");
$("input[name='chk']").prop("checked", flag);
})
// 全选的完善:改变复选框的状态时,要判断所有的复选框是否都被选中,以此决定全选框的值
$("input[name='chk']").click(judgeAll);
// 反选
$("#fx").bind("click", function() {
$("input[name='chk']").each(function() {
$(this).prop("checked", !$(this).prop("checked"));
})
judgeAll();
})
})
function judgeAll() {
var flag = true;
$("input[name='chk']").each(function() {
if (!$(this).prop("checked")) {
flag = false;
return;
}
})
$("#chks").prop("checked", flag);
}
增加、删除、复制行
$(function() {
// 新增一行
$("#addRow").click(function() {
var newRow = $('' +
'《Python从入门到入狱》 ' +
'Tom老师 ' +
'10 ' +
'' +
' ' +
'' +
' ');
$("#ta").append(newRow);
});
// 复制多行
$("#copyRow").click(function() {
var toCopyArr = $("input[name='chk']:checked");
if (toCopyArr.length == 0) {
alert("至少选中一行");
return;
}
toCopyArr.each(function() {
var newRow = $(this).parents("tr").clone(); // 复制一份!!!
$("#ta").append(newRow);
})
});
// 删除多行
$("#delRow").click(function() {
// 获取被选中的行
var toDelArr = $("input[name='chk']:checked");
if (toDelArr.length == 0) {
alert("至少选中一行");
return;
}
toDelArr.parents("tr").remove(); // 删除操作是相同的,不需要使用 each
});
});
修改数量、单条删除:
// 删除行
function delRow(obj) {
$(obj).parents("tr").remove();
}
// 修改数量
function updateAmount(obj) {
var numObj = $(obj).parent().prev();
// 获取数量
var num = numObj.text();
// 将数量赋给输入框
var newInput = $('+ num + '" οnblur="checkNum(this)"/>');
numObj.html(newInput);
// 修改数量按钮变为确定
var confirmBtn = $('')
$(obj).replaceWith(confirmBtn);
}
// 确定数量
function confirmNum(obj) {
var inputObj = $(obj).parent().prev();
// 获取数量
var num = inputObj.find("input").val();
judgeNum(num);
// 将输入框赋给数量
inputObj.html(num);
// 修改确定按钮变为修改数量
var updateBtn = $('')
$(obj).replaceWith(updateBtn);
}
function checkNum(obj) {
var num = $(obj).val();
judgeNum(num);
}
function judgeNum(num) {
if (isNaN(num) || parseInt(num) != num || num <= 0) {
alert("必须是大于0的整数")
}
}
7.2 Tab切换
HTML素材:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tab切换title>
<style type="text/css">
#ul1 li{
border: 1px solid red;
width: 100px;
text-align: center;
float: left;
list-style-type: none;
}
.liselected{
background-color: white;
}
.linoselected{
background-color:darkgray;
}
style>
<script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<ul id="ul1">
<li id="li1">发布通知li>
<li id="li2" class="linoselected">自定义li>
<li id="li3" class="linoselected">数据图片表li>
ul>
<div style="clear:left">div>
<div id="tab1">
第一个页面
div>
<div id="tab2" style="display: none;">
2222222
div>
<div id="tab3" style="display: none;">
这是333
div>
body>
html>
关键的jQuery操作代码:
$(function() {
$("#ul1 li").click(function() {
// 当前点击的元素
$(this).addClass("liselected").removeClass("linoselected");
// 其他兄弟 siblings()!!!!
$(this).siblings().addClass("linoselected").removeClass("liselected");
var idVal = $(this).attr("id").replace("li", "tab");
$("div:gt(0)").each(function() {
if ($(this).attr("id") == idVal) {
$(this).css("display", "inline");
} else{
$(this).css("display", "none");
}
});
});
})