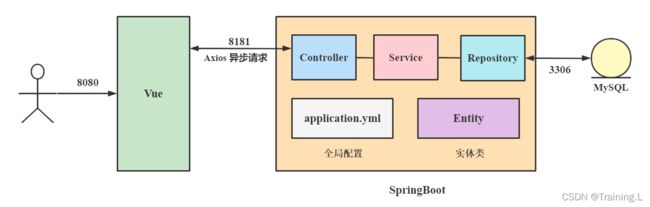
Spring Boot+Vue 前后端分离项目架构
项目流程:
1. SpringBoot 后端项目
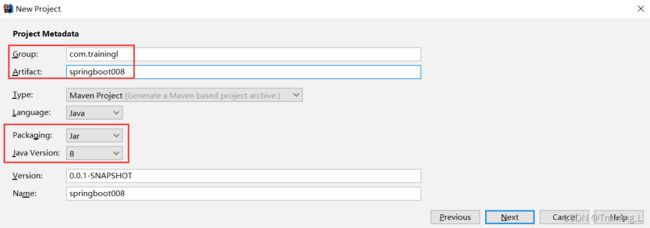
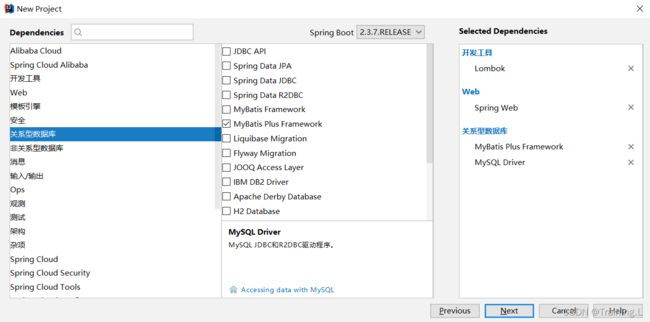
1、新建一个 SpringBoot 工程,并添加项目开发过程中需要的相关依赖;
2、数据库新建 book 数据表;
-- ---------------------------- -- Table structure for book -- ---------------------------- DROP TABLE IF EXISTS `book`; CREATE TABLE `book` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `title` varchar(55) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `publish` varchar(55) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `authors` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `createTime` datetime(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0), `updateTime` datetime(0) NOT NULL DEFAULT CURRENT_TIMESTAMP(0) ON UPDATE CURRENT_TIMESTAMP(0), PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of book -- ---------------------------- INSERT INTO `book` VALUES (2, '数据结构', '浙江出版社', '严威', '2022-03-18 14:38:22', '2022-03-18 14:38:25'); INSERT INTO `book` VALUES (5, '计算机组成原理', '机械工业出版社', '唐朔飞', '2022-03-14 14:38:28', '2022-03-15 14:38:36'); INSERT INTO `book` VALUES (6, '机器学习', '人民邮电出版社', '周志华', '2022-03-16 14:38:41', '2022-03-16 14:38:45'); INSERT INTO `book` VALUES (7, '图论及其应用', '科学技术出版社', '徐俊明', '2022-03-03 14:38:49', '2022-03-18 18:33:57'); INSERT INTO `book` VALUES (8, '推荐系统开发实战', '电子工业出版社', '高团阳', '2022-03-14 14:38:57', '2022-03-16 14:39:02'); INSERT INTO `book` VALUES (9, '大数据导论', '机械工业出版社', '曾诚', '2022-03-10 14:39:06', '2022-03-12 14:39:09'); INSERT INTO `book` VALUES (13, 'Java从零基础到实战', '中国工信出版集团', '宁楠', '2022-03-18 17:05:18', '2022-03-18 17:05:18');
3、application.yml 配置数据源和项目启动的端口号;
# 修改服务启动的端口
server:
port: 8181
spring:
datasource:
url: jdbc:mysql://localhost:3306/book?useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
# 配置日志,打印执行的sql语句
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
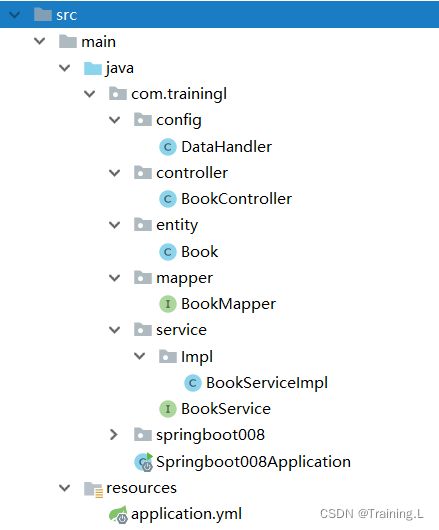
项目整体的目录结构如下:
4、创建实体类 Book.java;
@AllArgsConstructor
@NoArgsConstructor
@Data
@TableName(value = "book")
public class Book {
@TableId(type = IdType.AUTO)
private Long id;
private String title;
private String publish;
private String authors;
@TableField(value = "createTime", fill = FieldFill.INSERT)
private Date createTime;
@TableField(value = "updateTime", fill = FieldFill.INSERT_UPDATE)
private Date updateTime;
}
5、添加 MyBatis Plus 自动填充的处理器 config/DataHandler.java;
import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component
public class DataHandler implements MetaObjectHandler{
//插入时的填充策略
@Override
public void insertFill(MetaObject metaObject) {
this.setFieldValByName("createTime", new Date(), metaObject);
this.setFieldValByName("updateTime", new Date(), metaObject);
}
//更新时的填充策略
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("updateTime", new Date(), metaObject);
}
}
6、持久化层 mapper/BookMapper.java;
import com.baomidou.mybatisplus.core.mapper.BaseMapper; import com.trainingl.entity.Book; import org.springframework.stereotype.Repository; @Repository //持久层注解 public interface BookMapper extends BaseMapper{ //所有的CRUD操作都已经编写好了 }
7、服务层 service;
service/BookService.java
import com.trainingl.entity.Book;
import java.util.List;
//数据的增删改查接口
public interface BookService {
public List findAll();
public Book findById(Long id);
public int insert(Book book);
public int deleteById(Long id);
public int updateById(Book book);
}
service/Impl/BookServiceImpl.java
import com.trainingl.entity.Book;
import com.trainingl.mapper.BookMapper;
import com.trainingl.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookMapper bookMapper;
@Override
public List findAll() {
//查询搜索记录
return bookMapper.selectList(null);
}
@Override
public Book findById(Long id) {
return bookMapper.selectById(id);
}
@Override
public int insert(Book book) {
return bookMapper.insert(book);
}
@Override
public int deleteById(Long id) {
return bookMapper.deleteById(id);
}
@Override
public int updateById(Book book) {
return bookMapper.updateById(book);
}
}
8、控制层 Controller;
controller/BookController.java
import com.trainingl.entity.Book;
import com.trainingl.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@CrossOrigin //跨域注解
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("/booklist")
public List booklist(){
return bookService.findAll();
}
@RequestMapping("/addbook")
public int addbook(@RequestBody Book book){
return bookService.insert(book);
}
@DeleteMapping("/deleteById/{id}")
public int deleteById(@PathVariable("id") Long id){
Integer result = 0;
result = bookService.deleteById(id);
//删除成功则返回受影响的行数
return result;
}
@GetMapping("/findById/{id}")
public Book findById(@PathVariable("id") Long id){
return bookService.findById(id);
}
@PutMapping("/updateById")
public int updateById(@RequestBody Book book){
//返回修改的条数
return bookService.updateById(book);
}
}
2. Vue 前端项目
1、主页面 App.vue
2、数据列表视图 views/table.vue
删除
编辑
添加记录
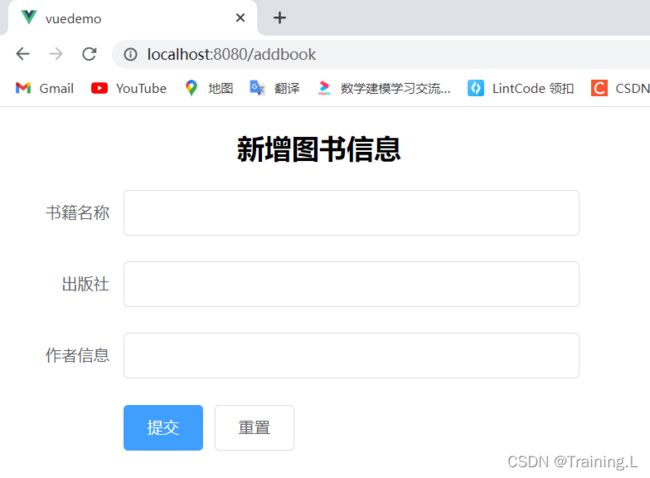
3、新增视图文件 views/addBook.vue
新增图书信息
提交
重置
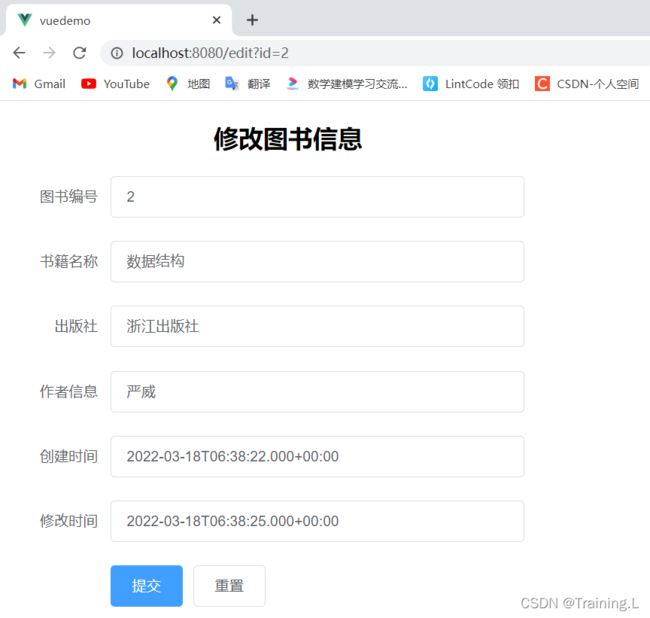
4、编辑或修改视图文件 views/edit.vue
修改图书信息
提交
重置
5、路由文件 router.js
import Vue from 'vue'
//1.导入路由依赖,安装 vue-router组件后系统带有的依赖
import VueRouter from 'vue-router'
//2.导入两个页面
import Login from "@/views/login";
import Second from "@/views/Second";
import Table from "@/views/table";
import AddBook from "@/views/addBook";
import Edit from "@/views/edit";
// 3.使用路由
Vue.use(VueRouter);
//4.创建路由对象,new VueRouter为上面import设置的名称
const router = new VueRouter({
//没有history,访问URL会有#
mode: "history",
routes: [
{
path:"/login",
component: Login
},
{
path:"/second",
component: Second
},
{
path:"/table",
component: Table
},
{
path:"/addbook",
component: AddBook
},
{
path:"/edit",
component: Edit
},
]
});
export default router;
6、组件的全局配置 main.js
import Vue from 'vue'
import App from './App.vue'
import router from "./router/index"
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from "axios"
import qstring from "querystring"
// Vue 全局Vue对象,prototype原型设置全局属性
Vue.prototype.$axios = axios
Vue.prototype.$qstring=qstring
Vue.config.productionTip = false;
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App),
}).$mount('#app')
总结
到此这篇关于Spring Boot和Vue前后端分离项目架构的文章就介绍到这了,更多相关Spring Boot Vue前后端分离内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!