- 无法启动此程序,因为计算机丢失api-ms-win-core-path-l1-1-0.dll的解决方案
爱编程的喵喵
Python基础课程pythonwindows7api-ms-win-core解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了无法启动此程序,因为计算机丢失api
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- Linux C多人网络聊天室
HWY_猿
网络编程多人网络聊天室Linux网络聊天室聊天室LinuxC多人网络聊天室
经过好几天的日夜奋斗,总算把这个聊天室给做出来了,虽然说不上多好,但也是这几天从早到晚劳动的成功,所以就写这篇博文来记录一下啦。别的不敢说,确保能用就是了,完整代码在最后哦~当然啦,如果有幸被转发,还请注明来处哈~一、功能这个Linux下C版本的多人网络聊天室具备以下几个基本功能(或者说需求):(一)C/S模式,IPv4的TCP通信;(二)客户端登录需要账号密码,没有账号需要注册;(三)服务器每接
- 从云端到私有:智慧任务管理工具的私有化转型之路
项目管理软件
智慧任务管理工具私有化是指将智慧任务管理工具部署在组织内部的私有服务器或云环境中,以确保数据的安全性、隐私性和完全控制权。以下是对智慧任务管理工具私有化的详细解析:一、私有化的优势●数据安全:私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免数据泄露或被第三方访问,特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。●定制化开发:组织可以完全控制系统的配置、更新
- 构建专属工作流:私有化部署下的数据安全与效率双赢
项目管理软件
工作流管理软件私有化是指将工作流管理软件部署在组织内部的私有服务器或专有云环境中,以确保数据的安全性、隐私性和组织的完全控制权。以下是对工作流管理软件私有化的详细分析:一、私有化的优势数据安全:○私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免了数据泄露或被第三方访问的风险。○特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。定制化开发:○组织可以完全控制系
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- redisCluster集群相关查询结果详解
ghostp
redisredis
redisCluster集群相关查询结果详解进入redis进群查看集群信息CLUSTERINFO命令CLUSTERNODES命令info命令infoCommandstats命令查询服务器相关key的大小单个key查询某些前缀key批量查询进入redis进群在安装redis的机器上,找到安装目录的bin文件夹,使用以下命令来进入集群:[root@localhostbin]#./redis-cli-c
- 第十一章:服务器信道管理模块
转调
仿Rabbit消息队列c++消息队列
目录第一节:模块介绍第二节:通信协议第三节:信道模块实现3-1.类型别名定义3-2.Channel类3-3.ChannelManager类下期预告:该模块在mqserver目录下实现。第一节:模块介绍服务器信道的作用是处理来自于客户端的各种请求,然后返回一个响应,那么客户端都有哪些请求呢?比如:交换机的声明与创建、队列的声明与创建、绑定与解绑等。请求的种类如此多,信道要怎么识别这些请求,执行对应的
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 【Multipath网络层协议】MPTCP工作原理
码上为赢
Multipath精通之路multipathMPTCP
常见网络层多路径协议介绍MPTCP(MultipathTCP)MPTCP是在传统TCP基础上进行扩展的协议,它允许在源端和目的端之间建立多个TCP子流,这些子流可以通过不同的网络路径传输数据。例如,一台笔记本电脑同时连接了Wi-Fi网络和以太网网络,当使用MPTCP进行数据传输时,它可以将数据分别通过Wi-Fi和以太网这两条不同的路径发送到目标服务器,从而充分利用两条链路的带宽。LISP(Loca
- 最好Wordpree+Apache+PHP安装教程
伶星37
apachephp开发语言
前提需要PHP的安装最少需要7.4以上Mysql的安装,直接默认最新版就行APache服务器(HTTP服务器,只有用这个你的软件才能在服务器上运行)安装apache安装sudoaptinstallapache2查看防火墙sudoufwapplist如果有Apache那么就可以直接访问安装PHP版本7.4就可以sudoaptinstallphp-mysqlsudosystemctlrestartap
- 后端开发技巧:提升代码质量与系统性能
wenbin_java
javaspringbootmavenmybatis
引言后端开发是构建高效、稳定应用的核心环节。无论是处理复杂的业务逻辑,还是优化系统性能,后端开发者都需要掌握一系列技巧和最佳实践。本文将分享一些实用的后端开发技巧,帮助你提升代码质量、优化系统性能并确保应用的安全性。1.提升代码质量的技巧1.1遵循编码规范统一风格:使用工具(如Checkstyle、ESLint)确保代码风格一致。命名规范:变量、函数、类名应具有描述性,避免使用缩写。1.2模块化与
- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- 自动化脚本在Xshell中的应用
这多冒昧啊
运维githubgit运维自动化自动化脚本脚本
Xshell是一款功能强大的终端模拟软件,主要用于远程连接和管理服务器。它支持多种协议,包括SSH、Telnet、SFTP等,使用户能够通过命令行界面对远程服务器进行操作。Xshell提供了丰富的功能和特点,使其成为系统管理员、开发人员和网络工程师的得力工具。目录一、概述二、自动化脚本在Xshell中的应用案例案例一:自动化系统更新与维护案例二:自动化备份与恢复案例三:自动化网络安全检查三、总结一
- Pytorch使用手册--将 PyTorch 模型导出为 ONNX(专题二十六)
AI专题精讲
Pytorch入门到精通pytorch人工智能python
注意截至PyTorch2.1,ONNX导出器有两个版本。torch.onnx.dynamo_export是最新的(仍处于测试阶段)导出器,基于PyTorch2.0发布的TorchDynamo技术。torch.onnx.export基于TorchScript后端,自PyTorch1.2.0起可用。一、torch.onnx.dynamo_export使用在60分钟入门中,我们有机会从高层次上了解PyT
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Llama.cpp 服务器安装指南(使用 Docker,GPU 专用)
田猿笔记
AI高级应用llama服务器dockerllama.cpp
前置条件在开始之前,请确保你的系统满足以下要求:操作系统:Ubuntu20.04/22.04(或支持Docker的Linux系统)。硬件:NVIDIAGPU(例如RTX4090)。内存:16GB+系统内存,GPU需12GB+显存(RTX4090有24GB)。存储:15GB+可用空间(用于源码、镜像和模型文件)。网络:需要互联网连接以下载源码和依赖。软件:已安装并运行Docker。已安装NVIDIA
- 端口映射/内网穿透方式及问题解决:warning: remote port forwarding failed for listen port
Davide~苏
Linux服务器运维内网穿透打洞端口映射
文章目录需求:A机器是内网机器,B机器是公网服务器,想要从公网,访问A机器的端口方式:端口映射,内网穿透,使用ssh打洞端口:遇到问题:命令执行成功,但是端口转发失败分析:目标服务器ssh配置问题解决:修改ssh配置需求:A机器是内网机器,B机器是公网服务器,想要从公网,访问A机器的端口方式:端口映射,内网穿透,使用ssh打洞端口:1:配置configvim~/.ssh/config输入Hostr
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- Exception:data did not match any variant of untagged enum PyPreTokenizerTypeWrapper at line 69 解决方案
爱编程的喵喵
Python基础课程pythontokenizerPyPreTokenizer解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Exception:datadidn
- React低代码项目:用户登陆
CaptainDrake
react.js低代码前端
吐司问卷:用户登陆Date:February17,20254:12PM(GMT+8)JWT**概念:**登陆成功后,服务端返回一个tokenJWT组成:JWT由三个部分组成:头部(Header)、载荷(Payload)和签名(Signature)。它们通过点(.)连接,格式如下:header.payload.signature示例:假设用户登录成功,后端生成了一个JWT,格式如下:eyJhbGci
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- 带你探索CA和SSL证书
白开水~不加糖
服务器运维
目录一、什么是CA?二、什么是SSL证书?三、SSL证书分类和文件种类?3.1证书的分类:3.2证书格式:四、SSL和TSL五、PSK介绍六、nginx配置介绍一、什么是CA?CA是证书的签发机构,它是公钥基础设施(PublicKeyInfrastructure,PKI)的核心。CA是负责签发证书、认证证书、管理已颁发证书的机关。CA拥有一个证书(内含公钥和私钥)。网上的公众用户通过验证CA的签字
- 什么是三次握手?
十五001
基础网络
三次握手,这是计算机网络中TCP协议建立连接的过程。三次握手是确保两个主机之间能够可靠通信的重要机制。1.什么是三次握手?定义三次握手是TCP协议用来建立可靠连接的过程。它通过三次消息交换,确保两个主机之间能够正确地发送和接收数据。这个过程包括三个步骤:SYN、SYN-ACK和ACK。2.三次握手的过程2.1第一次握手(SYN)发起方(客户端):客户端向服务器发送一个SYN(同步)报文,表示请求建
- python使用kafka原理详解_Python操作Kafka原理及使用详解
形象顧問Aking
Python操作Kafka原理及使用详解一、什么是KafkaKafka是一个分布式流处理系统,流处理系统使它可以像消息队列一样publish或者subscribe消息,分布式提供了容错性,并发处理消息的机制二、Kafka的基本概念kafka运行在集群上,集群包含一个或多个服务器。kafka把消息存在topic中,每一条消息包含键值(key),值(value)和时间戳(timestamp)。kafk
- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- linux 查看进程启动方式
勤不了一点
系统linux运维服务器
目录如果是systemd管理的服务怎么快速找到对应的服务器呢什么是CGroup查找进程对应的systemd服务方法一:查看/proc//cgroup文件方法二:使用ps命令结合--cgroup选项方法三:systemd-cgls关于system.slice与user.slice方法四:查看文件查找非system服务进程步骤1-判断是否是system服务进程步骤2-判断服务所在目录,查找启动脚本步骤
- nginx 安装(下载解压就行,免安装)
当归1024
nginxnginx运维
nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。nginx由C语言编写,内存占用少,性能稳定,并发能力强,功能丰富;可以在大多数UnixLinuxOS上编译运行,并有Windows移植版。1、nginx下载地址:nginx:download2、windows安装及启动nginx是绿色免安装的,解压后可以直接启动双击nginx.exe即可启动服务
- 点击修改按钮图片显示有问题
小丁学Java
产品资质管理系统vue
问题可能出在表单数据的初始化上。在ave-form.vue中,我们需要处理一下从后端返回的图片数据,因为它们可能是JSON字符串格式。vue:src/views/tools/fake-strategy/components/ave-form.vue//...existingcode...@Watch('value')watchValue(v:any){this.$nextTick(()=>{thi
- 什么是SSL?什么是TLS?SSL与TLS 区别
HOLD ON!
计算机网络
什么是SSL?什么是TLS?SSL与TLS区别chunqianpo7385一、什么是ssl?什么是tls?SSL:(SecureSocketLayer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层。SSL通过互相认证、使用数字签名确保完整性、使用加密确保私密性,以实现客户端和服务器之间的安全通讯。SSL协议可分为两层:SSL记录协议(SSLRecordProtocol
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http
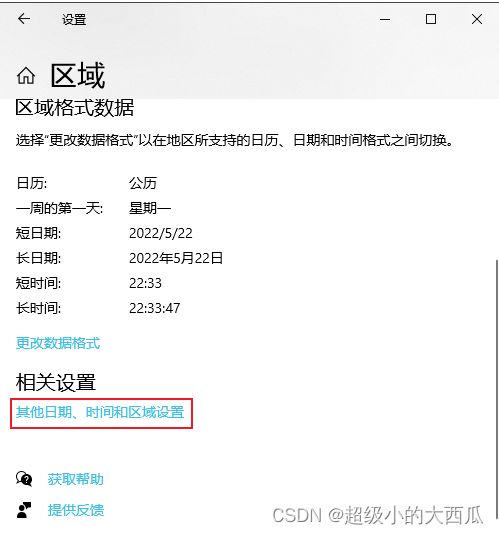
 区域设置
区域设置
 其他日期、时间和区域设置
其他日期、时间和区域设置
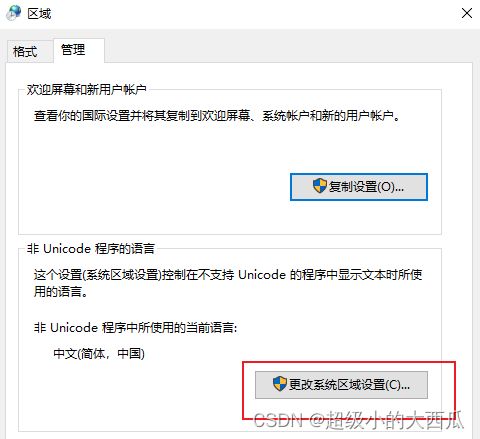
 区域
区域
 管理
管理
 更改系统区域设置
更改系统区域设置
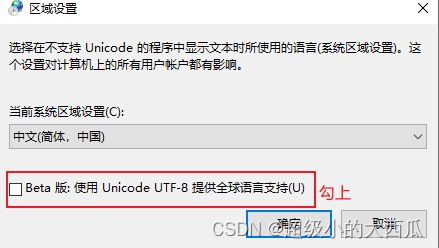
 选上Bate版DBeta 版:使用 Unicode UTF-8 提供全球语言支持(U)
选上Bate版DBeta 版:使用 Unicode UTF-8 提供全球语言支持(U)
 重启
重启