Android开发提升效率之DataBinding——基本使用
DataBingding
- Android开发提升效率之DataBinding——基本使用
- Android开发提升效率之DataBinding——进阶开发
- Android开发提升效率之DataBinding——双向绑定
DataBinding使用详解
- 前言
- 背景
- DataBinding配置
- 基本使用
- 注意事项
- 总结
博客创建时间:2021.04.12
博客更新时间:2021.04.12
以Android studio build=4.1.3,gradle=6.5,SdkVersion 30来分析讲解。如图文和网上其他资料不一致,可能是别的资料版本较低而已
前言
早在2019年就写过DataBinding的使用系列博客,只是当年使用的富文本模式书写,格式丑陋不堪。习惯博客使用markdown书写后,对以前的文章再也看不下去,只能重新再写一遍。
经过两年的使用,总结了大量的使用心得,刚好可以更加完善的介绍DataBingding,该框架让代码更加简单且可读,强烈推荐路过的你学习使用!
背景
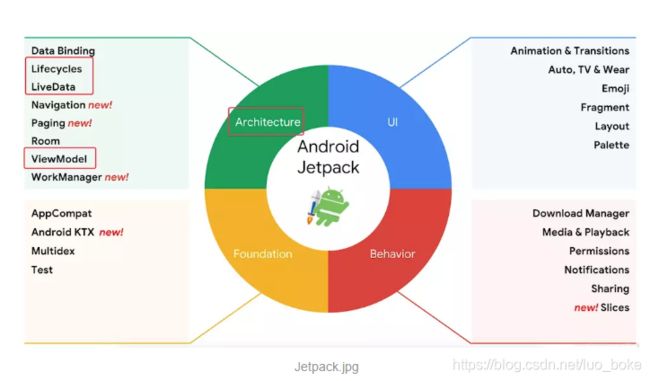
早在2015谷歌 I/O大会上就已提出DataBinding。如下是2018年google I/O大会,发布的AAC及其他的图。在2019的I/O 大会中AAC 有了新的趋势和改变CameraX、SavedState for ViewModel、Jetpack Compose。

数据绑定库既具有灵活性又具有广泛的兼容性—它是一个支持库,因此您可以将其与所有Android平台以及Android 2.1(API级别7+)一起使用。同时要满足Android Gradle 1.5.0-alpha1或更高版本的插件。
优势
- 再也不需要编写findViewById了,比butterknife也好用多了
- 实时监测数据,自动刷新控件显示
dataBinding的本身是对View层状态的一种观察者模式的实现。
DataBinding配置
1. 配置
首先在module的build.gradle中配置如下
//早期配置
dataBinding{
enabled=true
}
// 新版替代方案
buildFeatures {
dataBinding = true
}
上面的配置满足了Java形式的支持,如果你需要支持在kotlin中使用Databinding,则需要在module的build.gradle中继续配置
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-kapt'
apply plugin: 'kotlin-parcelize'
kapt "androidx.databinding:databinding-compiler:4.1.3"
2. DataBinding配置使用原理
为什么配置dataBinding=true后就可以使用了?
Android Studio中是依靠gradle来管理项目的,在创建一个项目时,从开始创建一直到创建完毕,整个过程是需要执行很多个gradle task的,这些task有很多是系统预先帮我们定义好的,比如build task,clean task等,DataBinding相关的task也是系统预先帮我们定义好的。
`
但是默认情况下,DataBinding相关的task在task列表中是没有的,因为我们没有开启dataBinding,但是一旦我们通过设置dataBinding = true的方式开启DataBinding之后,DataBinding相关的task就会出现在task列表中,每当我们执行编译之类的操作时,就会执行这些dataBinding Task。 这些task的作用就是检查并生成相关dataBinding代码,比如dataBindingExportBuildInfoDebug这个task就是用来导出debug模式下的build信息的。
针对每个Activity或者Fragment的布局,在编译阶段,会自动生成一个ActivityDataBinding类的对象,该对象持有Activity要展示的数据和布局中的各个view的引用。
该方式有如下优势:将数据分解到各个vie,在UI线程上更新数据、监控数据的变化,实时更新,这样一来,你要展示的数据已经和展示它的布局紧紧绑定在了一起。
3. ActivityMainBinding这个类从哪来的?
通过第一个问题的解释,我们也就知道了ActivityMainBinding这个类其实是系统帮我们自动生成的。
但是如果你在实际编写代码的过程中,你会发现并没有执行编译、运行之类等操作,ActivityMainBinding这个类就直接能用了,竟然还有这种操作?
`
其实是Android Studio 这个IDE自动帮我们做了这一步,在默认情况下,系统会使用Android Studio为我们自动生成databinding相关的代码,但是这种方式生成的代码不能调试,如果你想通过点击ActivityMainBinding跳转到它的源码中,你会发现并不能如你所愿,而是会跳转到对应的布局文件中。
·
那么如果我们确实要查看ActivityMainBinding的源码并且还想调试,我们就需要通过另外一种方式:手动编译代码。这两种方式可以通过Android Studio的设置面板修改。
基本使用
1. 设置xml布局文件
在build配置文件中配置完毕后,需要在xml进行操作才能生成ViewBinding类

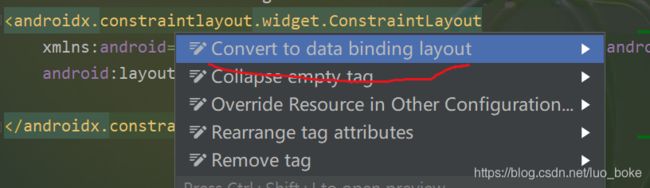
鼠标指向根布局Layout,按Alt+Enter键即可将布局xml变为DataBinding模式
2. 获得ViewDataBinding实例
Activity中的获取方式
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding= DataBindingUtil.setContentView(this, R.layout.activity_main)
}
Fragment中的获取方式
private lateinit var binding:FragmentHomeBinding
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View {
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_home, container, false)
return binding.root
}
3. 控件的使用
binding.tvTitle.text="标题"
4. onClick设置
<!--1.设置事件类型 -->
<data>
<variable
name="click"
type="android.view.View.OnClickListener" />
</data>
<!--2.Button 配置 -->
<Button
android:id="@+id/btnTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮测试"
android:onClick="@{click}" />
// 3. ViewBinding设置监听
binding.click=this
override fun onClick(v: View?) {
// 4. 点击事件响应
if(v?.id ==R.id.btnTest){
Toast.makeText(this,"按钮测试",Toast.LENGTH_SHORT).show()
}
}
注意事项
1.和TextView一样,setText()类似,其中的数据不可是int或者Ingeter(或Int kotlin)、需要转成String
android:text="@{String.valueOf(user.age)}"
2.在使用List和Map中[]或者是get()两种写法,官方推荐这种集合框架使用[]的写法
//注意:里面的 ` 不是单引号,而是Tab键上面的那个键的那个点
android:text='@{map["key0"]}'
//或者这样写
android:text="@{map[`key0`]}"
3.别名alias设置,如果我们import了两个不同路径,但ClassName相同的类,可以借助于别名来解决,别名借助alias字段来标识
<data>
<import type="com.zx.databindingdemo.bean.UserBean" />
<import type="com.zx.databindingdemo.bean.user.UserBean" alias="UserBean2"/>
<variable
name="user"
type="UserBean" />
<variable
name="user2"
type="UserBean2"/>
</data>
总结
与DataBinding技术类似的方法还有ViewBinding、Rxbinding。
本篇博文主要讲解DataBinding的配置及基本使用,对于进一步的深度学习请阅读我的另一篇博客Android开发提升效率之DataBinding——进阶开发
本测试Demo源码
https://gitee.com/luofaxin/DataBindingAnalysis.git
https://github.com/l424533553/DataBindingAnalysis.git
相关链接:
- Android开发提升效率之DataBinding——基本使用
- Android开发提升效率之DataBinding——进阶开发
- Android开发提升效率之DataBinding——双向绑定
扩展链接:
- 最通俗易懂的教你使用RxJava3(一)
扩展训练:
- DataBinding的基本配置、基础使用
- 基本使用注意事项
博客书写不易,您的点赞收藏是我前进的动力,千万别忘记点赞、 收藏 ^ _ ^ !