Android Studio对DataBinding的扩展以及完成篮球计分的功能
文章目录
- 前言
- 一、jetpack是什么?
- 二、界面端
-
- 1.界面效果图
- 2.界面操作
- 3.jetpack界面功能块的介绍
- 三、Activity 代码后端
- 四、界面代码
-
- 1.在界面代码中加入data这个控件
- 五、加入DataBinding需要的一些资源文件
- 六、效果视频
- 七、源码
- 八、总结
前言
哈哈哈 本菜鸡又到ASDN上来发布我第二篇文章了,这次的文章大致内容是对我第一篇文章的扩展和完成一个计分这样的功能,这里的废话就不多说了,到下面去说吧 哈哈哈 源码在文章后面哦先不要机急哦 我先来说说这篇文章大致的流程,我操作界面没有写代码了,直接用的是工具类,来进行界面的操作的,不懂的话,下面我会介绍怎样去用的。这个工具类是属于jetpack的,这是Android的一种官方组件库,在创建项目的时候是需要勾选androidx的,这样才能用,这里在进去之后可能会加载一些资源文件,可能会有点慢。但如果你用的Android Studio是比较新的话,应该就不用去勾选了。
一、jetpack是什么?
Jetpack是一套库,工具和指南,旨在帮助开发者更轻松地编写优质应用。这些组件可帮助您遵循最佳做法、让您摆脱编写样板代码的工作并简化复杂任务,以便您将精力集中放在所需的代码上,而我这里用到的就是他的第二个部分 架构Architecture
Android 9.0(API 级别 28)发布后,新版支持库 AndroidX 也随之诞生了,它属于 Jetpack。除了现有的支持库,AndroidX 库还包含最新的 Jetpack 组件。
所以这是一个很强大的功能
二、界面端
1.界面效果图
2.界面操作
(一)jetpack工具的使用
我在学习这个强大的工具之后,就迫不及待的想分享给你们,因为这个工具类很好用,可以让你不用写代码,而且当你弄好界面之后,在代码块还会有代码生成,嘻嘻嘻,是不是很强大啊。下面我就开始介绍了。
首先,当你创建一个项目之后,会加载Android Studio的一下资源 当加载之后,你进入的界面可能不是直接进行jetpack操作的界面,这时你就要自己进入这个界面了。
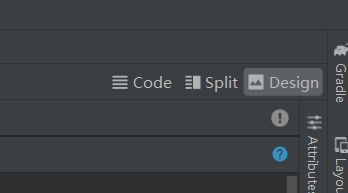
如何进入:当你进入安卓操作界面的时候,如果没有直接到jetpack的操作界面,请你看向Android Studio界面的右上方,你会看到这样的三个单词,我这里用图片表示了!如图1-1。图中显示了三个单词,最左边这个(Code)是进入界面代码编辑区域,右边不会有效果图展示。中间的这个(Split)是也是进入代码编辑区域,但在右边它会有效果图展示。最右边的这个(Design)是进入jetpack操作界面的。当你进入这个界面之后,会有很多功能区域,下面我就来一一展示哦。
3.jetpack界面功能块的介绍
我们从左到右一致开始介绍吧,下面我说的是jetpack操作界面,不包括Activity组件包以及资源文件这些哦,因为这些也是在最左边。
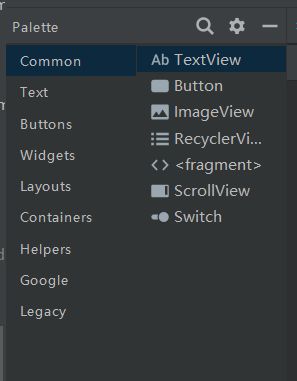
(一) 在jetpack操作界面的最左上这个功能模块是为了让你进行界面操作所用到的一些控件,有常用的也有不常用的。反正这里几乎包含了安卓大部分控件了。如图1-2所示:
(二)在jetpack操作界面的最左下这个功能模块是为了让你知道你在进行界面操作的时候,所用到了那些控件,这里的控件都是在ConstraintLayout下面的,这是jetpack里面最基础的布局,可以让你的界面很好的适用于不同的手机界面。当你使用某些控件操作过页面之后,这个控件后面会出现红色的标志,这个标志表明你要处理一些内容,比如控件的名字这些啊,以及他的属性啊,这些都是要进行设置的。当你设置好了这些以后,有一些控件后面会出现黄色的标志,这些标志表明你的控件还缺少某个东西,在这里说明一下,黄色的标志可以不用去管,他也不会影响代码运行。但有一些可能会有影响,属于菜鸡的我还没有发现 哈哈哈。但最好还是要把黄色的标志去了,这样会更好看一点。如图1-3所示:

图1-3
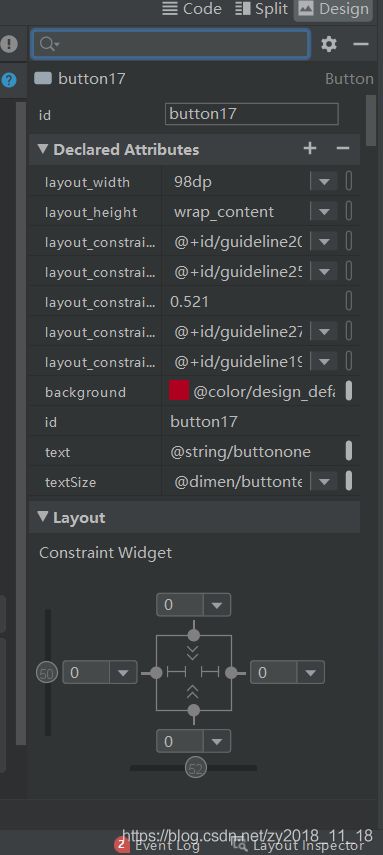
(三)在jetpack操作界面的最右边这个功能模块是为了让你在进行界面操作的时候,所用到的控件会设置一些属性,比如高宽以及颜色、字体这些啊。这里的功能很全,如果你找不到是那个属性,上面会有一个搜索的标志,点击它就可以搜索你想要的属性了,反正这里的属性很全,你需要的,不需要的都有 哈哈哈 如图1-4所示

图1-4
三、Activity 代码后端
这里说明一下哦 Activity中的代码还是和上一篇文章类似的哦。变得只是操作类里面的代码哦,下面来展示吧!
MainActivity.java
如果里面的控件你不清楚是用来干嘛的,请你去看看我的第一篇文章哦,里面会有介绍的,谢谢
ViewModel.java

上面这张图中的两个get方法是为了得到数据的哦。里面的判断是判断他是否为空,如果为空就对他进行设值。
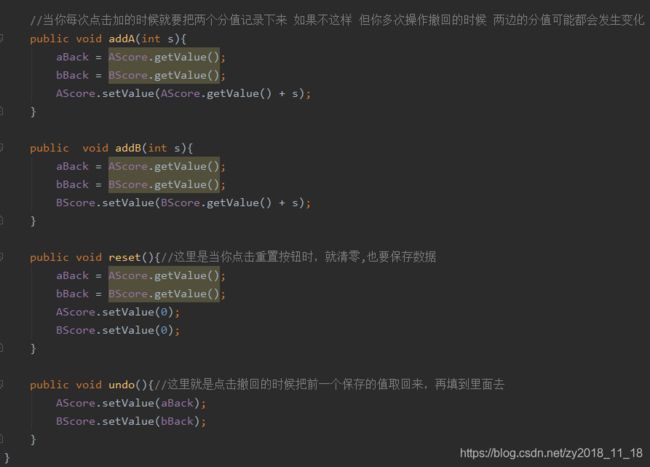
ViewModle.Java
上面这张图片里面有很多的方法,这些方法都是为了得到数据,以及对数据的一些操作哦。这里的方法会在界面代码中用到哦。
四、界面代码
这里还和之前一样哦,看过我第一篇文章的人就会很快就知道原理了,没有看过也没有关系哦。下面就来介绍吧!
一 在Text View这个控件里面找到text这个属性 在后面这样添加,就会把数据添加进来了哦
android:text="@{String.valueOf(data.ANumber)}" //String.valueOf是把Integer类型的数据转换为String类型的数据。
这里的data方法是在界面生成的一种控件属性哦,如果你不在界面代码中生成,在Activity里面就引用不到的哦。下面我会介绍怎样去引用的,其实我在第一篇 文章已经介绍过了,但在这里还是要介绍一次的,为那些没有看过我文章的人图的方便。
二 在Button这个控件里面添加一个onClick点击事件 当你点击的时候 界面效果图中就会进行数据的变化了,而不在jetpack这个安卓组件库中,这个onClick也是点击事件哦 但是就没有用架构这么方便了。嘻嘻嘻
如:android:onClick="@{()->data.addA(1)}" //()->这个是指引到那个方法中去,然后去调用该方法并实现数据的操作,这里是对数据进行加的操作。
后面剩下的button和这个是一样的哦,这里就不介绍了哦。请大家谅解一下。
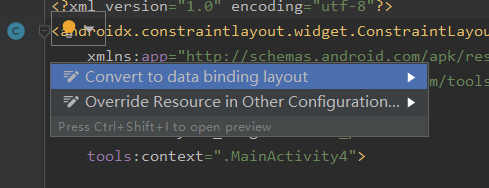
1.在界面代码中加入data这个控件
如图所示:

这里说明一下哦 如果你不加入的话。就不能在Activity里面进行Activity于界面的交互哦。
当你把鼠标点击到androidx的a这里的时候会显示一个灯泡,点击这个灯泡,就会出现如上图所示的这样的对话框,点击Concert to data…就可以生成data这个控件了。
生成之后 还需要在下面设置variable这个属性,之后会有name和type这样的属性,name属性就是我之前用到的data。而type这个属性是用来让你加入ViewModle这个Java类地址的。
如:
五、加入DataBinding需要的一些资源文件
这里说明一下哦 如果你不加入的话。就不能使用databinding这个架构哦。
加入步骤 看向Android Studio的左边这块的资源文件,在Gradle Script这个文件下面找到build gradle这个文件(这里有两个 是第二个哦)然后点击进去 往下找到defaultConfig这个属性 并在这个属性下面加入
dataBinding {
enabled true
}
然后就可以了
六、效果视频
不好意思哦 我在这里表示歉意,之前访问我这篇文章的博友们 我要和你们说一声抱歉。在载入视频的时候,可能出现错误了 导致进入这篇文章就会播放视频。所以这里我把这里的视频给删除了。还请你们理解一下。而且我也上传了视频资源,可以去我上传的视频里面看这次功能的视频效果展示。
七、源码
界面布局代码我这里就给出两个重要的哦 感谢理解!
activity_main5.xml
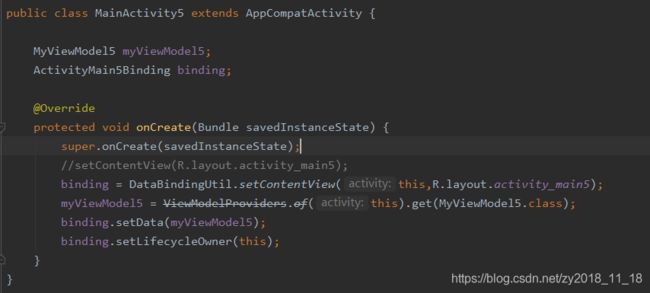
MainActivity.java
package com.example.getpack;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import androidx.lifecycle.ViewModelProviders;
import android.os.Bundle;
import com.example.getpack.databinding.ActivityMain5Binding;
public class MainActivity5 extends AppCompatActivity {
MyViewModel5 myViewModel5;
ActivityMain5Binding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main5);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main5);
myViewModel5 = ViewModelProviders.of(this).get(MyViewModel5.class);
binding.setData(myViewModel5);
binding.setLifecycleOwner(this);
}
}
ViewModel.java
package com.example.getpack;
import android.widget.BaseAdapter;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class MyViewModel5 extends ViewModel {
private MutableLiveData AScore;
private MutableLiveData BScore;
private int aBack,bBack;//这里定义了两个变量 用来存放前一个分值
public MutableLiveData getANumber() {
if (AScore==null){
AScore = new MutableLiveData<>();
AScore.setValue(0);
}
return AScore;
}
public MutableLiveData getBNumber() {
if (BScore==null){
BScore = new MutableLiveData<>();
BScore.setValue(0);
}
return BScore;
}
//当你每次点击加的时候就要把两个分值记录下来 如果不这样 但你多次操作撤回的时候 两边的分值可能都会发生变化
public void addA(int s){
aBack = AScore.getValue();
bBack = BScore.getValue();
AScore.setValue(AScore.getValue() + s);
}
public void addB(int s){
aBack = AScore.getValue();
bBack = BScore.getValue();
BScore.setValue(BScore.getValue() + s);
}
public void reset(){//这里是当你点击重置按钮时,就清零,也要保存数据
aBack = AScore.getValue();
bBack = BScore.getValue();
AScore.setValue(0);
BScore.setValue(0);
}
public void undo(){//这里就是点击撤回的时候把前一个保存的值取回来,再填到里面去
AScore.setValue(aBack);
BScore.setValue(bBack);
}
}
八、总结
这次的文章写完了哦,花了本菜鸡五个小时的时间,刚刚开始接触博客,并发布文章,还请大家谅解哦。这篇文章可能写的不够好,还请大家理解。还有就是如果有些内容我没有提到,让你们不会做下一步了。可以去看看我的第一篇文章哦。里面应该提到了。如果还是没有提到,就请你们私信我哦。我会把剩下的内容补充上去的。希望这篇文章会对你有所帮助哦,有问题记得联系本博主。