快速入手node.js
目录
1. 什么是 Node.js
2.fs模块
3.path模块
4. http 模块
1. IP 地址
2. 域名和域名服务器
3. 端口号
4.创建 web 服务器的基本步骤
1. 什么是 Node.js
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
fs模块
fs模块是Node.js官方提供的,用来操作文件的模块,它提供了一系列的方法和属性,
1.fs.readFile() 读取文件中的指定内容
语法:fs.readFile(path[,options],callback)
path :必选参数,字符串,表示文件的路径
options:可选参数,表示以什么样的编码格式来读取文件
callback:必选参数,文件读取之后,通过回调函数拿到读取的结果
拿到失败和成功的结果 err dataStr
如果成功 err 输出 null
如果读取失败 dataStr 输出 undefined
2. fs.writeFile() 向指定的文件中写入内容
语法:fs.witeFile(file,data[,options],callback)
// 导入fs模块
const fs = require('fs')
file:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
data:必选参数,表示要写入的内容
options:可选参数,表示什么格式
callback:必选参数,文件写入完成后的回调函数
例子:
// 导入fs模块
const fs = require('fs')
fs.readFile('./text.txt','utf-8',function(err,dataStr){
console.log(err)
console.log(dataStr)
})path模块
path模块 是Node.js 官方提供的、用来处理路径的模块,它提供了一系列的方法和属性,用来满足用户对路径的处理
引入
const path = require('path')1.path.join()
作用:可以把多个路径拼接为完整路径字符串
语法:pth.join([...path])
注意:涉及到拼接问题的都用join
const path = require('path')
const fs = require('fs')
fs.readFile(path.join(__dirname,'/text.txt'),'utf8',function(err,dataStr){
if(err){
return console.log("读取失败",err.message)
}else{
console.log(dataStr)
}
})
const pathStr = path.join('/a','/b','/c','d') //acd
console.log(pathStr)2.path.basename()
作用:path.basename可以获取路径中的最后一部分,经常通过这个方法来获取路径中的文件名
语法:ptah.gasename(path[,ext])
path:必选参数,表示一个文件的路径
ext:可选参数,表示文件扩展名
3.path.extname()
获取路径中的扩展名
语法:path.extname(path)
const path = require('path')
const fpath = '/a/b/c/index.html'
// 获取文件名 和 文件(不带扩展名)
const fullname = path.basename(fpath)
const nameWithout = path.basename(fpath,'.html')
console.log(fullname)
console.log(nameWithout)
// 获取扩展名
const xmlname = path.extname(fullname)
console.log(xmlname)
http 模块
http模块是Node.js官方提供的,用来创建web 服务器 的模块 ,通过 http模块 提供的http.createServer() 方法
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
1. IP 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1)
2. 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
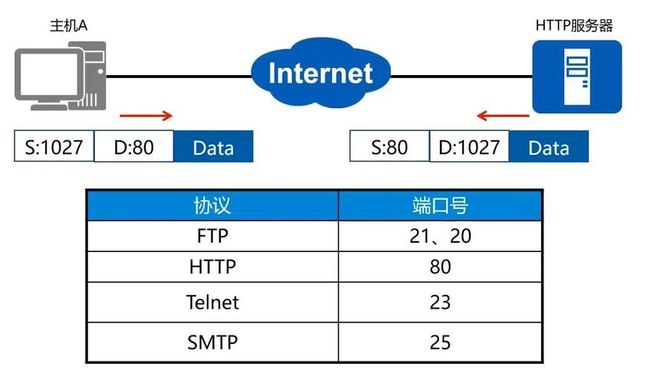
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。
4.创建 web 服务器的基本步骤
1.导入http模块
const http = require('http')2.创建web服务器实例
const server = http.createServer()3.为服务器实例绑定requests事件,监听客户端的请求
server.on('request',(req,res)=>{
console.log("Someone visit our web server. ")
}) 4.启动服务器
server.listen(80,function(){
console.log('server running at http://127.0.0.1:80')
})req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式
例子:
const http = require('http')
const server = http.createServer()
// req是请求对象,包含了与客户端相关的数据和属性
// res是响应对象,访问与服务器相关的数据和属性
server.on('request',function(req,res){
// req.url是客户端请求的URL地址
const url = req.url
// method 是客户端请求的method类型 get / post
const method = req.method
const str = `Your request url is ${url} and request method is ${method} `
console.log(str)
// ser
res.end(str)
})
server.listen('8080',function(){
console.log('server running at http://127.0.0.1:8080')
})解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
const http = require('http')
const server = http.createServer()
server.on('request',function(req,res){
const url = req.url
const method = req.method
// const str = `Your request is ${url} and request method ${method}`
const str = `你的请求 URL 地址 是 ${url} ,请求的method 类型是 ${method}`
// 解决中文乱码的问题 调用 res.setHeader() 方法 设置 Content-Type 响应头
res.setHeader('Content-Type','text/html; charset=utf-8')
res.end(str)
})
server.listen('80',function(){
console.log('server running at http://127.0.0.1')
})