- spring mvc实现自定义验证器Validator
罗汉爷
#玩转Springspringmvcjava自定义Validator
使用场景在接口开发的日常实践中,确保数据准确性是保障业务稳定性的关键一环。面对诸如登录时验证用户名密码非空、创建用户时检查邮箱和手机号格式的正确性等需求,手动编写校验逻辑不仅耗时费力,还会显著降低代码的可读性和维护性。鉴于网络环境的不确定性及前端数据易遭篡改的特性,后端实施严格的参数校验变得尤为关键,以确保存储和处理的数据在逻辑上的无懈可击。Validator介绍Validator框架凭借其遵循的
- js操作数组常用的方法
weixin_46541579
javascript前端vue.js
在前端开发中,操作数组是常见的操作。这里列举下在开发中常用的一些方法。正文开始concat拼接数组constarr1=[1,2,3];constarr2=['q','w','e']constarr3=arr1.concat(arr2);console.log('arr3',arr3);//打印结果[1,2,3,'q','w','e']join数组转成字符串//这里使用上面声明的arr3consti
- 上传文件到对象存储是选择前端还是后端
nangonghen
linux对象存储
对于云上对象存储的上传方式选择(前端直传或后端代理上传),需综合考虑安全性、性能、成本、业务需求等因素。1.推荐前端直传的场景适用条件:大文件上传(如视频、大型数据集)高并发场景(如用户生成内容平台)需节省服务器带宽成本业务对实时性要求高方案设计:临时凭证(STS)或预签名URL:通过后端服务生成短期有效的安全凭证(如AWSS3预签名URL、阿里云OSSSTS),避免暴露长期密钥。分片上传与断点续
- 华为OD技术面试真题 - 技术面】- 前端八股文真题题库(8)
算法大师
华为od面试前端华为OD机试E卷javascriptjavapython
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.vue中key的作用?为什么不能用index作为key作用为什么不能用index作为key示例说明2.Vue2和Vue3?defineProperty和Proxy?Vue2的`Object.defineProperty()`Vue3的`Proxy`比较和应用场景
- JavaScript网页设计案例:动态交互式任务列表
学不完了是吧
jsjavascript
在现代网页开发中,JavaScript被广泛应用于实现动态交互效果。看完这一篇你就可以设计一个动态任务列表,全面展示HTML、CSS和JavaScript在前端开发中的实际应用。通过本案例,你将深入了解事件监听、DOM操作以及用户交互设计的实现过程。案例需求在设计动态任务列表时,我们需要满足以下功能需求:动态添加任务,并显示在列表中。勾选任务表示完成状态,并通过样式标记。单独删除任务。一键清空所有
- 前端装机必备(Mac、Window通用)
m0_73523460
前端macos
相信大家都遇到过这样一个场景,每次来到一家新公司使用新机开发的时候,都需要重新装一遍我们开发过程中需要的环境和软件以及插件等等,然而每次去找的汇总文章都不全且不尽相同,导致新机的开发体验很陌生。在这里,我给大家整理了一份新机环境、软件及插件清单,在Mac和Windows系统上都可以用,以后就只需要这一份了,还请大家收藏好~环境Git代码管理,项目版本管理Node.js工程化项目安装Npm依赖环境n
- 探索“Under”:一款极简之美与技术深度并存的JavaScript游戏
贡秀丽
探索“Under”:一款极简之美与技术深度并存的JavaScript游戏under-gameUnder:AsimplegamewithproceduralgraphicsinJavaScriptandGLSL项目地址:https://gitcode.com/gh_mirrors/un/under-game项目介绍Under,一个充满实验色彩的迷你游戏,诞生于JavaScript和GLSL的世界中,
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- 员工管理系统(简单版)
java王不二
后端java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- JavaWeb——AJAX(附三级联动省、市、区案例)
weixin_43820008
JavaWebjavaajaxjavascriptjavaweb
目录1.定义1.1优点2.基于jQuery的AJAX2.1语法2.2JSON2.3案例3.传统的WEB数据交互VSAJAX数据交互4.AJAX原理5.三级联动案例5.1案例说明5.2代码1.定义AJAX:异步的JavaScript和xml,并不是新的编程,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)1.1优点局部刷新,效果更好用户体验更
- 使用 JavaScript 和 HTML5 实现强大的表单验证
vvilkim
JavaScriptjavascripthtml5开发语言
表单验证是Web开发中不可或缺的一部分,它确保用户输入的数据符合预期格式和要求。通过客户端验证,我们可以提高用户体验,减少不必要的服务器请求。然而,客户端验证并不能替代服务器端验证,因为客户端验证可以被绕过。本文将介绍如何使用JavaScript和HTML5实现强大的表单验证。HTML5内置验证HTML5提供了一些内置的表单验证功能,例如required,min,max,pattern等。这些属性
- python爬虫系列课程7:ajax
wp_tao
Python副业接单实战项目python爬虫ajax
python爬虫系列课程7:ajax一、ajax的介绍二、ajax的使用一、ajax的介绍ajax是AsynchronousJavaScriptandXML的简写,ajax是一个前后端配合的技术,它可以让JavaScript发送异步的http请求,与后台通信进行数据的获取,ajax最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家
- echarts标准饼图——提示框(tooltip)配置
我是陈大大
echartsvuejavascriptViewUI
echarts标准饼图解读(一)——提示框(tooltip)配置weixin_30446197于2016-11-2511:33:00发布508收藏4文章标签:javascriptViewUI原文链接:http://www.cnblogs.com/web520/p/6100955.html版权varmyChart=echarts.init(document.getElementById(‘main’
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
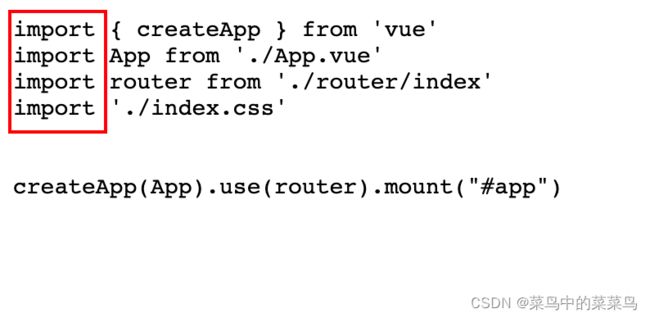
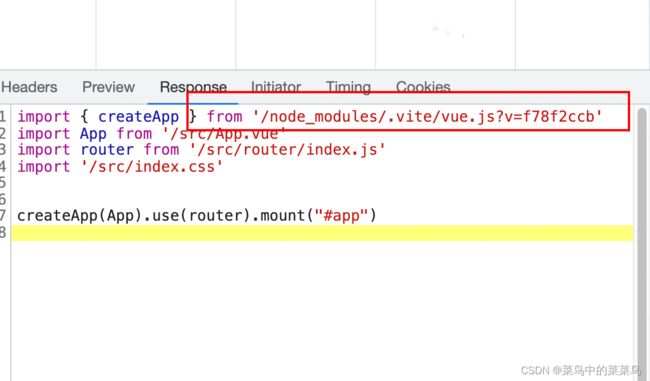
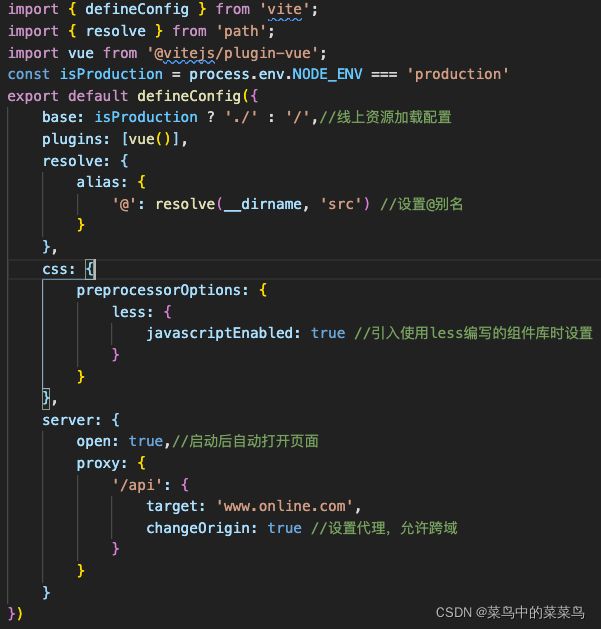
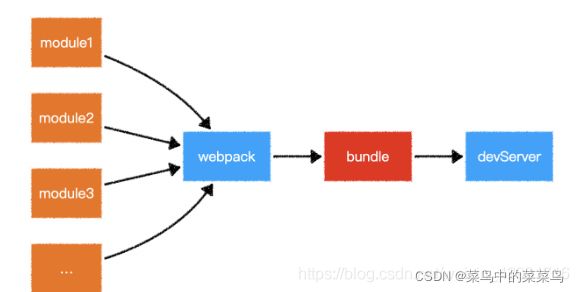
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- 构建现代化设计系统:基于 TypeScript 与 Storybook 的实战指南
全栈探索者chen
vue前端typescriptjavascript前端node.js开发语言vue.jsecmascript
构建现代化设计系统:基于TypeScript与Storybook的实战指南前言在企业级前端开发中,设计系统可以大幅提高开发效率、保证产品一致性,并为团队提供一套可复用的组件库。基于TypeScript构建组件不仅能够提升代码的可维护性和可读性,还能借助强类型检查减少运行时错误。同时,Storybook作为流行的UI组件开发工具,可帮助团队独立开发、预览和测试组件。本文将详细介绍如何构建现代化设计系
- element的form校验问题
lydxwj
框架插件vuevue.jsjavascript前端
环境:elementui:V2.13.1vue:2.X问题:表单项必填校验,内容为空时没问题,填写内容后不实时移除必填提示信息新增的动态表单项,不能实时校验,执行form.validate会进行校验分析:form标签上面增加rules来进行校验,el-form-item标签上面需要加prop属性,由于键中存在横杠所以在el-form-item中的表单项进行双向绑定值时是v-model="formD
- 搭建规范化的vue2项目
lydxwj
vuevueEslintPrettier
项目包含的库Vue2+Vuex+Router+Eslint+Prettier环境vue:2.6.14eslint:7.32.0prettier:2.4.1eslint-plugin-prettier:4.0.0eslint-plugin-vue:8.0.3@vue/cli:5.0.8步骤全局安装cli工具npminstall-g@vue/cli运行创建项目命令vueui运行vuecreatexxx
- 第三章:组件开发实战 - 第二节 - Tailwind CSS 表单元素样式处理
在前端开发中,表单元素的样式处理一直是一个重要且复杂的话题。不同浏览器对表单元素有着不同的默认样式,而且某些表单元素的样式难以直接通过CSS进行修改。本节将介绍如何使用TailwindCSS优雅地处理各种表单元素的样式,确保在不同浏览器中呈现一致的外观。基础表单样式设置输入框样式在TailwindCSS中,我们可以使用多个工具类组合来创建美观的输入框样式:这个组合包含以下样式特性:w-full:宽
- JavaScript+Selenium自动化测试
爱学测试的李木子
软件测试javascriptselenium开发语言
Seleniumisabrowserautomationlibrary.Mostoftenusedfortestingweb-applications,Seleniummaybeusedforanytaskthatrequiresautomatinginteractionwiththebrowser.Selenium是一个浏览器自动化测试库,大多时候我们用它来测试web应用,Selenium可以胜
- H5之webcoekt播放JPEG图片流
视频处理html5
一、简介既然webcoekt是基于tcp连接的,理论上讲所有的浏览器是可以私有协议处理二进制的,如果我们需要播放视频,我们可以将视频数据在后端解码后直接将图片推送到webcoekt前端,然后前端通过websocket接收图片然后将图片显示到img或canvas中即可,当然这个是我自己设想的,也是应该可以做的到了,做到如下需要以下技术支持:后端直接ffmpeg转码为jpeg图片流后端定制播放协议包括
- 前端知识点---库和包的概念
*星之卡比*
前端harmonyos鸿蒙
1.什么是库(Library)?库(Library)是一组可复用的代码集合,提供特定功能(如网络请求、UI组件、数据处理等)。特点:只是代码的集合,没有完整的应用结构。不能单独运行,必须被应用或其他代码引用使用。可以理解为:「工具箱」里的一个工具(比如一把锤子)。2.什么是包(Package)?包(Package)是指一组代码库的封装,通常包含多个库(Library)、依赖关系和元数据(如pack
- 最简单圆形进度条实现CSS+javascript,两端带圆弧
真是6的不行
cssjavascript前端
两端是弧形的圆形进度条。Document/*定义css变量*/:root{--progress:0%;--endRotate:0deg;--contentSize:100px/*这位置改变整体进度条大小*/}/*外圈*/.progress{position:relative;width:var(--contentSize);height:var(--contentSize);/*进度条的颜色处理*
- 制作前端开发中 SVG 图标
xieyan0811
前端前端
1引言在前端开发中常用的图标通常是SVG格式的。SVG是一种矢量图形格式,可以根据背景变色,且在缩放时边缘不会模糊。像常用的ElementPlusIcon就是使用SVG格式实现的。不过,有时候会找不到我们想要的图标,比如“另存为”、“剪切板”等。引入其他图标集可能也未必包含所有需要的图标。此外,这样做改动太大,还需要确保所有图标在风格上的一致性(例如宽度、弧度的一致)。因此,需要自己制作一些图标。
- 从Java视角理解JavaScript中的axios与Promise的协作机制
蒸只小鱼
javajavascript开发语言
从Java视角理解JavaScript中的axios与Promise的协作机制下面的内容仅仅从平时使用axiso和promise的层面上出发,和实际的运行机理出入很大,纯纯自圆其说,大家看个乐呵就行axios是异步发送请求的,简单来说,其会单独开一个线程去执行发送请求的代码,那么在这个单独开辟出的线程中,发送请求后必然能够阻塞等待到结果(结果好坏均有可能)。另外,似乎这个线程的内部的执行逻辑还有p
- Web3 DApp 测试指南
m0_51192916
web3DApp
Web3DApp测试个人总结Web3DApp(去中心化应用)前端开发与传统Web2应用存在显著不同。由于DApp依赖智能合约、区块链RPC交互、钱包签名等技术,其测试方式也有别于传统前端测试。本指南系统介绍Web3DApp前端的测试方法,包括功能测试、兼容性测试、安全测试、性能测试,让你快速上手Web3DApp测试。1.Web3DApp基础知识1.1什么是Web3DApp?Web3DApp(Dec
- 【开题报告】基于Springboot+vue智能停车场管理系统(程序+源码+论文) 计算机毕业设计
计算机程序_设计
springbootvue.js课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景随着城市化进程的加速,车辆数量急剧增加,停车难问题已成为各大城市面临的严峻挑战。传统的停车场管理方式存在效率低下、资源浪费、用户体验差等问题,无法满足现代城市对高效、便捷停车服务的需求。智能停车场管理系统作为一种创新的解决方案,通过集成先进的物联网技术、云计算技术和大数据分析技
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,基础加载状态,Table8基础加载状态
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,基础加载状态页面效果整理后主要代码调用TableView8.vue测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写展示入口src\Ap
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY NODEXY@2014.8.12
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa