初识html
目录
html标签
常见的html标签
注释标签
标题标签
段落标签
换行标签
格式化标签
图片标签
超链接标签
表格标签
列表标签
无序列表
有序列表
自定义列表
表单标签
form标签
input标签
select标签
textarea 标签
无语义标签div&span
特殊字符
html标签
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
第一个页面
hello world
常见的html标签
注释标签
/+Ctrl 可快速进行注释(取消注释)
标题标签
~
数字越大字体越小
段落标签
这是一个段落
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进.
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签
表示换行标签 (注:br 是一个单标签(不需要结束标签) )
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
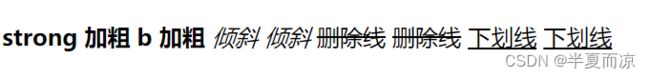
例:
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线图片标签
img标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
超链接标签
href: 必须具备 , 表示点击后会跳转到哪个页面 .
target: 打开方式 . 默认是 _self. 如果是 _blank 则用新的标签页打开 .
表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
列表标签
无序列表
- 内容
有序列表
- 内容
自定义列表
- 标题
- 内容
表单标签
form标签
input标签
文本框:
密码框:
单选:男
女
多选:爱好
按钮:
提交按钮:
重置:
选择文件:注意:单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
select标签
下拉菜单
textarea 标签
文本域标签