【Vue学习总结】23.Vue UI框架 ElementUi的使用
接上篇《22.使用Mint UI的infinite-scroll实现上拉分页加载》
上一篇我们讲解了通过Mint UI提供的infinite-scroll组件结合api接口实现一个上拉分页加载更多的功能,本篇我们来讲解Vue UI的另一个PC端框架ElementUI。
本系列博文使用的Vue版本:2.6.11
Element UI 官方网站:https://element.eleme.cn/#/zh-CN
一、Element UI介绍
Element UI是由饿了么公司前端团队开源的基于 Vue 2.0 的组件库,提供了一套基于PC端的前端设计资源,能够帮助网站快速成型。
它有以下特性:
一致性 Consistency
● 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
● 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
● 控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
● 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
● 简化流程:设计简洁直观的操作流程;
● 清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
● 帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
● 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
● 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
二、安装Element UI
1、执行Element UI安装命令
在编译工具的控制台或使用CMD在需要引入的文件夹位置,执行npm安装指令:
npm i element-ui -S
2、在mian.js中引入Element UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);3、检查webpack.base.conf.js
在使用之前,因为Element UI有一些字体文件(ttf)是webpack无法解析的,我们需要在webpack.base.conf.js中配置字体的打包规则,让它能够解析这些字体文件。
有些童鞋可能还不是太了解webpack,这里简单介绍一下。
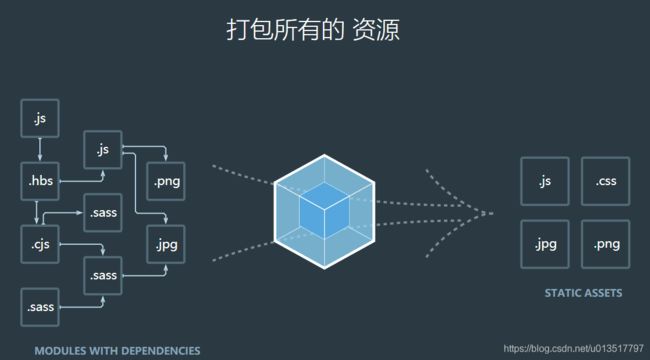
webpack是一个模块化的打包管理工具,其官网为https://www.webpackjs.com,在首页有一个示意图:
上图就表示webpack能把模块之间的相互依赖,转换为浏览器能解析的js和其他静态文件。比如说我们Vue工程中的App.vue是浏览器无法解析的文件,ES6的JavaScript语法浏览器也无法解析,此时借助webpack工具,就可以打包成浏览器能解析的js。
需要详细了解的同学,请仔细阅读学习webpack的官方文档:https://www.webpackjs.com/concepts/。
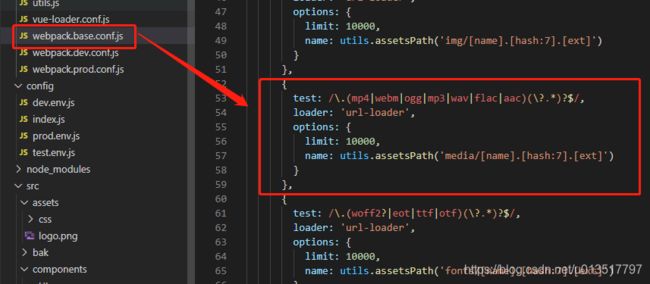
我们打开webpack.base.conf.js文件,发现其rule配置中,是有配置ttf格式文件的加载规则的(会把上述格式文件,打包到fonts文件夹下,作为字体文件):
注:Vue2.0使用Element UI其实无需配置该处,之前的老版本可能需要在webpack..config.js中进行配置。
完成上述步骤后Element UI就完成了安装。
4、测试是引用成功
我们在原来的工程的UI文件夹新建ElementUI.vue文件:
然后在路由里加上它:
import MintUI from '@/components/UI/MintUI'
import ElementUI from '@/components/UI/ElementUI'
//2、定义路由
const routes = [
//前面的配置省略...
{path:'/mint_ui',component: MintUI},
{path:'/element_ui',component: ElementUI}
]同时放在首页的导航上:
首页
新闻
用户
Mint-UI
Element-UI
{{msg}}
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
启动工程,看看效果:
出现相应的按钮样式,证明我们的Element UI引入成功了。
三、使用Element UI组件
在官方文档(https://element.eleme.cn/#/zh-CN/component/installation)中,我们可以看到Element UI提供了种类丰富的组件,其中分为基础组件(Basic)、表单组件(From)、数据处理组件(Data)、提示组件(Notice)、导航组件(Navigation)、其他组件(Others):
这里所有组件在官方文档中都有详细讲解,我们这里挑几个常用的组件来编写一下。
1、【基础组件(Basic)】Layout 布局实现混合布局
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
代码:
{{msg}}
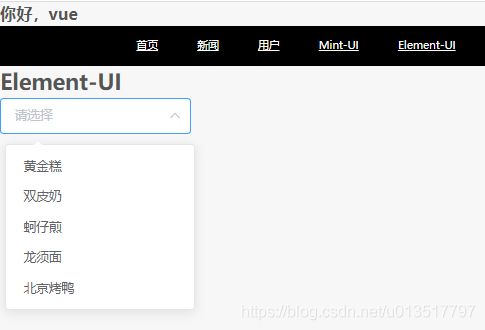
2、【表单组件(From)】Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。
这里我们使用Select选择器实现一个基础的单选;
代码:
{{ msg }}
注:v-model的值为当前被选中的el-option的 value 属性值
3、【数据处理组件(Data)】Table 表格
这里实现一个带斑马纹的表格,可以更容易区分出不同行的数据。
代码:
{{ msg }}
注:stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
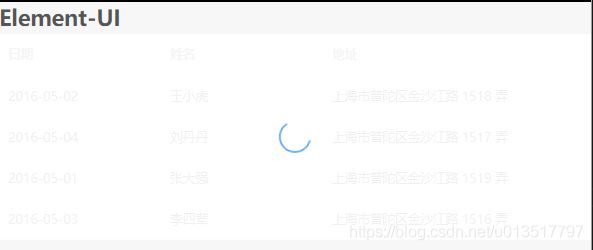
4、【提示组件(Notice)】Loading 加载
加载数据时显示动效。Element 提供了两种调用 Loading 的方法:指令和服务。对于自定义指令v-loading,只需要绑定Boolean即可。默认状况下,Loading 遮罩会插入到绑定元素的子节点,通过添加body修饰符,可以使遮罩插入至 DOM 中的 body 上。
我们为上面的Table表格加一个加载的效果(添加一个 v-loading="loading" 属性):
{{ msg }}
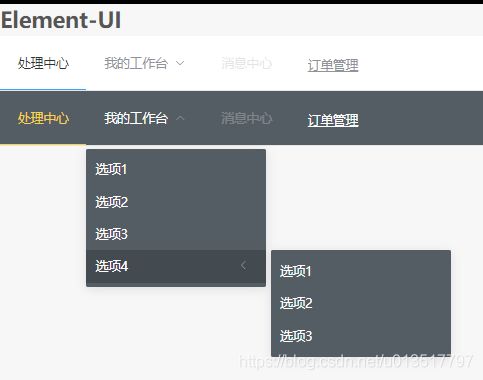
5、【导航组件(Navigation)】NavMenu 导航菜单
为网站提供导航功能的菜单。
导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。另外,在菜单中通过submenu组件可以生成二级菜单。Menu 还提供了background-color、text-color和active-text-color,分别用于设置菜单的背景色、菜单的文字颜色和当前激活菜单的文字颜色。
代码:
6、【其他组件(Others)】Carousel 走马灯
在有限空间内,循环播放同一类型的图片、文字等内容。代码:
{{ msg }}
Click 指示器触发
{{ item }}
结合使用el-carousel和el-carousel-item标签就得到了一个走马灯。幻灯片的内容是任意的,需要放在el-carousel-item标签中。默认情况下,在鼠标 hover 底部的指示器时就会触发切换。通过设置trigger属性为click,可以达到点击触发的效果。
以上就是Element UI组件的介绍和使用的全部内容。
在本篇引入Element UI的时候,我们是全量引入的,下一篇我们来讲解如何按需引入Element UI组件。
参考:
《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》
转载请注明出处:https://blog.csdn.net/acmman/article/details/112426303