尚品汇项目搭建
文章目录
- 一些问题
- 大体流程
- 一、基础配置
-
-
- 路由
-
- 7)路由的跳转
- 8)路由传参
- 9)重写replace|和push方法
- 10)router和route
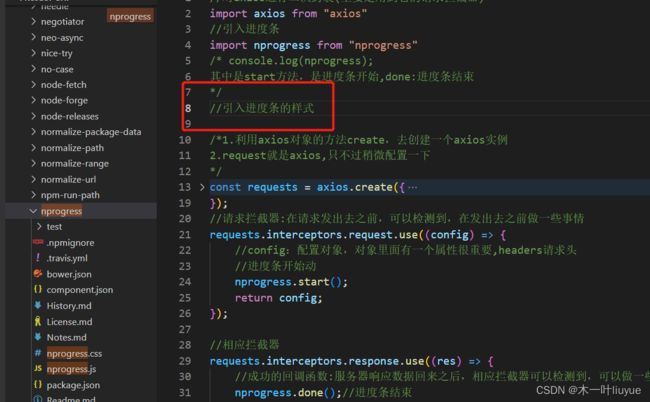
- axios
- 引入进度条
- vuex
-
一些问题
大体流程
1.首先components里面创建Header和Footer,然后pages(里面四个) 然后是Router,使用routerview,设置应该显示的位置 在网页中设置路径,观看是否已经设置成功了
2.设置Header中的路由跳转,一些a标签全部设置为router-link
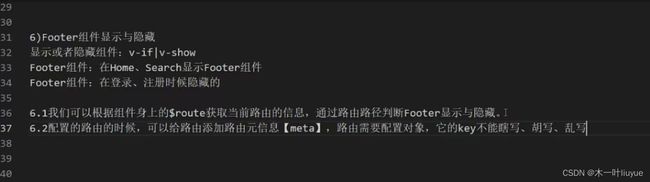
3.显示隐藏footer组件
4.点击搜索按钮获取数据
一、基础配置
2.1 项目运行自动打开浏览器,在package.json文件中这段代码的serve后面加上 --open
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
2.2eslint校验工具关闭
eslint:检测语法是否正确
在根目录下创建vue.config.js
作用:避免不规范时浏览器报错,不然继续执行
module.exports = {
//关闭eslint(不按规范会报错)
lintOnSave: false
}
2.3src文件夹简写方法,配置别名 @
根目录下创建jsconfig.json ,用@/代替src/,exclude表示不可以使用该别名的文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":[
"src/*"
]
}
},
"exclude": [
//@不能使用的地方
"node_modules",
"dist"
]
}
- 引入文件的时候,引入的是.less,所以事先下载一个less插件
- 不要安装在最新版本,安装最新版本less-loader会报错,报的错误setOption函数未定义
- 需要在style标签的身上加上lang=“less”,不添加样式不生效
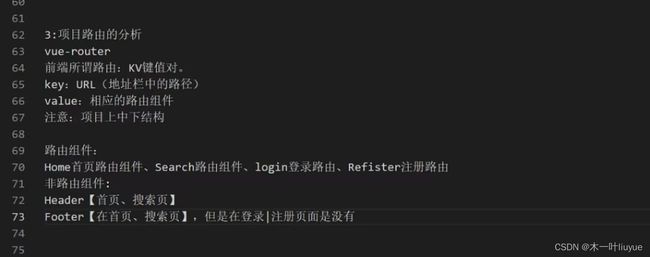
路由
在文件目录cmd,安装vue-router
npm install --save vue-router@3
7)路由的跳转
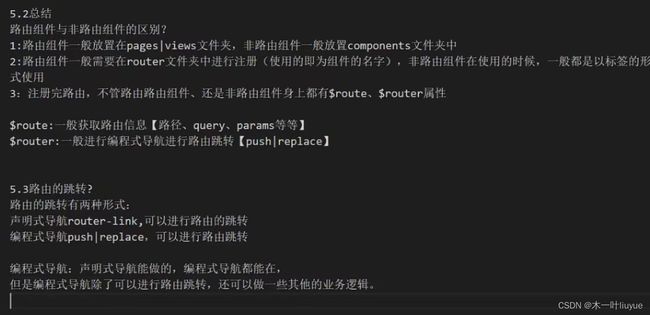
路由的跳转就两种形式:声明式导航(router-link:务必要有to属性)
编程式导航:利用组件实例的$router.push||replace
编程式导航更好用:因为可以书写自己的业务逻辑
8)路由传参
params参数:路由需要占位,程序就崩了,属于路径URL当中一部分
query参数:路由不需要占位,不属于路径URL当中一部分,写法类似于ajax当中query参数,/home?k=v&kv=,
this.$router.push({name:“search”,params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}})
路由传递参数面试题
1:路由传递参数(对象写法)path是否可以结合params参数一起使用?
不可以:不能这样书写,程序会崩掉,我们用的name和params
2:如何指定params参数可传可不传?
配置了路由,占位了(params参数),但是路由跳转的时候不传递,路径会出现问题)
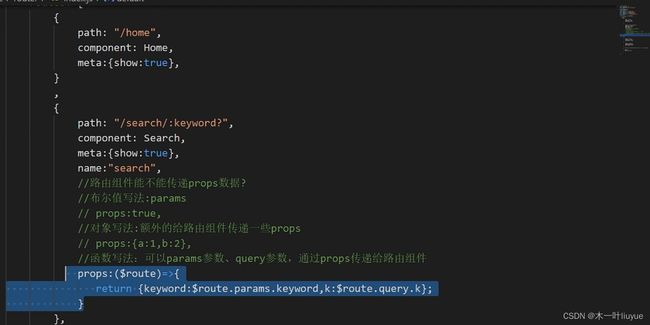
在配置路由的时候,在占位的后面加一个问号,表示可传可不传
3:params参数可以传递也可以不传递,但是如果传递是空串,如何解决?
传递空字符串会造成路径错误,可以使用undefined解决、
this.$router.push({name:“search”,params:{keyword:‘’||undefined},query:{k:this.keyword.toUpperCase()}})
4:如果指定name与params配置, 但params中数据是一个"", 无法跳转,路径会出问题
5: 路由组件能不能传递props数据?
//可以传递(三种方法,Vue笔记4)
编程式导航路由跳转到当前路由(参数不变), 多次输入相同的参数搜索就会抛出NavigationDuplicated的警告错误?
注意:编程式导航(push|replace)才会有这种情况的异常,声明式导航是没有这种问题,因为声明式导航内部已经解决这种问题。
这种异常,对于程序没有任何影响的。 为什么会出现这种现象:
由于vue-router最新版本3.5.2,引入了promise,当传递参数多次且重复,会抛出异常,因此出现上面现象,
第一种解决方案:是给push函数,传入相应的成功的回调与失败的回调
this.$router.push({name:“search”,params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}},()=>{},()=>{})
第一种解决方案可以暂时解决当前问题,但是以后再用push|replace还是会出现类似现象,因此我们需要从‘根’治病,重写方法。
9)重写replace|和push方法
//先把VueRouter原型对象的push,先保存一份
let originPush=VueRouter.prototype.push;
let originReplace=VueRouter.prototype.replace;
//第一个参数:告诉原来的push方法,你往哪里跳转(传递那些参数)
/* call和apply区别
相同:都可以调用函数一次,都可以篡改函数的上下文一次
不同:call和apply传递参数,call传递参数用逗号隔开,apply方法执行,传递数组
*/
VueRouter.prototype.push=function(location,resolve,reject){
if(resolve&&reject){
//不使用call方法,this就是window,就不是push原来的上下文了
originPush.call(this,location,resolve,reject)
}
else{
originPush.call(this,location,()=>{},()=>{})
}
}
VueRouter.prototype.replace=function(location,resolve,reject){
if(resolve&&reject){
//不使用call方法,this就是window,就不是push原来的上下文了
originReplace.call(this,location,resolve,reject)
}
else{
originReplace.call(this,location,()=>{},()=>{})
}
}
10)router和route
$router:进行编程式导航的路由跳转
this.$router.push|this.$router.replace
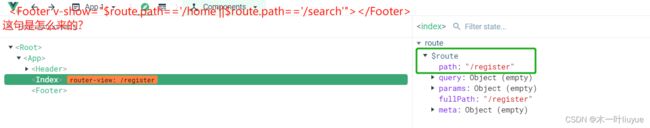
$route:可以获取路由的信息|参数
this.$route.path
this.$route.params|query
this.$route.meta

11)
TypeNav三级联动被设置为全局的了
2)将Home组件的静态组件拆分(7个)
2.1静态页面(样式)
2.2拆分静态组件
2.3发请求获取服务器数据进行展示
2.4开发动态业务
拆分组件:结构+样式+图片资源
axios
引入进度条
npm install --save nprogress
打开package.json查看是否安装成功
在api文件夹中的request.js


vuex
npm install --save vuex@3
当项目比较大,组件通信数据比较复杂,这种情况在使用vuex
Vuex是插件,通过vuex仓库进行存储项目的数据
vuex:Vue官方提供的一个插件,状态管理库,插件可以管理项目共用数据。 vuex:书写任何项目都需要vuex?
项目大的时候,组件很多,数据很多,需要有一个地方‘统一管理数据’即为仓库store state mutations actions
getters modules
vuex模块式开发【modules】
由于项目体积比较大,你向服务器发请求的接口过多,服务器返回的数据也会很多,如果还用以前的方式存储数据,导致vuex中的state数据格式比较复杂。采用vuex模块式管理数据。
Vuex核心概念:state、actions、mutations、getters、modules
{
state:{
a:1,
b:2,
c:[],
d:{}
} }
//模块式开发 {
state:{
home:{a:1},
search:{},
detail:{}
} }