日常出行中,路径规划是很重要的部分。用户想要去往某个地点,获取到该地点的所有路径,再根据预估出行时间自行选择合适的路线,极大方便出行。平时生活中也存在大量使用场景,在出行类App中,根据乘客的目的地可以为用户规划合适出行路线和预计到达时间;便捷生活类App中,用户可以搜索指定范围内的周边服务,查看去每个服务点的路线;外卖App中,合理进行路径规划可以更方便骑手接单送货。
HMS Core位置服务和地图服务结合即可实现该功能。可以先使用位置服务的位置搜索能力,通过指定的关键字和可选的地理范围对周边的环境进行搜索,然后再使用地图服务的路径规划能力,展示出到达目的地的路径。在确定位置时,基于GNSS、Wi-Fi、基站等多种混合定位模式,帮助应用快速、精准地获取位置信息。获取位置信息后,集成地图服务,地图数据可覆盖超过200个国家和地区,支持数百种语言,全方位提升用户体验。不仅如此,地图服务还可以根据不同的交通工具及实时路况信息,给出不同路径规划方案及预估到达时间。
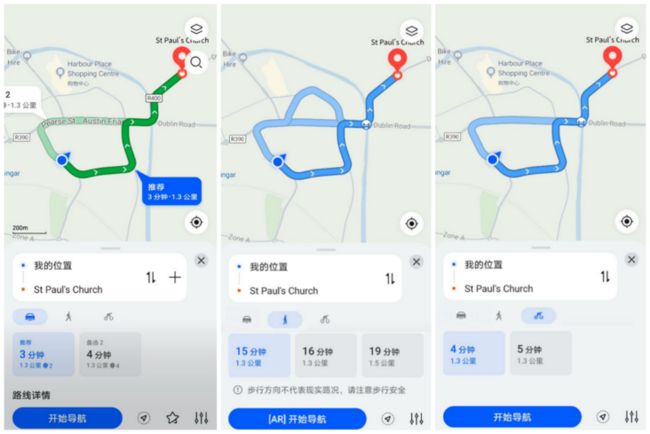
效果展示
地图服务提供3种交通工具,驾车、骑行和步行。根据不同的交通工具,能快速计算出几种合适的路径规划方案,给出距离及预估到达时间。
不同交通工具
不仅如此,地图服务还可以根据路况信息,提供距离短和速度快这两种可供选择的路线偏好,极大提升用户体验。
路线偏好设置
开发步骤
集成准备
- AGC账号注册,项目创建
1) 注册成为开发者
注册地址:请点击链接
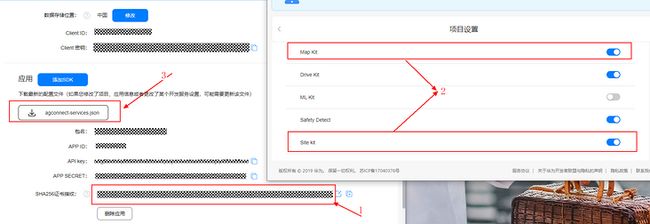
2) 创建应用,添加sha256,开启map/site开关,下载json文件
- 集成华为地图服务和位置服务SDK
1) 将“agconnect-services.json”文件拷贝到应用级根目录下
• 在“allprojects > repositories”中配置HMS Core SDK的Maven仓地址。
• 在“buildscript > repositories”中配置HMS Core SDK的Maven仓地址。
• 如果App中添加了“agconnect-services.json”文件则需要在“buildscript > dependencies”中增加agcp配置。
buildscript {
repositories {
maven { url 'https://developer.huawei.com/repo/' }
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.3.2'
classpath 'com.huawei.agconnect:agcp:1.3.1.300'
}
}
allprojects {
repositories {
maven { url 'https://developer.huawei.com/repo/' }
google()
jcenter()
}
}2) 在“dependencies ”中添加如下编译依赖
dependencies {
implementation 'com.huawei.hms:maps:{version}'
implementation 'com.huawei.hms:site:{version}'
}3) 在文件头添加配置
apply plugin: 'com.huawei.agconnect'4) 在android中配置签名。将生成签名证书指纹生成的签名文件复制到您工程的app目录下,并在“build.gradle”文件中配置签名
signingConfigs {
release {
// 签名证书
storeFile file("**.**")
// 密钥库口令
storePassword "******"
// 别名
keyAlias "******"
// 密钥口令
keyPassword "******"
v2SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
debuggable true
}
debug {
debuggable true
}
}- 项目中用到的主要代码及功能
1) 文本搜索:通过实现位置服务中的textSearch功能实现文本内容搜索并展示出来。
SearchResultListener resultListener = new SearchResultListener() {
// Return search results upon a successful search.
@Override
public void onSearchResult(TextSearchResponse results) {
List siteList;
if (results == null || results.getTotalCount() <= 0 || (siteList = results.getSites()) == null
|| siteList.size() <= 0) {
resultTextView.setText("Result is Empty!");
return;
}
mFirstAdapter.refresh(siteList);
StringBuilder response = new StringBuilder("\n");
response.append("success\n");
int count = 1;
AddressDetail addressDetail;
Coordinate location;
Poi poi;
CoordinateBounds viewport;
for (Site site : siteList) {
addressDetail = site.getAddress();
location = site.getLocation();
poi = site.getPoi();
viewport = site.getViewport();
response.append(String.format(
"[%s] siteId: '%s', name: %s, formatAddress: %s, country: %s, countryCode: %s, location: %s, poiTypes: %s, viewport is %s \n\n",
"" + (count++), site.getSiteId(), site.getName(), site.getFormatAddress(),
(addressDetail == null ? "" : addressDetail.getCountry()),
(addressDetail == null ? "" : addressDetail.getCountryCode()),
(location == null ? "" : (location.getLat() + "," + location.getLng())),
(poi == null ? "" : Arrays.toString(poi.getPoiTypes())),
(viewport == null ? "" : viewport.getNortheast() + "," + viewport.getSouthwest())));
}
resultTextView.setText(response.toString());
Log.d(TAG, "onTextSearchResult: " + response.toString());
}
// Return the result code and description upon a search exception.
@Override
public void onSearchError(SearchStatus status) {
resultTextView.setText("Error : " + status.getErrorCode() + " " + status.getErrorMessage());
}
};
// Call the place search API.
searchService.textSearch(request, resultListener); 2) 步行路径规划:通过调用地图服务的api接口实现数据回调并呈现在地图上。
Api文档:请点击链接
NetworkRequestManager.getWalkingRoutePlanningResult(latLng1, latLng2,
new NetworkRequestManager.OnNetworkListener() {
@Override
public void requestSuccess(String result) {
generateRoute(result);
}
@Override
public void requestFail(String errorMsg) {
Message msg = Message.obtain();
Bundle bundle = new Bundle();
bundle.putString("errorMsg", errorMsg);
msg.what = 1;
msg.setData(bundle);
mHandler.sendMessage(msg);
}
});了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~