- 盘点原生JavaScript中直接触发事件的方式
javascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- Python爬虫天气预报(小白入门)(1)
2401_84009993
程序员python爬虫开发语言
首先来到目标数据的网页http://www.weather.com.cn/weather40d/101280701.shtml中国天气网我们可以看到,我们需要的天气数据都是放在图表上的,在切换月份的时候,发现只有部分页面刷新了,就是天气数据的那块,而URL没有变化。这是因为网页前端使用了JS异步加载的技术,更新时不用加载整个页面,从而提升了网页的加载速度。对于这种非静态页面,我们在请求数据时,就不
- 安装 Kong Gateway 及其基本配置指南
张声录1
kongkonggateway
KongGateway是一款轻量级、快速且灵活的云原生API网关,它位于您的服务应用程序前,动态控制、分析和路由请求与响应。KongGateway通过插件化、低代码的方式实现API流量的管理策略。本篇文章将带领您通过一系列简单步骤,安装并配置KongGateway,以便快速上手并进行常见的API管理任务。1.安装KongGatewayKongGateway是一款高效的API网关,它在前端充当路由器
- 前端框架vue和react
前端虫
#前端提升vue.jsjavascript前端react学习
vueVue能力的提升是一个综合性的过程,涉及多个方面的学习和实践。以下是一些具体的例子和策略,可以帮助你提升Vue开发能力:1.深入理解Vue的核心概念1.1响应式系统:深入理解Vue的响应式原理,包括数据绑定、依赖追踪和视图更新机制。Vue的响应式系统是其核心,它允许Vue组件响应数据的变化。这是通过Vue的内部机制实现的,包括使用ES5的Object.defineProperty(Vue2.
- Vue:现代前端开发的首选框架-【应用篇】
行动π技术博客
vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 解决ERROR: This version of pnpm requires at least Node.js xxx 的问题
互联网全栈开发实战
前端开发技术解决方法vue.jsjavascriptnode.js前端npm前端框架
1.复现错误今天从gitee下载某项目,用来学习前端开发,在执行npmi-gpnpm命令时,虽然没有报错,但出现不分警告,暂忽略这些警告,执行如下命令时,却报出错误:PSC:\test>pnpmiERROR:ThisversionofpnpmrequiresatleastNode.jsv18.12ThecurrentversionofNode.jsisv16.0.0Visithttps://r.p
- Node.js超详细教程!
刘大本尊
前端技术node.js
0.基础概念Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台。官方地址:https://nodejs.org/en中文地址:https://nodejs.org/zh-cn代码初体验:console.log("helloNodeJS")//1.进入到对应js文件的目录下//2.执行nod
- Sui Bridge激励计划更新,一周后结束
Sui_Network
Sui重要公告web3大数据区块链网络云计算
SuiBridge的激励测试网阶段将于7月8日结束,这是最后一周参与的机会。在这一关键阶段,社区反馈和全面测试对于确保SuiBridge在主网上线时的顺利运行至关重要。为了确保你的操作符合奖励条件,请确保遵守以下要求:完成完整的桥接循环,从以太坊转移到Sui,再从Sui转回以太坊。仅通过官方的SuiBridge前端发起桥接交易。对于提供反馈的人,请确保你的Sui地址与Discord上的反馈相关联。
- 多种vue前端框架介绍
灵魂清零
其他前端javascript
学如逆水行舟,不进则退。在现今的软件开发领域,Vue.js凭借其高效、灵活和易于上手的特性,成为了前端开发的热门选择。对于需要快速搭建企业级后台管理系统的开发者而言,使用现成的Vue后台管理系统模板无疑是一个明智之举。本文我为大家分享几款开源、免费开源、开箱即用的开源免费的Vue3开源管理后台,它们可以帮助你在项目中快速起步!专注于业务逻辑的开发。01.vue-element-adminGithu
- 2018年年度总结
weixin_30514745
前端后端phpViewUI
首先先看2017年定下的小目标:PHP基础知识的再次学习。(今年在工作的时候也发现了这个问题,所以将PHP基础知识再学习了一遍,对一些容易混淆的概念进行了学习。这个目标算是实现了80%吧)对前端新特性的了解。(因为之前在太原工作的时候,前端后端都干,所以当时觉得前端和后台都很重要,今年在北京主要干的是后端的工作,所以这个并没有去进行了解)python的学习。(这个也没有进行学习,了解了也没有用,今
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
watermelo37
前端#数据结构javascriptvue.js前端算法数据分析数据挖掘
目录JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)一、什么时候该使用Array.map(),与forEach()的区别是什么?1、什么时候该用Array.map()2、Array.map()与Array.forEach()的区别二、Array.map()的使用与
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- 前端大文件OSS上传注意事项
前端
大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表格数据、上传影音文件等。如果文件体积比较大,或者网络条件不好时,上传的时间会比较长(要传输更多的报文,丢包重传的概率也更大),用户不能刷新页面,只能耐心等待请求完成。1.利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 深入理解视图的创建与删除:数据库管理中的高级功能
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 百度AI战略与2025年AI应用井喷:AI代码生成器ScriptEcho如何助力前端开发
前端
2025年,百度创始人李彦宏在百度25周年全员信中预言:AI应用将在2025年井喷式增长。这预示着AI技术将迎来一个新的发展高峰,同时也为前端开发者带来了前所未有的机遇和挑战。面对AI应用的快速发展,如何提升前端开发效率,降低开发成本,成为摆在开发者面前的难题。本文将探讨百度AI战略下前端开发面临的挑战,并重点介绍AI代码生成器ScriptEcho如何助力开发者迎接2025年AI应用井喷的浪潮。百
- [前端算法]动态规划
摇光93
算法算法动态规划
最优子结构,重叠子问题爬楼梯递归+记忆化搜索自顶向下varclimbStairs=function(n){letmap=[]functiondfs(n){if(n=coins[j]){dp[i]=Math.min(dp[i],dp[i-coins[j]]+1);}}}if(dp[amount]===Infinity){return-1;}returndp[amount];}01背包问题functi
- 【2024年华为OD机试】(C/D卷,200分)- 5G网络建设 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言5Gpythonjavascriptjava网络
一、问题描述题目描述现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N。接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通。不同基站之间假设光纤的成本各不相同,且有些节点之间已经存在光纤相连。请你设计算法,计算出能联通这些基站的最小成本是多少。注意:基站的联通具有传递性,比如基站A与基站B架设了光纤,基站B与基站C也架设了光纤,则基站A与基站C视为可以互相联通。
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- JS中const有没有变量提升
lvbb66
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 利用AI代码生成器构建高效智能的前端组件库生态
前端
前端组件库是现代前端开发的基石,它能够极大地提高开发效率,提升代码复用率,并降低维护成本。然而,构建和维护一个高质量的前端组件库却面临着诸多挑战。传统方式下,开发者常常需要花费大量时间进行重复性工作,组件复用性差,难以保证组件质量的一致性,团队协作也存在困难,最终导致开发效率低下和维护成本居高不下。本文将探讨如何利用智能化工具,例如AI代码生成器,来构建一个更高效、更智能的前端组件库生态。智能化构
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
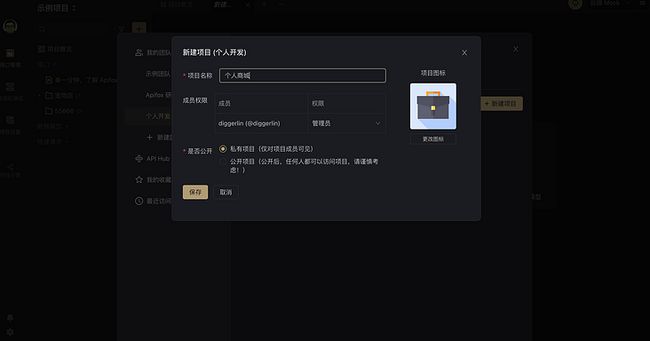
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持