还在为没有项目经验进不了大厂而烦恼吗?六大电商Java开发项目分享,有哪些值得推荐的 Java 练手项目?(第三天)
大家好 我收集整理了大量Java项目,当然后面会持续更新Java相关Java分享给大家。
下面大概整理了超过50个Java项目,前后端分离的 单机应用 微服务版本,应该是非常全面的了,今天分享第三部分的内容,后续会每天更新。
注:本文内容选自开源项目,内容比较丰富,帮助大家找到合适的项目,可以省不少时间。欢迎收藏点赞
不断收集整理,汇总项目,方便缺项目的朋友查找,希望对你有帮助!还缺哪些项目,欢迎留言,后续不断补充。
电商类:
一、这个高仿小米商城项目,拿来学习再好不过了!
今天推荐一个高仿电商项目小米商城,vue-store 作者还是学生,利用寒假做的,学生就这么牛逼哄哄,佩服佩服。
项目简介
本项目前后端分离,前端基于Vue+Vue-router+Vuex+Element-ui+Axios,参考小米商城实现。后端基于Node.js(Koa框架)+Mysql实现。
前端包含了11个页面:首页、登录、注册、全部商品、商品详情页、关于我们、我的收藏、购物车、订单结算页面、我的订单以及错误处理页面。
实现了商品的展示、商品分类查询、关键字搜索商品、商品详细信息展示、登录、注册、用户购物车、订单结算、用户订单、用户收藏列表以及错误处理功能。
后端采取了MVC模式,根据前端需要的数据分模块设计了相应的接口、控制层、数据持久层。后端传送地址store-server 。
技术栈
-
前端:
Vue+Vue-router+Vuex+Element-ui+Axios -
后端:
Node.js、Koa框架 -
数据库:
Mysql
功能模块
登录
页面使用了element-ui的Dialog实现弹出蒙版对话框的效果,登录按钮设置在App.vue根组件,通过vuex中的showLogin状态控制登录框是否显示。关注 Java项目分享
这样设计是为了既可以通过点击页面中的按钮登录,也可以是用户访问需要登录验证的页面或后端返回需要验证登录的提示后自动弹出登录框,减少了页面的跳转,简化用户操作。关注 Java项目分享
用户输入的数据往往是不可靠的,所以本项目前后端都对登录信息进行了校验,前端基于element-ui的表单校验方式,自定义了校验规则进行校验。
注册
页面同样使用了element-ui的Dialog实现弹出蒙版对话框的效果,注册按钮设置在App.vue根组件,通过父子组件传值控制注册框是否显示。关注 Java项目分享
用户输入的数据往往是不可靠的,所以本项目前后端同样都对注册信息进行了校验,前端基于element-ui的表单校验方式,自定义了校验规则进行校验。
首页
首页主要是对商品的展示,有轮播图展示推荐的商品,分类别对热门商品进行展示。
全部商品
全部商品页面集成了全部商品展示、商品分类查询,以及根据关键字搜索商品结果展示。
商品详情页
商品详情页主要是对某个商品的详细信息进行展示,用户可以在这里把喜欢的商品加入购物车或收藏列表。
我的购物车
购物车采用vuex实现,页面效果参考了小米商城的购物车。
详细实现过程请看:基于Vuex实现小米商城购物车
订单结算
用户在购物车选择了准备购买的商品后,点击“去结算”按钮,会来到该页面。
用户在这里选择收货地址,确认订单的相关信息,然后确认购买。
我的收藏
用户在商品的详情页,可以通过点击加入 喜欢 按钮,把喜欢的商品加入到收藏列表。
我的订单
对用户的所有订单进行展示。
效果预览
二、Vue2.5.1+Spring支持分销、团购、秒杀、优惠券、微信商城项目,源码免费分享
面向对象
-
Open-Shop是企业在创立初期很好的技术基础框架,加快公司项目开发进度,当然也可以对现有的系统进行升级;
-
个人开发者也可以使用Open-Shop承接外包项目;
-
初学JAVA的同学可以下载源代码来进行学习交流;
技术选型
-
1 后端使用技术
-
1.1 springframework4.3.7.RELEASE
-
1.2 mybatis3.1.0、MyBatis-Plus 3.1.0
-
1.3 shiro1.3.2
-
1.4 servlet3.1.0
-
1.5 druid1.0.28
-
1.6 slf4j1.7.19
-
1.7 fastjson1.2.30
-
1.8 poi3.15
-
1.9 velocity1.7
-
1.10 quartz2.2.3
-
1.11 mysql5.1.39
-
1.12 swagger2.4
-
1.13 j2cache2.3.22-release
-
1.14 weixin-java-mp3.2.0
-
1.15 MybatisPlus3.1.0
-
1.16 lombok
-
-
2 前端使用技术
-
2.1 Vue2.5.1
-
2.2 iview
-
2.3 layer3.0.3
-
2.4 jquery2.2.4
-
2.5 bootstrap3.3.7
-
2.6 jqgrid5.1.1
-
2.7 ztree3.5.26
-
2.8 froala_editor1.2.2
-
项目结构
platform |--platform-admin 后台管理 |--platform-api 微信小程序商城api接口 |--platform-common 公共模块 |--platform-framework 系统WEB合并,请打包发布此项目 |--platform-gen 代码生成 |--platform-mp 微信公众号模块 |--platform-schedule 定时任务 |--platform-shop 商城后台管理 |--uni-mall uniapp版商城 |--wx-mall 微信小程序原生商城
实现功能
-
一:会员管理
-
a 会员管理
-
b 会员等级
-
c 收货地址管理
-
d 会员优惠劵
-
e 会员收藏
-
f 会员足迹
-
g 搜索历史
-
h 购物车
-
-
二:商城配置
-
a 区域配置
-
b 商品属性种类
-
c 品牌制造商
-
d 商品规格
-
e 订单管理
-
f 商品类型
-
g 渠道管理
-
h 商品问答
-
i 反馈
-
j 关键词
-
-
三:商品编辑
-
a 所有商品
-
b 用户评论
-
c 产品设置
-
d 商品规格
-
e 商品回收站
-
-
四:推广管理
-
a 广告列表
-
b 广告位置
-
c 优惠劵管理
-
d 专题管理
-
e 专题分类
-
关注Java项目分享
-
-
五:订单管理
-
a 所有订单管理
-
-
六:系统管理
-
a 管理员列表
-
b 角色管理
-
c 菜单管理
-
d SQL监控
-
e 定时任务
-
f 参数管理
-
g 代码生成器
-
h 系统日志
-
i 文件上传
-
j 通用字典表
-
-
七:短信服务平台
http://域名:端口/api/sendSms?mobile=13000000000,15209831990&content=发送的短信内容 安全起见,需配置有效IP地址。platform.properties -> sms.validIp
-
a 配置短信平台账户信息欢迎关注Java项目分享
-
b 向外提供发送短信接口:
-
运行环境
-
WEB服务器:Weblogic、Tomcat、WebSphere、JBoss、Jetty 等
-
数据库服务器:Mysql5.8
-
操作系统:Windows、Linux、Unix 等
小程序演示效果
后端登录界面
主界面
菜单
发送短信
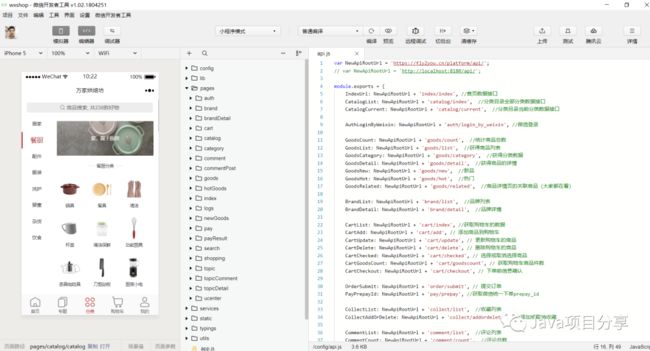
小程序首页
专题
分类
购物车
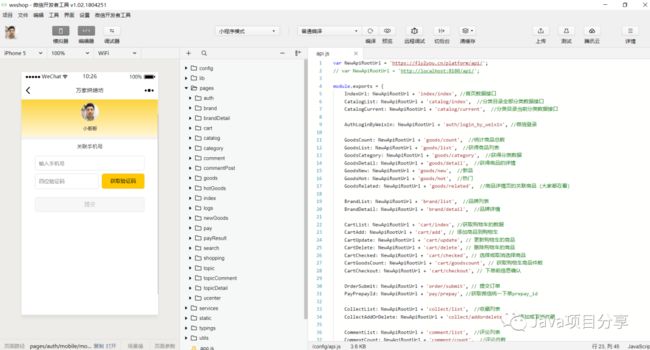
登录授权
优惠券
小程序并联手机
需要项目源码的可以加群:443217042,或备注888加企微领取
三、推荐一个基于 SpringCloud 设计精良的网上商城
简介
设计精良的网上商城系统,包括前端、后端、数据库、负载均衡、数据库缓存等,使用SpringCloud框架,基于Java开发。该项目可部署到服务器上,不断完善中!
预览
功能说明
用户微服务
-
用户登录
-
用户注册
-
用户登出
-
用户名可用性校验
-
用户登录状态获取
商品微服务
-
分页查询
-
单个商品查询
-
商品新增
-
商品修改
公共资源微服务
-
公共资源微服务同时也是SpringCloud的Eureka模块
-
提供了常用的JavaBean, ViewObject, 工具类
zuul网关
-
SpringCloud的zuul网关模块
-
自动登录功能
图片微服务
-
图片上传功能
-
生成验证码功能
-
清除验证码在redis中的缓存
购物车微服务
-
购物车查询
-
购物车新增商品
-
购物车删除商品
-
购物车修改商品
包结构说明
- com.supermarket.*.filter对应于微服务的过滤器
- com.supermarket.*.controller对应于微服务的controller层
- com.supermarket.*.aspect对应于微服务的切面类
- com.supermarket.*.service对应于微服务的service层
- com.supermarket.*.dao对应于微服务的dao层
- com.supermarket.*.exception对应于微服务的自定义异常
- com.supermarket.*.domain对应于微服务的JavaBean
- com.supermarket.*.utils对应于微服务的工具类
- com.supermarket.*.vo对应于微服务的ViewObject
小结
总的来说还是很不错的,但是看其版本迭代说明,还用到了EL表达式以及JSP、Servlet 相关的东西,不过有想拿来练手的小伙伴也是可以一试的。
源:github.com/GoogleLLP/*
教:blog.csdn.net/sjdjjd*/article/details/110005937
需要项目源码的可以加群:443217042,或备注888加企微领取
四、微信小程序餐饮点餐商城前端模版
微信小程序——餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!
运行小程序看效果
双击运行第一步安装的小程序开发工具,打开看效果:
导入项目这里
目录选择你 “第二步” 中下载并加压的小程序代码所在目录
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
APPID 务必要改成你自己的小程序的 APPID
然后点击导入按钮
系统的演示如下所示:
| 首页 | 下单 | 加入购物车 | 查看门店信息 |
|---|---|---|---|
营销功能
| 拼团 | 签到 |
|---|---|
优惠券
| 优惠券 | 待领取 | 可使用 |
|---|---|---|
结算 支付
| 自取 | 配送 | 优惠买单 | 买单 |
|---|---|---|---|
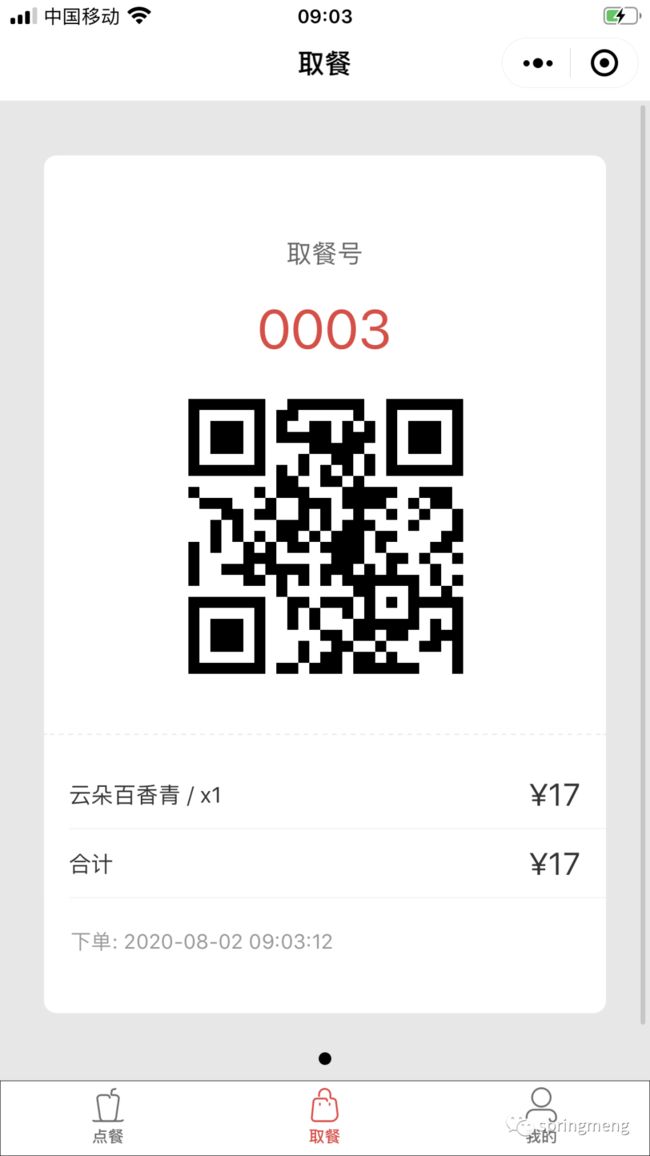
订单管理
| 待支付 | 全部订单 | 配送 | 取餐 | 交易完成 |
|---|---|---|---|---|
|
|
我的
| 我的 | 会员中心 | 收货地址 | 关于我们 |
|---|---|---|---|
| 我的钱包 | 资金明细 | 积分明细 | 充值记录 |
|---|---|---|---|
其他
| 在线订位 | 在线取号 |
|---|---|
源码下载地址
https://gitee.com/woniudiancang/bee
五、能挣钱的,开源 SpringBoot 商城系统,功能超全,超漂亮,真TMD香!
前言
基于Springboot + Vue + 微信小程序技术构建 ,支持单店铺,多店铺入驻的商城平台。项目包含微信小程序、管理后台。基于Java后台语言,已功能闭环,且达到商用标准的一套项目体系。
技术栈
平台功能介绍
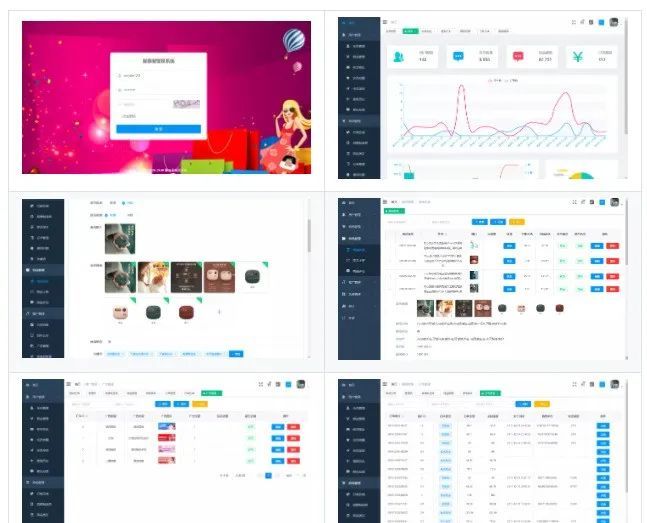
小程序演示图
管理后端演示图
小结
项目还是挺不错的,可用于毕业设计,公司或商家商用,还可进行二次开发,但是要保留水印版权。
项目地址:
https://gitee.com/qiguliuxing/dts-shop
六、推荐3个开源电商系统,应该比花2万培训的电商有技术含量多了 有源码提供
(一)xmall
源码下载地址:https://github.com/Exrick/xmall
前端地址: http://xmall.exrick.cn
后端管理地址:http://xmadmin.exrick.cn/
基于SOA架构的分布式电商购物商城 前后端分离 前台商城:Vue全家桶 后台管理系统:Dubbo/SSM/Elasticsearch/Redis/MySQL/ActiveMQ/Shiro/Zookeeper等
前端所用技术
-
后台页面
-
感谢 H-ui、FlatLab 提供静态页面支持
-
Ztree:jQuery树插件
-
DataTables:jQuery表格插件
-
Layer:web弹层组件
-
Distpicker:中国省市区地址三级联动插件
-
KindEditor:富文本编辑器 简洁方便 没UEditor那么多坑
-
WebUploader:百度文件上传插件
-
HighCharts:图表库
-
不蒜子:极简网页计数器
-
-
前台页面
-
详情请跳转至 xmall-front 项目仓库
-
感谢 yucccc 的开源 vue-mall 项目提供前端页面及框架支持
-
Vue2 + Vuex + Vue Router + Element UI + ES6 + webpack + axios + Node.js
-
后端所用技术
各框架依赖版本皆使用目前最新版本 可进入xmall-parent中 pom.xml 查看
-
Spring
-
SpringMVC
-
MyBatis
-
Dubbo
-
ZooKeeper
-
MySQL
-
Mycat:数据库分库分表中间件
-
Redis:缓存
-
Elasticsearch:基于Lucene分布式搜索引擎
-
ActiveMQ:消息队列
-
Druid:阿里高性能数据库连接池
-
Shiro:安全框架
-
Swagger2:Api文档生成
-
Docker
-
Nginx
-
Tomcat
-
Maven
-
第三方SDK
-
七牛云文件存储服务
-
极验Test-button人机验证码因其收费见极验验证码移除文档
-
-
第三方插件
-
hotjar:一体化分析和反馈
-
搜狐畅言评论插件
-
-
第三方接口
-
Mob全国天气预报接口:需注册账号创建应用后申请填入AppKey
-
-
其它开发工具
-
Jenkins:持续集成
-
JRebel:开发热更新
-
阿里JAVA开发规约插件
-
(二) litemall
源码下载地址:https://github.com/linlinjava/litemall
移动端地址: http://122.51.199.160:8080/vue/index.html#/
后端管理地址:
浏览器打开,输入以下网址: http://122.51.199.160:8080/#/login
-
管理员用户名
admin123,管理员密码admin123
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
技术栈
Spring Boot
Vue
微信小程序
功能
小商城功能
-
首页
-
专题列表、专题详情
-
分类列表、分类详情
-
品牌列表、品牌详情
-
新品首发、人气推荐
-
优惠券列表、优惠券选择
-
团购
-
搜索
-
商品详情、商品评价、商品分享
-
购物车
-
下单
-
订单列表、订单详情、订单售后
-
地址、收藏、足迹、意见反馈
-
客服
管理平台功能
-
会员管理
-
商城管理
-
商品管理
-
推广管理
-
系统管理
-
配置管理
-
统计报表
(三 )mall
源码下载地址:https://github.com/macrozheng/mall
后台管理系统
前端项目mall-admin-web地址:https://github.com/macrozheng/mall-admin-web
项目演示地址:http://www.macrozheng.com/admin/index.html
账户:admin 密码:macro123
mall ├── mall-common -- 工具类及通用代码 ├── mall-mbg -- MyBatisGenerator生成的数据库操作代码 ├── mall-security -- SpringSecurity封装公用模块 ├── mall-admin -- 后台商城管理系统接口 ├── mall-search -- 基于Elasticsearch的商品搜索系统 ├── mall-portal -- 前台商城系统接口 └── mall-demo -- 框架搭建时的测试代码
技术选型
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | 容器+MVC框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成 | http://www.mybatis.org/generator/index.html |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | 文档生产工具 | https://github.com/swagger-api/swagger-ui |
| Hibernator-Validator | 验证框架 | http://hibernate.org/validator |
| Elasticsearch | 搜索引擎 | https://github.com/elastic/elasticsearch |
| RabbitMQ | 消息队列 | https://www.rabbitmq.com/ |
| Redis | 分布式缓存 | https://redis.io/ |
| MongoDB | NoSql数据库 | https://www.mongodb.com |
| Docker | 应用容器引擎 | https://www.docker.com |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| OSS | 对象存储 | https://github.com/aliyun/aliyun-oss-java-sdk |
| MinIO | 对象存储 | https://github.com/minio/minio |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| LogStash | 日志收集工具 | https://github.com/logstash/logstash-logback-encoder |
| Lombok | 简化对象封装工具 | https://github.com/rzwitserloot/lombok |
| Jenkins | 自动化部署工具 | https://github.com/jenkinsci/jenkins |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ |
| Js-cookie | cookie管理工具 | https://github.com/js-cookie/js-cookie |
| nprogress | 进度条控件 | https://github.com/rstacruz/nprogress |
需要更多项目源码的可以加群:443217042,或备注888加企微领取
![]()