黑马程序员课程-Vue项目实战-Element-UI——电商后台管理系统-用户列表制作
黑马程序员视频_用户列表开发
目录
用户列表开发
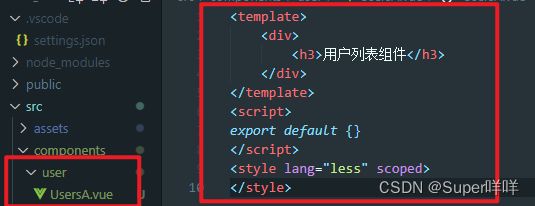
一.创建用户列表组件
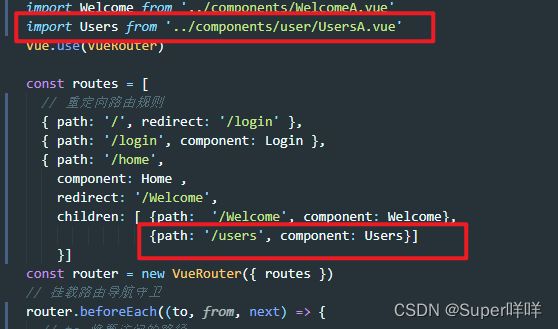
二.在router/index.js导入用户列表组件
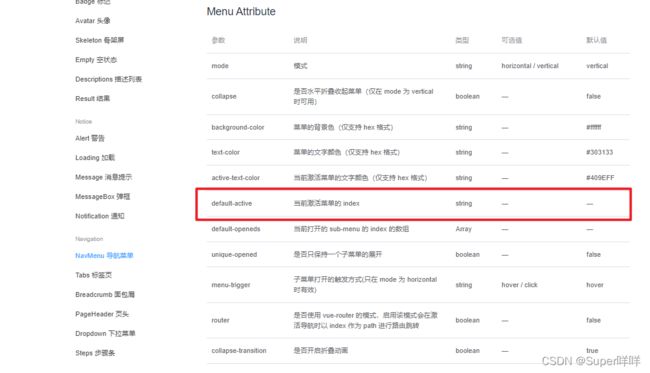
三. 设置二级菜单点击时高亮
四.绘制用户列表的基本UI结构
1.头部面包屑导航区
2.卡片视图区域
3.搜索与添加区域
4.获取用户列表数据
5.渲染用户列表数据
五.搜索功能
六.添加用户功能
七.修改用户信息
八.删除用户
九.分配角色
十.提交代码
用户列表开发
点击用户列表,右侧显示用户列表的组件
一.创建用户列表组件
二.在router/index.js导入用户列表组件
设置为Home的子路由
效果:
三. 设置二级菜单点击时高亮
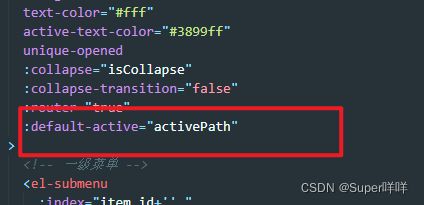
在Home.vue设置default-active属性
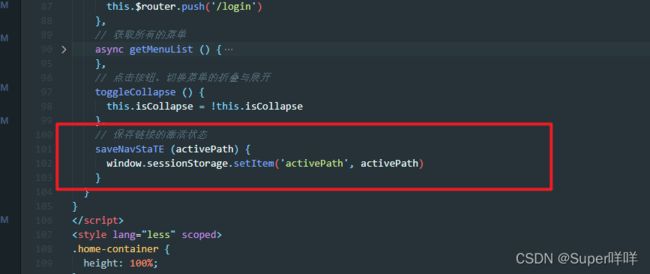
思路:点击链接时,需要把链接的地址保存在sessionStorage,刷新页面时,可以从sessionStorage中取出值,动态赋值给el-menu的default-active属性
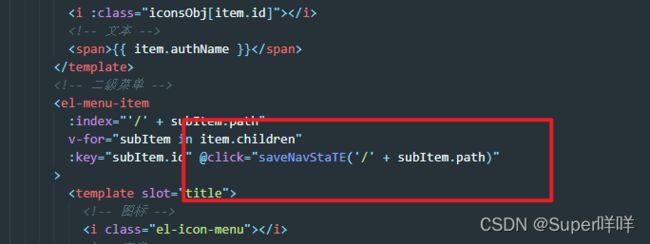
给二级菜单都绑定一个单击事件,把path存储起来
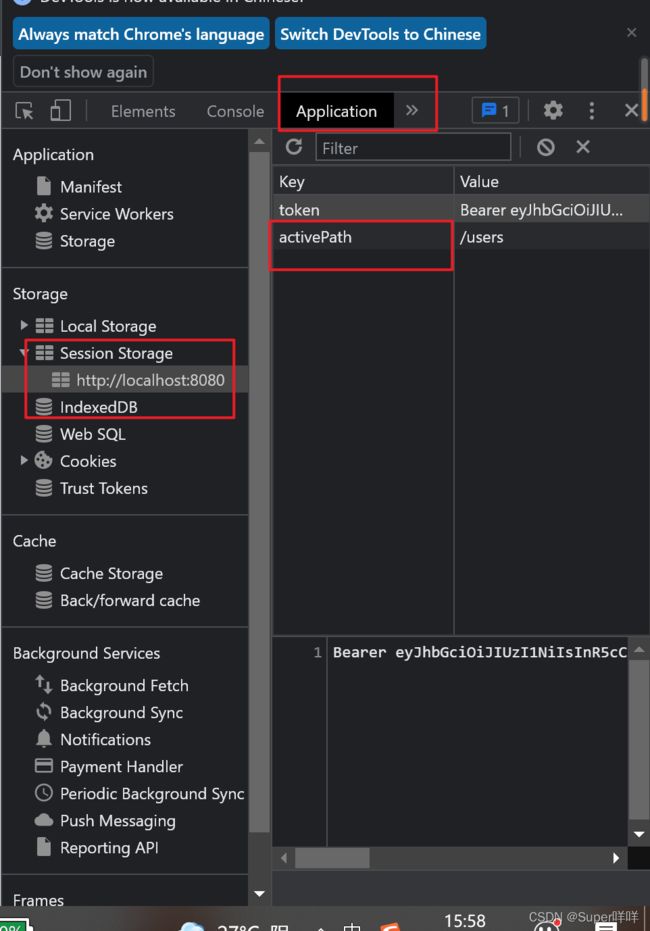
点击用户列表,出现activePath
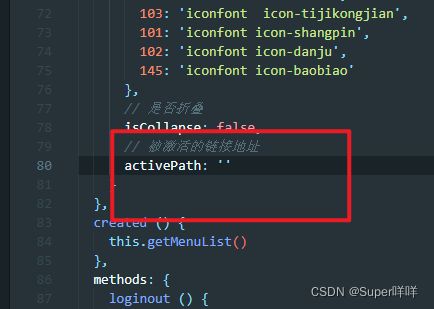
在data中创建一个空的activePath,
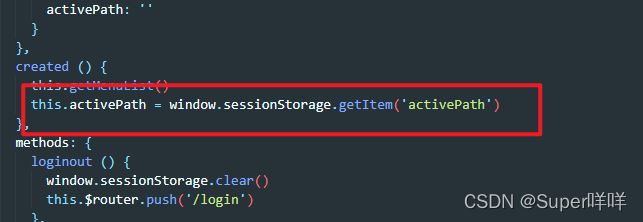
当刷新页面时,页面加载时,就将保存在sessionStorage的地址赋值给activePath
我们再将activePath动态绑定给default-active
四.绘制用户列表的基本UI结构
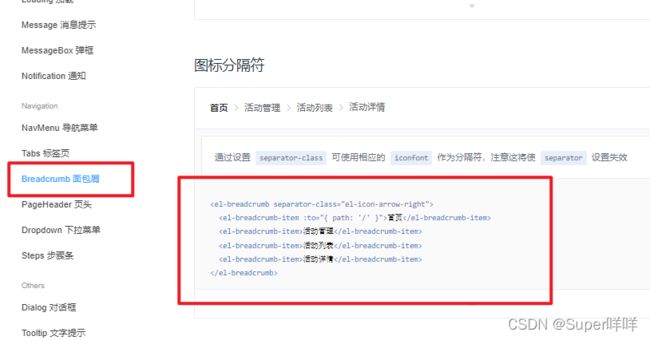
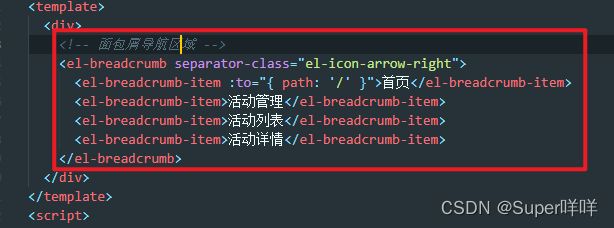
1.头部面包屑导航区
将代码复制到user组件中
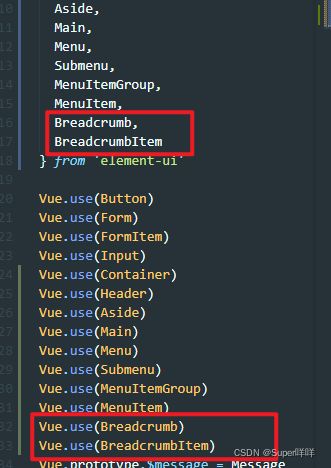
在plugins/element.js中导入组件,然后全局注册
效果:
改一下文字并删掉一个
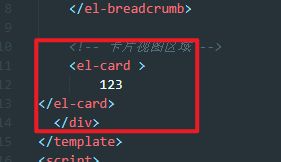
2.卡片视图区域
复制粘贴到users组件,在plugins/element.js中导入并注册
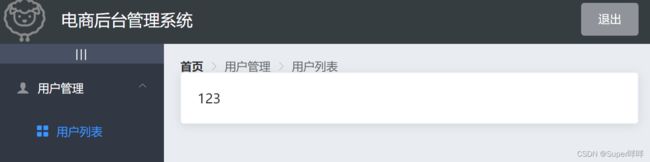
效果:
覆盖默认样式,我们在全局样式表中写样式比较好,给面包屑导航设置一个下外边距
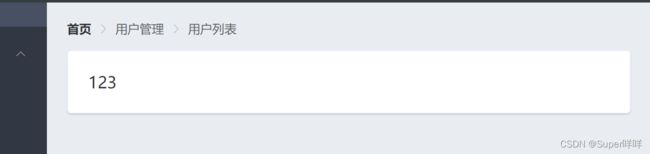
给卡片设置阴影
效果:
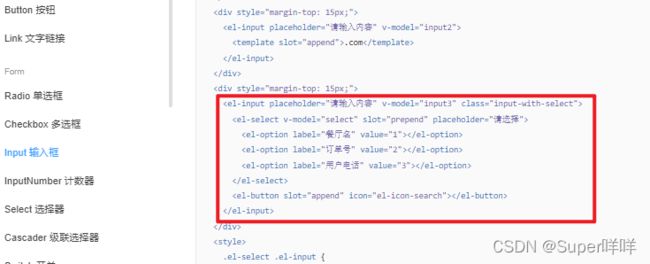
3.搜索与添加区域
复制粘贴到卡片视图中,删除一些不需要的
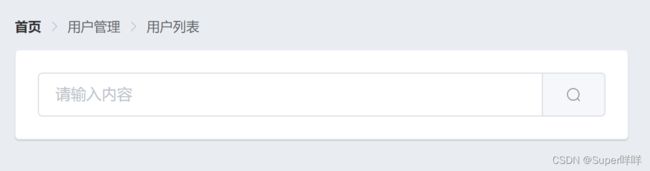
效果:
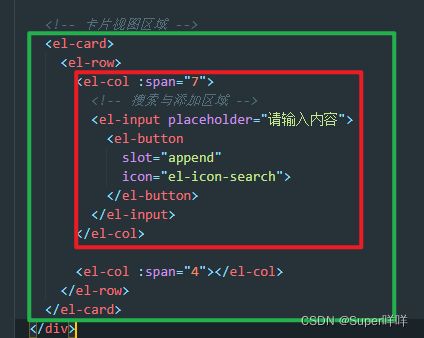
使用栅格系统绘制固定宽度
![]()
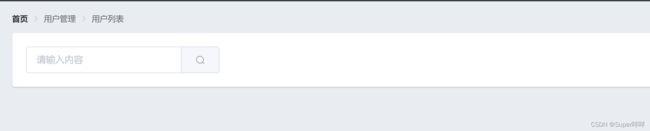
创建一行两列,列占多宽,使用span属性,然后将搜索区域放进第一列里,还需要在plugins/element.js中导入并注册组件,
效果:
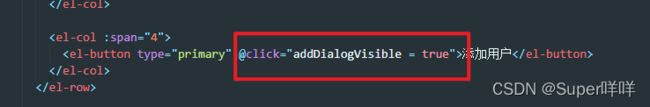
将添加用户按钮添加到第二列
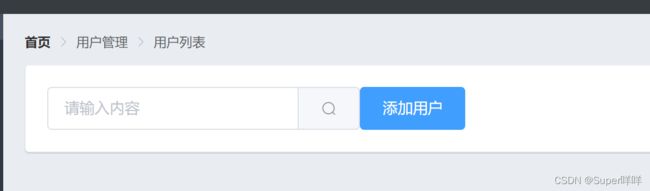
效果:
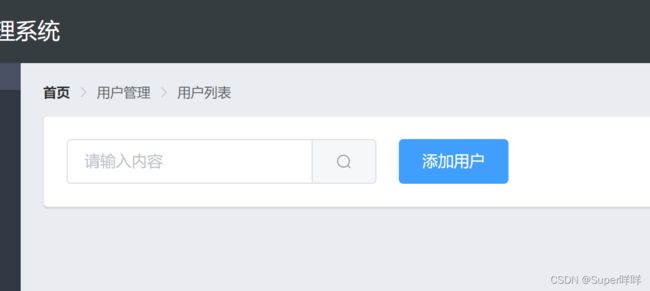
给row加gutter属性,gutter用来指定每一栏之间的间距
效果:
,
4.获取用户列表数据
查看api接口:
发起数据请求:
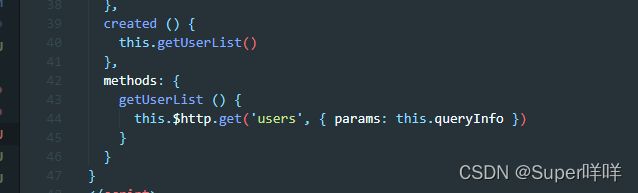
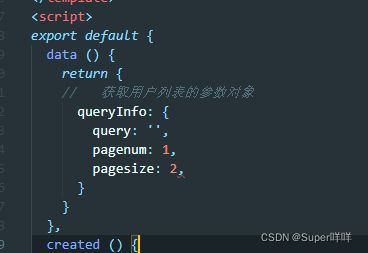
首先定义一些基本代码结构,组件的私有数据,生命周期函数,方法
接着我们在生命周期函数中发起当前组件的首屏数据请求,在created里面调用一个函数
在methods中定义这个函数,调用$http的get发起请求,第一个参数是请求地址,还要携带一些get参数,get参数是用params来进行指定,我们可以将这些参数写进一个对象中再使用
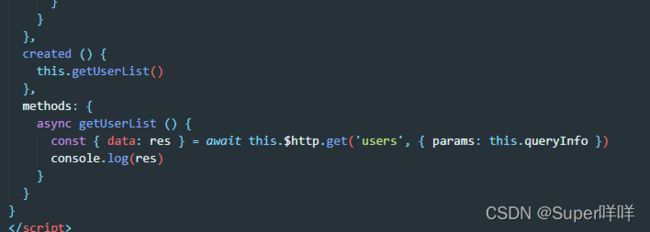
在页面创建期间,就会调用getUserList这个函数,从而发起一次axios数据请求,get会返回一个Promise对象,为了简化Promise操作,我们可以使用async,await来优化这次异步操作,既然用到了await,我们就会得到一个数据对象,我们就可以从这个数据对象中解构赋值出一个data属性,重命名为res
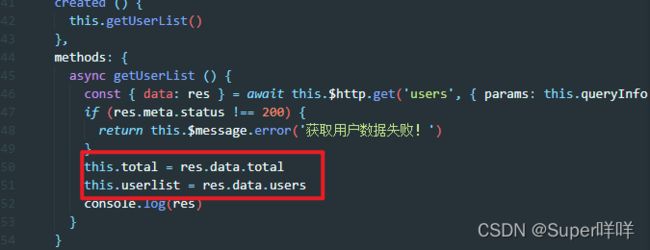
控制台打印res:
数据拿到了,我们可以进行赋值
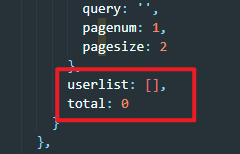
在data中定义userlist和total,用来存储用户数据和用户数量
判断状态码是否为200,是则将数据赋值给userlist,用户数量赋值给total,不是则返回“”获取用户数据失败”提示信息
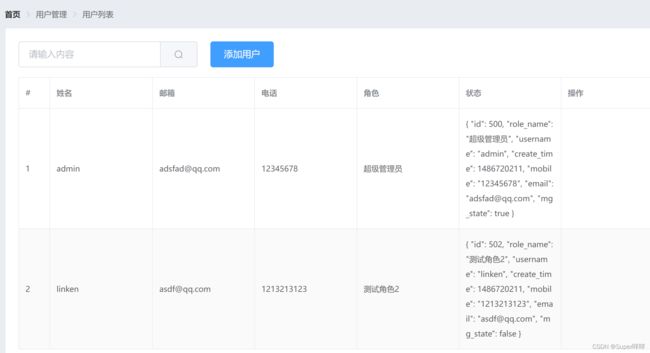
5.渲染用户列表数据
(1)使用表格组件
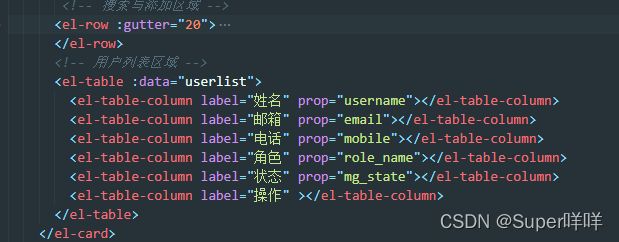
在card中写table和table-column,在plugins/element.js中导入并注册
接着为表格指定数据源,:data指定数据源,label指定标题,prop指定对应的值
(2)给表格添加边框线,给table添加border属性就可以了
(3)添加隔行变色的效果:给table添加一个stripe属性
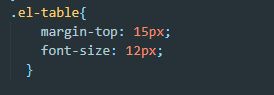
(4)表格与头部区域之间设置一个间距,在全局样式表里添加样式
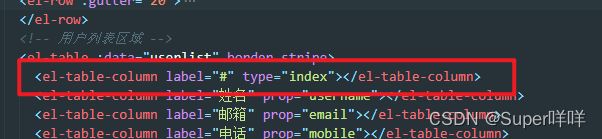
(5) 给用户列表添加索引列
只需要给table-column添加type=“index”就可以变成索引列
(6)改变状态列显示效果
将布尔值渲染成开关效果,只要我们拿到整一行的数据,就可以点出状态具体的值,就可以渲染出来了。这里我们使用作用域插槽接收scope,就可以通过scope点出来row这个属性,scope.row就对应这一行的数据,拿到这一行的数据,我们就可以通过scope.row.mg_state获取状态的数据,获取到了状态数据,需要通过switch组件渲染成开关
给switch的v-model绑定属性值就可以了,使用switch组件不要忘记在plugins/element.js导入和注册
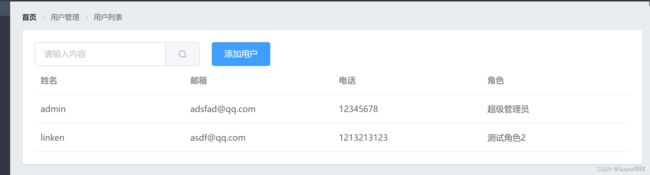
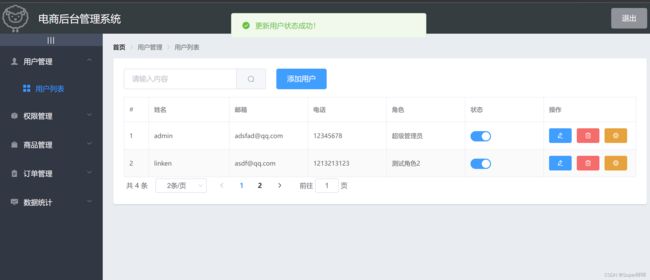
效果:
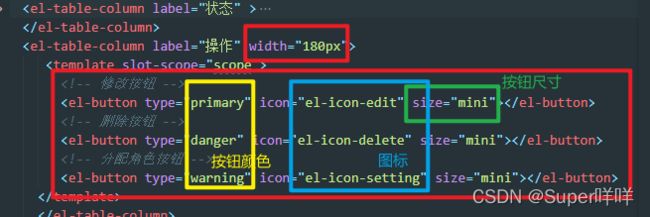
(7)作用域插槽渲染自定义列
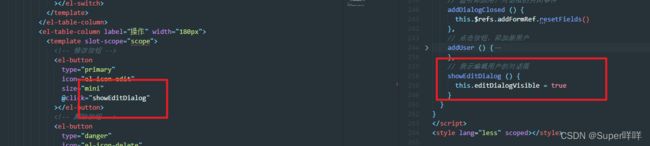
在作用域插槽里面放三个图标按钮
size设置按钮尺寸,宽度不够,需要给操作那一列设置宽度
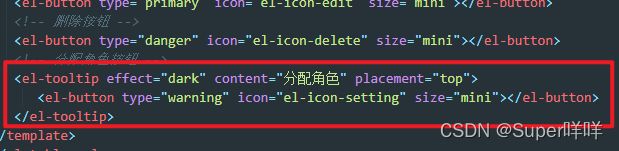
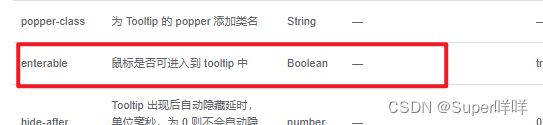
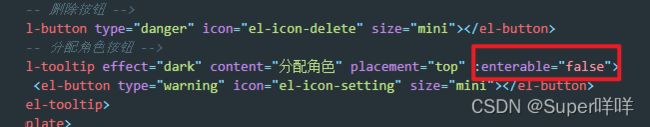
给分配角色按钮添加文字提示
不要忘记在plugins/element.js导入和注册组件
效果:
实现鼠标加入提示框中提示框自动隐藏
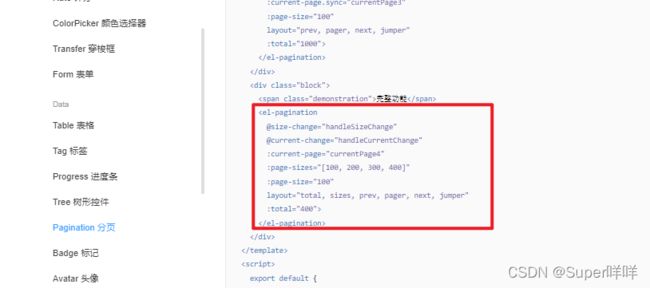
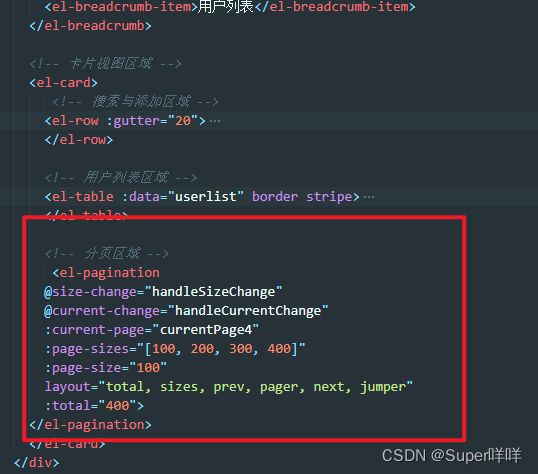
(8)实现数据分页效果
不要忘记在plugins/element.js导入和注册组件
size-change——事件绑定,当下面这个下拉菜单切换时就会触发这个事件,在这个事件处理函数中我们可以拿到最新的pagesize
current-change——事件绑定,当页码值发生切换就会触发事件处理函数,考验拿到最新的页码值
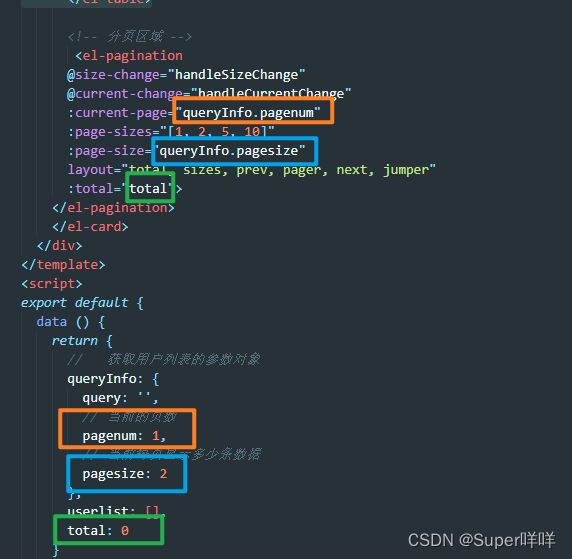
current-page——表示当前显示第几页,我们将queryInfo里面的pagenum绑定到它身上
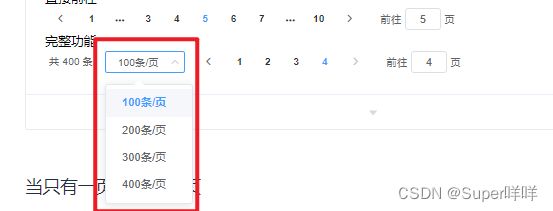
page-sizes—— 是一个数组,提供多少项,下拉菜单就会有多少项
page-size——表示当前情况下页面显示多少条,我们将queryInfo里面的pagesize绑定到它身上
layout——展示页面的一些功能组件
![]()
total——表示一共有多少条数据
我们需要把监听到的数据分别保存到queryInfo的pagenum和pagesize身上,最后还需要调用一下getUserList函数重新获取数据
![]()
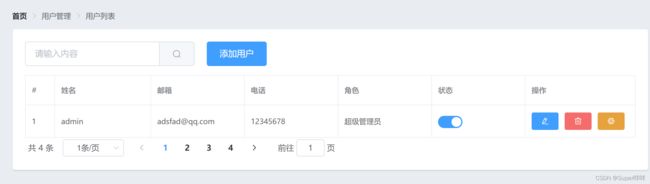
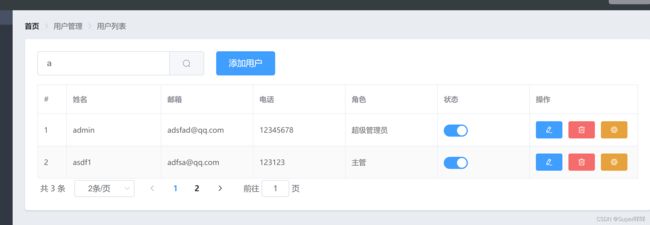
效果:
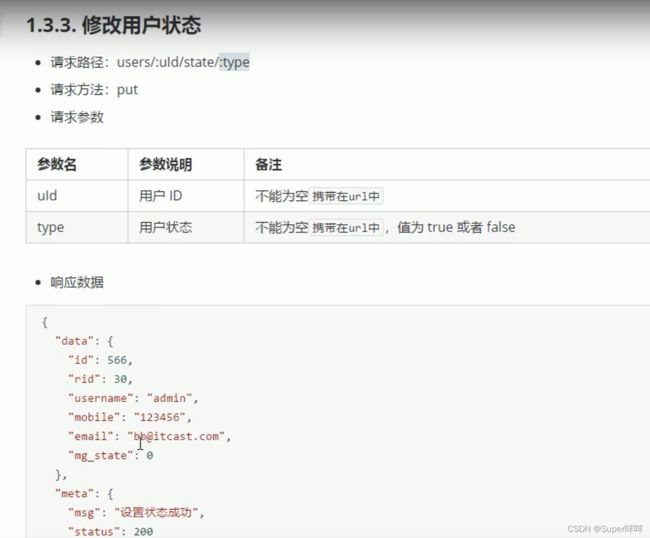
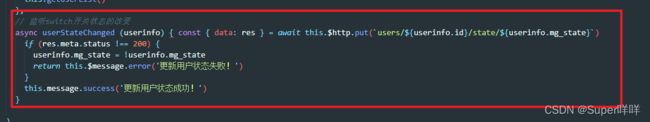
(9)用户状态修改
将用户状态的更改同步保存到后台数据库中去,第一步就是通过开关改变拿到用户的最新状态,第二步就是调用对应的api接口,把这次最新的状态保存到数据库中
switch是通过v-model双向数据绑定到用户的状态,我们将用户的数据传过来,如果用户数据发生改变就会触发事件处理函数
调用api接口保存用户的最新状态,判断状态码是否为200,不是则返回提示信息,并且将用户状态恢复到一开始的样子
效果:刷新浏览器后用户数据还是修改后的样子
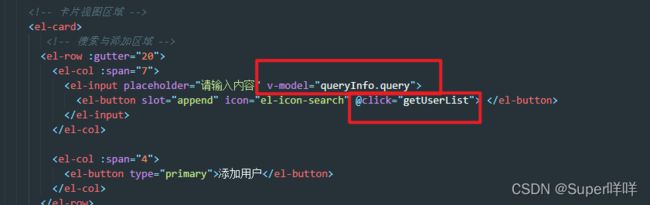
五.搜索功能
首先将文本框的数据和data中的数据进行双向绑定,然后我们点击按钮的时候调用获取用户列表的函数进行数据的查询
效果:
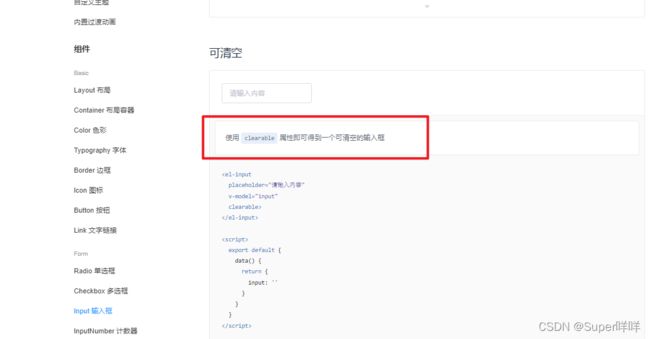
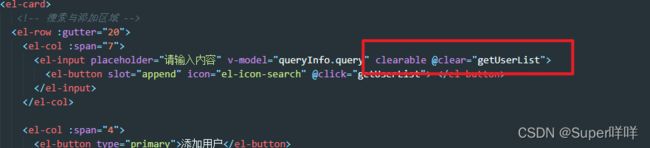
完善:清空输入框后显示全部用户数据
![]()
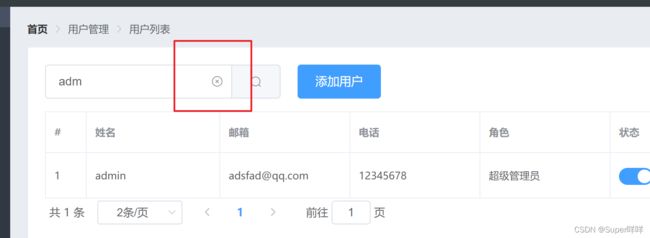
效果:点击清空就会显示所有的用户数据
六.添加用户功能
将代码复制到卡片视图区域下方,不要忘记在plugins/element.js导入和注册组件
title——对话框的提示标题
visible.sync——用来控制对话框的显示和隐藏,绑定到一个布尔值上
width——对话框的宽度
before-close——对话框关闭之前会触发这个事件
span——内容主体区
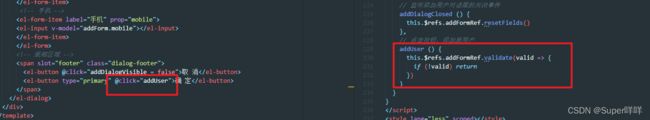
点击按钮发现没显示对话框,我们需要给添加按钮绑定一个单击事件,在单击事件中将addDialogVisible重置为true就可以了
效果:
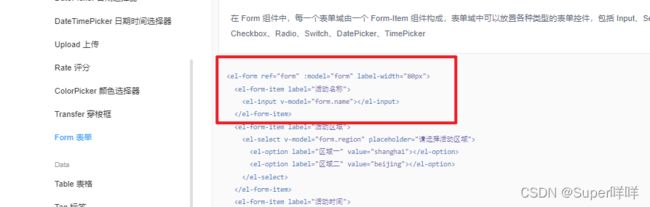
渲染添加用户的表单
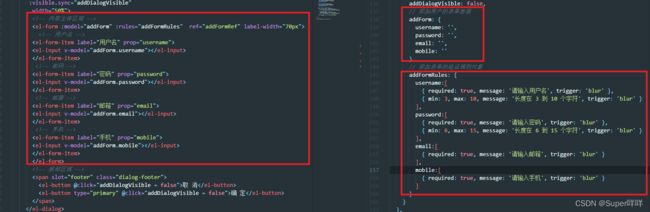
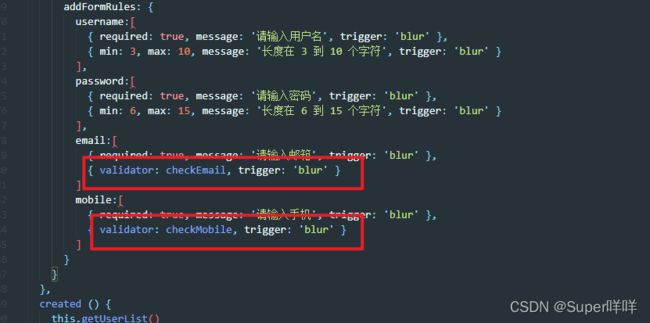
复制代码粘贴替代内容主体区域的span,完善表单数据对象和验证规则对象
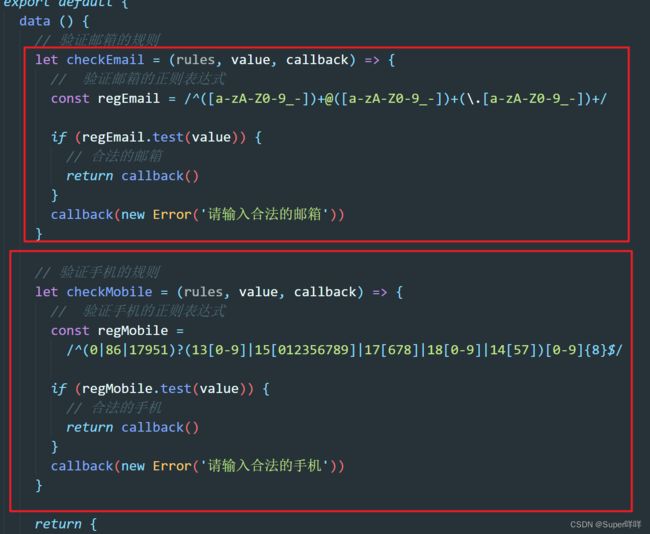
对邮箱和手机进行自定义规则
定义一个箭头函数,代表一个校验规则,然后给校验规则起一个名字,在具体的规则中通过validator来使用自定义规则
// 验证邮箱的规则
const checkEmail = (rules, value, callback) => {
// 验证邮箱的正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return callback()
}
callback(new Error('请输入合法的邮箱'))
}
// 验证手机的规则
const checkMobile = (rules, value, callback) => {
// 验证手机的正则表达式
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
return callback()
}
callback(new Error('请输入合法的手机'))
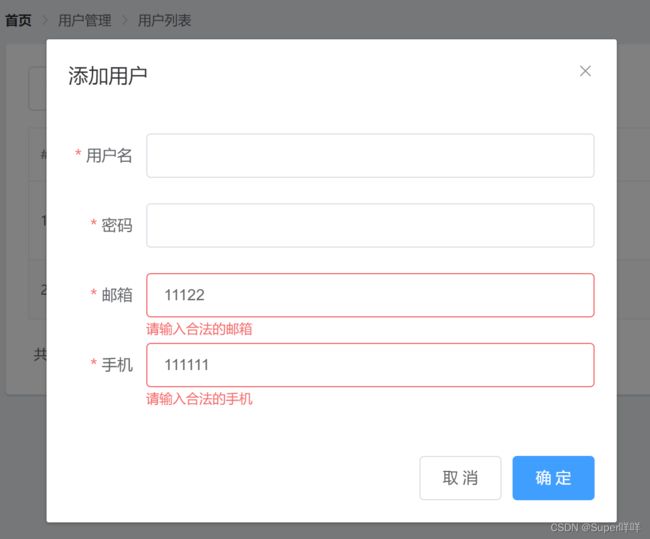
}效果:
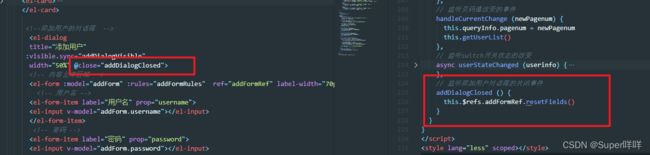
实现添加用户表单的重置功能
监听对话框的关闭事件,在关闭事件中拿到表单的引用调用reserFields方法重置表单
添加用户的预验证功能
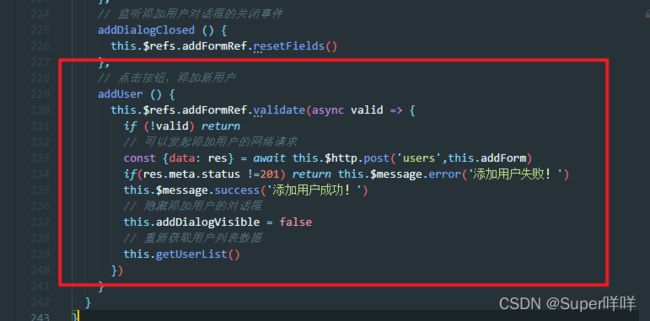
给确定按钮绑定一个事件处理函数
发起请求添加一个新用户
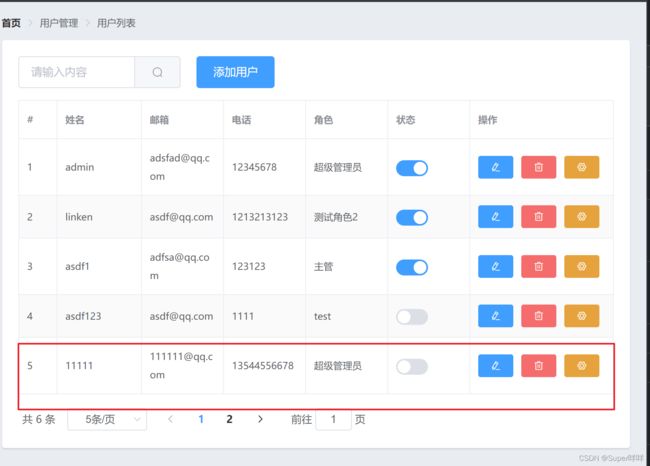
效果:
七.修改用户信息
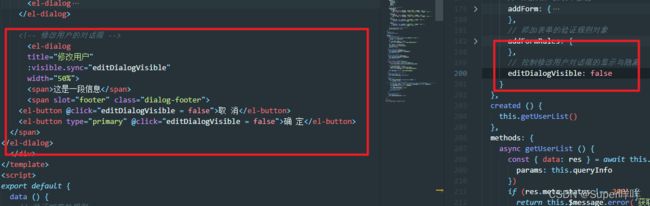
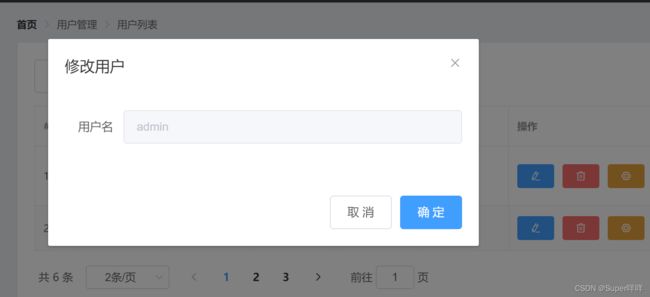
1.显示对话框
(1)在添加用户对话框下方添加一个修改用户的对话框,在data中定义一个
editDialogVisible,值为false
(2)给修改按钮绑定一个单击事件,事件处理函数只要将editDialogVisible设置为true即可展示对话框
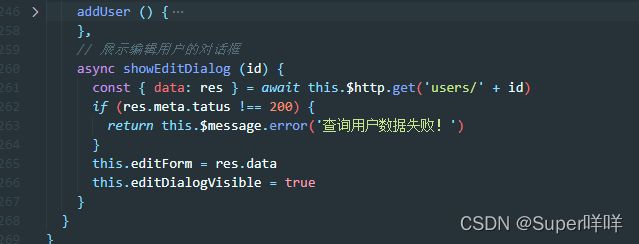
2.通过id获取用户数据
(1)使用作用域插槽的scope.row可以获取一行的数据,而我们就可以使用scope.row.id获取这一行数据的id
(2)调用对应的接口,获取用户的信息
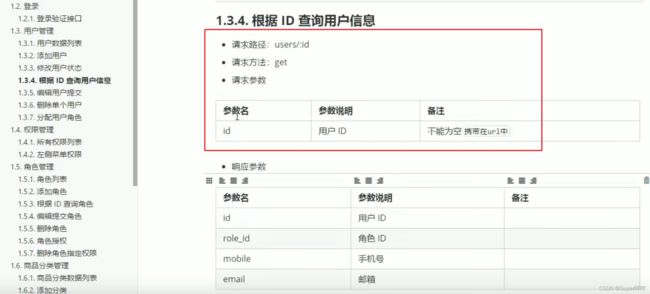
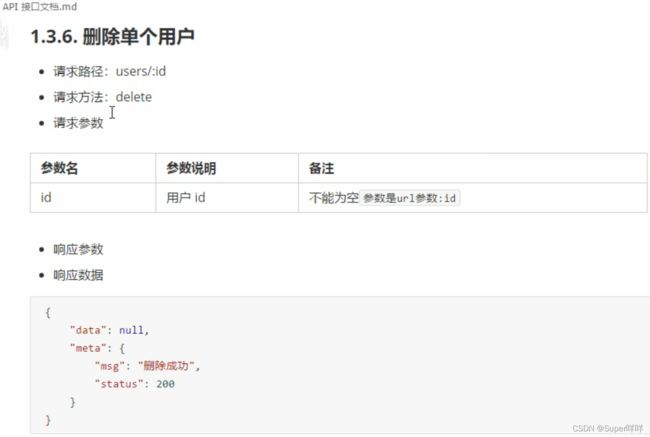
查看api接口
在data中定义一个空的用户数据对象
![]()
将接收到的id调用api接口查询用户的信息,并把查询到的信息保存到我们的表单数据对象上
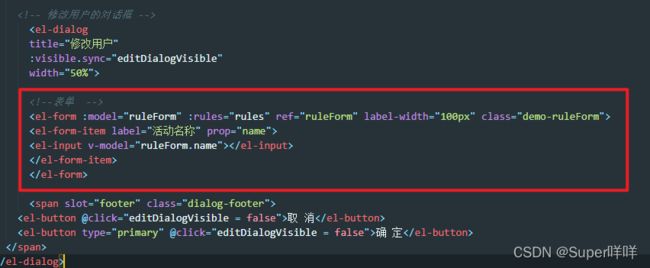
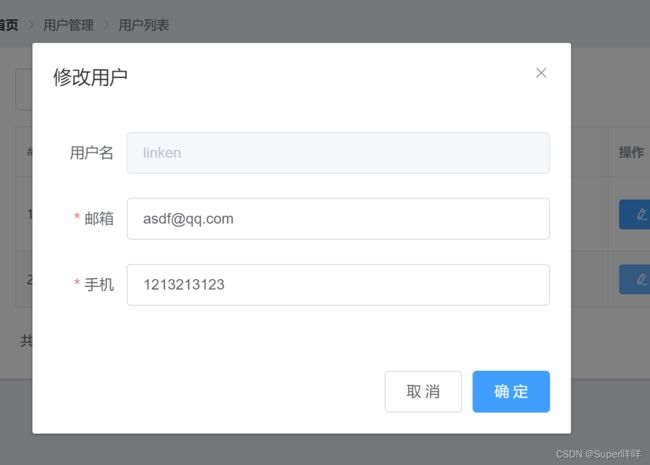
3.绘制表单
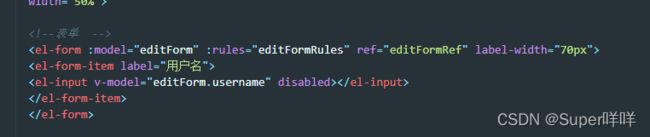
(1)将表单结构复制粘贴到对话框中
(2)对结构进行梳理
:model绑定的是表单数据对象,:rules是绑定表单验证规则对象,ref对应的是当前表单的引用对象
使用disabled属性就可以禁用
用户名:
效果:
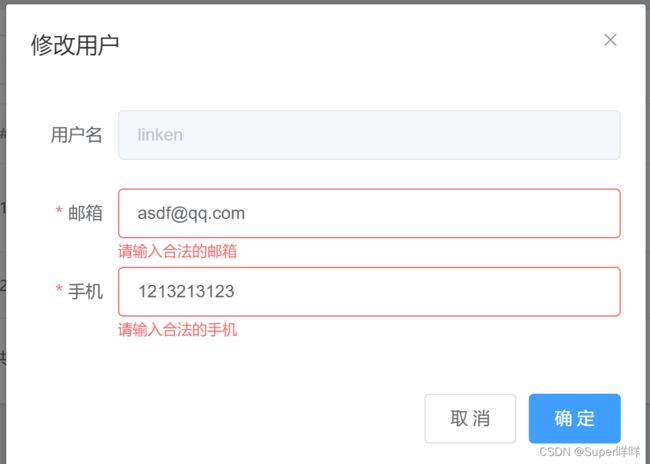
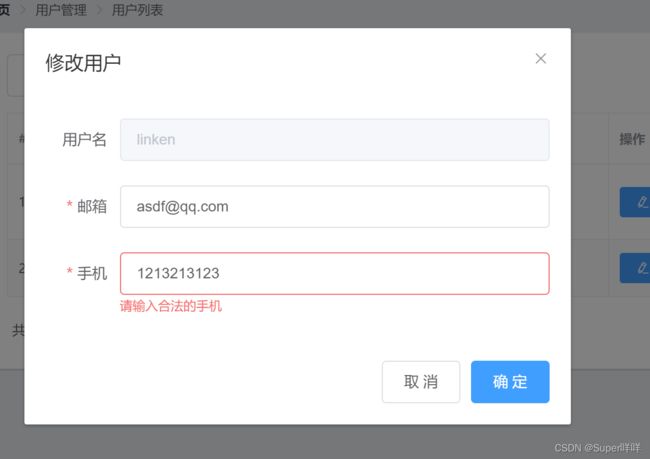
邮箱和手机:注意v-model绑定的editForm.email和editForm.mobile,email和mobile是接口文档给好的名称,不能乱写
效果:
4.实现关闭对话框后表单验证的重置
给对话框添加关闭响应事件,在事件函数中调用引用对象的resetFields方法
效果:
重新打开后:
5.修改信息后的提交到后台之前的预验证
给确定按钮绑定单击事件函数,要对用户的信息进行预验证,发起预验证后才能进行真正的修改
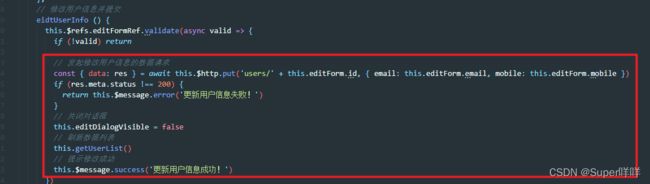
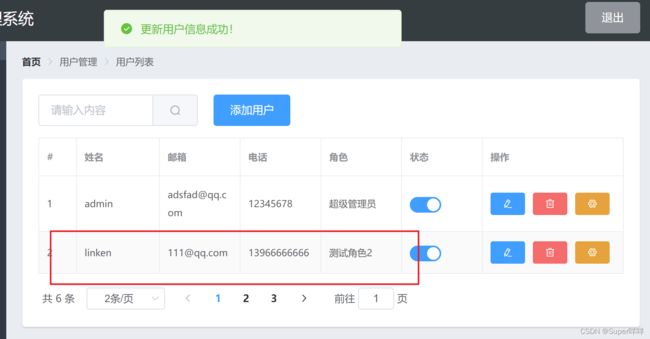
6.发起修改用户信息的数据请求
效果:
八.删除用户
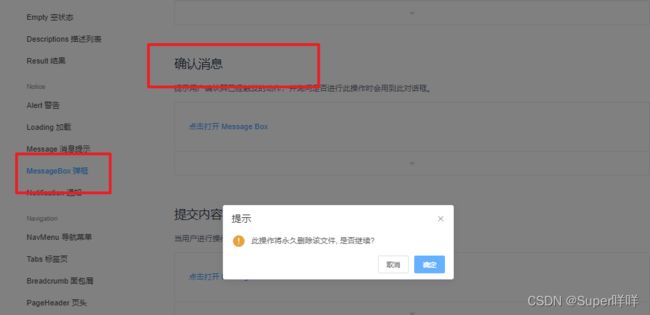
1.弹框
首先要在vue原型上挂载confirm函数,这样子每个组件都可以访问到confirm
在plugins/element.js中导入,然后进行全局挂载
给删除按钮绑定一个单击事件函数,传入id作为参数
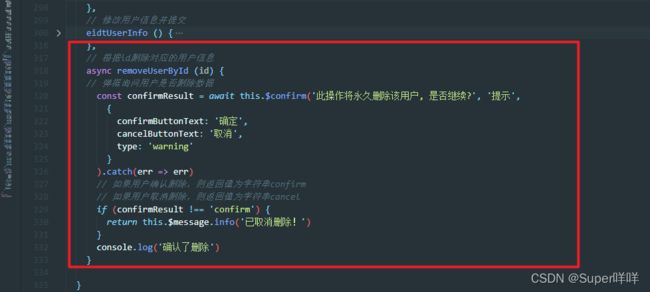
在行为区域定义removeUserById函数
复制弹框的代码到removeUserById函数中,this.$confirm函数的返回结果是promise,我们就可以使用async和await来优化promise操作,用户确定删除则返回值为confirm,取消删除返回值为cancel
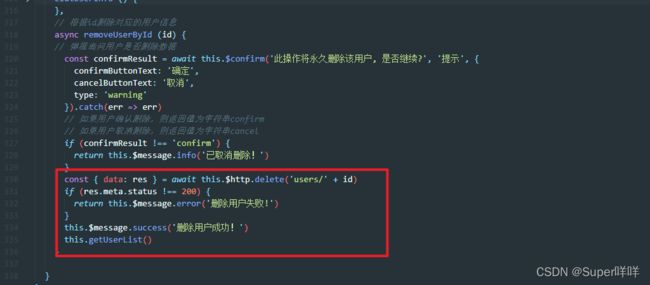
2.发起请求删除对应的用户数据
九.分配角色
分配角色是与权限管理关联的,所以等权限管理完成后再回过头完成分配角色
十.提交代码
点击终端
git branch 查看当前处于哪个分支
git checkout -b user 新建一个子分支user并切换到user分支上
git branch 查看是否在user分支上
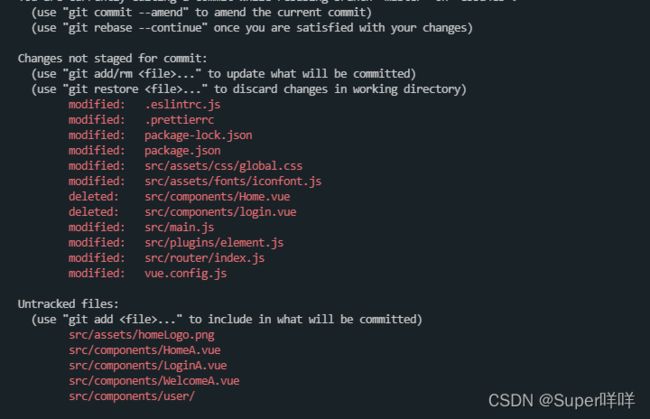
git status 检查user分支上的文件状态
git add . 将这些红色文件统一添加到暂存区
git status 重新检查状态
git commit -m “完成了用户列表功能的开发”——所有代码的修改都提交到user这个子分支
git status——再检查一下状态
git push -u origin user ——把本地的user分支推送到云端的码云中
开发了一个功能应该立即把所有的代码合并到主分支身上
git branch ——查看当前所处分支
git checkout master——切换到主分支上
git merge user——把user子分支的代码合并过来,这样子本地的master里面的代码也变成最新的
git push——把本地的master代码推送到云端进行保存