前言
如果使用elementui这个框架来开发系统,那么我们几乎都会使用到NavMenu 组件。
我们可能需要菜单根据我们点击的那一项高亮显示,刷新页面了之后还是会相应的高亮显示。
elementUI组件官网:
https://element.eleme.io/#/zh-CN/component/menu
我在项目中遇到的情况有三种:(vue-cli+elementui)
1、横向菜单
如果仅有一个菜单,那么点击当前菜单高亮;如果菜单下有二级下拉,那么点击下拉二级菜单高亮,并且一级菜单也高亮,mode="horizontal"时一级菜单就会自动高亮了。(刷新页面后依旧保持高亮)
2、纵向菜单
如果仅有一个菜单,那么点击当前菜单高亮;如果菜单下有二级下拉,那么点击下拉二级菜单高亮(刷新页面后依旧保持高亮)
3、嵌套式菜单
横向主菜单高亮,代表这个页面是当前页面;在当前页面中还嵌入一个纵向菜单,这个纵向菜单高亮代表这个页面显示不同的tab(刷新页面后依旧保持高亮)
代码实现
NavMenu 导航菜单高亮如果需要刷新页面了之后也能高亮,那么就使用路由匹配式高亮。
我们的el-menu组件标签中配置最重要的两个(其他配置看官网):
:default-active="activeMenu" // 默认高亮(当前激活菜单的 index) router // 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转,此时菜单的高亮是menu组件中的index属性和地址栏中的路径匹配到了就会高亮。
1、横向菜单
导航菜单默认为垂直模式,通过mode属性设置成horizontal可以使导航菜单变更为水平模式。
首页 监控 111111 22222 333333 44444 CDN 域名管理 111111 222222 333333 接口文档
export default {
computed: {
// 我们使用计算属性来获取到当前点击的菜单的路由路径,然后设置default-active中的值
// 使得菜单在载入时就能对应高亮
activeMenu() {
const route = this.$route
const { meta, path } = route
// if set path, the sidebar will highlight the path you set
// 可以在路由配置文件中设置自定义的路由路径到meta.activeMenu属性中,来控制菜单自定义高亮显示
if (meta.activeMenu) {
return meta.activeMenu
}
return path
}
}
}
2、纵向菜单
其实横向菜单和纵向菜单的配置差不多,区别在于去掉mode属性就变成纵向垂直菜单了。高亮配置和横向菜单是一致的。
在纵向菜单的时候如果点击二级菜单高亮了,默认一级菜单不会高亮。
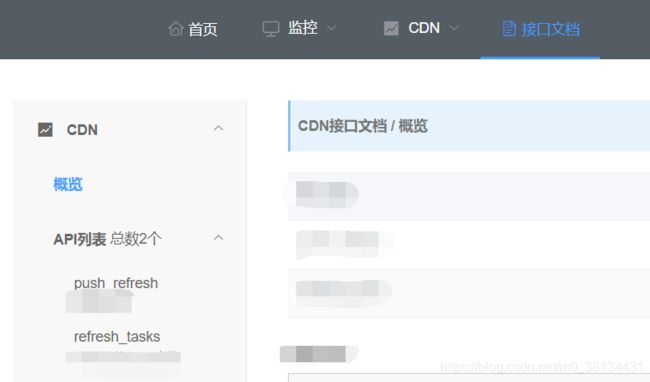
3、嵌套式菜单
嵌套式菜单中我们要同时控制两个分离菜单的高亮,那么在路由配置文件router/index.js中及其重要了,需要在每项路由中设置meta属性的不同字段来控制高亮。
记住:刷新仍能高亮是以路由路径匹配式高亮
结合第一点的横向菜单为主菜单menu配置,特别注意文档接口那一项的index路径。
文档接口页面的纵向菜单配置:
CDN 概览 API列表 总数2个 push_refresh aaaaa refresh_tasks bbbbb
export default {
data () {
return {
defaultOpen: ['1','1-1'] // 默认展开菜单项
}
},
computed: {
activeMenu() {
const route = this.$route
const { meta, path } = route
// if set path, the sidebar will highlight the path you set
if (meta.apiActiveMenu) { // 注意这里很重要
return meta.apiActiveMenu
}
return path
}
}
}
router/index.js文件的路由配置(特别关注activeMenu、apiActiveMenu的配置):
routes: [
// 重定向,打开接口文档页面就重定向到 概览
{
path: '/apiDocument',
redirect: '/apiDocument/cdnSummary',
hidden: true // 不需要再Menu菜单上显示的就设置这个属性
},
// 接口文档路由
{
// 接口文档菜单的动态加载配置 start
path: '',
name: 'apiDocument',
component: customerLayout,
gotoPath: '/apiDocument', // 自定义属性 (主菜单中的index属性值)
meta: {
title: '接口文档',
activeMenu: '/apiDocument'
},
showOne: true, // 自定义属性
hidden: true,
// 接口文档菜单的动态加载配置 end
children: [{
path: '',
component: apiDoc,
children: [
{
path: '/apiDocument/cdnSummary',
component: cdnSummary,
meta: {
activeMenu: '/apiDocument', // 主菜单 的 接口文档 高亮
apiActiveMenu: '/apiDocument/cdnSummary' // 接口文档的子菜单高亮
}
},
{
path: '/apiDocument/pushRefresh',
component: pushRefresh,
meta: {
activeMenu: '/apiDocument',
apiActiveMenu: '/apiDocument/pushRefresh' // 接口文档的子菜单高亮
}
},
{
path: '/apiDocument/refreshTasks',
component: refreshTasks,
meta: {
activeMenu: '/apiDocument',
apiActiveMenu: '/apiDocument/refreshTasks' // 接口文档的子菜单高亮
}
}
]
}]
}
]
实现高亮的思想是:
在每次点击纵向菜单时浏览器地址栏中的地址就会改变,这时地址栏就会和apiActiveMenu配置中地址一致,我们使用apiActiveMenu来自定义控制二级对应高亮;
而一级菜单栏由activeMenu来自定义高亮,使得activeMenu配置和一级菜单的index属性中的配置一直一致,这样接口文档内的纵向菜单在切换的时候就不会影响到一级主菜单的高亮了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。