vue组件之Prop属性
一般页面元素是有属性的,如a标签有href等属性,同样Vue中组件也是有属性的。在Vue组件中想要使用属性,首先需要在组件内部定义一些属性,这些属性在Vue中被为prop,在组件中通过props选项中定义。
Props的类型
在Vue组件中,props选项的类型可以是一个字符串数组,也可以是一个对象。如下:
Vue.component('PostItem', {
props: ['postTitle'],
template: '{{ postTitle }}
'
})
Vue.component('PostItem2', {
props: {
'postTitle': String
},
template: '{{ postTitle }}
'
})
当以对象形式存值时,对象的称和值分别是 prop 各自的名称和类型,类型可以是String、Number、Boolean、Array、Object、Function、Promise 等值
Props的静态传值
<div id="app">
<post-item post-title="这个是Vue组件">post-item>
div>
<script>
Vue.component('PostItem', {
props: ['postTitle'],
template: '{{ postTitle }}
'
})
let vm = new Vue({
el: "#app"
})
script>
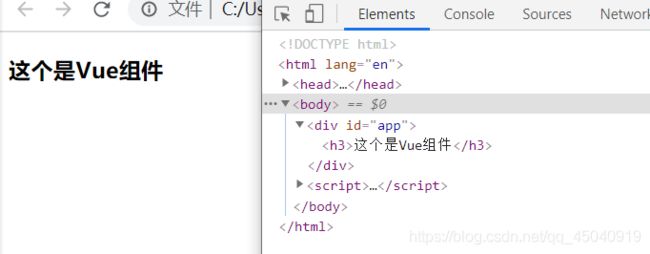
从上述案例中,我们可以得出 props选项中定义的prop可以当成该组件实例的数据属性来使用,渲染效果如下:
Props的动态传值
<div id="app">
<post-item :post-title="arr"></post-item>
</div>
<script>
Vue.component('PostItem', {
props: [
'postTitle'
],
template: '{{ postTitle[0] }}{{ postTitle[1] }}
'
})
let vm = new Vue({
el: "#app",
data: {
arr: ["今天2020年11月6日", "Vue组件"]
}
})
</script>
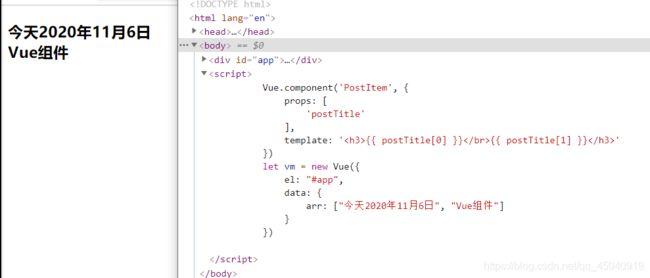
在上述实例中我们通过Vue实例定义了arr数组,然后动态的将arr中的数据传输给组件的postTitle,这样就实现了数据的动态传输。
Props的验证
当组件的props选项是以对象形式声明时,可以对props中的每一个属性进行验。
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
在验证过程中,我们 可以指定一个或多个数据类型,可以设置默认值,可以设置必填项,可以设置自定义验证函数。在Vue开发版本中,如果验证失败则会在控制台抛出一个警告
非prop属性
什么叫非prop属性呢,在使用组件的使用我们传入了没未在prop组件中定义的prop属性,这种prop属性就是非prop属性。当然组件也能接受非prop属性的值,并且将其添加到组件的根元素上。
<div id="app">
<post-item :post-title="arr" class="not_prop"></post-item>
</div>
<script>
Vue.component('PostItem', {
props: ['postTitle'],
// inheritAttrs: false,
template: '{{ postTitle[0] }}{{ postTitle[1] }}{{ }}
'
})
let vm = new Vue({
el: "#app",
data: {
arr: ["今天2020年11月6日", "Vue组件"]
}
})
</script>
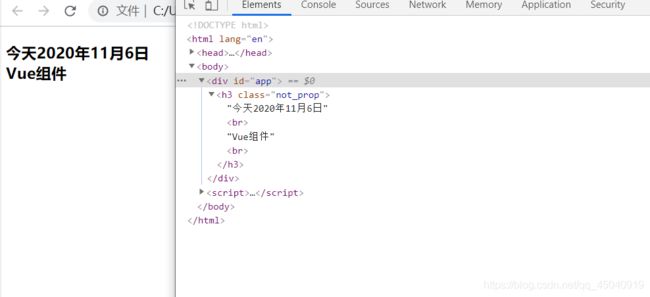
在上述案例中,我们通过非prop属性向组件传递了数据。因为传递过来的数据被添加到了组件的更节点上,可以通过 inheritAttrs: false,阻止添加。