HTML结构:自我简介网页
自我简介网页
- 任务描述
- 相关知识
-
- 声明文档格式:DOCTYPE
- 根元素:HTML元素
- 头元素:head元素
- 网页标题元素:title
- 元信息元素:meta
- 编码格式:charset
- 描述:description
- 关键词:keywords
- 主体元素:body元素
- 编程要求
- 测试说明
任务描述
本关任务是编写一个自我简介网页,你将通过本任务理解一个HTML网页的完整结构,并了解如何让搜索引擎更好的找到你的网页。
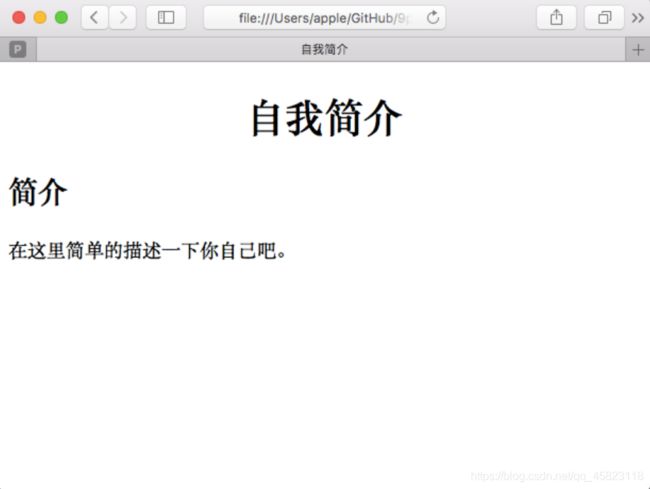
显示效果如下图所示:

为完成以上网页制作,请大家认真阅读以下相关知识。
相关知识
学习了基本的HTML网页相关概念和属性,你也已经动手写过最简单的HTML网页。
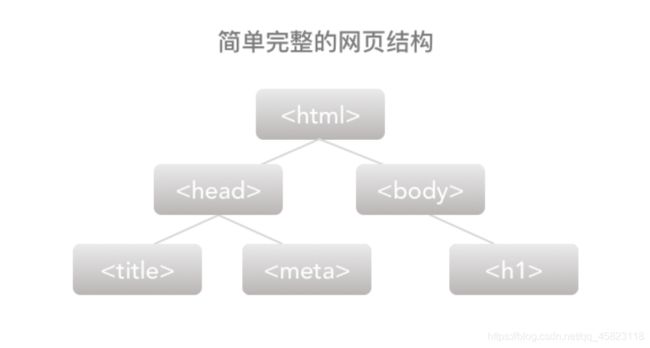
接下来,我们开始学习一个简单完整网页结构。它包含的主要元素,如下图所示:

我们来看如下示例:
<`HTML`>
<head>
<meta charset="utf-8">
<title>自我简介title>
<meta name="description" content="张三的自我简介网站">
<meta name="keywords" content="自我简介,关键词一,关键词二,关键词三">
head>
<body>
<h1 align="center">自我简介h1>
<h2>简介h2>
<p>在这里简单的描述一下你自己吧。p>
body>
`HTML`>
显示效果如图:

从显示效果来看,该网页似乎与我们之前所学网页没有什么不同。但这个网页更容易被搜索引擎发现。
下面,我们将结合代码为大家讲解该网页完整结构和为什么更容易被搜索引擎发现。
声明文档格式:DOCTYPE
首先,第一行:
- 声明了该文档是HTML 5的文档。
因为在Web世界里,有很多各式各样的文档类型,所以我们首先需要做的便是声明该文档是HTML,以便浏览器正确显示网页。
如果你想声明为HTML 4.01的文档可以这样写:
因为本实训以HTML 5作为标准,所以统一使用第一种方式。
提示:
为什么与HTML4.01相比HTML 5声明中没有数字”5”呢?
- 因为W3C认为之前的文档声明太过复杂,正好借此机会移除版本号,这样声明就更加简化;
- 在背景知识中,你能够了解更多HTML版本的历史信息。
根元素:HTML元素
元素告知浏览器其本身是一个HTML文档。
除去第一行外,其余的页面内容都应该包含在元素中,所以它也被称为根元素。
头元素:head元素
与属性会给元素增添附加信息一样,head元素能为整个网页增添更多信息。可以用在head中的标签有, ,
你可能感兴趣的:(#,Web技术应用基础-HTML,html)
- ShardingSphere 架构解析
我是廖志伟
Java场景面试宝典DatabaseDistributedSystemsShardingSphere
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- @基层干部 以“45度” 找准“角色设定”
夏天_175f
政绩观直接反映干部从政的价值取向,是干部履职尽责、创造政绩的思想基础。对于基层干部来说,在实际工作中遇到难题是畏首畏尾还是迎难而上,考验的便是政绩观的正确与否,而“45度人生”则印证了他们应有的正确政绩观的人生姿态。“45度”是一种蹲踞姿势,朝前对准目标,做自身建设的突破者。党的二十大报告指出,“要坚定不移听党话、跟党走,怀抱梦想又脚踏实地,敢想敢为又善作善成,立志做有理想、敢担当、能吃苦、肯奋斗
- 面试经验分享 | 成都某安全厂商渗透测试工程师
更多大厂面试题看我的主页或者专栏找我免费领取目录:所面试的公司:某安全厂商所在城市:成都面试职位:渗透测试工程师岗位面试过程:面试官的问题:1.平常在学校打CTF嘛,获奖情况讲下,以及你自己的贡献如何?2.内网渗透主要思路说一下吧?3.web打点过程中有没有遇到过waf?怎么绕过的4.现在给你一个站你会怎么做信息搜集?5.如何快速检测定位网站目录下的webshell呢?6.简单讲下反弹shell的
- Python类中魔术方法(Magic Methods)完全指南:从入门到精通
盛夏绽放
python开发语言
文章目录Python类中魔术方法(MagicMethods)完全指南:从入门到精通一、魔术方法基础1.什么是魔术方法?2.魔术方法的特点二、常用魔术方法分类详解1.对象创建与初始化2.对象表示与字符串转换3.比较运算符重载4.算术运算符重载5.容器类型模拟6.上下文管理器7.可调用对象三、高级魔术方法1.属性访问控制2.描述符协议3.数值类型转换四、魔术方法最佳实践五、综合案例:自定义分数类Pyt
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- Java零基础-三维数组详解!
喵手
零基础学Javajava开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式
- Java零基础-数组
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- Java零基础-数组:数组的遍历和操作
喵手
零基础学Javajava算法
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- Java零基础-数组:多维数组
喵手
零基础学Javajava算法
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍具体的Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者
- Java零基础-数组:数组长度和属性
喵手
零基础学Javajava开发语言
全文目录:开篇语前言摘要简介源代码解析应用场景案例优缺点分析类代码方法介绍Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- Java零基础 - 数组的定义和声明
喵手
零基础学Javajava开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式帮助到更多的初学者或者想入门的小伙伴们,同时也能对自己的技术进行沉淀,加以
- Java零基础-数组:声明和初始化数组
喵手
零基础学Javajava开发语言
全文目录:开篇语前言摘要简介静态初始化动态初始化源代码解析应用场景案例优缺点分析类代码方法介绍java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名
- Java零基础-数组:访问和修改数组元素
全文目录:开篇语前言摘要简介源代码解析数组的定义和初始化访问数组元素修改数组元素应用场景案例优缺点分析优点缺点类代码方法介绍int[]getArray()voidprintArray(int[]arr)Java代码测试用例全文小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的
- 〖Python 数据库开发实战 - Redis篇②〗- Linux系统下安装 Redis 数据库
哈哥撩编程
#⑤-数据库开发实战篇Python全栈白宝书python数据库数据库开发实战linux安装redis
订阅Python全栈白宝书-零基础入门篇可报销!白嫖入口-请点击我。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!说明:该文属于Python全栈白宝书专栏,免费阶段订阅数量4300+,购买任意白宝书体系化专栏可加入TFS-CLUB私域社区。福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入星荐官共赢计划,详情请戳我。作者:不渴望力量的哈士奇(哈哥),
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- html 显示 数据库图片.js,html实时显示数据 怎么让数据库的数据在html显示出来
UnstructuredIO
html显示数据库图片.js
用JS实时调用数据显示在HTML页面上不要站在现在的高度,去判定未来的事情,因为未来的你是会成长的,会有新的选择和判断。html页面上怎么显示动态数据通过AJAX实现,在html页面用ajax请分享后台获取动态数据。获取range的值就行了,然后将其显示出来,你实时改变range的值,显示的就会实时改变0functionchange(){varvalue=document.getElementBy
- java语言程序设计基础篇课后答案第八版_Java语言程序设计-基础篇-第八版-复习题-第一章...
1.1计算机是一种电子装置,存储和处理数据。一台计算机包括硬件和软件。在一般情况下,硬件是可以看到的计算机的物理方面的,而软件是无形的指令,控制硬件和它的工作。1.2一台计算机的硬件包括一个CPU,高速缓存,内存,硬盘,软盘,显示器,打印机,通信设备。1.3机器语言是每个计算机中内置的一组基本指令。汇编语言是一种低级别的编程语言,是用一个助记符来表示各机器语言指令。高级程序设计语言是像英语那样的易
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- 提高互联网Web安全性:避免越权漏洞的技术方案
码农老起
安全加密算法web安全安全
目录一、越权漏洞概述二、常见的越权漏洞类型三、越权漏洞的影响四、越权漏洞的技术解决方案一、越权漏洞概述越权(AuthorizationBypass)类漏洞是指在系统中,攻击者通过绕过身份验证或访问控制,获取本不应访问的资源或执行本不应执行的操作。简单来说,越权漏洞发生时,用户能够访问或操作超出其授权范围的数据或功能。在Web应用中,越权漏洞通常出现在访问控制机制不严密、权限检查不充分或不正确的情况
- 《Java语言程序设计》(基础篇原书第10版)第一章复习题答案
第一章1.1:硬件包括计算机中可以看得见的物理部分,而软件提供看不见的指令,这些指令控制硬件并且使得硬件完成特定的任务。1.2:中央处理器(CPU)内存(主存)存储设备(例如,磁盘和光盘)输入设备(例如,鼠标和键盘)输出设备(例如,显示器和打印机)通信设备(例如,调制解调器和网卡)1.3:代表电脑中央处理器。1.4:速度衡量单位是赫兹,1赫兹相当于每秒一个脉冲。20世纪90年代计算机的时钟速度通常
- HTML的重要知识
萌新小白的逆袭
html前端
什么是HTMLHTML是HyperTextMarkupLanguage的缩写,意思是超文本标记语言。标签标题标签:————-h1,h2,h3.....段落标签:————p换行标签:————br列表标签:有序列表:——ol无序列表:——ul超链接标签:————href属性使用路径target用于定义链接打开的方式_blank在新窗口中打开目标资源;_self在当前窗口中打开目标资源多媒体标签:图片标
- 基于vue+Cesium实现交互式攻击箭头绘制
引言在地理信息系统(GIS)和军事模拟领域,箭头绘制是一项基础且重要的功能。本文将介绍如何使用Cesium.js结合Vue框架实现交互式攻击箭头绘制功能,支持鼠标点击采集关键点、动态更新箭头形状、右键结束绘制等核心交互,并对实现过程中的关键技术点进行深入解析。功能概述本组件实现了以下核心功能:地图初始化与基础配置鼠标左键点击采集箭头关键点鼠标移动实时更新箭头形状右键点击结束绘制并输出结果动态渲染箭
- Java大厂面试实录:从Spring Boot到AI微服务架构的深度技术拷问
第一轮提问面试官:小曾,今天我们主要考察Java后端开发能力,从基础开始。场景:假设你要设计一个电商平台的订单系统,订单量峰值达到每秒1000笔。你会选择哪些技术栈?为什么?场景:订单系统需要高可用,数据库选择MySQL,你会如何优化数据库连接池?场景:订单支付后需要通知库存系统减库存,你会选择哪种消息队列?如何保证消息可靠性?小曾:(搓手)嗯…订单系统,我会用SpringBoot,数据库用MyS
- Java大厂面试实录:从电商场景到AIGC的深度技术拷问
remCoding
Java场景面试宝典Java面试SpringBootKafkaAI大厂面试微服务
第一轮提问:电商场景与微服务基础面试官:小曾,请描述一个典型的电商秒杀场景,你会如何设计系统架构?涉及哪些关键技术?小曾:秒杀嘛,主要是高并发,我一般会用SpringBoot搭后端,数据库用Redis做缓存,消息队列用Kafka异步处理订单。具体技术细节……呃,好像没细想。面试官(微笑):“不错,Redis和Kafka选得对。那如果用户请求量超10万/QPS,你会如何扩容?SpringCloud的
- 安全事件响应分析--基础命令
大大的大大
ctflinuxweb安全
----万能密码'or'='or''1or#1'or'1'='11or1=1=============安全事件响应分析==========------***windoes***------方法开机启动有无异常文件【开始】➜【运行】➜【msconfig】文件排查各个盘下的temp(tmp)相关目录下查看有无异常文件:Windows产生的临时文件可以通过查看日志且通过筛选根据文件夹内文件列表时间进行排
- HTML——css--盒子模型与布局
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境 a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar b>、在web.xml中配置前端控制器 <servlet> &nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059 POI中可能会用到一些需要设置EXCEL单元格格式的操作小结: 先获取工作薄对象: HSSFWorkbook wb = new HSSFWorkbook(); HSSFSheet sheet = wb.createSheet(); HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下: <td class=\"bord-r-n bord-l-n c-333\"> <a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a> </td>" j
- md5
3213213333332132
MD5
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MDFive { public static void main(String[] args) { String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g A、存在OUI卸载工具的情况下: 第一步:停用所有Oracle相关的已启动的服务; 第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中 &
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。 直接注释上面的语法 #CustomLog logs/access.log common 增加: CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下: sudo apt-get install ssh sudo apt-get install rsync 编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码 这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password 2 特殊Copy 在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。 好!不说Ruby了,让我们来谈谈PHP PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分... 但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件: 1.数据共享,多个线程访问同样的数据。 2.共享数据是可变的,多个线程对访问的共享数据作出了修改。 实例: 定义一个共享数据: public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境: Tomcat 7.0.6 win7 x64 错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】 严重: End event threw exception java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符 Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class 2. 方法默认值 defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑 Add Tools jdk线程池 一、引言 第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775 问: 我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.Arrays; import java.util.List; /** * Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示 * * 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库 CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ; CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么? 最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令 wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。 2、解压 tar zxvf rzsz-3.34.tar.gz 3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过 takeIndex和 putIndex来分别记录出队列和入队列的下标,以保证在出队列时 不进行元素移动. //在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义 # include <stdio.h> enum WeekDay { MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay }; int main(void) { //int day; //day定义成int类型不合适 enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port Private network Public network Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。 端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为: c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。 性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid. The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++ yum install pcre pcre-devel yum install zlib zlib-devel yum install openssl openssl-devel Ubuntu上可以这样安装 sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。 http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种: 1.给表空间增加数据文件 ALTER TABLESPACE "表空间的名字" ADD DATAFILE '表空间的数据文件路径' SIZE 50M; &nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了 和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了! 下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113 方法: 1.运行cmd,输入net stop WuAuServ 2.点击开