vuepress使用简介及个人博客搭建
vuepress使用简介
1、vuepress概述
vuepress是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown 文档,并且可以将其发布到github。
vuepress官网:https://vuepress.vuejs.org/zh/,对vuepress的描述比较详细。
2、vuepress简介
2.1、vuepress搭建
1)新建一个工程目录为mjxWebBlog
新建一个mjxWebBlog文件夹,并导入到Visual Studio Code中
2)安装本地依赖
yarn add -D vuepress # npm install -D vuepress
注:官方不再推荐全局安装 npm install -g vuepress
扩展:yarn和npm等都是用于构建和打包 javascript 代码的工具。npm 出现之前**,**前端依赖项是保存到存储库中并手动下载的,而如今,大量依赖项存储在神奇的node_modules内的嵌套文件夹中,Yarn 是为了弥补 npm 的一些缺陷而出现的,为了防止拉取到不同的版本,Yarn 有一个锁定文件 (yarn.lock) 记录了被确切安装上的模块的版本号,后来npm也做了一些类似的改进新增了类似yarn.lock的 package-lock.json。
3)初始化项目
将会创建一个package.json文件
yarn init -y # npm init -y (-y免去确认)
npm init -y后生成package.json文件
{
"name": "y",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"vuepress": "^1.8.2"
},
"devDependencies": {},
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
4)创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
5)在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
注:启动脚本docs:dev 键值可以自定义修改,此处是为了和一些项目中默认脚本中自带的 dev 区分开,都是等效于执行vuepress dev doc,根据你目录中的.vuepress配置项和docs下的所有.md/.html文件做一个项目的编译和打包。
6)在本地启动服务器
yarn docs:dev # npm run docs:dev
启动之后(如果乱码,则改下README.md的编码),效果如下:
2.2、vuepress目录结构说明
VuePress 遵循**“约定优于配置”**的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide (一般用户都在这个目录下创建网站指南,当然可以不用)
│ │ └── README.md (指南里面的具体内容)
│ └── config.md
│
└── package.json 项目初始化时,根目录下自动生成的配置文件,定义了项目的基本配置信息及需要依赖的各个模块、指定运行脚本命令的npm命令行缩写等。
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
2.3、MarkDown语法简介
为了后续更好的学习,我们需要先了解一下MarkDown相关语法。
MarkDown是一种轻量级标记语言,使用易读易写的纯文本格式编写文档。2004年由约翰·格鲁伯创建。使用MarkDown编写的文档可以导出HTML、Word、图像、PDF、Epub等多种格式的文档。MarkDown编写的文档,后缀名为.md或.markdown。
对于MarkDown的编写,我们可以下载Typora软件玩一下,当然也可以直接在Visual Studio Code中写或者使用在线工具:https://markdown.com.cn/editor/
2.3.1、注释语法
### 1.1、代码法
### 1.2、html注释语法
### 1.3、markdown注释语法
[//]: # (注释,不会在浏览器中显示)
[^_^]: # (我是注释)
[//]: <> (我是注释)
[comment]: <> (我是注释)
将这段代码放到我们的项目中运行,效果如下:
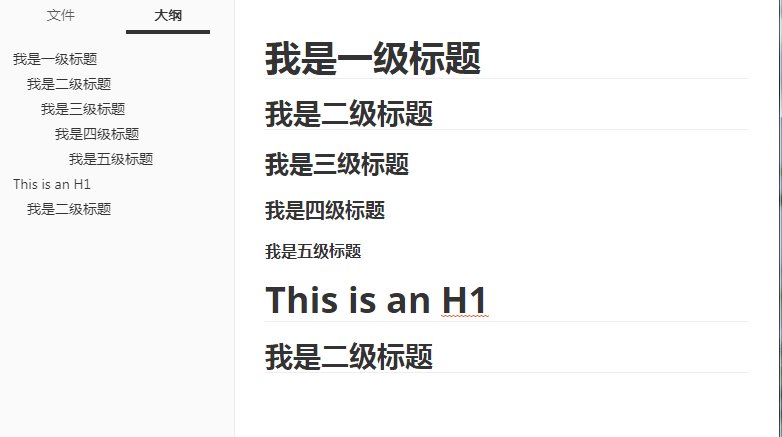
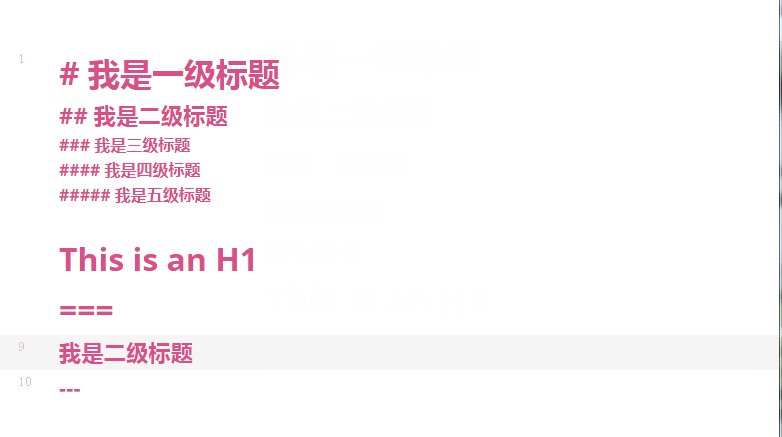
2.3.2、标题
Markdown 支持两种形式的标题:
1)使用的等号来表示一级标题, 使用连字符表示二级标题(只支持两级)
2)每行开头使用 1-6 井号, 对应 1-6 级标题
# 我是一级标题
## 我是二级标题
### 我是三级标题
#### 我是四级标题
##### 我是五级标题
###### 我是六级标题
This is an H1
===
我是二级标题
---
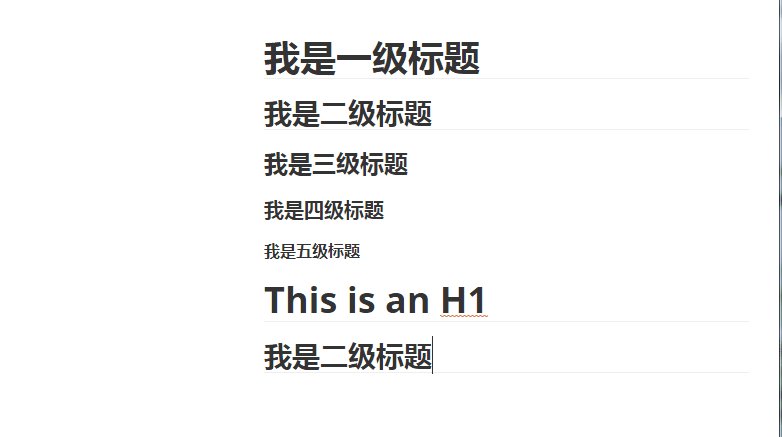
案例效果:
2.3.3、目录
根据标题生成目录,语法:[TOC]
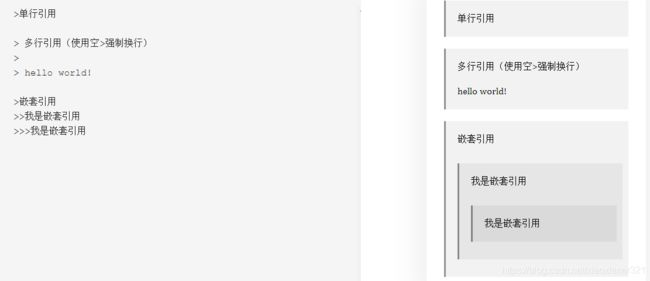
2.3.4、块引用
Markdown 使用 email 样式的>字符作为块引用(最好对引用文本采取强制换行并在每一行行首放一个>)
1)单行引用
2)多行引用
3)嵌套引用
2.3.5、列表
Markdown 支持有序列表和无序列表
1)有序列表:序列.后 保持空格
2)无序列表:无序列表使用星号, 加号, 和连字符 – 这些符号是可互换。
2.3.6、代码块
预格式化的代码块用于输出编程语言和标记语言。要在 Markdown 中插入代码块:
方式一: 只需要将每一行都缩进 4 个空格或者 1 个水平制表符;
方式二:使用``` 或者```javascript指定语言配置。
2.3.7、表格
markdown中的表格,只能是中规中矩的表格,一般对合并单元格,以及其他特殊格式表格,markdown 是无能为力的。**:**代表对齐方式。
| a | b | c |
|:-------:|:------------- | ----------:|
| 居中 | 左对齐 | 右对齐 |
|=========|===============|============|
案例效果:
2.3.8、水平线(分割线)
如果一行中只有三个以上的连字符, 星号, 或者下划线则会在该位置生成一个
注:多个—使用时前一行不能写内容,会变成二级标题
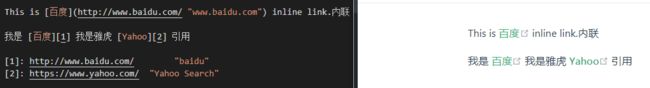
2.3.9、链接
Markdown 支持两种链接形式:_内联_和_引用。_这两种形式下链接文本的定界符都是 [中括号]。
2.3.10、强调(粗体、斜体、删除线)
Markdown 将星号 (*) 和下划线 (_) 作为强调标记。用*或者_包裹的文本将会用 HTML标签包裹; 双*或者_将会用 HTML标签包裹.。
普通文字*斜体文字*普通文字
普通文字**粗体文字**普通文字
普通文字~~删除文字~~普通文字
2.3.11、代码
要输出一个代码片段, 需要使用重音符号 (`). 不同于预格式的代码块, 代码片段只是在普通段落中标识出代码.。
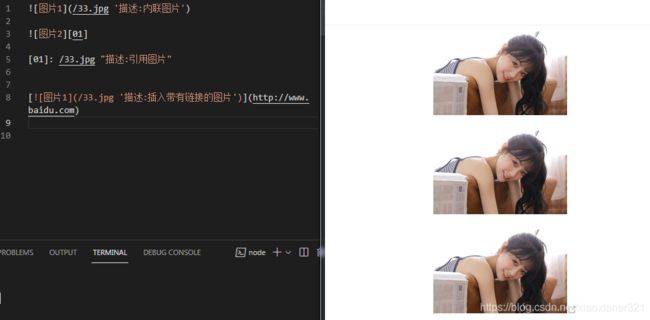
2.3.12、图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式:内联_和_引用。
2.3.13、自动链接
Markdown 支持一种 “自动” 创建 URL 和 email 地址链接的简短形式: 只需用尖括号包围 URL 或 email 地址即可。
2.3.14、反斜杠转义
Markdown 中可以使用反斜杠转义 Markdown 语法符号为字面量。Markdown 为下面字符提供反斜杠转义:
backslash
` backtick
* asterisk
_ underscore
{} curly braces
[] square brackets
() parentheses
# hash mark
+ plus sign
- minus sign (hyphen)
. dot
! exclamation mark
2.3.15、复选框
使用- [ ]标识复选框,x表示默认选中。
- [ ] 没选中的复选框
- [x] 选中复选框
2.3.16、语义标签
描述
效果
代码
斜体
斜体
斜体
加粗
加粗
加粗
强调
强调
强调
上标
Za
Za
下标
Za
Za
键盘文本
![]()
Ctrl
3、默认主题设置
我们看到的首页,是通过配置根路径下的README.md文件实现的、而一些,导航栏、侧边栏,则是通过配置docs/config.js实现。
3.1、首页
1)创建public目录存放静态资源和config.js配置文件
在.vuepress中创建 public 文件夹和config.js 文件,形成如下结构。这也是最简单的目录格式。
mjxWebBlog
├─── docs
│ ├── README.md
│ └── .vuepress
│ ├── public
│ └── config.js
└── package.json
2)官网给默认的主题提供了一个首页(Homepage)的布局。
将docs目录下的README.md中的内容替换,并在public目录下放置一张图片,再次启动。
注:根路径默认的README.md,会被编译成index.html文件。
---
home: true
heroImage: /logo.jpg
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright ? 2018-present Evan You
---
再添加一些基本配置:修改docs/config.js文件
module.exports = {
// 网站的一些基本配置
// base:配置部署站点的基础路径,后续再介绍
title: '', // 网站的标题
description: '测试网页', // 网站的描述,它将会以 标签渲染到当前页面的 HTML 中。
head: [
['link', { rel: 'icon', href: '/logo.png' }] // 需要被注入到当前页面的 HTML 中的标签
],
}
3.2、导航栏
我们可以看到页面的最上面默认有一个导航栏和搜索框。关于导航栏我们可以设置:页面标题、搜索框、 导航栏Logo/链接、多语言切换、仓库链接等。
3.2.1、导航栏 Logo
你可以通过themeConfig.logo增加导航栏 Logo。
//修改 .vuepress/config.js
module.exports = {
themeConfig: {
logo: '/dh_logo.jpg',
}
}
3.2.2、导航栏链接
可以通过themeConfig.nav增加一些导航栏链接。
// 配置导航栏logo(themeConfig.logo)
module.exports = {
themeConfig: {
logo: '/dh_logo.jpg',
nav: [
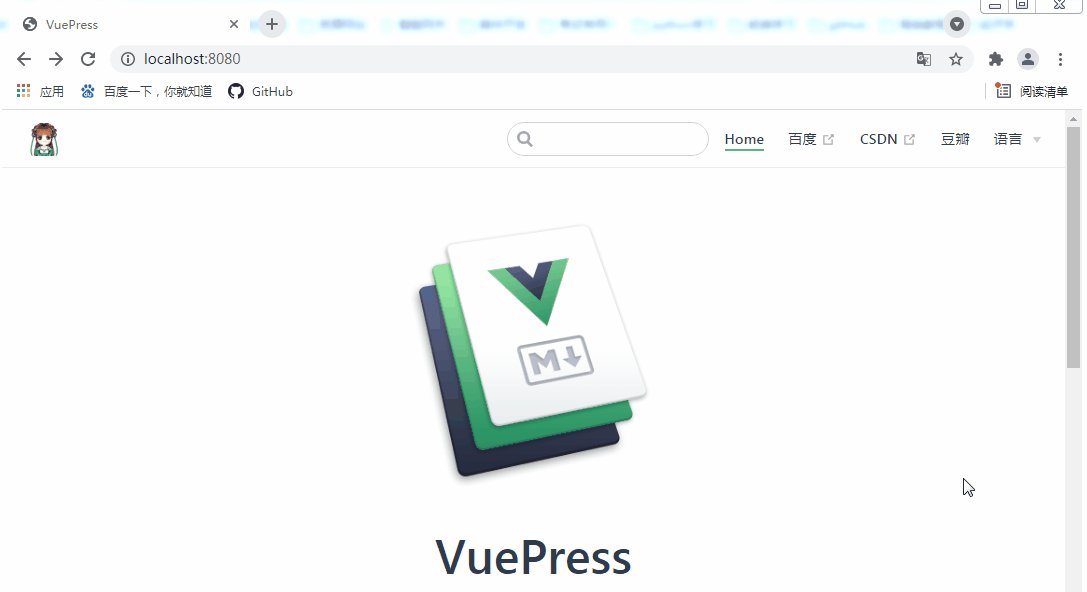
{ text: 'Home', link: '/' },
// 可指定链接跳转模式:默认target: '_blank'新窗口打开,_self当前窗口打开
{ text: '百度', link: 'https://www.baidu.com' },
{ text: 'CSDN', link: 'https://blog.csdn.net', target: '_blank' },
{ text: '豆瓣', link: 'https://movie.douban.com', target: '_self', rel: '' },
// 支持嵌套,形成下拉式的导航菜单
{
text: '语言',
ariaLabel: 'Language Menu',
items: [
{ text: '中文', link: '/language/chinese/' },
{ text: '英文', link: '/language/english/' }
]
}
],
}
}
如果还想继续嵌套,则可以这样继续往下嵌套:{ text: ‘中文’, items: [{ text: ‘语文’, link: ‘/language/chinese/’’ }] }
当然也不是所有的页面都需要导航栏的,所以vuepress使用下面这个配置禁用导航栏,禁用后页面就不会出现导航栏。
// .vuepress/config.js
module.exports = {
themeConfig: {
navbar: false
}
}
3.3、侧边栏
想要使侧边栏(sidebar)生效,需要配置themeConfig.sidebar。sidebar可以分为全局设置以及局部设置。
如果配置单页的侧边栏,只需要使用sidebar:'auto’属性即可帮我们完成自动补充侧边栏。
需要一个或多个侧边栏,可以使用数组实现侧边栏分组,也可以使用对象的形式来配置。
3.3.1、单页侧边栏设置方式一
在.vuepress/config.js中配置属性:sidebar:'auto’
第一步:建立如下目录结构及文件,/blog/fontend/README.md等文件内容这里就不展示了
详细解析:vuepress的文件寻址,不同类型的文件都已经预设好不同的默认路径。
1)图标/图片等静态资源相关的,第一个 ‘/’ 默认指向的是 docs/.vuepress/public/
2)侧边栏/导航栏链接的markdown文件,第一个 ‘/’ 默认指向的是 docs/,我们这里是都放置在docs/xxx里,所以通常把目录建在docs下
3)嵌入在markdown中使用的Vue组件,放置在docs/.vuepress/components目录中
注:为此我们的路径最好是按规范来放置文件。找不到对应的文件,则会跳出404。
第二步:修改**.vuepress/config.js中的配置如下**
// 配置导航栏logo(themeConfig.logo)
// 配置导航栏logo(themeConfig.logo)
module.exports = {
// 网站的一些基本配置
// base:配置部署站点的基础路径,后续再介绍
title: '', // 网站的标题
description: '测试网页', // 网站的描述,它将会以 标签渲染到当前页面的 HTML 中。
head: [
['link', { rel: 'icon', href: '/logo.jpg' }] // 需要被注入到当前页面的 HTML 中的标签
],
// host port在本地运行就不配置了
themeConfig: {
logo: '/dh_logo.jpg',
nav: [
// 直接跳转,'/'为不添加路由,跳转至首页,以/结尾的最终对应的都是/index.html,也就是README.md文件编译后的页面
{ text: 'Home', link: '/' },
// 对应blog/fontend/README.md
{ text: '前端', link: '/blog/fontend/' },
{ text: '后端', link: '/blog/backend/' },
// 对应/guide/guide.md
{ text: '导航', link: '/guide/guide' },
// 不指定深度,默认深度1-提取h2 最大深度-2,同一标题下最多提取到h3,想要改变深度可以指定sidebarDepth
],
// 禁用导航栏
// navbar: false,
// 设置自动生成侧边栏
sidebar: 'auto',
}
}
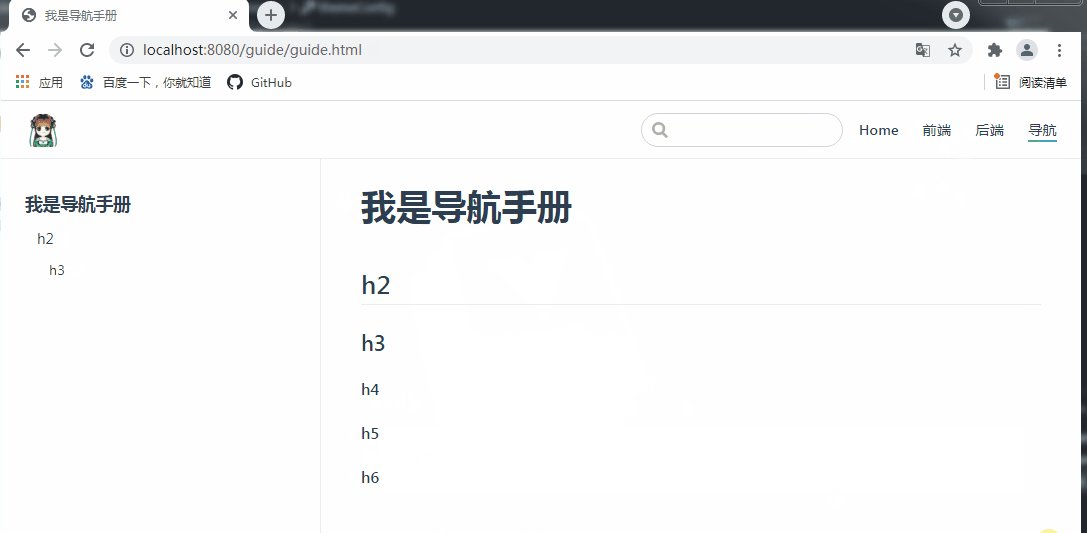
第三步:重启后效果如下
3.3.2、单页侧边栏设置方式二
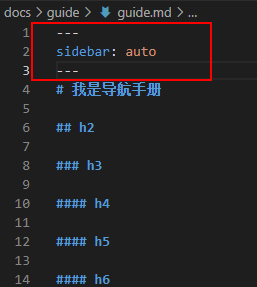
在md文件的顶部写上下面代码:
# 自动补充侧边栏
---
sidebar: auto
---
# 禁用侧边栏
---
sidebar: false
---
步骤一:注释或删除**.vuepress/config.js中**sidebar:'auto’属性,并且在guide.md中加入上诉代码:
步骤二: 重启后再效果如下,只有加了上诉配置的才出现了导航栏
**3.3.3、**设置侧边栏标题显示的层数
官网上提到了这样一个属性:sidebarDepth,可以通过在配置文件中配置themeConfig.sidebarDepth来设置嵌套层级。默认情况下,侧边栏会自动显示当前页面的标题(h2~h3)组成的链接,所以上面的案例中我们看到都是h2和h3可以被点击。
sidebarDepth可设置的值:
值
说明
0
禁用标题(headers)链接
1
默认值,只显示h2的标题
2
可设置的最大值,再大无效, 同时提取h2和h3标题
注:如果设置了?sidebar: 'auto'?,侧边栏会显示h2和h3标题,此时sidebarDepth的值只有0是生效的(仅显示h2的标题),这里需要注意一下。
第一步:.vuepress/config.js中加入sidebarDepth: 0属性
...
sidebar: 'auto',
// 设置深度,使用了sidebar: 'auto'的话只有设置0才会生效,否则默认2
sidebarDepth: 0,
...
第二步:重启后效果如下
3.3.4、显示一个/多个侧边栏
前面呢,我们使用属性**sidebar: 'auto'?,会自动生成单页侧边栏,单页如果我们想要将一个模块集成在一个页面呢?我们可以为sidebar指定一个对象属性。**
语法格式:sidebar{目录_key:[子链接1,子链接2…]}
第一步:声明一个对象,对象的链接为:****目录/blog/fontend/
...
themeConfig: {
logo: '/dh_logo.jpg',
nav: [
// 直接跳转,'/'为不添加路由,跳转至首页,以/结尾的最终对应的都是/index.html,也就是README.md文件编译后的页面
{ text: 'Home', link: '/' },
// 对应blog/fontend/README.md
{ text: '前端', link: '/blog/fontend/' },
{ text: '后端', link: '/blog/backend/' },
// 对应/guide/guide.md
{ text: '导航', link: '/guide/guide' },
],
// sidebar: 'auto',
sidebar: {
//对象的默认路径
'/blog/fontend/': [
'', //侧边栏第一个页面是:/blog/fontend/README.md,、链接文字自动获取(页面的第一个header),即h1(前端技术)
'myhtml', //侧边栏第二个页面是:/blog/fontend/myhtml.md,链接文字自动获取(页面的第一个header),即h2(html 二级标题)
['myJavascript', 'js自定义的标题'] //侧边栏第三个页面是:/blog/fontend/myJavascript.md ,指定链接的文字,使用一个格式为 [link, text] 的数组。
]
},
sidebarDepth: 2,
...
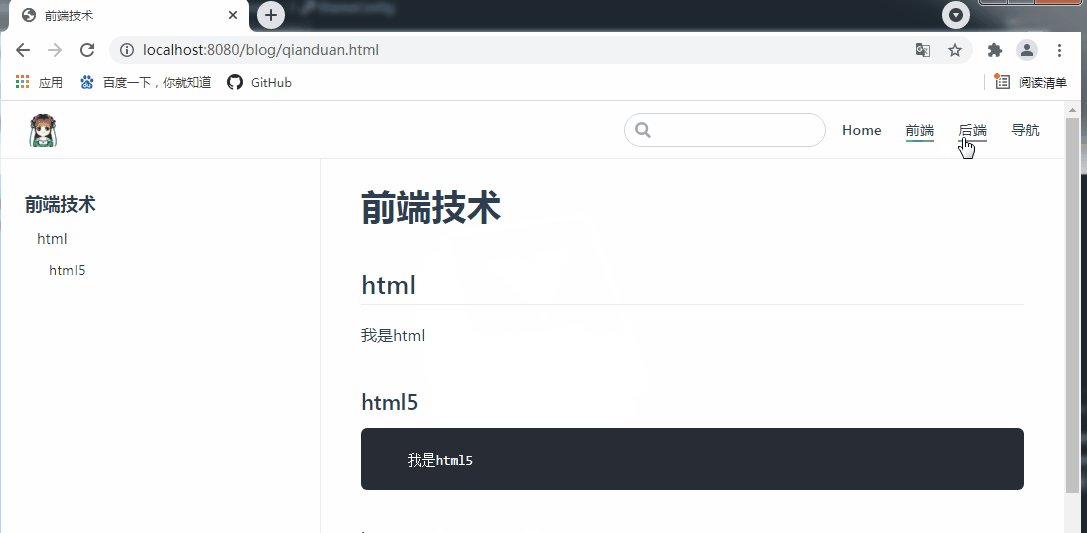
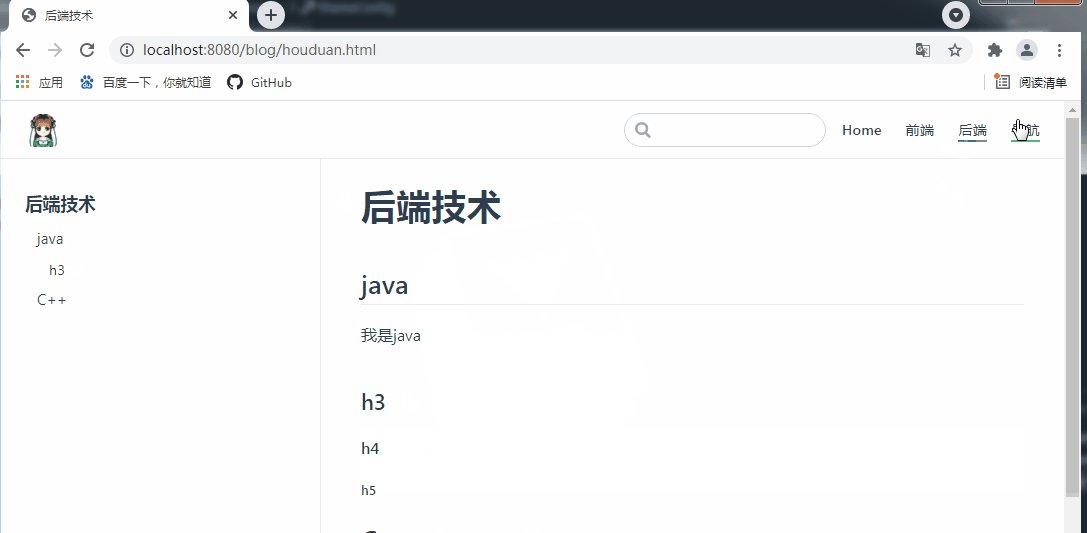
第二步:重启后效果如下:
备注说明:
sidebar:{’/blog/fontend/’: [数组中只定义字符串(文件路径),则侧边栏页面的链接文字是当前页面中的第一个header)]}
sidebar:{’/blog/fontend/’: [数组中嵌套数组,数组的第一个参数为文件路径,而第二个参数为侧边栏页面的链接文字]}
当然也可以在.md文件中指定名字,作为自定义标题
---
title: 自定义标题
---
3.3.5、侧边栏分组
当然还可以使用分组的形式去实现。
分组:侧边栏的每个子组默认是可折叠的,你可以设置 collapsable: false 来让一个组永远都是展开状态。
第一步:添加如下代码
...
sidebar: [
{
title: '分组1 前端',
collapsable: false,
children: [
'/blog/fontend/myhtml',
['/blog/fontend/myJavascript', 'js自定义的标题']
],
},
{
title: '分组2 后端',
collapsable: true,
children: [
'/blog/backend/myjava',
]
}
],
sidebarDepth: 2,
...
第二步:重启后效果如下:
3.4、其他配置
3.4.1、搜索框
3.4.1.1、内置搜索
内置搜索只会为页面的标题、h2 、 h3 以及 tags 构建搜索索引。 如果你需要全文搜索,你可以使用 Algolia 搜索。官网提供给我们的内置搜索配置项如下:
// .vuepress/config.js
module.exports = {
themeConfig: {
search: false, // 设置是否使用导航栏上的搜索框
searchMaxSuggestions: 10 // 搜索框显示的搜索结果数量
}
}
1)search: false禁用内置搜索框。false为禁用,默认为true
2)searchMaxSuggestions: 10,调整默认搜索框显示的搜索结果数量,最大为10
3.4.1.2、Algolia 搜索
第三方免费搜索服务 algolia需要注册,访问Algolia DocSearch来设置。
3.4.2、更新时间
// .vuepress/config.js
module.exports = {
themeConfig: {
lastUpdated: 'Last Updated', // string | boolean
}
}
由于lastUpdated是基于git的, 所以你只能在一个基于git的项目中启用它。在本地将文件提交到本地仓库也可以看到lastUpdated。
后面的内容呢,在项目实践中边做边学
4、个人博客搭建实战
4.1、建一个博客的模板
网上有很多优秀的开源博客页面,我们就直接安装好,再继续开发。我这里找到的是vuepress-theme-reco这个博客模板。
4.1.1、在本地安装博客模板
# init
npm install @vuepress-reco/theme-cli -g
theme-cli init mjxWebBlog
# install
cd mjxWebBlog
npm install
# run
npm run dev
# build
npm run build
注:如果出现禁止执行远程脚本的错误:可以执行:Set-ExecutionPolicy -Scope CurrentUse
安装步骤一:
安装步骤二:
有三个风格的主题:
安装步骤三:执行npm install,安装依赖包node_modules
步骤四:启动npm run dev
blog主题:
我选择第三个模板:afternoon-grocery主题:
步骤五:继续开发:
我的博客开发到这种进度时:
步骤六:我在gitHub上创建一个名为:mjxol.github.io的仓库
步骤七:在博客地址中运行npm run build,静态文件都在public目录下生成了
步骤八:将文件推送至远程仓库,并合并到远程仓库的main分支
最终:我们的文件都上传到github上了
4.2、我的博客基础版
我的个人博客基础版访问地址:https://mjxol.github.io/
页面展示: