css五大布局方式详解
css布局方式
- table布局
- float布局
- flex布局
- 响应式布局
- Grid布局
table布局
table布局在如今已经很少使用,原因是:table布局比其它html标记占更多的字节,会阻挡浏览器渲染引擎的渲染顺序,会影响其内部的某些布局属性的生效。
使用table布局有两种方式
- table标签
- display:table
标签与js的对应
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
可以看出来其实标签就是用过设置css来实现,这也使得css table会更加灵活。
table标签(display:table)
1.table可设置宽高、margin、border、padding等属性。属性值的单位可以使用px,百分比值。
- table的宽度默认由内容的宽高撑开,如果table设置了宽度,宽度默认被它里面的td平均分,如果给某一个td设置宽度,那么table剩余的宽度会被其他的td平均分(有点类似flex布局)
- 给table设置的高度起到的作用只是min-height的作用,当内容的高度高于设置的高度时,table的高度会被撑高。
tr标签(display:table-row)
1.给tr设置高度只起到min-height的作用,默认会平分table的高度。
2.tr中的td默认高度会继承tr的高度,若给任一td设置了高度,其他td的高度也同样变高。适合多列等高布局
3.设置宽度、margin、都不起作用
td标签(display:table-cell)
- td默认继承tr的高度,且平分table的宽度
- 若table(display:table)不存在,给td设置的宽高不能用百分比只能用准确的数
- 给td设置vertical-align: middle; td元素里面(除float、position:absolute)所有的块级、非块级元素都会相对于td垂直居中
- 给td设置text-align: center; td元素里面所有非block元素(除float、position:absolute)都会相对于td水平居中,虽然block元素不居中,但其中的文字或inline元素会水平居中
css实现table标签的效果
Month
Savings
January
$100
上述代码效果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ffM4rUKc-1602207455135)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007110040743.png)]
接下来用html加css来实现效果
Month
Saving
January
$100
css代码
.myTable{
display: table;
border-collapse: separate;
box-sizing: border-box;
border-spacing: 2px;
border: 1px solid black;
}
.myTable .myTbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
border: inherit;
}
.myTable .myTbody .myTr{
display: table-row;
vertical-align: inherit;
border-color: inherit;
border: inherit;
}
.myTable .myTbody .myTr .myTh{
display: table-cell;
vertical-align: inherit;
border: inherit;
font-weight: bold;
text-align: -internal-center;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tpu8L3sK-1602207455136)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007110637141.png)]
效果一致
float浮动布局
float布局主要依赖与float这个属性,float的元素也称为float元素或者浮动元素,浮动元素会从普通的文档流中脱离,并且会影响其他周围的元素
最简单的例子:
在设置浮动前
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eFnKcZ7X-1602207455137)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007134655643.png)]
设置浮动后
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O0NdvGyj-1602207455139)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007134729916.png)]
可以看出文字完全占有了图片的空间并且文字绕开了图片可以看出float会脱离文档流但不脱离文本流,并且像文字环绕这种效果经常使用float实现
float布局的特性
-
脱离文档流,但不脱离文字流(上述例子提到过)
-
形成块级,被加上float的元素都是块级元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D6qsl37I-1602207455140)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007135849613.png)]
-
高度塌陷
/css .div1 { border: 3px solid black; } .div1 img{ width: 50px; height: 50px; float: left; margin:20px; }
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4pi3m5IR-1602207455141)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007140852243.png)]
可以看出上面代码div里有元素但是边框并没有包裹在内,这是因为img浮动脱离了文档流,因此认为div中没有元素,解决高度塌陷有很多方法这里列举一个
.div1 { border: 3px solid black; overflow: hidden; /*解决高度塌陷*/ } .div1 img{ width: 50px; height: 50px; float: left; margin:20px; }[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CLM2xHXs-1602207455142)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007141037223.png)]
-
尽量靠上但是如果一行的宽度满足不了浮动元素的要求就会尽量靠左
清除浮动的方法
清除浮动主要用来解决高度塌陷的问题
Clear清除浮动:
添加一个标签使用Clear清除浮动
//css
.div1 {
border: 3px solid black;
}
.div1 img{
width: 50px;
height: 50px;
float: left;
margin:20px;
}
.clear{
clear: both;
}

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IruCb3K5-1602207455142)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007143231367.png)]
父元素添加overflow属性
//css
.div1 {
border: 3px solid black;
overflow: hidden;
}
.div1 img{
width: 50px;
height: 50px;
float: left;
margin:20px;
}

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VaVx3Gfr-1602207455143)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201007143235246.png)]
伪元素清除浮动
//css
.div1 {
border: 3px solid black;
zoom: 1;
}
.div1 img{
width: 50px;
height: 50px;
float: left;
margin:20px;
zoom: 1;
}
.span1{
width: 200px;
height: 200px;
float:left ;
background: yellowgreen;
}
.div1:after {
clear:both;content:'.';
display:block;
width: 0;
height: 0;
visibility:hidden;
}

flex布局
flex布局(弹性盒子)
能自适应屏幕大小,并且对于移动端的开发非常方便
flex的用法
当父元素设置flex时子 元素的float clear vertical-align将失效
给盒子元素添加 display:flex 设置盒子为flex布局
一般是给父容器添加这个属性
父容器添加的属性一般有以下几个
flex-direction:设置主轴的方向
取值: row(默认值):从左到右(第三个)
row-reverse:从右到左(第四个)
colum:从上到下(第二个)
colum-reverse:从下到上(第一个)
flex-wrap:设置当一行放不下元素是是否换行
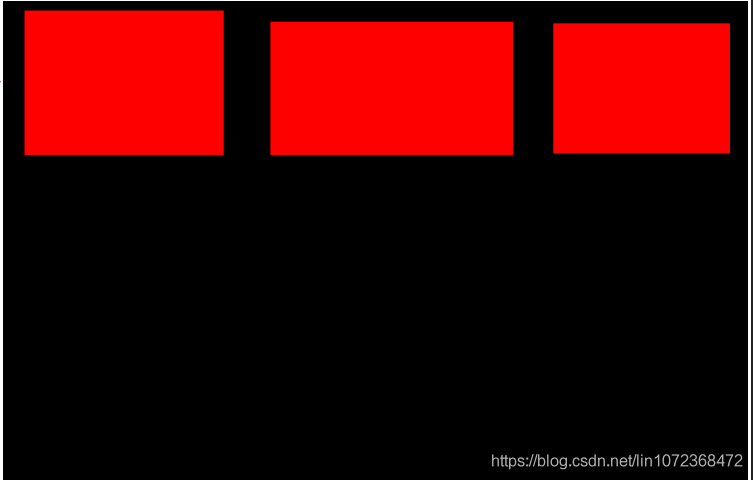
notwrap:不换行(默认值)
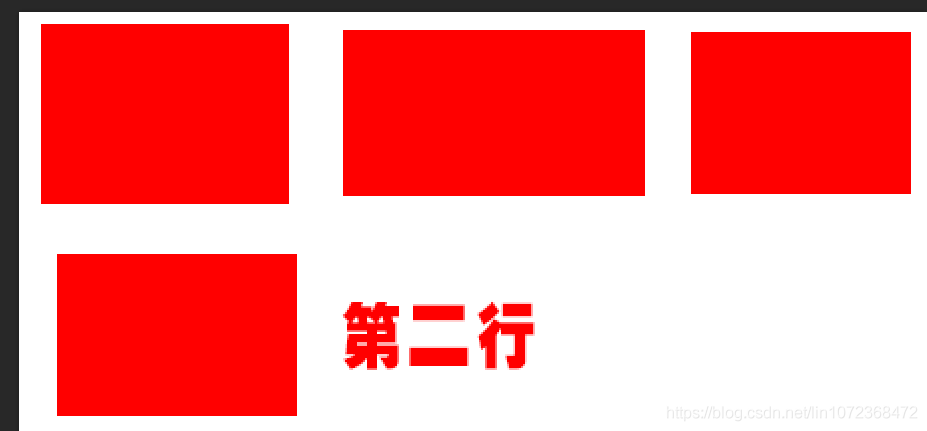
wrap:换行 第二行在第一行下面

wrap-reverse: 第二行再第一行上面 和wrap相反
justify-content: 子元素对其方式
flex-start:在对齐
flex-end:右对齐
center:居中
space-around: 居中效果 中间的间距会比两侧大一倍(中间等于有左元素的间距+右元素间距所以大一倍)

space-between(特殊并且重要): 两边的元素切边 剩下的距离中间元素平分

align-item对单行进行对齐
align-item:这个属性要根据flex-direction的属性
当flex-direction设置为row时 align-item是根据 column进行对齐的
当flex-direction设置为column时 align-item是根据 row进行对齐
简单说就是根据flex-direction相反的值
注意 row-reverse也算是 row
align-item:取值 此时我默认为flex-direction为row
flex-start: 按照column 对齐 (效果:向上对齐)

flex-end:向下对齐
flex-center:按照column居中对齐
stretch: 重直拉伸 把子元素height设置100% 一样的效果(此时子元素不能设置高)
backline:根据第一个元素文字对齐

align-content:对多行元素进行对齐
取值:flex-start:和align-item的一样
flex-end: 参考align-item
flex-center 也是 区别是一个对单行(align-item) 一个多行(align-content)
space-between:上下贴边中间距离平分 (当flex-direction:row时) 为column时相反
space-around: 平分上下距离(当flex-direction:row时) 为column时相反
flex-flow: flex-direction 和 flex-wrap的复合属性
flex-direction:column;
flex-wrap:wrap;
等价于
flex-flow: column wrap
子元素属性
flex:1 表示子元素宽度的份数
order:设置子元素排序的顺序默认0 越小越靠前
响应式布局
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够。
优点
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
缺点
- 仅适用布局、信息、框架并不复杂的部门类型网站
- 兼容各种设备工作量大,效率低下
- 代码累赘,会出现隐藏无用的元素,加载时间加长
- 其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
- 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
meta 标签
最简单的处理方式是加上一个 meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1">1
其中,width = device-width 这一句的意思是让页面的宽度等于屏幕的宽度。
使用 rem
rem 指的是 html 元素的 font-size,html 元素的 font-size 默认是 16px,所以 1 rem = 16px;然后根据 rem 来计算各个元素的宽高,然后配合 media query 就可以实现自适应。
media query
css2 允许用户根据特定的 media 类型定制样式,基本语法如下
@media screen and (max-width: 360px) {
html { font-size: 12px; }
}123
意思就是: 当屏幕的宽度小于等于 360 px 的时候 html 的字体大小为 12 px。
有一个需要注意的点是范围大的要放在上面,范围小的放在下面。假设有两个样式,一个适应 360px 以下,一个适应 640px 以下,如果 360px 的放在上面,但是小于 360px 同样满足小于 640px,这就不是我们想要的结果了,所以范围大的需要放在上面。
Grid布局(网格布局)
网格布局是基于一个二维的网格的布局系统,可以同时处理行和列。flex和grid有着实质的区别,flex是一维布局,flex布局一次只能处理一行或者一列(或者说单轴),而grid布局可以应用多个轴
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5z83z8Md-1602207455144)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003103039731.png)]
浏览器支持情况
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RrNynUWp-1602207455144)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003101636222.png)]
基本概念
网格线
构成网格结构的分界线可以是 行和 列
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Cfw1UcK-1602207455145)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003135150462.png)]
网格轨道:
两个相邻网格线之间的空间,就是指一行或者一列
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-15hvznMG-1602207455145)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003135334407.png)]
网格单元格:也就是一个格子,这是两个相邻的行和相邻的列的网格线之间的空间
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gp3LZxPc-1602207455146)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003135513631.png)]
网格空间:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gnHqHHFx-1602207455146)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003135533731.png)]
网格容器的属性
display: grid | inline-grid | subgrid
- grid: 块级网格
- inline-grid :内联网格
- subgrid : 如果本身是一个网格项目则继承父元素的display中的网格属性
groid-template-columns,grid-template-rows:
使用空格分隔的值列定义网格的列和行,用来定义网格轨道的大小
例如:
.container{
display: grid;
/* 声明列的宽度 三列宽度分别为130 150 100 */
grid-template-columns: 130px 150px 100px;
/* 声明行间距和列间距 两行 200*/
grid-template-rows: 200px 200px;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zCeF5CsT-1602207455146)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003141110161.png)]
另外值得注意的 grid-template-columns, grid-template-rows可以设置的值有
grid-template-columns:none; 表示不确定每项列都由grid-auto-columns隐式确定
grid-template-columns:25%; 百分比
grid-template-columns:1fr; 弹性系数表示把剩余空间进行划分并且占1份和flex类似
grid-template-columns:auto; 自动分配剩余空间
grid-template-columns: repeat(3, 33.33%); repeat重复 参数一 重复次数 参数二 重复的值
grid-template-columns: repeat(auto-fill, 100px); 指定所有为行或者列为某个大小
grid-template-columns: minmax(100px, 1fr); 产生一个长度范围
还可以给每条网格线命名,并且每条可以有多个名字,方便后续引用
grid-template-columns: [c1] 150px [c2 c3] 200px;
grid-row-gap,grid-column-gap,grid-gap:行间距/列间距
**grid-gap: *grid-gap是省略写法
grid-row-gap: 10px;
grid-column-gap: 10px;
grid-gap:10px 10px; 这个和上面的两个设置等价
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-miciFejM-1602207455147)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003143013255.png)]
区域
在了解区域之前我们需要了解一下网格项目的几个属性
- grid-column
- grid-row
他们分别是 grid-column-start和grid-column-end的缩写:分别表示网格线的起始位置
.item1{
grid-column-start: 1;
grid-column-end: 3;
/*
grid-column:1 /3; 与上面等价
*/
/*
grid-column:1 /span 2; 与上面等价 有三种写法
*/
background-color: red;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-poeDd9am-1602207455147)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003145859583.png)]
grid-row也是一样
.item1{
grid-column-start: 1;
grid-column-end: 3;
grid-row:1/span 2;
background-color: red;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r6i91Ro3-1602207455148)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003150200643.png)]
可以看到 行和列的网格线起止分别在1.3也可以理解为 跨单元格
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TBvwIuNY-1602207455148)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003150256877.png)]
知道可以了可以跨单元格之后,就可以来了解一下区域
grid-template-area:用来指定区域,一个区域由多个网格组成
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
在父元素中我们划分了 一个 区域由 9个单元格构成 ,那么怎么用?
在子元素(网格项目中)声明grid-area指定某个网格项目属于哪个区域
例如:
.item1{
grid-area: header;
background-color: red;
}
上面的代码指定item1为header区域会是什么样的效果?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s1mclvfF-1602207455148)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003150759103.png)]
item1占了 header区域也就是第一行的三个格子也就和我们父元素声明的一样
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
grid不得不说非常强大
接下来对其他区域进行指定
.item1{
grid-area: header;
background-color: red;
}
.item2{
grid-area: main;
background-color: blue;
}
.item3{
grid-area: sidebar;
background-color: orange;
}
.item4{
grid-area: footer;
background-color: yellow;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WtQXiZLu-1602207455149)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003150958006.png)]
这就是 区域最简单的用法
grid-auto-flow属性:子元素排序顺序,默认先行后列
grid-auto-flow: row | column |row dense | column dense
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v6ZiPFiv-1602207455149)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003152140553.png)]
若果设置为 column
grid-auto-flow: column;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z1GpRQ1e-1602207455150)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003152229946.png)]
justify-iitems属性:设置单元格内容水平位置
align-items 属性:设置单元格内容垂直位置
place-items:是align-items属性和justify-items属性的合并简写形式。
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items: center;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aVMzjubn-1602207455150)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003152958510.png)]
justify-items: start;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3LXu0uYt-1602207455151)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003153024249.png)]
justify-items: end;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FLsm5QD4-1602207455151)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003153058554.png)]
justify-items: stretch;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m1U2tG29-1602207455152)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20201003153125724.png)]
align-items:也和justify-items一样只不过是垂直效果
下面这几个属性效果和上面几个一样只不过作用的对象不一样,下面三个命令是用于设置网格的单元格
justify-self:设置单元格内容的水平位置
align-self:设置单元格内容的垂直位置
place-self:align-self和justify-self的缩写
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
满单元格的整个宽度(默认值)。
justify-items: center;
[外链图片转存中…(img-aVMzjubn-1602207455150)]
justify-items: start;
[外链图片转存中…(img-3LXu0uYt-1602207455151)]
justify-items: end;
[外链图片转存中…(img-FLsm5QD4-1602207455151)]
justify-items: stretch;
[外链图片转存中…(img-m1U2tG29-1602207455152)]
align-items:也和justify-items一样只不过是垂直效果
下面这几个属性效果和上面几个一样只不过作用的对象不一样,下面三个命令是用于设置网格的单元格
justify-self:设置单元格内容的水平位置
align-self:设置单元格内容的垂直位置
place-self:align-self和justify-self的缩写
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}



