一、前言
这里相对于之前就没那么麻烦了,通俗点说就是使用配置文件来管理多环境,实现环境的切换。
二、实现切换
1、增加开发和生产配置文件
在web的根目录下,创建开发环境切换配置文件.env.dev,内容如下:
NODE_ENV=development VUE_APP_SERVER=http://127.0.0.1:8880
在web的根目录下,创建线上环境切换配置文件.env.prod,内容如下:
NODE_ENV=production VUE_APP_SERVER=https://www.baidu.com
2、修改编译和启动支持多环境
在package.json中修改,就是吧原来的server做下调整,
示例代码如下:
{
"name": "web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve-dev": "vue-cli-service serve --mode dev --port 8080",
"serve-prod": "vue-cli-service serve --mode prod",
"build-dev": "vue-cli-service build --mode dev",
"build-prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@ant-design/icons-vue": "^5.1.9",
"ant-design-vue": "^2.0.0-rc.3",
"axios": "^0.21.0",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.18.0",
"@typescript-eslint/parser": "^4.18.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-typescript": "^7.0.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"typescript": "~4.1.5"
}
}
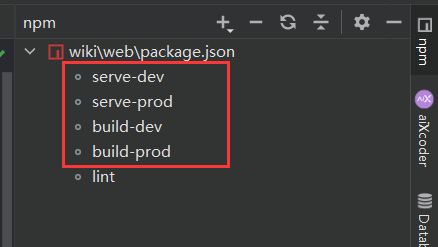
点击右侧npm中的刷新按钮,查看效果如下:
为了看到效果,我们在main.ts添加输出日志代码,以便验证是否修改成功,
添加代码如下:
console.log('环境',process.env.NODE_ENV);
console.log('服务端',process.env.VUE_APP_SERVER);
知识点:
NODE_ENV为配置文件对应的NODE_ENV变量VUE_APP_SERVER为配置文件对应的VUE_APP_SERVER变量
重新编译,启动服务,结果如下图:
3、修改axios请求地址支持多环境
为什么要修改?
因为一个系统不可能只有一个请求,再者每个请求都写全路径,这会使代码的维护成本很大,所以,这里我们采用统一的配置去维护会相对好些。
因为是全局的,所以只要在main.ts中修改即可,引用axios,并设置默认访问路径,
示例代码如下:
import {createApp} from 'vue';
import Antd from 'ant-design-vue';
import App from './App.vue';
import 'ant-design-vue/dist/antd.css';
import router from './router';
import store from './store';
import axios from 'axios';
axios.defaults.baseURL=process.env.VUE_APP_SERVER;
//优点就是方便开发,缺点就是打包的时候会使文件较大(但并影响什么)
createApp(App).use(store).use(router).use(Antd).mount('#app')
console.log('环境', process.env.NODE_ENV);
console.log('服务端', process.env.VUE_APP_SERVER);
然后,我们在home修改axios的请求地址,只剩路径即可,
示例代码如下:
` ` subnav 1 option1 option2 option3 option4 subnav 2 option5 option6 option7 option8 subnav 3 option9 option10 option11 option12 {{ text }} {{ item.name }}
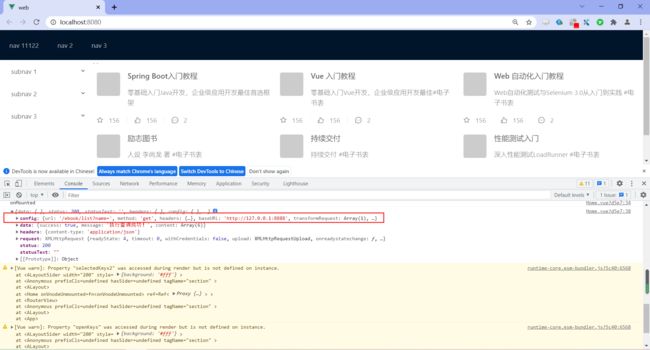
我们再次重新编译启动,查看结果如下:
由红圈处查看,证明修改axios请求地址,实现全局配置维护成功。
知识点:
- 多环境配置文件要放在web根目录下
.env.xxx,后缀xxx和package.json里的指令的–mode xxx对应- 增加–port参数来修改启动端口
- 自定义变量必须以
VUE_APP_开头 - 通过设置
axios.defaults.baseURL,来统一设置后端的IP端口或域名
到此这篇关于Vue3之 Vue CLI多环境配置的文章就介绍到这了,更多相关Vue CLI多环境配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!