- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
- 从UI设计到数字孪生实战:构建智慧教育的个性化学习平台
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- 基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
AbpvnextMaasAbpvnextFastMCP企业级平台解决方案开源python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
- 前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览
NetX行者
前端前端vue.jspdf
docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 记录一篇HTTPS的文章
麦秸垛的守望者
https网络协议http
深入理解HTTPS:从发展历程到技术原理与前端实践一、HTTPS发展历程:从安全需求到行业标准的演进HTTPS(HyperTextTransferProtocolSecure)的诞生源于互联网安全通信的迫切需求。早期的HTTP协议以明文传输数据,存在严重的安全隐患,如数据窃听、篡改和身份伪造等问题。随着电子商务、在线支付等场景的兴起,保障数据传输安全成为亟待解决的问题。1994年:网景公司(Net
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- 2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 深入浅出JavaScript定时器:掌握异步编程的核心工具
coding随想
JavaScriptjavascript开发语言ecmascript
深入浅出JavaScript定时器:掌握异步编程的核心工具在前端开发中,JavaScript定时器是一个看似简单却功能强大的工具。它不仅是实现延时操作和周期性任务的基础,更是理解JavaScript事件循环机制的关键。本文将带你全面了解JavaScript定时器的原理、用法以及最佳实践。一、什么是JavaScript定时器?JavaScript定时器是通过setTimeout和setInterva
- 一文搞懂 JavaScript 中的 `pageXOffset`、`scrollX`、`pageYOffset` 和 `scrollY`
一文搞懂JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY在前端开发中,页面滚动是一个非常常见的交互场景。无论是实现“回到顶部”按钮、固定导航栏,还是动态加载内容,开发者都需要精确控制或获取页面的滚动位置。而JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY四个属性,正是实现这些功能的关键工具。
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- C# 项目
卷纸要用清风的
C#c#开发语言
语言基础开发环境与工具框架与库数据库与数据存储项目架构与设计模式前端技术(全栈开发场景)版本控制与协作测试与质量保障部署与运维安全实战项目建议学习资源推荐总结语言基础C#语法:变量、数据类型、控制流(条件语句、循环)、运算符、异常处理(try-catch)等。面向对象编程(OOP):类与对象、继承、多态、封装、接口、抽象类。高级特性:委托(Delegate)与事件(Event)LINQ(Langu
- Docker部署项目无法访问,登录超时完整排查攻略
Orlando chrono
DevOpsnginx服务器运维
项目背景:迁移前后端应用,prod环境要求保留443端口,开发环境37800端口,后端容器端口为8000,前端为80,fastAPI对外端口为41000生产环境部署在VM01,开发环境部署在VM03,在VM01配置nginx转发[
[email protected]]#dockerps|grepmig73fbafgc2811mig_backend-buildnum3"python./main.py"5d
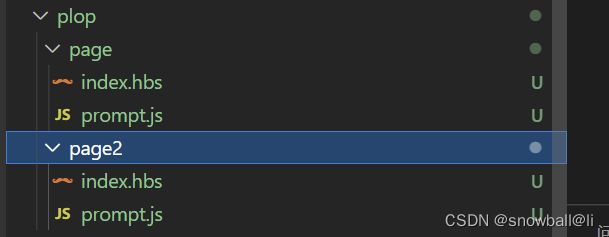
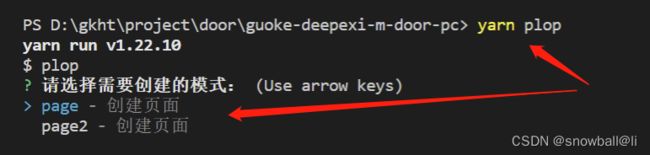
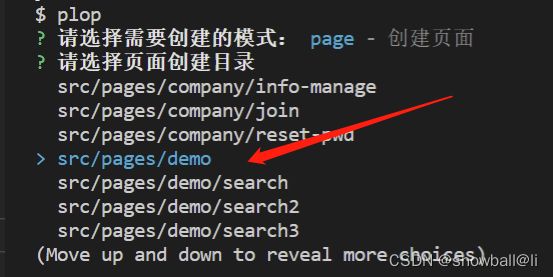
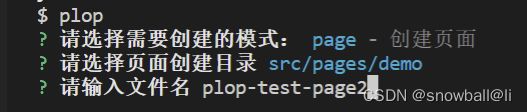
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 《Foundation 输入框尺寸:设计指南与最佳实践》
lly202406
开发语言
《Foundation输入框尺寸:设计指南与最佳实践》引言在网页设计中,输入框是用户与网站互动的关键元素。Foundation作为一款流行的前端框架,提供了丰富的组件库,其中包括多种尺寸的输入框,以满足不同设计需求。本文将详细介绍Foundation输入框的尺寸,并分享一些最佳实践,帮助设计师和开发者更好地利用这一组件。一、Foundation输入框尺寸概述Foundation提供了四种标准尺寸的
- 探索未来软件构建的高效工具:pnpm
孔岱怀
探索未来软件构建的高效工具:pnpmpnpmFast,diskspaceefficientpackagemanager项目地址:https://gitcode.com/gh_mirrors/pn/pnpm在快速发展的前端世界中,高效的包管理器是开发人员不可或缺的工具。pnpm,一款基于内容寻址文件系统的包管理器,以其独特的设计理念和卓越的性能,为开发者带来了全新的体验。让我们一起深入了解这个项目,
- 百度AI工具Comate AI IDE正式发布,一个前端开发者的AI编程工具进化论
蜂酷科技资讯
人工智能ideAI编程
6月23日百度AIDAY正式发布ComateAIIDE,对我这个浸淫前端开发五年的老兵而言,这次ComateAIIDE发布对我之后项目开发意义重大。原先我仅将文心快码当成单纯编程智能体使用,提需求,复制代码,然后再去其他工具中完成全栈开发,如今随着ComateAIIDE落地,意味着我拥有了一个集多模态交互、多智能体协同于一体的全流程开发超级搭档。从输入自然语言描述、粘贴Figma设计稿链接,到生成
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- svg图标引发的思考:想晋升高级?这些得了解。
前端svg
问题背景:我在优化整理项目代码的时候,发现项目中有通过方式引用的svg图标,也有通过iconfont引用的图标。然后当好几个项目改造为对接微前端的时候,发现有些样式冲突了(千万不要小看样式问题(看似简单的问题),往往背后藏着不少值得深挖的学问)复现步骤:先在微前端中打开A项目,图标颜色是正确的。此时打开B项目,再切换回A项目,发现A项目的图标颜色变了。正常是灰色的,有问题的是橙色:解决过程:首先要
- MemberCenter是一个为Typecho博客系统开发的综合性会员管理插件
独立开发者阿乐
原创aiAI编程AI写作前端phphtml
文章目录Typecho会员中心插件插件介绍框架设计目录结构插件优势详细功能1.用户中心2.积分系统3.文章管理4.评论管理5.卡密系统6.推广返利7.后台管理安装方法使用说明访问地址会员等级后台管理功能前端显示配置选项常见问题1.数据库表未创建或遇到数据库错误?2.积分规则不生效?3.如何自定义会员中心样式?4.卡密兑换提示错误?5.会员等级没有自动更新?更新日志1.2.0(2025-02-23)
- 【前端 SVG 使用方式探讨:从技术选型到工程实践】
Gazer_S
CSS前端工程化前端
前端SVG使用方式探讨:从技术选型到工程实践引言在现代前端开发中,SVG作为可缩放矢量图形的代表,以其轻量、保真、可编程的特性成为了图标和复杂图形的首选方案。然而,如何在工程化项目中优雅且高效地使用SVG,却是一个值得深入探讨的技术话题。本文通过对不同SVG实现方案的深度分析,记录了一次完整的技术决策过程,从最初的简单疑问到复杂的工程权衡,最终形成系统性的最佳实践指南。第一章:技术起点-TSX中的
- 前端Js框架汇总
是小颜颜呀
前端前端框架技术
前端Js框架汇总概述:有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.netcore1,mono,xamarin等等,但大多都还在狂吼的阶段。其实一直以来对技术的理解是技术服务于业务和产品,产品又在不同程度的推进着技术的演进。Web、无线、物联网、VR、PC从不同方向
- 前端全部文档
loodcover
任澎涛前端xhtmljavascript
HTML基础1.HTML文件中的DOCTYPE是什么作用?HTML超文本标记语言:是一个标记语言,就有对应的语法标准DOCTYPE即DocumentType,网页文件的文档类型标准。主要作用是告诉浏览器的解析器要使用哪种HTML规范或XHTML规范来解析页面。DOCTYPE需要放置在HTML文件的标签之前,如:...(目前主流)...(早期)2.HTML、XML、XHTML之间有什么区别?它们都属
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多