- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
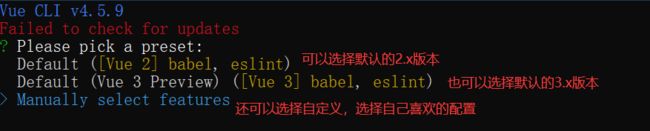
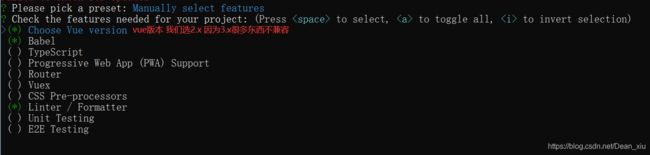
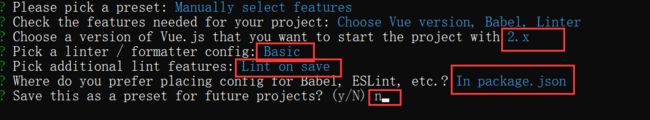
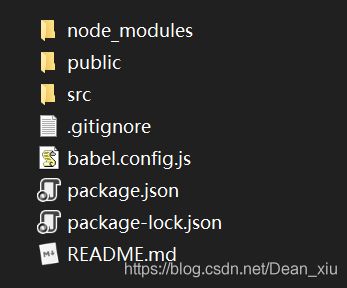
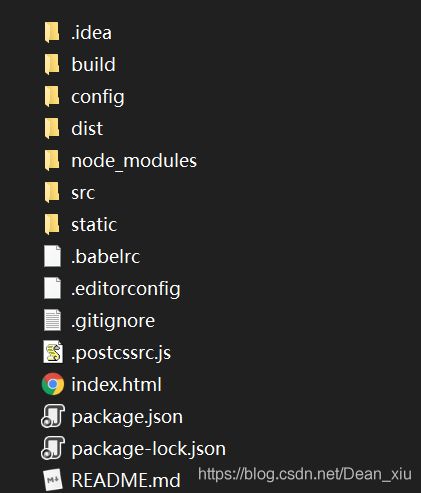
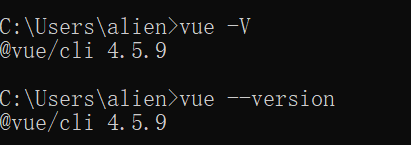
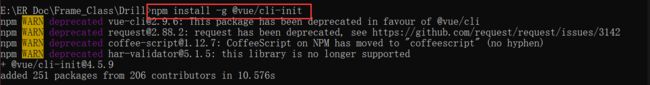
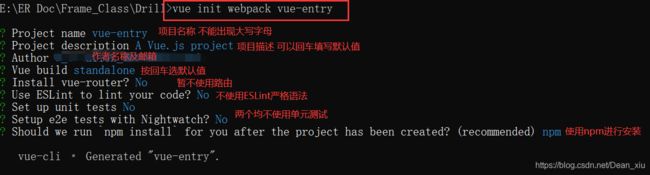
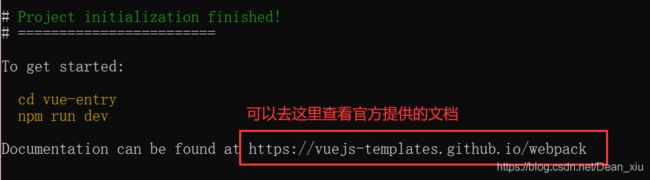
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
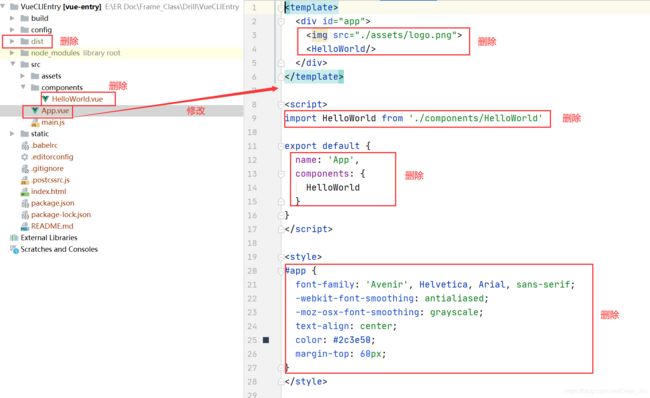
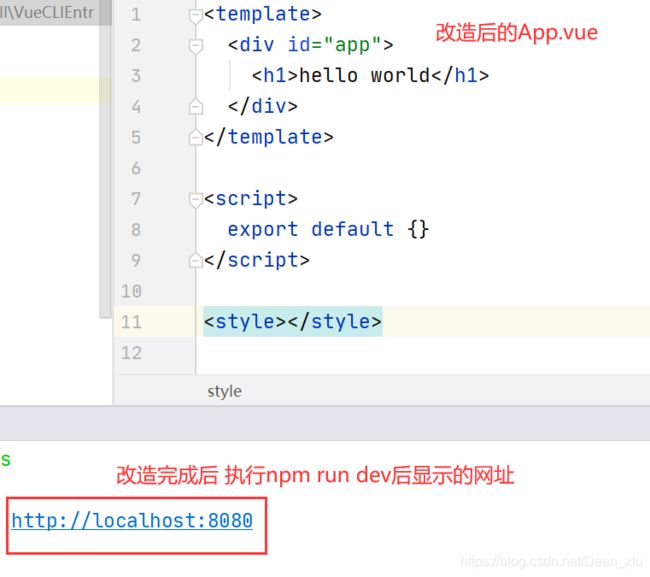
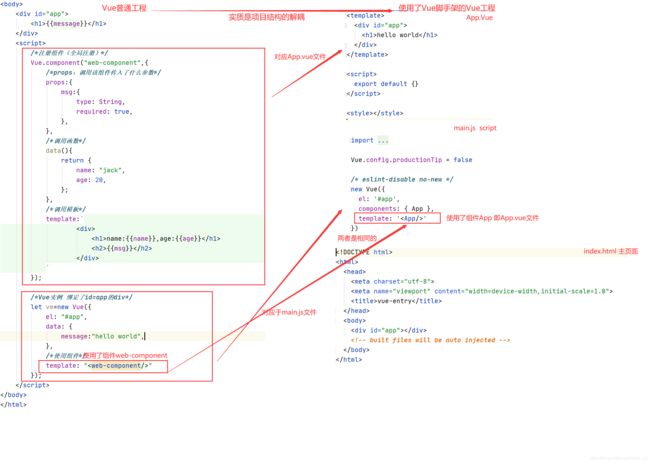
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- React第二十五章(受控组件/非受控组件)
小满zs
Reactreact.jsjavascript前端
React受控组件理解和应用React受控组件受控组件一般是指表单元素,表单的数据由React的State管理,更新数据时,需要手动调用setState()方法,更新数据。因为React没有类似于Vue的v-model,所以需要自己实现绑定事件。那为什么需要使用受控组件呢?使用受控组件可以确保表单数据与组件状态同步、便于集中管理和验证数据,同时提供灵活的事件处理机制以实现数据格式化和UI联动效果。
- Element UI +Vue页面生成二维码的方法
紫水木鱼
前端uivue.js前端
目录一、方法一采用qrcodejs2生成1.1、安装二维码插件qrcodejs21.2、在vue文件中,引入生成二维码插件1.3、构建二维码对象qrCodeDiv一、方法二-采用qrcode生成2.1、安装qrcode2.2、页面引入2.3、方法里边使用2.4、options三、方法三vue-qr3.1、安装3.2、页面引入3.3、组件增加vue-qr3.4、template使用3.5、optio
- VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
- 快速开始,使用 VSCode 开发 Vue 项目如何配置语法高亮和自动格式化
dadiyang
Vue学习笔记前端填坑之旅VueIDEVSCode插件配置
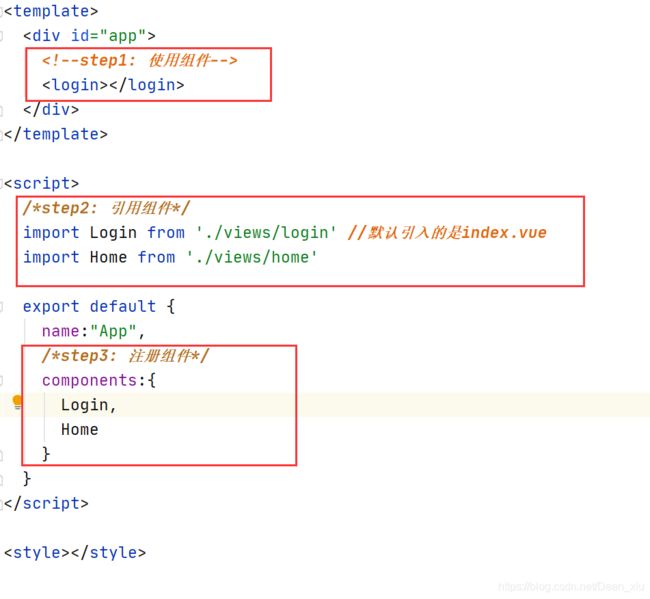
关于IDE开发Vue项目,一般使用VSCode/WebStorm/Atom等IDE,推荐使用VSCode。而VSCode原生不支持Vue语法高亮和自动格式化等功能,需要通过插件来支持。安装插件点击首选项->扩展,安装以下插件:Vetur–vue必备插件,用于语法高亮和代码提示AutoCloseTag–自动完成标签,如输入时,自动添加AutoRenameTag–重命名开始或结束标签时,自动将配对的开
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- 一篇带你搞懂 为什么Vue3比Vue2效率更高!
一朵好运莲
前端javascriptvue.jshtml5css前端框架
众所周知,vue3比vue2效率有很大的提升,渲染效率提升了1.3~2倍,SSR效率提升了2~3倍。那么vue3是如何提升效率的呢?目录一、静态提升二、预字符串化三、缓存事件处理函数四、BlockTree五、PatchFlag一、静态提升Vue3中的静态提升(StaticTreeHoisting)是一种编译阶段的优化技术,它能够提高组件的渲染性能。具体来说,静态提升通过以下方式工作:1、提升静态节
- Git 将本地vue项目修改的内容提交到gitlab/github
糯米团仔
Gitgitgitlabgithub
注意:github需要点魔法,否则无法提交成功基于gitlab已经存在该项目为前提。1、将自己分支上的代码提交到本地(1)点击更改的“+”,会将更改进行暂存,可以在暂存的更改中查看到修改的文件(2)输入本次修改的内容的简短含义,点击“√”2、切换到develop分支,并在develop分支上合并自己最新代码的分支(1)切换到develop分支-点击底部栏的同步更改(2)基于develop分支的情况
- Vue-Router进阶相关,声明式导航,路由基本配置,编程式导航
从今开始努力学前端
vue-routervue.js前端javascript
1.声明式导航导航高亮在鼠标点导航时,会自动为导航所在标签添加两个类分别为router-link-exact-active和router-link-activerouter-link-exact-active精确匹配只有to='/Like'生效(用得少)router-link-active模糊匹配to='/Like'to='/Like/me'to='/Like/user'to='/Like/lov
- VUE之参数传递
三日沐水
vuevue.js前端javascript
1、嵌套路由路由嵌套children里面的path属性不加/杠,可以参考如下代码:>>router/index.ts//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router'//引入一个个可能呈现组件importHomefrom'@/pag
- VUE之生命周期
三日沐水
vuevue.js前端javascript
目录1、VUE2的生命周期1.1、创建(创建前,创建完毕)1.2、挂载(挂载前,挂载完毕)1.3、更新(更新前,更新完毕)1.4、销毁(销毁前,销毁完毕)2、VUE3的生命周期2.1、创建(setup)2.2、挂载(onBeforeMount、onMounted)2.3、更新(onBeforeUpdate、onUpdated)2.4、卸载(onBeforeUnmount、OnUnmounted)3
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- vue3底层原理和性能优化
Vue3在底层原理和性能优化方面做了许多改进,以下是一些主要的优化点和原理:虚拟DOM的改进静态树提升:Vue3能够检测到静态组件(即不依赖响应式数据的组件)并将其提升到渲染函数之外,从而减少不必要的重渲染。静态属性提升:对于静态属性,Vue3也会将其提升,避免每次渲染时重新创建这些属性。响应式系统的重构Proxy-based响应式:Vue3使用了ES6的Proxy对象来实现响应式系统,相比Vue
- 编程式路由导航的三种方法
小野晨曦
前端javascript开发语言
什么是编程式路由导航?编程式路由导航其实就是脱离实现路由跳转。//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router';//引入一个一个可能要呈现的组件importHomefrom'@/pages/Home.vue'importNewsf
- 编程式导航
云水舟
javascript前端vue.jsvue
在vue中,页面有两种导航方式,分别是声明式导航和编程式导航。其中,使用标签定义导航链接的方式属于声明式导航;编程式导航是先通过userRouter()函数获取全局路由实例,然后通过调用全局路由实力实现导航。VueRouter提供了userRouter()函数,使用它可以获取全局路由实例,示例如下:import{useRouter}from'vue-router'constrouter=useRo
- VUE之路由Props、replace、编程式路由导航、重定向
三日沐水
vuevue.js智能路由器前端
目录1、路由_props的配置2、路由_replaces属性3、编程式路由导航4、路由重定向1、路由_props的配置1)第一种写法,将路由收到的所有params参数作为props传给路由组件只能适用于params参数//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistor
- Vue进阶之Vue无代码可视化项目(六)
VillanelleS
TypeScriptVue3基础前端vue.js前端javascript
Vue无代码可视化项目渲染引擎(渲染器)初版TextBlock.vueChartBlock.vueImageBlock.vueLayoutView.vue渲染器BlockRenderer.vueLayoutView.vue进一步typestypes/block.tsmock/blocks.tsstores/editor.tsblocks/BlockRenderer.vueviews/LayoutV
- vue3+elementplus实现下拉全选+多选功能
前端小云儿
vue3知识点vue.jsjavascript前端
下拉多选,展示全部选择 全选 点此会渗透到点击select <
- el-menu无限递归组件完美版本
Mr.Meng_95
项目vue
el-menu无限递归组件完美版本备注:修复菜单和子菜单高亮问题,及刷新后被点击子菜单依旧打开的bug效果代码index.vue(递归组件)importMenuSunfrom'../components/menutree.vue'exportdefault{components:{MenuSun},data(){return{menuList:[{name:'一组',id:'1',children
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方