实现圣杯布局与双飞翼布局 原始实现-flex实现
文章目录
- 实现圣杯布局和双飞翼布局
-
- float + margin负值+relative/添加盒子
-
- 前期准备
-
- 圣杯布局 margin负值+relative
- 双飞翼布局 margin负值+添加盒子
- flex实现圣杯布局
实现圣杯布局和双飞翼布局
本质:三列布局,左右两边固定,中间自适应且优先加载

优先加载:主区域标签写在最前面
<header>头部header>
<div class="box">
<div class="center">主区域div>
<div class="left">左区域div>
<div class="right">右区域div>
div>
<footer>底部footer>
float + margin负值+relative/添加盒子
前期准备
.box div{
float:left;
}
问题:出现高度塌陷
原因:父元素的高度默认被子元素撑开。当子元素浮动后,完全脱离文档流,子元素将无法撑起父元素的高度,导致父元素的高度丢失。父元素高度丢失后,其下的元素会自动上移,影响布局。

解决办法:清除浮动
清除浮动是指该元素恢复浮动元素没有浮动之前的位置
给受影响的盒子添加clear属性,clear元素的原理是设置清除浮动以后,浏览器会自动为元素添加上外边距,所以添加了clear的属性不可以手动添加margin-top。
2.清除浮动 不影响后面区域
原理:在父元素的后面添加一个空标签(行内元素),清除浮动对其的影响并使其为块元素,浏览器自动改变margin-top使其可以撑开父元素。
需要一个子元素占位,清除浮动的影响,回到应该从撑起来的状态。
.box::after{
content:"";
display:block;
clear:both;
}
.center{
background-color: pink;
width: 100%
}
float 使他们处在了同一行, 只是center把一行都占据了, 把其他两个都挤下去了。
圣杯布局 margin负值+relative
-
box设置一个padding:0 100px,将左右两边各腾出100px宽度。
①这里就是圣杯布局和双飞翼布局不一样的地方!通过padding设置中间区域的实际大小是不包含左右区域的。
②给左右区域固定栏腾出位置,我们这里假设左右区域固定的大小是100px。 -
margin负值移动,将三列布局显示在一行
left、right都是被挤下去的,那么将left向左移动一行的距离,left就可以显示在这一行的最开始了,right只需要向左移动100px就可以在一行显示了。
.left{
background-color: red;
width: 100px;
margin-left: -100%;/*100%相对于父元素来说*/
}
.right{
background-color: blue;
width: 100px;
margin-left: -100px;
}
- 将左右区域定位到固定位置
elative是参照于元素A原来的位置(开启相对定位的元素A)在文档流中的位置进行定位的
.left{
background-color: red;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.right{
background-color: blue;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
双飞翼布局 margin负值+添加盒子
- margin负值移动,将三列布局显示在一行 --这一步相同的
.left{
background-color: red;
width: 100px;
margin-left: -100%;/*100%相对于父元素来说*/
}
.right{
background-color: blue;
width: 100px;
margin-left: -100px;
}

中间区域的内容不见了,在中间区域里面添加的一个盒子,并给盒子设置margin:0 200px
所以说双飞翼布局,中间区域center占的还是一行的空间,只是inner占据到了中间位置
<div class="header">header</div>
<div class="box">
<div class="center">
<div class="inner">主区域</div>
</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<div class="footer">footer</div>
//css
.inner{
margin: 0 100px;
}
flex实现圣杯布局
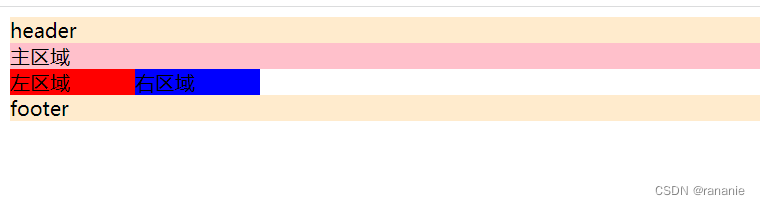
- 先准备好布局
<style>
/* 设置颜色为了方便看见效果 */
.header,.footer{
background-color: blanchedalmond;
width: 100%;
}
.center{
background-color: pink;
}
.left{
background-color: red;
width: 100px;
}
.right{
background-color: blue;
width: 100px;
}
style>
<body>
<div class="header">headerdiv>
<div class="box">
<div class="center">主区域 div>
<div class="left">左区域div>
<div class="right">右区域div>
div>
<div class="footer">footerdiv>
body>
![]()
2. 中间区域flex:1实现自适应
.box{
display: flex;
}
.center{
background-color: pink;
flex:1;/*自适应*/
}
- 移动位置使得center到中间
.center{
background-color: pink;
flex:1;/*自适应*/
order:2;/*移动到中间*/
}
.left{
background-color: red;
width: 100px;
order:1;
}
.right{
background-color: blue;
width: 100px;
order:3;
}




