Vue前端路由
路由概念
SPA(单页面应用程序) 中,前端路由(router)就是对应关系。(Hash地址与组件间对应关系)
工作方式:
- 用户点击页面上的路由链接
- 导致URL地址栏中Hash值发生变化
- 前端路由监听到Hash地址变化
- 前端路由把当前Hash地址对应组件渲染到浏览器中
vue-router 基本用法
vue-router 是vue.js 官方的 路由解决方案。管理SPA项目中组件切换
官方地址:Vue Router
① 安装 vue-router 包
命令:npm i vue-router -s
② 创建路由项目
③ 创建路由模块(router项目自动生成)
在 src 源代码目录下,新建 router/index.js 路由模块,初始化代码
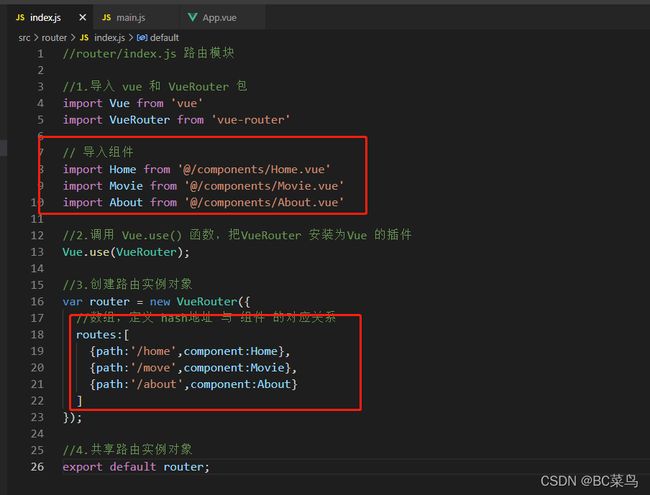
//router/index.js 路由模块
//1.导入 vue 和 VueRouter 包
import Vue from 'vue'
import VueRouter from 'vue-router'
//2.调用 Vue.use() 函数,把VueRouter 安装为Vue 的插件
Vue.use(VueRouter);
//3.创建路由实例对象
var router = new VueRouter();
//4.共享路由实例对象
export default router;④ 导入并挂载路由模块
//main.js
import Vue from 'vue'
import App from './App.vue'
//导入路由模块,获取实例对象
import router from '@/router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
//路由实例化,再进行挂载
router
}).$mount('#app')⑤ 声明路由连接和占位符
路由重定向
路由重定向:访问地址A时,强制跳转至地址C,从而显示特点的组件页面。
通过路由规则的 redirect 属性,指定一个新的地址,方便设置路由重定向。
var router = new VueRouter({
//数组,定义 hash地址 与 组件 的对应关系(路由规则)
routes:[
//当用户访问 / 时,通过redirect 强行跳转到到 /home
{path:'/',redirect:'home'},
{path:'/home',component:Home},
{path:'/move',component:Movie},
{path:'/about',component:About}
]
});嵌套路由
概念:通过路由实现组件的嵌套显示
动态路由
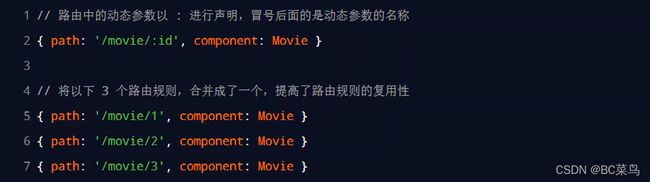
概念:把Hash地址中可变的部分定义为参数项,从而提高路由规则复用性。
vue-router 中使用 ”:“ 来定义路由的参数项
获取参数方式一:
组件中通过 this.$route.params.id 获取到参数($route 路由参数对象)
注: ① 在hash地址中,/ 后面的参数项,称为”路径参数“。参数在内容参数对象.params中。($route.params)
例:http://192.168.1.6:8080/#/move/2
② 在hash地址中,? 后面的参数项,称为”查询参数“。参数在内容参数对象.query中。($route.query)
例:http://192.168.1.6:8080/#/move/2?name=zs&age=20
③ 在$route中 .path 只是路径部分,.fullpath 是完整地址
例: /move/2 (path) /move/2?name=zs&age=20 (fullpath )
获取参数方式二:
通过路由规则的 props:true 开启传参,组件中接收props 参数
导航
声明式导航: 点击链接实现导航的方式。例:l链接 、
编程式导航:调用API 方法实现导航的方式。例:location.href 、vue-router编程式导航
vue-router 编程式导航 API
- this.$router.push('hash地址') ->跳转到指定hash地址,增加一条记录
- this.$router.replace('hash地址') ->跳转到指定hash地址,替换当前一条记录
- this.$router.go(数值n); this.$router.back() 后退一层; this.$router.forward() 前进一层;->在浏览历史记录中请进或后退
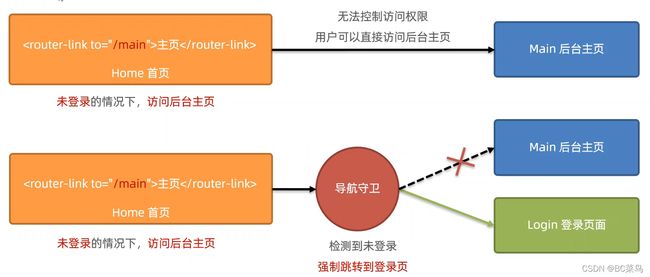
导航守卫
导航守卫,控制路由访问权限
全局前置守卫
vue-router中,每次发送路由的导航跳转时,都会触发全局前置守卫。可以对每个路由进行访问权限控制。
//创建路由实例对象
var router = new VueRouter({});
//调用路由实例对象的 beforeEach 方法,即可声明“全局前置守卫”
//每次发送路由的导航跳转时,都会自动触发fn "回调函数"
router.beforeEach((to,from,next)=>{
//to 是将要访问的路由的信息对象
//from 是将要离开的路由的信息对象
//next 是一个函数,调用next()表示放行,允许这次路由导航
//根据是否有token 判断是否登录,在判断是否放行
if(to.path === '/main')
{
const token = localStorage.getItem('token');
if(token){
next(); //有权限,放行
}else{
next('/login'); //无权限,强行跳转至登录页面
//next(false); //无权限,不允许跳转
}
}
next(); //不需要权限,放行
});
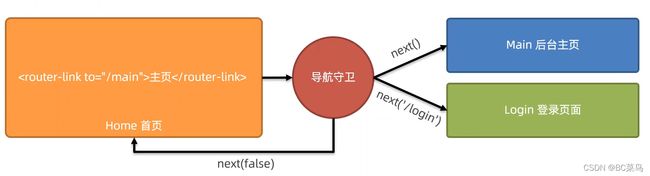
next() 函数的三种调用方式:
用户拥有后台访问权限,直接放行。next( )
用户没有后台访问权限,强制跳转到登录页面。next( '/login' )
用户没有后台访问权限,不允许跳转到后台主页。next( false )