JavaScript中对象的常用方法(es6-es12新增)
1. 遍历对象 for...in...
2. Object.keys(obj) 以数组的形势返回对象的可枚举属性和方法(es6)
3. Object.values(obj)获取对象中所有的value值,以数组形式返回(es8)
4. Object.entries(obj) 返回一个存放可枚举属性的键值对数组。(es8)
5. Object.formEntries() 将entries装换成一个对象(es10)
6. Object.assign(newObj,...OldObj) 浅拷贝或合并对象(es6)
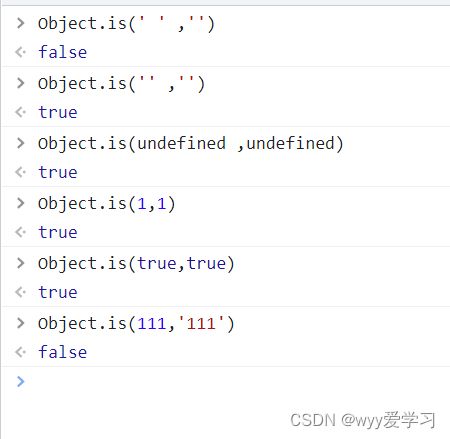
7. Object.is() 判断两个值是否为同一个值(es6)
1. 遍历对象 for...in...
const obj = {
name:'wyy',
age:22
}
for(let key in obj){
console.log(key); //name age
}2. Object.keys(obj) 以数组的形势返回对象的可枚举属性和方法
const obj = {
name:'wyy',
age:22,
say:function(){
console.log(1111);
}
}
console.log(Object.keys(obj)); // ['name', 'age', 'say']在ES5里,如果此方法的参数不是对象(而是一个原始值),那么它会抛出 TypeError。
3. Object.values(obj)获取对象中所有的value值,以数组形式返回(es8)
const obj = {
name:'wyy',
age:22,
say:function(){
console.log(1111);
}
}
console.log(Object.values(obj)); // ['wyy', 22, ƒ]4. Object.entries(obj) 返回一个存放可枚举属性的键值对数组。(es8)
5. Object.formEntries() 将entries装换成一个对象(es10)
const obj = {
name:'wyy',
age:22,
say:function(){
console.log(1111);
}
}
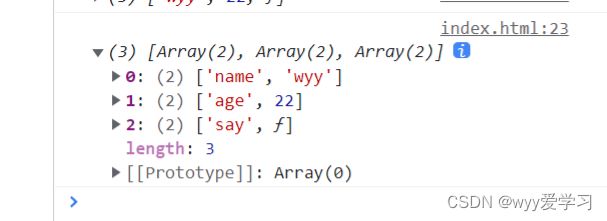
const entries = Object.entries(obj)
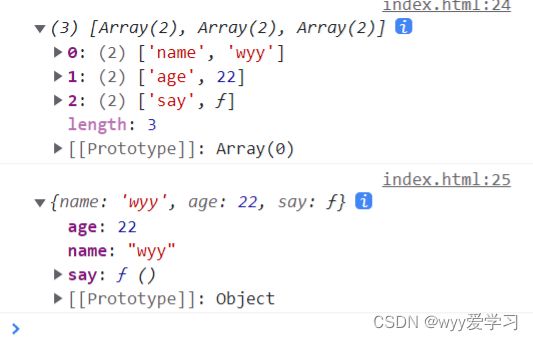
console.log(entries);
console.log(Object.fromEntries(entries));6. Object.assign(newObj,...OldObj) 浅拷贝或合并对象(es6)
const old = {
title:'hhhe',
id:1,
value:'fhuif'
}
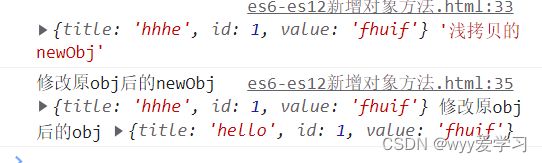
const newObj = Object.assign({},old)
console.log(newObj,'浅拷贝的newObj');
old.title = 'hello'
console.log("修改原obj后的newObj",newObj,"修改原obj后的obj",old,);浅拷贝
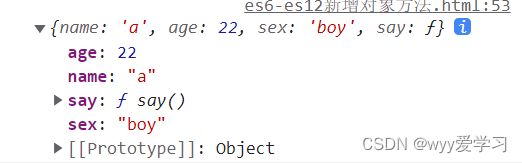
合并 相同属性只合并一个,不同属性都合并
const obj1 = {
name:'a',
age:22
}
const obj2 = {
name:'a',
sex:'boy'
}
const obj3 = {
name:'a',
say(){
console.log('hhhh');
}
}
console.log(Object.assign(obj1,obj2,obj3)); //7. Object.is() 判断两个值是否为同一个值(es6)
两个值为同一个值的情况
- 都是 undefined
- 都是 null
- 都是
true或都是false- 都是相同长度、相同字符、按相同顺序排列的字符串
- 都是相同对象(意味着都是同一个对象的值引用)
- 都是数字且
- 都是
+0- 都是
-0- 都是 NaN
- 都是同一个值,非零且都不是 NaN
参考:Object - JavaScript | MDN