- 贪心算法(9)(java)最优除法
奋进的小暄
java贪心算法算法
题目:给定一正整数数组nums,nums中的相邻整数将进行浮点除法。例如,[2,3.4]->2/3/4.例如,nums=[2,3,4],我们将求表达式的值“2/3/4"。但是,你可以在任意位置添加任意数目的括号,来改变算数的优先级。你需要找出怎么添加括号,以便计算后的表达式的值为最大值。以字符串格式返回具有最大值的对应表达式。注意:你的表达式不应该包含多余的括号。输入:【1000,100,10,2
- 基于Spring Boot的分布式任务调度实践
Blossom.118
分布式系统与高性能计算领域wpfspringbootjava后端分布式spring开发语言
在现代的分布式系统中,任务调度是一个常见的需求。无论是定时任务的执行,还是根据业务逻辑动态触发的任务,都需要一个高效、可靠的调度框架来管理。SpringBoot作为目前最流行的Java开发框架之一,提供了强大的依赖管理和快速开发的能力,结合分布式任务调度框架,可以极大地提升开发效率和系统的可维护性。本文将介绍如何基于SpringBoot实现一个分布式任务调度系统,主要涉及Elastic-Job框架
- 解释CALL_FORM,NEW_FORM和OPEN_FORM之间有什么区别?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
CALL_FORM,NEW_FORM和OPEN_FORM之间的区别在OracleForms中,CALL_FORM、NEW_FORM和OPEN_FORM是用于管理和启动表单的不同命令。每个命令的行为和用途都有所不同,理解它们的区别对于正确构建和管理Forms应用程序非常重要。1.CALL_FORM定义:调用并运行另一个表单,但不会关闭当前表单。被调用的表单以模式对话框的形式显示,即用户必须完成或取消
- springboot自定义工具
johnrui
springbootjavaspring
springboot自定义工具上下文工具类上下文工具类你上下文工具类,获取注册的bean。publicclassSpringContextUtilsimplementsApplicationListener{protectedstaticApplicationContextcontext;@OverridepublicvoidonApplicationEvent(ApplicationPrepar
- 我要写整个中文互联网界最牛逼的JVM系列教程 | 「JVM与Java体系架构」章节:JVM的生命周期
李阿昀
只要你有心人人都是JVM精通者jvmjava架构
这一讲,我们就来好好谈一谈JVM的生命周期。JVM的生命周期大家做了这么久的开发,应该知道很多的结构其实都有其生命周期吧!而关于JVM的生命周期,这里我们则主要讲述它的三个状态,即虚拟机的启动、虚拟机的执行以及虚拟机的退出,这也是一个结构的生命周期最起码应该具备的三个状态——开始、运行、结束。这就像哲学里面讨论的终极问题一样,我是谁?我从哪里来?我将到哪里去?其实,我觉得先提出我是谁这个问题不太合
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- java笔试题以及答案详解
weixin-80213251
javaweb类javaclassjdk
一、单项选择题1.Java是从()语言改进重新设计。A.AdaB.C++C.PasacalD.BASIC答案:B2.下列语句哪一个正确()A.Java程序经编译后会产生machinecodeB.Java程序经编译后会产生bytecodeC.Java程序经编译后会产生DLLD.以上都不正确答案:B3.下列说法正确的选项有()A.class中的constructor不可省略B.constructor必
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- Flutter Dart 异步支持全面解析
顾林海
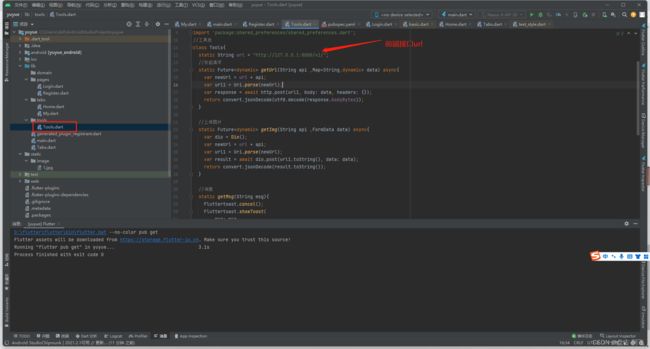
Flutter系列教程flutterandroid开发语言dart前端
引言在Flutter开发中,Dart语言提供了强大的异步支持机制。异步编程能够让程序在执行耗时操作(如网络请求、文件读写等)时,不会阻塞主线程,从而保证用户界面的流畅性和响应性。本文将详细介绍Dart中常见的异步编程方式,包括Future、async/await和Stream,并结合代码示例进行说明。1.同步与异步的概念同步编程在同步编程中,程序按照代码的顺序依次执行,当遇到耗时操作时,程序会阻塞
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 优化 Java 数据结构选择与使用,提升程序性能与可维护性
A-Kamen
java数据结构开发语言
引言在软件开发中,数据结构的选择是影响程序性能、内存使用以及代码可维护性的关键因素之一。Java作为一门广泛使用的编程语言,提供了丰富的内置数据结构,如数组、链表、栈、队列、树、图以及集合框架中的各种接口实现(如List,Set,Map等)。然而,面对不同的应用场景,如何合理地选择和优化数据结构,成为了一个值得深入探讨的话题。本文将介绍几种常见的Java数据结构,并探讨如何根据实际需求进行优化选择
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- Flutter异步编程详解
2401_84121663
程序员flutter
//耗时操作的方法:bigComputeFuturebigCompute(intinitalNumber)async{inttotal=initalNumber;for(vari=0;i<1000000000;i++){total+=i;}returntotal;}//点击按钮调用的方法:calculatorvoidcalculator()async{intresult=awaitbigCompu
- java常用排序方法集合sort
吗喽对你问好
java开发语言数据结构
1.Arrays.sortArrays.sort是用于对数组进行排序的静态方法,位于java.util.Arrays类中。特点:只能用于数组(包括基本类型数组和对象数组)。对基本类型数组(如int[],double[]等)使用快速排序(Dual-PivotQuicksort)。对对象数组(如Integer[],String[]等)使用归并排序(TimSort)。排序是原地进行的(即直接修改原数组)
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- 分布式中间件:Redisson 入门和分布式锁
顾北辰20
分布式中间件分布式中间件redisson
分布式中间件:Redisson入门和分布式锁在分布式系统的开发中,处理并发问题是一个常见且具有挑战性的任务。为了确保数据的一致性和完整性,我们常常需要使用分布式锁。Redisson作为一个强大的分布式Java驻内存数据网格(In-MemoryDataGrid)中间件,为我们提供了简单且高效的分布式锁解决方案。本文将带你入门Redisson,并介绍如何使用它实现分布式锁。1.引入Redisson依赖
- Java高并发容器的内核解析:从无锁算法到分段锁的架构演进
猿享天开
开发语言java
《Java高并发容器的内核解析:从无锁算法到分段锁的架构演进》本文将以JUC包核心容器为切入点,深入剖析ConcurrentHashMap在Java8中的64位Hash分段技术,解密LinkedBlockingQueue双锁队列设计的吞吐量秘密,并给出各容器在亿级流量场景下的性能压测对比与选型决策矩阵。一、BlockingQueue体系:生产者-消费者模式的工业级实现1.阻塞队列的四大行为矩阵行为
- 开源文档管理系统教程
戚逸玫Silas
开源文档管理系统教程document-management-systemOpenKMisaOpenSourceDocumentManagementSystem项目地址:https://gitcode.com/gh_mirrors/do/document-management-system1.项目的目录结构及介绍openkm/├──src/│├──main/││├──java/││└──resour
- Java常用集合与映射的线程安全问题深度解析
QQ828929QQ
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- javaweb学习Day10
乐一粒学编程
学习java开发语言
来源:尚硅谷2022版javaweb今日内容:1.日期和字符串之间的格式化//String->java.util.DateStringdateStr1="2021-12-3012:59:59";SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-ddHH:mm:ss");try{Datedate1=sdf.parse(dateStr1);}catch(
- Java 中 final 与 effectively final
yaoxin521123
【原来如此】java开发语言
Java中final与effectivelyfinal一、为什么我们需要final和effectivelyfinal?为什么这些关键字重要?在Java中,一些变量需要在初始化后不再变化,以确保程序的安全性和可读性。为什么你需要关心final和effectivelyfinal?防止变量进一步修改导致的不可控度问题。提高代码可读性和维护性。对于区别final和effectivelyfinal来说,懂得
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- Java基础面试题学习
PowerCloud
java学习开发语言
转换成自已的语言来回答,来源小林coding、沉默王二以及其它资源和自已改编。1、概念1、说一下Java的特点我认为Java有很多特点首先是平台无关性:Java可以实现一次编译到处运行,因为Java的编译器将源代码编译成字节码,使得该字节码可以在任意装有JVM的操作系统上运行。其次是面向对象的性质:Java是面向对象编程语言,这种OOP的特性使得代码易于维护和重用。主要源于封装继承多态这三大特性。
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 基于LangChain-Chatchat实现智能问答系统
2301_79125431
java
题解|#统计输入正数个数#5.6importjava.util.*;publicclassMain{publics广汽丰田发动机薪酬福利待遇1、工作时间:基本上为5天8小时工作制;2、薪资结构:基本工资+加班工资+各类补贴津贴+各类慰问金+小红书24届春招和25届实习,内部推荐小红书24届春招和25届实习,推荐码为:0T019BWYNARK,内推码仅适用于校招内推及微信小程序题解|#试卷发布当天作
- 23种设计模式-抽象工厂(Abstract Factory)设计模式
程序员汉升
#设计模式设计模式java抽象工厂模式
抽象工厂设计模式什么是抽象工厂设计模式?抽象工厂模式的特点抽象工厂模式的结构抽象工厂模式的优缺点抽象工厂方法的Java实现代码总结总结什么是抽象工厂设计模式?抽象工厂模式(AbstractFactoryDesignPattern)是一种创建型设计模式,它提供了一种方式来创建一系列相关或相互依赖的对象,而无需指定它们的具体类。与工厂方法模式的区别在于,抽象工厂模式通常用于处理产品族的创建,确保创建的
- Caffeine vs Guava Cache:性能巅峰对决,谁才是 Java 本地缓存之王?
Julian.zhou
Java开发基础技能缓存java算法
CaffeinevsGuavaCache:性能巅峰对决,谁才是Java本地缓存之王?导语:在Java本地缓存的战场上,Caffeine和GuavaCache是开发者最常用的两大神器。但究竟谁的性能更胜一筹?为何Caffeine被称为“GuavaCache的终结者”?本文通过算法原理、并发性能、内存管理、实战测试四大维度,彻底揭秘两者的性能差异,文末附迁移指南和选型建议!一、核心差异:算法与淘汰策略
- nginx助力打包部署
潜意识Java
Java知识javanginx开发语言
目录一、打包部署基础入门(一)为什n么要打包部署(二)打包部署的基本流程二、Java项目打包(一)使用Maven进行打包(二)使用Gradle进行打包三、服务器环境准备(一)选择合适的服务器(二)安装Java运行环境四、Nginx初相识(一)Nginx是什么(二)Nginx的安装五、Nginx配置Java项目反向代理(一)反向代理的概念(二)Nginx反向代理配置示例六、Nginx实现负载均衡(一
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri