【笔记软件obsidian】从入门到精通
目录
一.前言
二.下载及安装,基本使用方法
三.完成第一篇笔记(重点)
四.【选修】ios用户如何通过iCloud进行三平台同步
五.基本Markdown语法(一定要看完!)
六.结语
一、前言:
最近被很多同学问到:你是用什么软件记笔记的?
“obsidian”,我轻描淡写地说,好像用一个英文名字的软件就显得特别高大上了一样。
他可能没听懂,但是大受震撼:大佬!记个笔记都这么赛博朋克!
其实,这不过就是一款辅助我们学习的软件罢了,虽说有一定的学习成本,但是一旦上手,将会大大提高我们的学习效率。我在刚开始使用的时候,也是花费了大块的时间来学习,看各种博客,各种介绍,被各种眼花缭乱的插件吸引,结果最后导致我放弃了这个软件。过了几个月,当我开始规划我的编程学习时,我无意当中再次打开了这个软件,几经摸索,大呼“woc”,为什么之前的自己完全就没有发挥出它真正的价值!
我相信,大多数朋友们都会遇到这个问题———目前网络上的大多数obsidian教程都写得太过于详细,过于官方,好像它确实是写了某些方法,又好像什么都没写,这也是我写这篇文章的原因之一。
其次,我真心推荐这款笔记软件,特别是对于程序员来说,真的很牛逼的一个软件。
而你现在,只需要花十多分钟时间,快速看完这篇文章,然后写下自己的第一篇笔记,之后自己探索,足矣!
提醒:一定要看完哦~
别忘了点赞哦~
二、下载及安装
-
obsidian 是什么:
是一款基于markdown(md)语法编辑的笔记软件,与传统的md软件不同的是,它可以创建双向链接(其他的一些软件也可以,但是都收费,而obsidian完全免费)
-
下载方式:
之后常规操作进行安装即可,记得安装在你熟悉的路径下,尽量别放c盘哈.
-
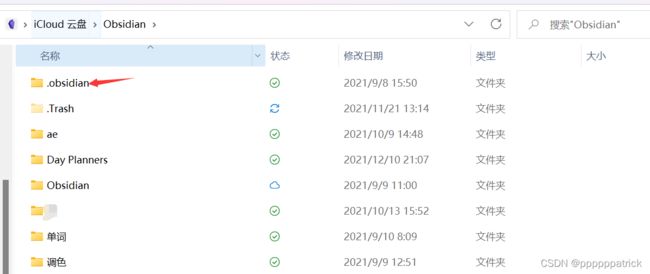
软件文件介绍:
这里面的一个文件夹,就代表一个库
什么是库:
其实就是obsidian里面的文件夹,不同的库是独立的,因为后续会用到双向链接以及obsidian特有的知识脑图,所以最好把不同种类的知识放在不同的库里.比如,你可以把学习和工作分开存放.
-
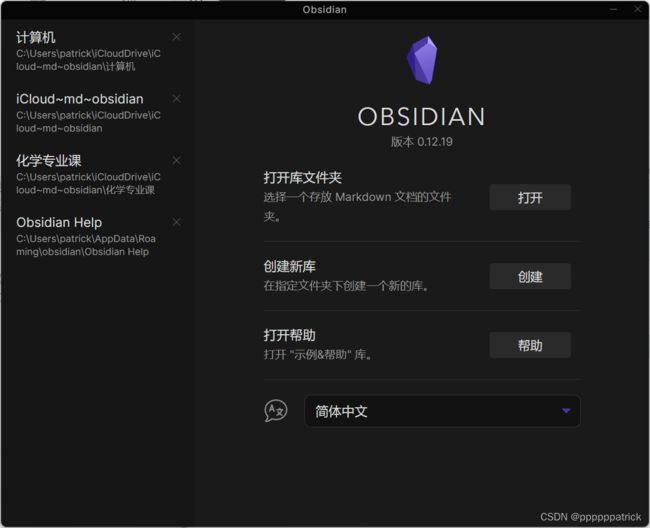
打开软件,看到界面
一.随时可以跑路
界面左边就是不同的库,可以看到他的具体路径,我们可以试着打开相关路径,会发现所有的笔记都是以md格式存储的,这意味着,将来你如果不想再使用这个软件,也可以带着你的笔记们提桶跑路
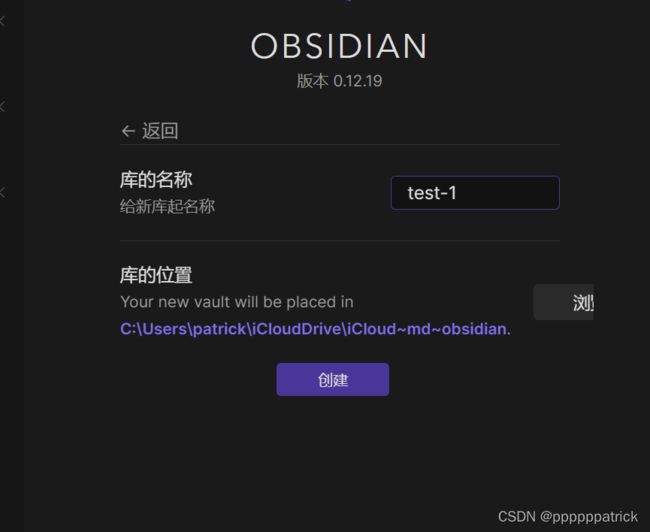
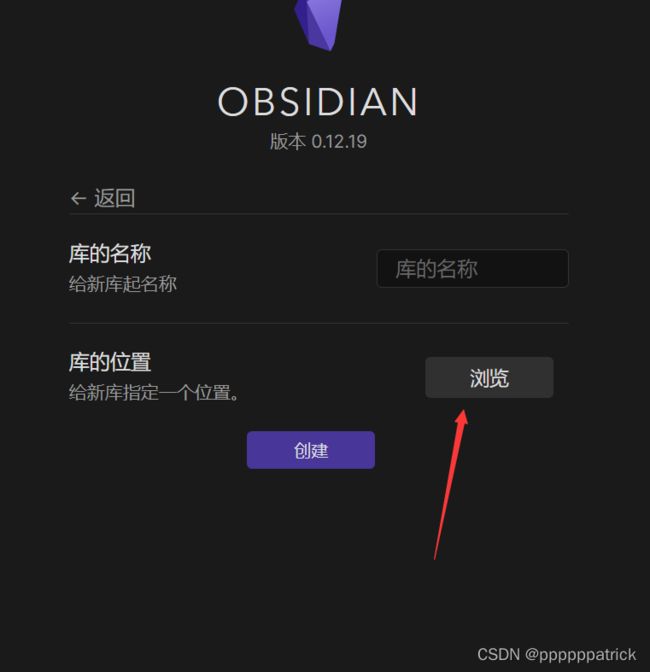
二.创建新库
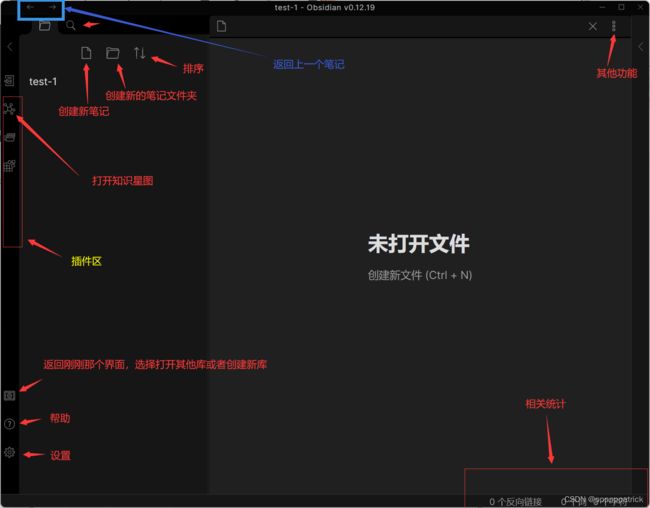
三.界面介绍
三.完成第一篇笔记
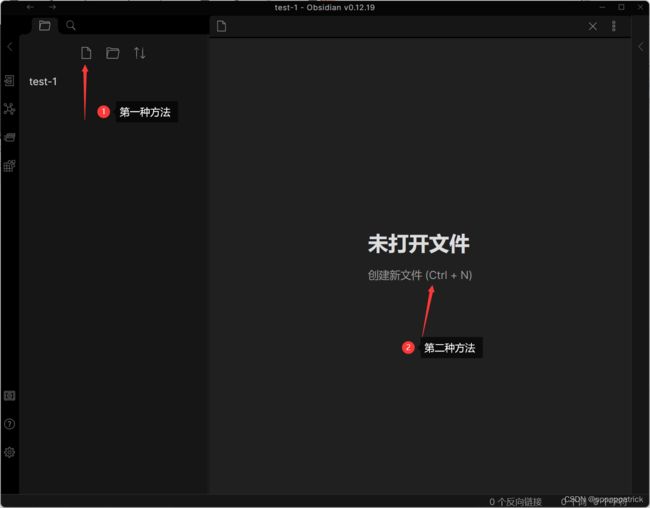
1.创建新笔记
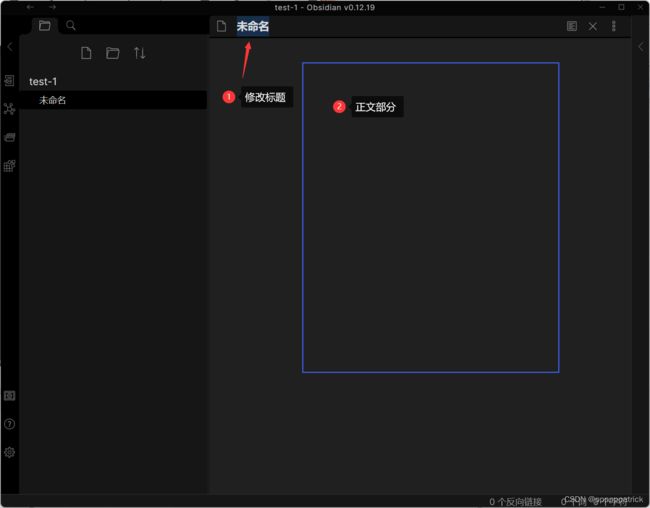
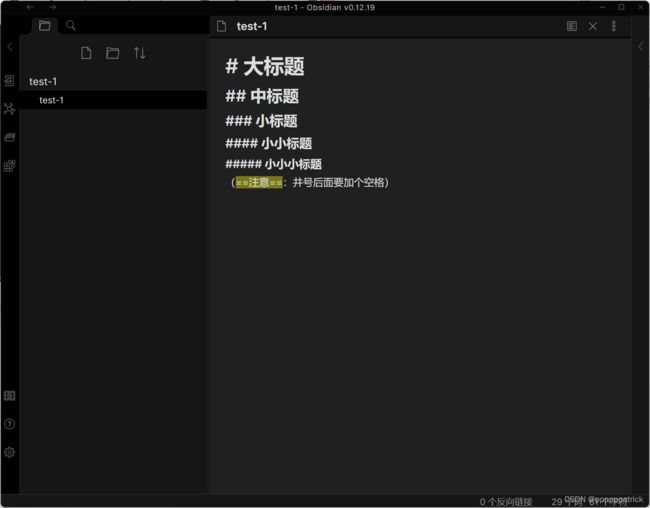
2.写下文字
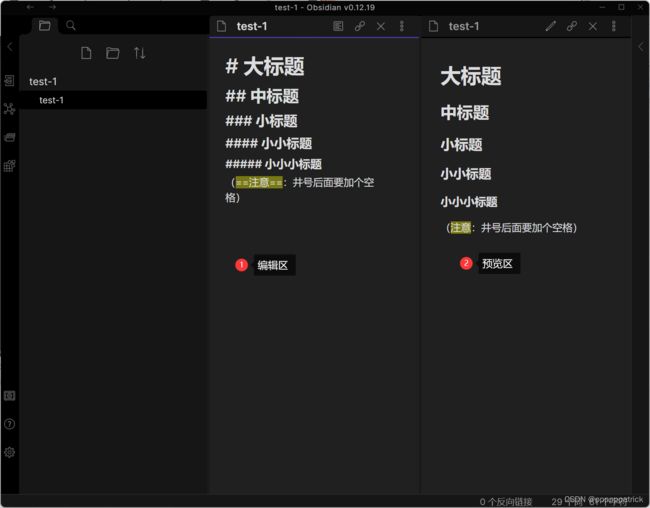
注意:可能一开始会觉得不知道我在写什么,不急,我们打开预览模式:
当然,你也可以按住ctrl不放,点击上面那个位置:
此处的各种奇怪符号就是所谓的markdown语法,暂时不管,后面会讲到的,现在主要是让大家有个大致的认识‘
三.创建双向链接
双向链接:有点像PPT里面的超链接,你点击双向链接,就可以跳转到另一条笔记,这也是obsidian基于的卡片笔记法的核心思想(大家点击“卡片笔记法”,做更深入的了解)
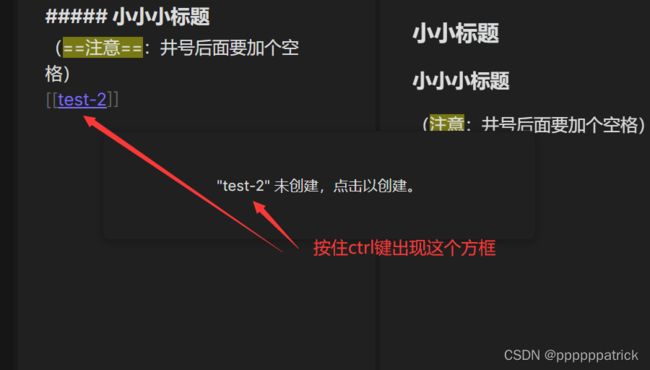
- 如何创建双向链接
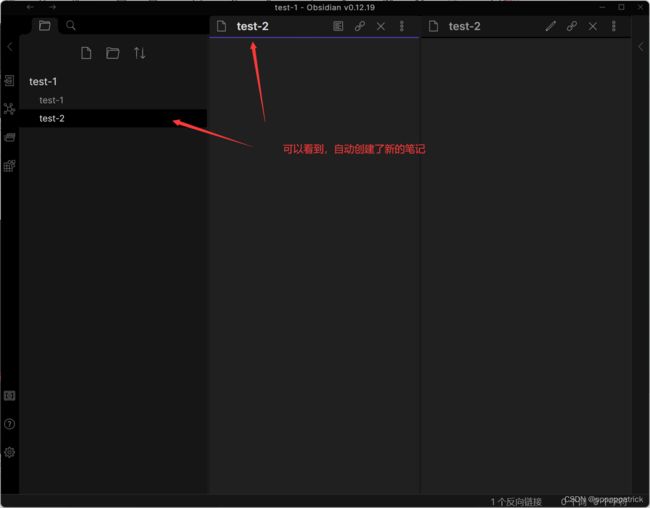
如图,只需要输入“[[ ]]”(英文状态下),向其中输入你已经创建的笔记标题,即创建。如果你要链接的笔记还没有创建,就按住ctrl键再点击该标题,则可以自动创建一个同名的笔记:
以此类推,你可以在任何笔记中创建多个双向链接,创建得多了,你就会发现——你所有的知识都链接起来了!
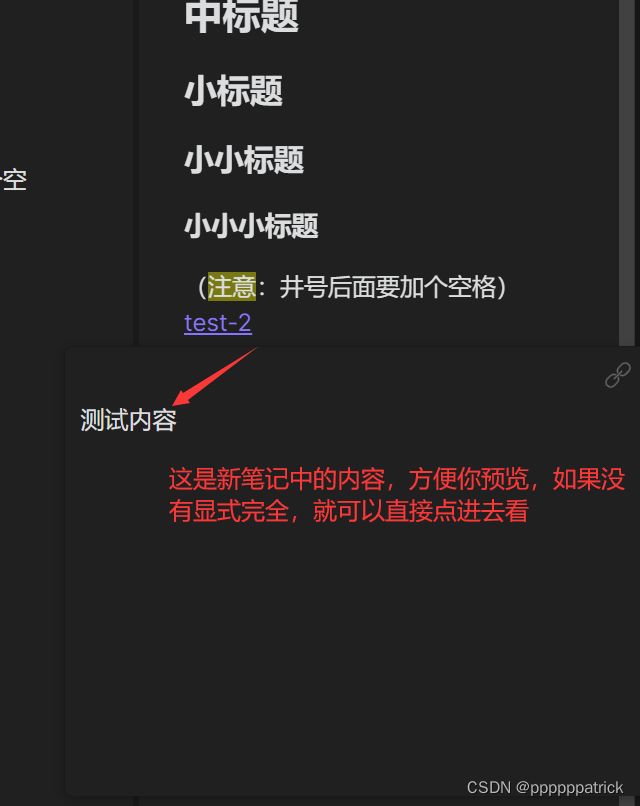
在预览模式下,你可以这样阅读你的笔记:
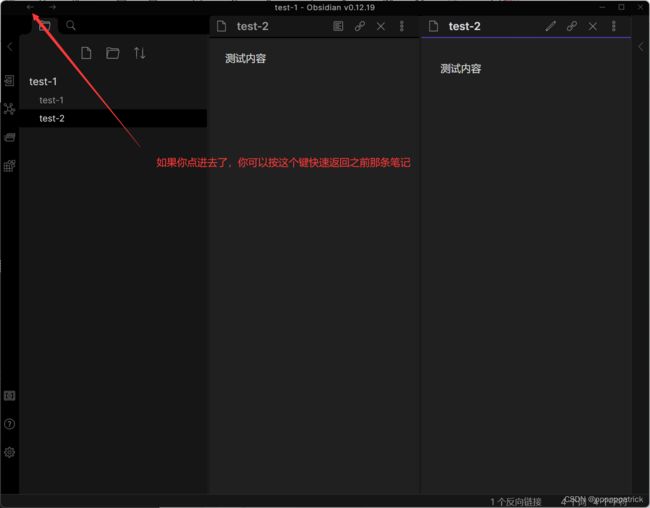
当你向上面这样记笔记,熟练以后,你可以看到这样的笔记:
看到没,左边看着挺乱的,但是在预览模式下,还是非常清晰的,有人说:我用word也可以做成这样。——但是用word需要配合鼠标的点击,不是很方便记笔记,而且word没有双向链接,而且word毕竟不是笔记软件啊!让专业的软件做专业的事行吗!
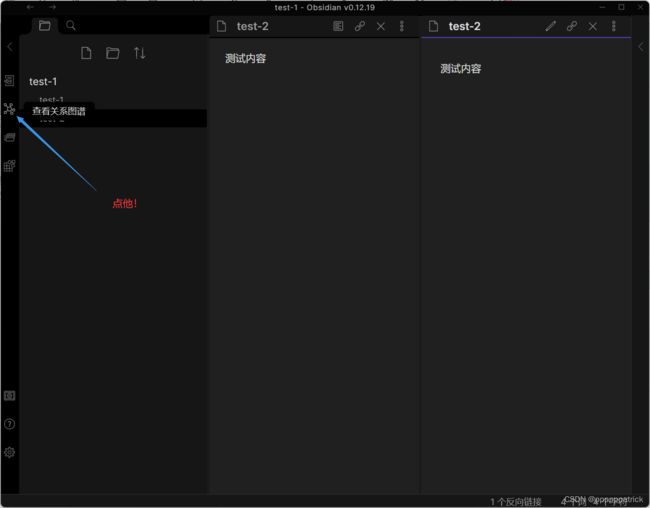
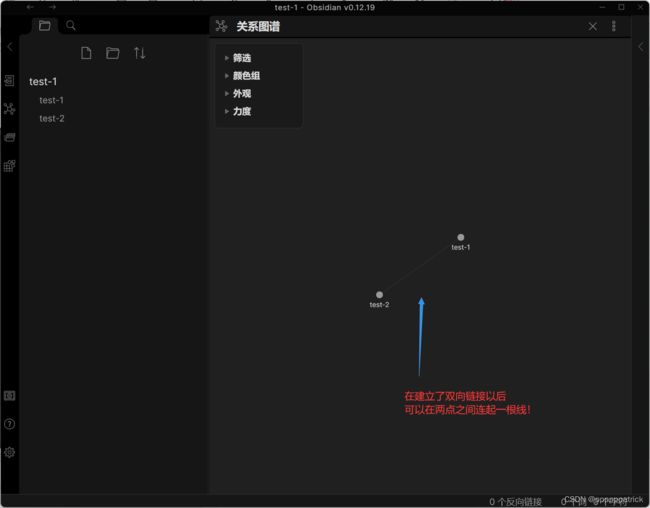
- 知识星图:
一段时间后…:
注意,由于我演示的库,和我这个库,是不同的库,所以一个是调的黑暗模式,一个是调的白色模式,你们可以在设置里面自己设置
接触任何一个顶点:可以显示与这个点有关的链接。
拖动这个顶点:还会出现很有意思的动态效果
至于这个星图有什么用,其实我目前还没有发掘出来,只是觉得,很有成就感,感觉自己的知识相互链接,特别酷哈哈哈哈哈
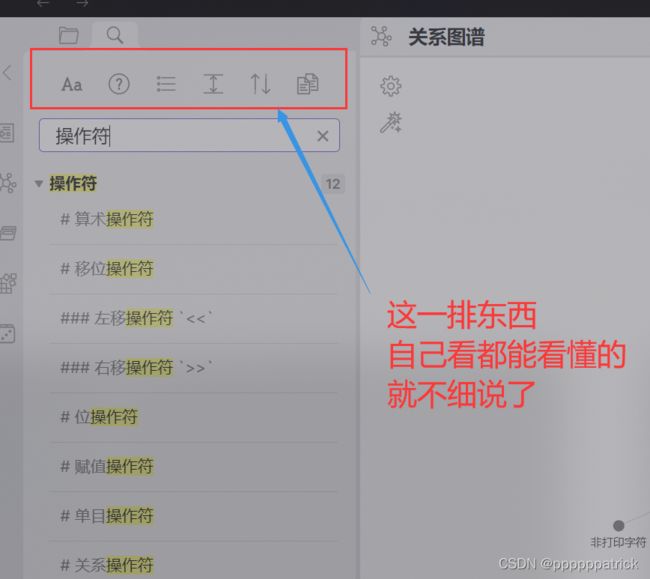
- 搜索笔记
- 拖动版面
熟悉各类ADOBE软件(ps,pr之类的)的兄弟们,都应该知道,一个好的软件,应该能够让用户自由拖动界面,让自己用得舒服,obsidian也可以:
拖动过程中:这样,面板就变成了上下排版的了。
这样,你就可以自由安排你的工作面板了!
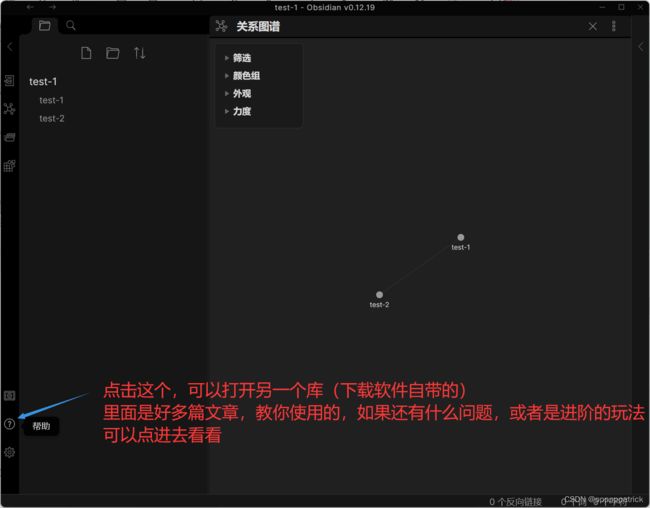
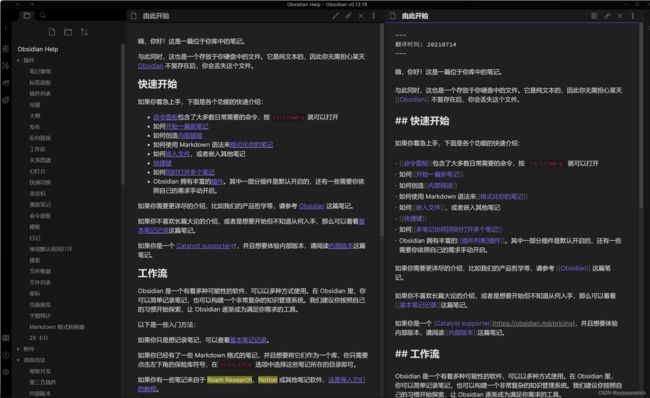
- 帮助
暂时总结一下
看到这,你大概已经知道这个软件的大致功能了,对于初学者,我觉得你再学学基本的markdown语法,就可以开始记笔记了,记住,一定是先有需求,才有进阶,不要一开始就捣鼓各种插件,而忽略了它本身的笔记属性!有人喜欢用它来做计划(用一些插件),反正我是不喜欢,明明有专门的计划清单软件,为什么要打肿脸撑胖子呢?当如,如果你觉得,那样看起来很酷,看起来就很赛博朋克,那当我没说。
在你不断使用后,自然会接触到一些插件,到时候你自己上网搜搜如何安装插件,以及有哪些好用的插件就行了,在这里我就不再解释了,如果兄弟们以后安装插件有问题的,欢迎大家来问我!
四.如何使用icloud同步(苹果用户)-非苹果用户可以使用其他云储存软件进行同步,由于我没有安卓设备,无法演示,大家可以去网上搜搜。大家如果不需要,可以暂时滑过这个模块
目前,obsidian已经有了手机版和iPad版,你可以在排队吃饭的时候,打开obsidian复习复习哈哈哈哈,所以该怎么同步呢?
1)买会员:虽然obsidian是完全免费的,但是想要使用他的自带的同步功能,就要一点点dollar了,不推荐
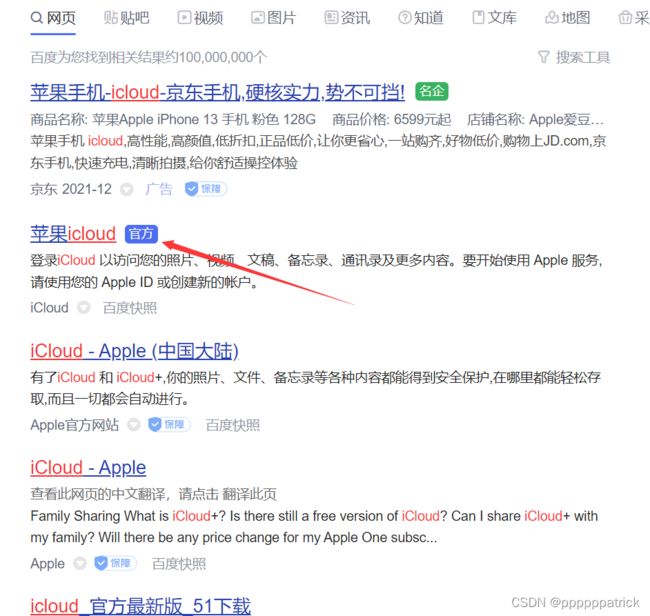
2)电脑(无论是mac还是win电脑),都可以下载一个iCloud:


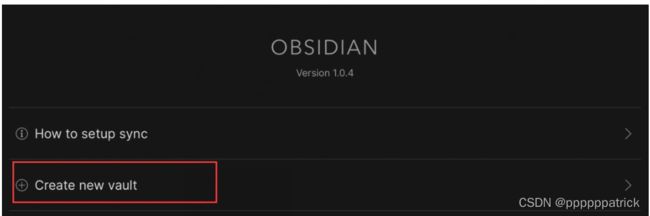
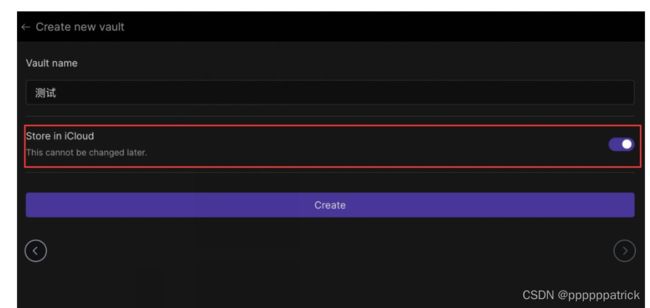
之后在手机/iPad上下载并且打开obsidian:

 一定要勾选上这个。
一定要勾选上这个。
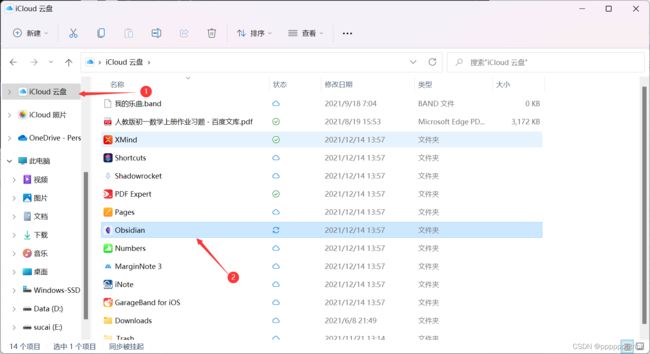
之后你再看你的电脑:

他就自动创建了这个文件夹,然后你把你已经记录的笔记(md格式的)放进这里面,就相当于把你的库同步过来咯,以后你无论在哪个设备上更改笔记,各个设备之间都会自动同步啦!

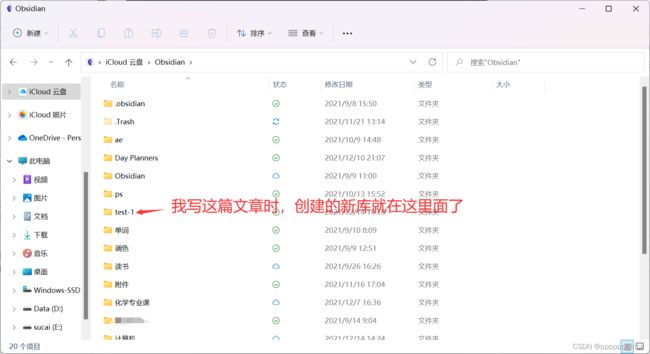
记得以后你要创建新的库的时候,把库的地址放到这里面:
五.基本markdown语法
- 相信大家看到这里,已经知道了什么是markdown语法了,我这篇文章也是基于CSDN的markdown编辑器书写的,大家可以看看效果。
语法:
以下语法规则均是在obsidian自带的“帮助”的基础上,加以修改,以及我的一些使用心得写成的:
黑色框框里面是编辑模式下看到的,黑色框框下面的是预览模式下看到的。
内部链接
通过[[]]来链接库中任意一个文件。
链接一篇笔记:[[内部链接]]。
链接一篇笔记:[[内部链接]]。
嵌入文件
在笔记中插入其他文件。这里将演示如何插入一篇笔记的某个章节:
![[Obsidian#什么是 Obsidian]]
![[Obsidian#什么是 Obsidian]]
我没怎么用过
小标题
# 这是小标题 1
## 这是小标题 2
### 这是小标题 3
#### 这是小标题 4
##### 这是小标题 5
###### 这是小标题 6
这是小标题 1
这是小标题 2
这是小标题 3
这是小标题 4
这是小标题 5
这是小标题 6
记得井号与文字之间有一个空格!
强调
*这是斜体示例*
_这是斜体的另一种写法_
这是斜体示例
这是斜体的另一种写法
**这是粗体示例**
__这是粗体的另一种写法__
这是粗体示例
这是粗体的另一种写法
_你也**可以**将它们配合使用_
你也可以将它们配合使用
列表
- 项目 1
- 项目 2
- 项目 2a
- 项目 2b
1. 项目 1
1. 项目 2
1. 项目 3
1. 项目 3a
1. 项目 3b
无序列表:
- 项目 1
- 项目 2
- 项目 2a
- 项目 2b
有序列表:
- 项目 1
- 项目 2
- 项目 3
- 项目 3a
- 项目 3b
图片

调整图片大小
比如,将上面的示例图片调整为100像素宽:

其他链接
外部链接我没怎么用过,大家可以了解一下
外部链接
Markdown 风格的链接既可以用来指向网页这类外部对象,也可以用来指向库中的笔记或者图片。
http://obsidian.md - automatic!
[Obsidian](http://obsidian.md)
http://obsidian.md - 自动化!
Obsidian
Obsidian URI
[[使用 Obsidian URI|Obsidian URI]] 可以让你在其他应用或 Obsidian 的其他库中打开当前库的某篇笔记。
比如,你可以通过以下方式跳转到某个库中的某篇笔记(请注意 [[使用 Obsidian URI#编码|URI 的编码]]):
[打开某篇笔记](obsidian://open?path=D:%2Fpath%2Fto%2Ffile.md)
打开某篇笔记
除了通过笔记的地址来链接笔记外,你也可以通过笔记所在的库名称以及笔记名称来链接该笔记:
[打开某篇笔记](obsidian://open?vault=MainVault&file=MyNote.md)
打开某篇笔记
转义
如果 url 中含有空格的话,空格需要转义为 %20,如:
[Export options](Pasted%20image)
Export options
当然,你也可以用 <> 将空格包含起来,如:
[Slides Demo]()
[Slides Demo]()
引用
这个我也很喜欢,就是在文字前加一个大于符号或者-,然后一个空格,再加上你要引用的文字
> Human beings face ever more complex and urgent problems, and their effectiveness in dealing with these problems is a matter that is critical to the stability and continued progress of society.
\- Doug Engelbart, 1961
Human beings face ever more complex and urgent problems, and their effectiveness in dealing with these problems is a matter that is critical to the stability and continued progress of society.
- Doug Engelbart, 1961
行内代码
这个也超级有用
有的时候你会发现,你想打印什么文字,但是有些符号自动就给你转成了相应的功能了(比如井号,自动给你变字体大小),这时候,用引号(英文状态下),就可以屏蔽掉他的功能性,而只是现在他这个符号了
一行中被 `反引号` 括起来的文字会以代码格式显示。
一行中被 反引号 括起来的文字会以代码格式显示。
代码块
Obsidian 会将六个反引号括起来的内容识别为代码块,并将其按代码格式显示。代码块支持语法高亮功能,你可以在代码块的第一行(即开头处的反引号后)声明语言来使用特定的语法高亮。
代码块的语法高亮实际是使用 prismjs 来实现的,因此你可以到他们的网站 来查看其支持的语言。
```js
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```这就代表实现js语言的代码高亮,如果你输入的是c语言的代码,就把“js”换成“c”
下面是显示效果:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
如果你使用 Tab 键对段落进行缩进,这段文本在预览模式下也会被识别为代码块。
由于自己在学习C语言,所以常常在三个’后加一个"c",把他转换成关于c语言的代码高亮
如果你使用 Tab 键对段落进行缩进,这段文本在预览模式下也会被识别为代码块。
这个方法虽然方便,但是不推荐,你具体用的时候就知道有多蛋疼了
在这里有个自己的心得:
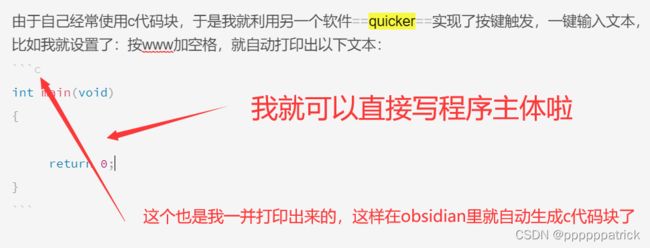
由于自己经常使用c代码块,于是我就利用另一个软件quicker实现了按键触发,一键输入文本,比如我就设置了:按www加空格,就自动打印出以下文本:(如果大家想学,点赞到100就写篇文章来介绍哈哈哈哈哈哈,有点不要脸)
int main(void)
{
return 0;
}
任务列表
- [x] 支持 #标签 ,[链接](),**样式**
- [x] 要求包含列表标志(有序表无序表均可,比如 `1.[x]` 同样可以)
- [x] 这是一个已经完成的项目
- [?] 这也是一个已完成的项目(实际上你可以在其中使用任何字符)
- [ ] 这是一个未完成的项目
- [ ] 在预览模式下单击选框可以切换项目完成状态
- 支持 #标签 ,链接,样式
- 要求包含列表标志(有序表无序表均可,比如
1.[x]同样可以) - 这是一个已经完成的项目
- [?] 这也是一个已完成的项目(实际上你可以在其中使用任何字符)
- 这是一个未完成的项目
- 在预览模式下单击选框可以切换项目完成状态
表格
你可以使用 - 来分割表格的标题行和内容行,使用 | 来指定不同的列:
| 标题1 | 标题2 |
| -------------- | -------------- |
| 单元格11的内容 | 单元格12的内容 |
| 单元格21的内容 | 单元格22的内容 |
| 标题1 | 标题2 |
|---|---|
| 单元格11的内容 | 单元格12的内容 |
| 单元格21的内容 | 单元格22的内容 |
| 列宽可以通过冒号来进行调整 | 这样你就可以在标题行中输入长标题 |
|---|---|
因为 : 的存在 |
不同列将有不同的列宽 |
你可以在表格中添加链接,因为链接能在表格中正确显示。但如果你的链接中包含 |,则需要对其进行转义(用 \| 代替 |),以防止链接中的竖线被错误识别为列分隔符。
如果你在列表中添加链接,他们可以正常的显示与使用。但如果使用的是竖线链接,则需要在竖线前面加上 \ 来进行转义,防止表格错乱。
| 标题1 | 标题2 |
| -------------------------- | ------------------ |
| [[格式化你的笔记\|格式化]] | [[快捷键\|快捷键]] |
| 标题1 | 标题2 |
|---|---|
| [[格式化你的笔记|格式化]] | [[快捷键|快捷键]] |
删除线
挺有用的
在文字两端加上波浪线将会显示为删除效果,比如~~这样~~。
在文字两端加上波浪线将会显示为删除效果,比如这样。
高亮
超级喜欢这个
使用两个等号来对文本进行高亮==文本==。
使用两个等号来对文本进行高亮文本。
脚注
没咋用过
H脚注的用法很简单,只需要在段落中需要插入脚注的地方标注一个符号,再在段落后对这个符号进行解释即可。比如这是一个简单的脚注,[^1] 这是一个长一些的脚注。[^长脚注]
[^1]: 很有用!
[^长脚注]: 这是一个可以写长段落或者代码的地方。
你可以使用缩进在脚注中纳入其他段落。
`{ 代码 }`
这样你就可以在脚注中添加任意数量的段落了。
脚注的用法很简单,只需要在段落中需要插入脚注的地方标注一个符号,再在段落后对这个符号进行解释即可。比如这是一个简单的脚注,1 这是一个长一些的脚注。2
你也可以使用行内脚注。[请注意符号需要在方括号外]
数学公式
没咋用过
$$\begin{vmatrix}a & b\\
c & d
\end{vmatrix}=ad-bc$$
∣ a b c d ∣ = a d − b c \begin{vmatrix}a & b\\ c & d \end{vmatrix}=ad-bc ∣∣∣∣acbd∣∣∣∣=ad−bc
你也可以像这样 e 2 i π = 1 e^{2i\pi} = 1 e2iπ=1 使用行内公式。
这里的公式使用的是 LaTeX 语法,你可以到相应网站了解更多相关信息。
注释
没咋用过
所谓注释,指的是会在编辑模式中显示,但不会在预览模式中显示的内容。使用 %% 可以将内容变为注释。以下为语法:
这里是行内注释:%%预览模式下你将看不到这句话%%
这里是跨行注释:
%%
所谓跨行
就是可以有很多行
%%
以下为示例:
这里是行内注释:%%预览模式下你将看不到这句话%%
这里是跨行注释:
%%
所谓跨行
就是可以有很多行
%%
图表
没咋用过
Obsidian 通过 Mermaid 及其所提供的编译器来为用户提供图表的绘制功能。
```mermaid
sequenceDiagram
Alice->>+John: 嗨,John,最近怎样?
Alice->>+John: John,听得到我说话吗?
John-->>-Alice: 嗨,Alice,我能听到!
John-->>-Alice: 最近不错!
```以上所有的markdown用法,如果发现有什么格式有任何问题,不会用,欢迎随时私信我,或者在评论区留言,我都会看到的!
最后想说的话
看到这里,我相信你已经会用这个软件了,更多的细节我就不再一一赘述,反正说了你们也记不住,自己慢慢摸索,会记得更加清楚,用得更加熟练!
obsidian只是个工具,虽然带了点装逼属性,但是不要为了炫酷而炫酷,自己笔记的内容永远才是最重要的。
任何软件,都不要期望在一篇文章里学完所有操作,你看完了,不等于你会了,一定要多实践,多记笔记,然后慢慢你才会了解到更多的功能,然后开始各种折腾之路,还是那句话,一定是先有需求,才有插件,不要舍本逐末了!
最后,祝大家学习进步,绩点高高,工作顺利,精通obsidian!
喜欢本篇文章,或者说文章给你带来了些许帮助的话,不要吝啬点赞哦
大家自行忽视文章下面的脚注哈
很有用! ↩︎
这是一个可以写长段落或者代码的地方。
你可以使用缩进在脚注中纳入其他段落。
{ 代码 }这样你就可以在脚注中添加任意数量的段落了。 ↩︎