Vue入门详细教程
1、下载vue-cli ( npm install -g vue-cli)
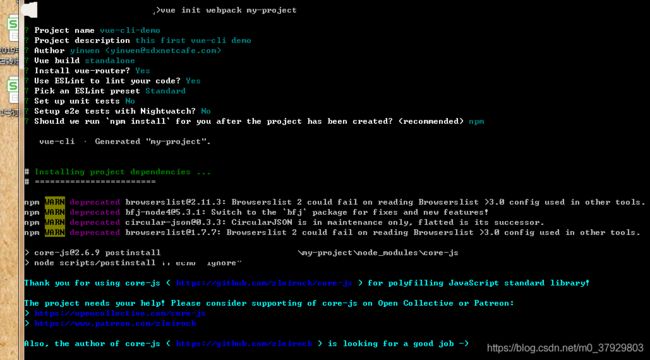
2、构建项目( vue init webpack my-project)构建项目到指定文件夹下,参考

3、修改package.json的compression-webpack-plugin(打包),默认加载的是最新版的,一般不兼容,目前兼容版本为1.1.12
4、修改config 中的index.js的productionGzip(默认为false,修改为true,改为打包压缩, 默认打包js、css文件)
5、修改config 中的index.js的bundleAnalyzerReport(默认为false,不开启打包分析报告,改为true,打开打包分析报告)
6、npm install & (多个命令可并行) npm run build (编译完成结束)
脚手架基础构建完成,接下来是Element-ui部分:https://element.eleme.cn/2.0/#/zh-CN/component/message (官网参考):
1、在main.js导入ElementUi
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 安装ElementUi插件
Vue.use(ElementUI)
并使用npm install element-ui 下载
2、在vue原生链上挂载常用的提示类和通知类组件
// 全局安装element-ui v-loading指令
Vue.use(ElementUI.Loading.directive)
// 在vue原型链上挂载常用提示或者通知类组件
// loading动画
Vue.prototype.$loading = ElementUI.Loading.service
// 消息提示框
Vue.prototype.$msgbox = ElementUI.MessageBox
// 页面中展示重要的提示信息
Vue.prototype.$alert = ElementUI.MessageBox.alert
// 确认弹框
Vue.prototype.$confirm = ElementUI.MessageBox.confirm
Vue.prototype.$prompt = ElementUI.MessageBox.prompt
// 悬浮出现在页面角落,显示全局的通知提醒消息
Vue.prototype.$notify = ElementUI.Notification
// 点击操作后的反馈提示
Vue.prototype.$message = ElementUI.Message
3、放检验文件(一般构建utils文件夹,放置fetch.js)检验token以及页面跳转(axios安装 https://www.npmjs.com/package/axios 参考 npm install axios 安装)
import axios from 'axios';
import router from '../router';
import { Message } from 'element-ui';
import {
getToken, clearToken
} from './storage';
// 创建axios实例
const fetch = axios.create({
baseURL: '/',
timeout: 30000
});
// request拦截器
fetch.interceptors.request.use(config => {
// Do something before request is sent
if (getToken()) {
config.headers.Authorization = getToken(); // 让每个请求携带token
}
return config;
}, error => {
// Do something with request error
console.log(error); // for debug
Promise.reject(error);
});
// respone拦截器
fetch.interceptors.response.use(
response => {
/**
* 下面的注释为通过response自定义code来标示请求状态,当code返回如下情况为权限有问题,登出并返回到登录页
* 如通过xmlhttprequest 状态码标识 逻辑可写在下面error中
*/
const res = response.data;
if (response.status === 401 || res.status === 40101) {
clearToken();
router.push({name: 'login'});
return Promise.reject(response.message);
}
if (res.status === 40301) {
Message.error('当前用户无相关操作权限!');
return Promise.reject(response.message);
}
if (res.status === 40001) {
Message.error('账户或密码错误!');
return Promise.reject(response.message);
}
if (response.status !== 200 && res.status !== 200) {
Message.error('系统忙,请稍后再试!');
} else {
return response.data;
}
},
error => {
Message.error('系统忙,请稍后再试!');
return Promise.reject(error);
}
);
export default fetch;
4、设置全局过滤器(utils文件夹下filters.js),举例
import Vue from 'vue';
// 定义和配置各种过滤器
Vue.filter('money', function (val, currency) {
if (typeof val === 'undefined' || val === null || val === '') {
return '';
}
return '' + (currency === undefined ? '¥' : currency) + parseFloat(val).toFixed(2)
});
5、设置一些本地缓存(utils下storget.js),举例
const TokenKey = 'Token';
export function getToken () {
return localStorage.getItem(TokenKey);
}
export function setToken (token) {
return localStorage.setItem(TokenKey, token);
}
export function clearToken () {
return setToken('');
}
6、设置代码检查(.eslintrc.js,rules新增设置)
// 要求尽可能地使用单引号
'quotes': ['error', 'single'],
// 不检查分号
'semi': 'off',
// 要求缩进采用2个空格
'indent': ['error', 2, { 'SwitchCase': 1 }],
// 要求缩进采用2个空格
'vue/html-indent': ['error', 2],
'no-mixed-spaces-and-tabs': ["error", "smart-tabs"],
// 可以不强制使用自闭合标签
'vue/html-self-closing': 'off',
'vue/no-parsing-error': [2, { 'x-invalid-end-tag': false }]
7、代码自动格式化配置(以vscode为例)设置工作区setting.json,举例
{
"files.autoSave": "off",
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"language": "javascript",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.validation.template": false
}
8、router.js配置路由守卫,举例
router.beforeEach((to, from, next) => {
// 进入非登录页
if (to.name !== 'login') {
// 检查是否有token
if (getToken()) {
next();
} else {
Message.error('暂无权限')
next({name: 'login'});
}
} else {
clearToken();
next();
}
});
9、写页面,并在route.js配置路由,配置对应后台的接口js(一般为src/api/**.js)
10、配置config/index.js代理地址,例如:
proxyTable: {
//匹配代理的url
'/api': {
//目标服务器地址
//target: 'https://hub.yznetcafe.com',
//target: 'http://149.0.1.18:8765',
target:'https://hub.yznetcafe.com',
//路径重写
pathRewrite: {'^/api' : '/api'},
changeOrigin: true
}
},
11、npm run dev运行,完成搭建
新手必备系列是早期整理的内容,有什么不对的地方欢迎大家指针和补充