前后端分离
一、vue前端框架
npm是node.js的一个工具,当装完node.js这个前端平台,即可使用。
VUE的安装和语法请参考:前端框架Vue3_AdaTina的博客-CSDN博客_vue3前端框架
1、创建vue工程
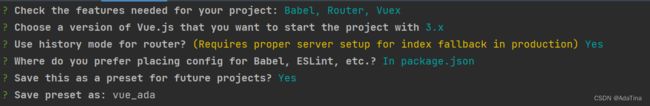
1)vue create 工程名称 ,然后选择手工选择功能(方向键选择,空格键选定,回车键下一步)
2)模块选择
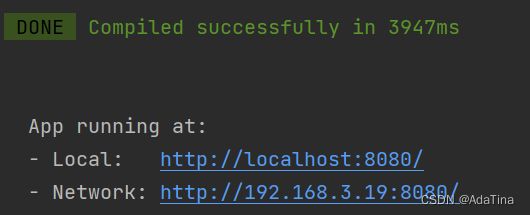
5)启动命令
6)以下方式可以用浏览器进行访问
2、目录介绍
3、Ant Design vue 是蚂蚁金服开发的一款vue前端框架,可以直接拿来代码进行使用。
1)安装方式
npm i --save [email protected]
2)路径参考:https://www.antdv.com/components/overview
4、echarts百度图表插件Apache ECharts
1)安装
npm install echarts --save --registry=https://registry.npm.taobao.org
2)粘贴代码,并部分修改内容。
5、注册全局变量
#main.js文件(@表示src目录)
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import settings from "@/settings"
import Antd from "ant-design-vue"
const app=createApp(App)
app.use(store).use(router).use(Antd).mount('#app')
//注册全局变量
app.config.globalProperties.$settings=settings
#settings.js文件
export default {
host: 'http://api.example.cn'
}
引用方式:
this.$settings.host可以得到host内容6、案例
#ShowView视图页代码
{{ text }}
2)BaseView页代码
nav 1
nav 2
nav 3
option1
option2
option3
option4
option5
option6
option7
option8
option9
option10
option11
option12
Home
List
App
3)路由页代码
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import ShowView from '../views/ShowView.vue'
import BaseView from "../views/BaseView";
const routes = [
{
meta: {
title: 'Urics自动化运维平台',
},
path: '/uric',
alias: '/', // 给当前路径起一个别名
name: 'BaseView',
component: BaseView, // 快捷键:Alt+Enter快速导包
children: [
{
meta: {
title: '展示中心'
},
path: 'show',
alias: '',
name: 'ShowView',
component: ShowView
},
{
meta: {
title: '资产管理'
},
path: 'home',
name: 'HomeView',
component: HomeView
}
]
},
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router二、Django框架分离
virtualenv是虚拟环境,它的作用是使运行在不同python环境的项目,不受其他项目影响。
1)windows安装virtualenv
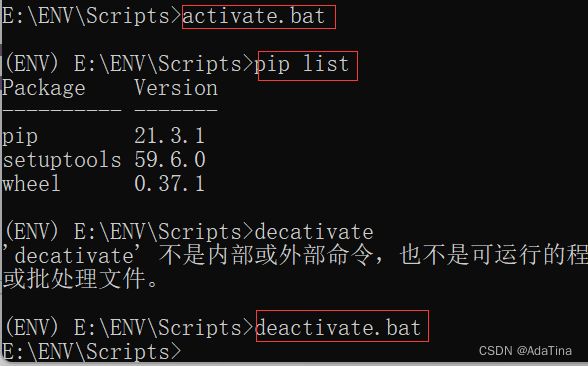
激活/退出虚拟环境
2)mac和linux创建虚拟环境
1、安装虚拟环境的第三方包
pip install virtualenv
使用清华源安装:pip install virtualenv -i https://pypi.python.org/simple/
2、创建虚拟环境
virtualenv ENV 在当前目录下创建名为ENV的虚拟环境(如果第三方包virtualenv安装在python3下面,此时创建的虚拟环境就是基于python3的)
2)指定python版本创建虚拟环境
virtualenv -p /usr/local/bin/python2.7 ENV2
3)继承系统第三方库的创建方法
virtualenv --system-site-packages ENV
3、激活环境
cd ~/ENV 跳转到虚拟环境的文件夹
source bin/activate 激活虚拟环境
pip list 查看当前虚拟环境下所安装的第三方库
deactivate 退出虚拟环境4、删除虚拟环境
直接删除虚拟环境文件
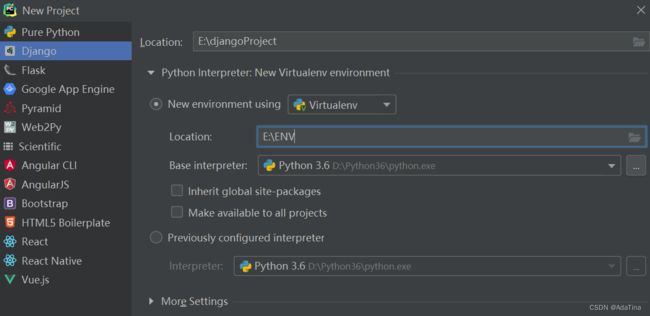
2、pycharm安装虚拟环境的Django工程
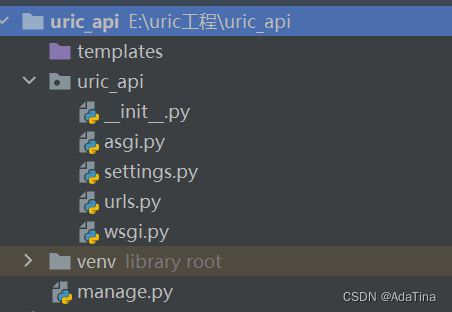
以上location目录修改成了E:\uric工程\uric_api,以下是生成的默认结构
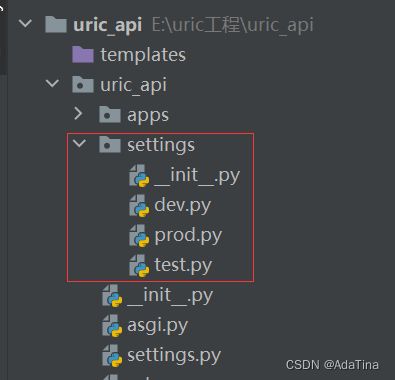
调整结构
1)创建app
2)settings文件删除,并新建包settings,并建立如下目录,dev是上线前的配置文件,prod是上线时用的配置文件,test是测试时用的配置文件,先把settings.py的配置文件拷贝到这三个文件中
2)修改入口文件
重构的结构
3、log日志
4、异常处理