Nodejs-1.4 Express书写接口
使用Express书写接口
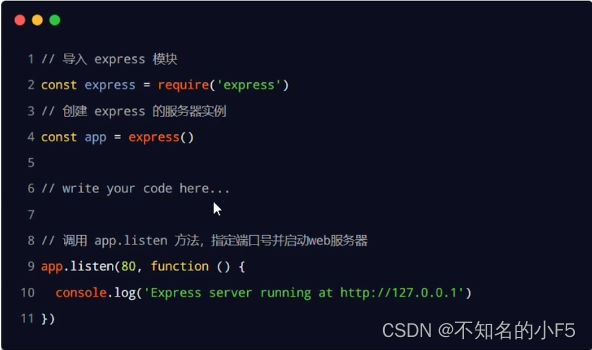
1、创建基本的服务器

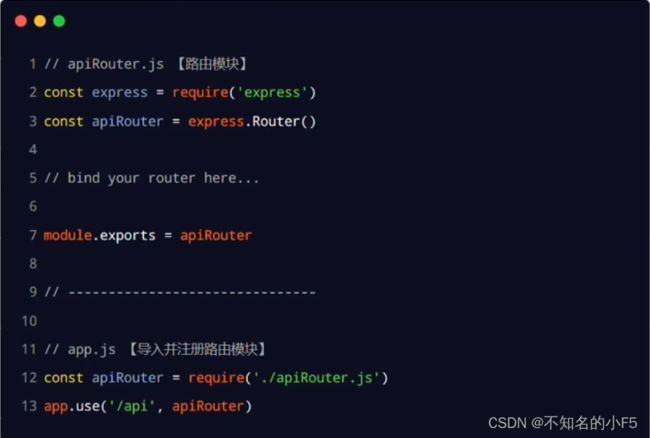
2、创建API路由模块

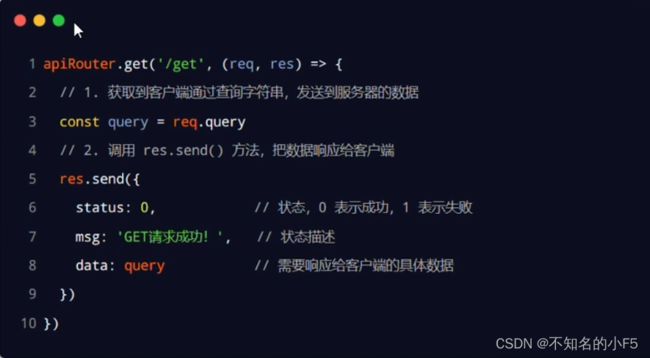
3、编写GET接口
使用express写接口.js
// 导入express
const express = require('express')
// 创建服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 导入路由模块
const router = require('./apiRouter.js')
// 把路由模块注册到app上
app.use('/api', router)
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://localhost/api');
})
apiRouter.JS
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
// 定义get接口
router.get('/get', (req, res) => {
// 通过req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'GET 请求成功!', //状态的描述
data: query //需要响应给客户端的数据
})
})
// 定义POST接口
router.post('/post', (req, res) => {
// 通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
// 调用res.send()方法向客户端响应结果
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body
})
})
// 暴漏出去供外界使用
module.exports = router
CORS跨域资源共享
1、接口的跨域问题
刚才编写的GET和POST接口,存在一个严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持GET请求)
2、使用CORS中间件解决跨域问题
cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便的解决跨域问题。
使用步骤分为如下3步:
- 运行 ==npm install cors ==安装中间件
- 使用 const cors = require(‘cors’) 导入中间件
- 在路由之前==调用 app.use(cors())==配置中间件

3、什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。

4、CORS的注意事项
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口。
- CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口(例如: IE10+. Chrome4+. FireFox3.5+) 。
5、CORS响应头部 - Access-Control-Allow-Origin
响应头部中跨域携带一个Access-Control-Allow-Origin字段,其语法如下:
Access-Control-Allow-Origin:<origin> |*
其中,origin 参数的值指定了允许访问该资源的外域URL.
例如,下面的字段值将只允许来自http://itcast.cn的请求:
res.setHeader('Access-Control-Allow-Origin','http://itcast.cn')
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,实例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')
6、CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头;
Accept. Accept-Language、 Content-Language、 DPR、 Downlink. Save-Data、 Viewport-Width、 Width、
Content- Type (值仅限于 text/plain、 multipart/form-data、 application/x-www-form-urlencoded 三者之一 )
如果客户端向服务器发送了额外的请求头信息.,则需要在服务器端,通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!

7、CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、 HEAD请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。
示例代码如下:

8、CORS 请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求头分为两大类,分别是:
- 简单请求
- 预检请求
9、简单请求
同时满足以下两大条件的请求,就属于简单请求:
- 请求方式: GET、 POST、 HEAD三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept. Accept-Language、 Content-Language、 DPR、Downlink、Save-Data、 Viewport-Width、 Width 、Content-Type (只有三个值application/x-www-form-urlencoded、multipart/form-data. text/plain)
10、预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为GET、POST. HEAD之外的请求Method类型
- 请求头中包含自定义头部字段
- 向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为"预检请求"。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
11、简单请求和预检请求的区别
==简单请求的特点:==客户端与服务器之间只会发生一次请求。
==预检请求的特点:==客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
JSONP 接口
1、JSONP接口的概念
==概念:==浏览器端通过
2、创建JSONP接口的注意事项
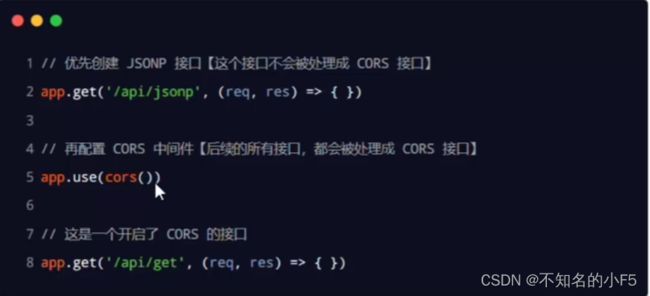
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口。否则JSONP接口会被处理成开启了CORS的接口。示例代码如下:

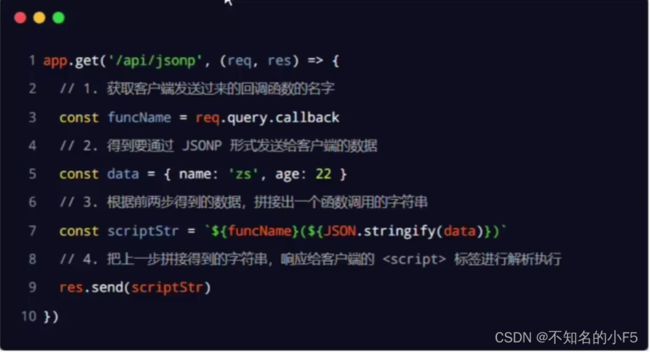
3、实现JSONP接口的步骤
- 获取客户端发送过来的回调函数的名字
- 得到要通过JSONP形式发送给客户端的数据
- 根据前两步得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的
4、实现JSONP接口的具体代码
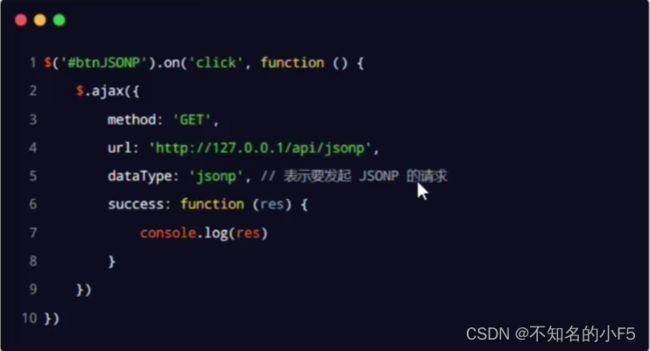
5、在网页中使用JQuery发送JSONP请求