微信小程序开发教程 基础篇02 组件篇
毕竟前端的学习还是得多练习demo,从实现中找到感觉(并不是专业前端,鄙人属于后端开发者),但是都一样
方法→小demo→融合进项目
话不多说,今天想要做得是一个,仿博客形式的一个页面。
效果就这么一回事,静态内容,很傻自己加上去的。这个文章的主要目的还是看官网api怎么使用。
首先学之前得知道这里有什么需要掌握得知识点:
1.布局
2.基础标签的使用,轮播图等
3.点击事件,页面跳转
4.json数据的绑定
相信掌握了这几个知识,一个丑丑的前端还是能自己做出来的,当然也能看得懂别人的代码怎么写。
1.撸个首页
效果图:
这个前端元素很简单,一个图片,一个文字,一个按钮
在![]()
大兄弟
燥起来吧
这里的 和我们想象的差距有点大,我们慢慢来调。 1.把头像变圆 (通过class选择器指定目标和css一样的) 2.把内容竖直居中 通过display:flex指定布局方式为弹性布局,通过flex-direction:column指定排列方式,还有其他属性可以详细观看官方文档。 在这里有个概念比较重要,就是rpx和px的区别: rpx:可以自己适应手机屏幕的大小调节样式 px:保持原有的大小 使用情况得依据环境而定,如果需要根据设备屏幕物理像素变化而变化的,就选用rpx。 3.改变文字的样式 最后再修改文字的样式 效果如下: 大兄弟要燥起来了!!!!!! 可以看到我们的顶部的导航栏黑黑的不符合需求 其实对于顶部导航栏微信也提供了很简单的修改方式: 修改为(多加了window): 四个属性分别为:导航栏文字,导航栏背景颜色,导航栏文字样式,是否开启刷新 在这里可以总结出,app.json控制的更多的全局性的功能。子页面独有的样式去子页面的json文件中定义。 可以这么说一个简单的登陆界面算是做完了接下来我们来做内容页面。 这个组件就很厉害了,当年学html的时候要自己js实现,现在的轮播图微信给直接封装好了。 解释一下这个轮播图:可以看见还是绑定了一个事件onSwiperTap的,也就是说肯定需要js实现的不过不用你管,inidcator-dots属性为是否有下面的点,autoplay:自动播放,interval:间隔时间。 为了让轮播图适应屏幕大小: 轮播图完成 接下来是内容的实现,这些都是简单的标签(当然这里可以改为遍历的方式 这里的图片和代码我之后会放到GitHub 在开发当中不可能手动去添加数据,多数情况都是发送请求得到相应的json数据,而{{}}就是赋值的一个语法 在js文件中,有个data的key,这个key的含义相当于编程语言中的初始化变量。在这里定义变量在前台就需要用{{}}调用 为了掩饰的需要我这里写了两种数据(一个是简单的形式,一个是包含的形式): demo:{ date: "2018-09-05"}, title:"脑腐的日常生活" 这样就可以显示了,真的很舒服 整体的css 我们点击一个事件,可以跳转就需要绑定一个跳转事件,这就不像html有url属性了: 绑定一个catchtap=“函数名”,这就有点像html中的点击事件在js中绑定一个函数。 解释一样这个函数: success、fail、complete分别为成功调用函数、失败调用函数、都会调用函数,在这里可以在跳转的时候做一些小功能。 这里有比较重要的三个函数: wx.redirectTO:从样子上来看这是没有返回键 wx.navigateTO:有返回键 wx.switchTap:这个不知道 从功能上来说: wx.redirectTO会关闭当前的页面然后加载新页面并会将原页面卸载,这意味着会执行小程序生命周期的函数 wx.navigateTO则是隐藏页面加载新的页面,在开发当中一定要注意一个页面生命周期函数的调用,以免出现不必要的困难。 在业务上来说: 一般像登陆跳转就用wx.redirectTO,因为是获取微信的信息登陆,不需要用户反复的进行这个步骤。 像购物网站的购物车模块,wx.navigateTO用这个会比较好。 可以看见我们绑定的一个最基本的top事件 除了个事件还有: touchstart:手指触摸动作开始 touchmove:手指触摸后 touchcancel:动作被打断 touchend:触摸结束 tap:点击 longtap:长时间触屏 绑定了事件,指定了url像跳哪跳哪,当然也可以访问我服务器对外开放的接口。 https://developers.weixin.qq.com/miniprogram/dev/api/微信文档记录的很详细 https://github.com/pm-WeiYu/ShoppingPractice hellodemo 为本次案例,下载直接微信编辑器打开就行了。 .imageHead{
width: 200rpx;
height: 200rpx;
margin-top: 160rpx;
/* 设置图片变原型 */
border-radius: 50%;
}.container{
display: flex;
flex-direction:column;
align-items: center;
}.motto{
margin-top: 100rpx;
font-size: 32rpx;
font-weight: bold;
color: #9F4311;
}
.jq{
margin-top:200rpx;
border: 1px solid #EA5A3c;
width:200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
}
.jq-cat{
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
color: #EA5A3c
}
/* 设置页面text的文字样式 */
text{
font-family: Microsoft YaHei;
}![]()
{
"pages":[
"index/welcome/welcome",
],
"window":{
"navigationBarTitleText": "tager"
,
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
}
}2.内容页
1.轮播图的实现
swiper{
width: 100%;
height: 500rpx;
}
swiper image{
width: 100%;
height:500rpx;
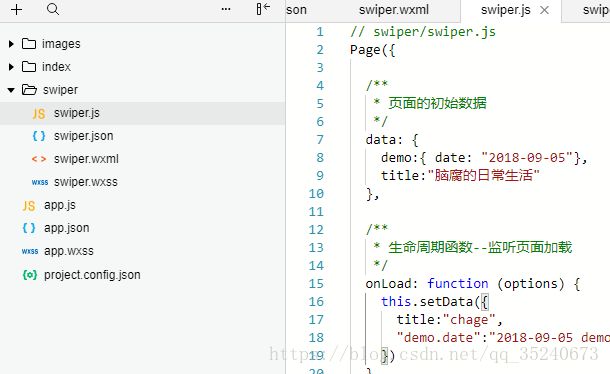
}接下来要介绍如何绑定数据了{{}}
![]()
![]()
/* swiper/swiper.wxss */
swiper{
width: 100%;
height: 500rpx;
}
swiper image{
width: 100%;
height:500rpx;
}
.post-container{
flex-direction:column;
display:flex;
margin:20rpx 0 40rpx;
background-color:#fff;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
padding-bottom: 5px;
}
.post-author-date{
margin: 10rpx 0 20rpx 10px;
display:flex;
flex-direction: row;
align-items: center;
}
.post-author-date image{
width:60rpx;
height:60rpx;
}
.post-author-date text{
margin-left: 20px;
}
.post-image{
width:100%;
height:340rpx;
margin-bottom: 15px;
}
.post-date{
font-size:26rpx;
margin-bottom: 10px;
}
.post-title{
font-size:16px;
font-weight: 600;
color:#333;
margin-bottom: 10px;
margin-left: 10px;
}
.post-content{
color:#666;
font-size:26rpx;
margin-bottom:20rpx;
margin-left: 20rpx;
letter-spacing:2rpx;
line-height: 40rpx;
}
.post-like{
display:flex;
flex-direction: row;
font-size:13px;
line-height: 16px;
margin-left: 10px;
align-items: center;
}
.post-like image{
height:16px;
width:16px;
margin-right: 8px;
}
.post-like text{
margin-right: 20px;
}
事件绑定
跳转:
![]() 在js文件中注册一个函数,名字一样,注意不要起系统的函数名字。
在js文件中注册一个函数,名字一样,注意不要起系统的函数名字。
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},事件