html+css+js制作LOL官网,web前端大作业(3个页面+模拟登录+链接)
文章目录
- 一、效果图
-
- 1.1首页
- 1.2 模拟登录
- 1.3 游戏资料页面
- 1.4 商城页面
- 二、代码
-
- 2.1 首页
- 2.2 资料页面
- 2.3 商城页面
- 三、链接
一、效果图
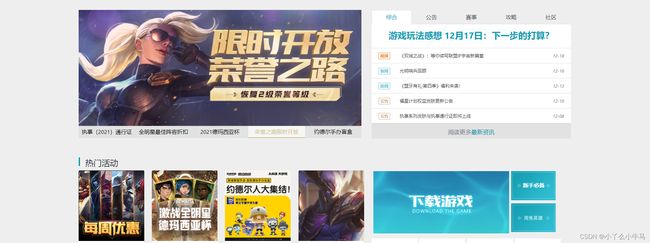
1.1首页
1.2 模拟登录
1.3 游戏资料页面
1.4 商城页面
二、代码
2.1 首页
index.html
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>英雄联盟官网title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/bootstrap.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link rel="stylesheet" type="text/css" href="css/index.css"/>
head>
<body>
<div class="fixed-top" style="background-color: rgb(0, 0, 0,0.8);">
<nav class="navbar navbar-expand-xl navbar-dark">
<a class="navbar-brand ml-5" href="index.html"><img src="img/logo-public.png">a>
<button type="button" class="btn btn-secondary navbar-toggler" data-toggle="collapse"
data-target="#sample1"><span class="navbar-toggler-icon">span>button>
<div class="collapse navbar-collapse" id="sample1">
<ul class="navbar-nav px-5 mr-5">
<li class="nav-item mr-4"><a href="introduce.html" class="nav-link text-white">游戏资料a>li>
<li class="nav-item mr-4">
<a href="shop.html" class="nav-link text-white">联盟商城a>
li>
<li class="nav-item mr-4 dropdown">
<a href="" class="nav-link dropdown-toggle text-white" data-toggle="dropdown">社区互动a>
<ul class="dropdown-menu">
<li><a href="" class="dropdown-item">官方微博a>li>
<li><a href="" class="dropdown-item">官方微信a>li>
<li><a href="" class="dropdown-item">玩家服务a>li>
ul>
li>
<li class="nav-item mr-4"><a href="" class="nav-link text-white">下载游戏a>li>
ul>
<form class="form-inline" onsubmit="alert('搜索功能尚未实现')">
<div class="input-group">
<input type="text" class="form-control" placeholder="站内搜索" />
<div class="input-group-append">
<button class="btn btn-sm btn-dark" type="submit"><i class="bi bi-search">i>button>
div>
div>
form>
<div class="myself ml-auto mt-3 mr-5">
<p><i class="bi bi-phone mr-4"
style="cursor: pointer; color:rgb(205, 190, 136) ; font-size: 33px;"
data-toggle="tooltip" data-placement="bottom" data-html="true"
title="
 'img/vx.png' width='170px' heigh='200px'>
'img/vx.png' width='170px' heigh='200px'>'
tipcolor'>扫码添加站长微信 'img/polo.gif'>">i><span
data-toggle="tooltip" data-placement="bottom" data-html="true"
data-template="'tooltip' role='tooltip'>'tooltip-inner'>"
title="
'img/polo.gif'>">i><span
data-toggle="tooltip" data-placement="bottom" data-html="true"
data-template="'tooltip' role='tooltip'>'tooltip-inner'>"
title="
'
text-secondary'>登录并且绑定大区后才可以查看您的具体信息哦(包括战绩、资产、声望)官网个人信息显示略有延迟,请以游戏数据为准
">
<img src="img/tx.png" width="40px">亲爱的召唤师,欢迎<a href="#login" class="login"
data-toggle="modal">登录a>
p>
span>
div>
div>
nav>
div>
<div class="big">
<video src="img/video.mpeg" class="w-100" loop="loop" muted="muted" autoplay="autoplay">video>
<a class="animate-bounce-down" href="#content"><i class="bi bi-chevron-double-down"
style="font-size: 40px;">i>a>
div>
<div class="content container mt-4" id="content">
<div class="row">
<div class="col-xl-7">
<div class="carousel slide " id="sample" data-interval="2000" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.jpeg" class="img-fluid">
div>
<div class="carousel-item">
<img src="img/lb2.jpeg" class="img-fluid">
div>
<div class="carousel-item">
<img src="img/lb3.jpeg" class="img-fluid">
div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="img-fluid">
div>
<div class="carousel-item">
<img src="img/lb5.jpeg" class="img-fluid">
div>
div>
<div class="carousel-indicators">
<div class="active" data-target="#sample" data-slide-to="0">
<p>执事(2021)通行证p>
div>
<div data-target="#sample" data-slide-to="1">
全明星最佳阵容折扣
div>
<div data-target="#sample" data-slide-to="2">
2021德玛西亚杯
div>
<div data-target="#sample" data-slide-to="3">
荣誉之路限时开放
div>
<div data-target="#sample" data-slide-to="4">
约德尔手办盲盒
div>
div>
<a href="#sample" class="carousel-control-prev" data-slide="prev"><span
class="carousel-control-prev-icon">span>a>
<a href="#sample" class="carousel-control-next" data-slide="next"><span
class="carousel-control-next-icon">span>a>
div>
div>
<div class="col-xl-5">
<ul class="nav nav-tabs nav-justified">
<li class="nav-item"><a href="#all" data-toggle="tab" class="nav-link active">综合a>li>
<li class="nav-item"><a href="#notice" data-toggle="tab" class="nav-link">公告a>li>
<li class="nav-item"><a href="#competition" data-toggle="tab" class="nav-link">赛事a>
li>
<li class="nav-item"><a href="#method" data-toggle="tab" class="nav-link">攻略a>li>
<li class="nav-item"><a href="#community" data-toggle="tab" class="nav-link">社区a>li>
ul>
<div class="tab-content">
<div class="tab-pane fade show active list-group list-group-flush" id="all">
<a class="list-first text-decoration-none list-group-item"
href="javascript:;">游戏玩法感想 12月17日:下一步的打算?a>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
《双城之战》:等你续写联盟IP宇宙新篇章
a><em class="text-secondary float-right">12-18em>p>
<p class="text-secondary list-group-item"><span
class="badge badge-lightblue mr-4">新闻span><a class="text-decoration-none"
href="javascript:;">
光明哨兵回顾
a><em class="text-secondary float-right">12-16em>p>
<p class="text-secondary list-group-item"><span
class="badge badge-lightblue mr-4">新闻span><a class="text-decoration-none"
href="javascript:;">
《盟牙有礼·第四季》福利来袭!
a><em class="text-secondary float-right">12-13em>p>
<p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告span><a
class="text-decoration-none" href="javascript:;">
福星计划权益皮肤更新公告
a><em class="text-secondary float-right">12-10em>p>
<p class="text-secondary list-group-item border-bottom-0"><span
class="badge badge-gold mr-4">公告span><a class="text-decoration-none"
href="javascript:;">
执事系列皮肤与执事通行证即将上线
a><em class="text-secondary float-right">12-08em>p>
<p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<a
class="text-decoration-none" href="javascript:;">最新资讯<i
class="bi bi-arrow-right-short" style="font-size: 15px;">i>a>p>
div>
<div class="tab-pane fade show list-group list-group-flush" id="notice">
<a class="list-first text-decoration-none list-group-item"
href="javascript:;">12月24日周免英雄更新公告a>
<p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告span><a
class="text-decoration-none" href="javascript:;">
荣誉之路 限时开放
a><em class="text-secondary float-right">12-17em>p>
<p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告span><a
class="text-decoration-none" href="javascript:;">
2021年12月16日 11.24b版本不停机更新公告
a><em class="text-secondary float-right">12-16em>p>
<p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告span><a
class="text-decoration-none" href="javascript:;">
2021年12月16日 例行停机维护公告
a><em class="text-secondary float-right">12-15em>p>
<p class="text-secondary list-group-item"><span class="badge badge-gold mr-4">公告span><a
class="text-decoration-none" href="javascript:;">
2021年12月13日 不停机更新公告
a><em class="text-secondary float-right">12-15em>p>
<p class="text-secondary list-group-item border-bottom-0"><span
class="badge badge-gold mr-4">公告span><a class="text-decoration-none"
href="javascript:;">
福星计划权益皮肤更新公告
a><em class="text-secondary float-right">12-10em>p>
<p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<a
class="text-decoration-none" href="javascript:;">最新资讯<i
class="bi bi-arrow-right-short" style="font-size: 15px;">i>a>p>
div>
<div class="tab-pane fade show list-group list-group-flush" id="competition">
<a class="list-first text-decoration-none list-group-item"
href="javascript:;">LPL年度纪录片《不破不立》第六集片段:Bin的自律生活a>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
2021德玛西亚杯淘汰赛第四日宣传片:最熟悉的对手
a><em class="text-secondary float-right">12-25em>p>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
TOP5:knight死亡射线乱战秀细节
a><em class="text-secondary float-right">12-25em>p>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
英雄麦克疯:五杀终结者
a><em class="text-secondary float-right">12-24em>p>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
2021德玛西亚杯淘汰赛第三日宣传片:战热烈,制新章
a><em class="text-secondary float-right">12-24em>p>
<p class="text-secondary list-group-item border-bottom-0"><span
class="badge badge-blue mr-4">赛事span><a class="text-decoration-none"
href="javascript:;">
恭喜LNG晋级2021德玛西亚杯四强!
a><em class="text-secondary float-right">12-23em>p>
<p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<a
class="text-decoration-none" href="javascript:;">最新资讯<i
class="bi bi-arrow-right-short" style="font-size: 15px;">i>a>p>
div>
<div class="tab-pane fade show list-group list-group-flush" id="method">
<a class="list-first text-decoration-none list-group-item"
href="javascript:;">电研所:控制效果排行榜,最强控制你猜不到a>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
电研所:减速抗性 韧性 这些你真的懂吗? 四分钟带你快速了解
a><em class="text-secondary float-right">12-23em>p>
<p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学span><a
class="text-decoration-none" href="javascript:;">
一文教你针对峡谷泛滥成灾的破舰者赛恩
a><em class="text-secondary float-right">12-20em>p>
<p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学span><a
class="text-decoration-none" href="javascript:;">
Ac教你玩游戏-超级强势滴冰川救赎流泰坦!
a><em class="text-secondary float-right">12-19em>p>
<p class="text-secondary list-group-item"><span class="badge badge-green mr-4">教学span><a
class="text-decoration-none" href="javascript:;">
【婵儿】莎弥拉教科书,学会就轻松拿五杀!
a><em class="text-secondary float-right">12-16em>p>
<p class="text-secondary list-group-item border-bottom-0"><span
class="badge badge-lightblue mr-4">新闻span><a class="text-decoration-none"
href="javascript:;">
【小贝塔】王者死歌的光速发育技巧,教你瞬间拉开等级
a><em class="text-secondary float-right">12-13em>p>
<p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<a
class="text-decoration-none" href="javascript:;">最新资讯<i
class="bi bi-arrow-right-short" style="font-size: 15px;">i>a>p>
div>
<div class="tab-pane fade show list-group list-group-flush" id="community">
<a class="list-first text-decoration-none list-group-item"
href="javascript:;">三个人的德玛西亚——简评《脆弱的遗赠》a>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
峡谷十二钗,国风与召唤师峡谷的碰撞
a><em class="text-secondary float-right">12-24em>p>
<p class="text-secondary list-group-item"><span
class="badge badge-lightblue mr-4">娱乐span><a class="text-decoration-none"
href="javascript:;">
台词里的致敬梗(19):魔鬼总能得偿所愿
a><em class="text-secondary float-right">12-24em>p>
<p class="text-secondary list-group-item"><span class="badge badge-orange mr-4">视频span><a
class="text-decoration-none" href="javascript:;">
英雄联盟宇宙丨死神,冥界的由来丨科普第1集
a><em class="text-secondary float-right">12-23em>p>
<p class="text-secondary list-group-item"><span
class="badge badge-lightblue mr-4">娱乐span><a class="text-decoration-none"
href="javascript:;">
《简笔画联盟》没想到我也可以这么帅?
a><em class="text-secondary float-right">12-22em>p>
<p class="text-secondary list-group-item border-bottom-0"><span
class="badge badge-orange mr-4">视频span><a class="text-decoration-none"
href="javascript:;">
他回来了,全部都回来了!
a><em class="text-secondary float-right">12-21em>p>
<p class="list-group-item list-last text-secondary border-bottom-0 text-center">阅读更多<a
class="text-decoration-none" href="javascript:;">最新资讯<i
class="bi bi-arrow-right-short" style="font-size: 15px;">i>a>p>
div>
div>
div>
div>
<div class="row mt-5">
<div class="col-xl-7">
<h4>
<div class="mr-3 mt-2"
style="height: 25px;width: 4px;background-color:#0da0b4;display: inline-block;">div>热门活动
h4>
<div class="row">
<div class="col-md-3 col-6">
<div class="card border-0" style="width: 12rem;">
<img class="card-img-top border-0" src="img/card1.jpg">
<div class="card-body">
<p class="card-text">每周优惠p>
<p style="margin-bottom: 0; color: rgb(29,166,186);">1天后结束<span
class="float-right badge badge-gold-fill"
style="color: whitesmoke;font-family: '微软雅黑';">NEWspan>p>
div>
div>
div>
<div class="col-md-3 col-6">
<div class="card border-0" style="width: 12rem;">
<img class="card-img-top border-0" src="img/card2.jpg">
<div class="card-body">
<p class="card-text">激战全明星赢图标奖励p>
<p style="margin-bottom: 0; color: rgb(29,166,186);">今天结束<span
class="float-right badge badge-red-fill"
style="color: whitesmoke;font-family: '微软雅黑';">HOTspan>p>
div>
div>
div>
<div class="col-md-3 col-6">
<div class="card border-0" style="width: 12rem;">
<img class="card-img-top border-0" src="img/card3.jpg">
<div class="card-body">
<p class="card-text">约德尔人手办盲盒p>
<p style="margin-bottom: 0; color: rgb(29,166,186);">15天后结束<span
class="float-right badge badge-red-fill"
style="color: whitesmoke;font-family: '微软雅黑';">HOTspan>p>
div>
div>
div>
<div class="col-md-3 col-6">
<div class="card border-0" style="width: 12rem;">
<img class="card-img-top border-0" src="img/card4.jpg">
<div class="card-body">
<p class="card-text">英雄联盟排位FAQp>
<p style="margin-bottom: 0; color: rgb(29,166,186);">长期活动<span
class="float-right badge badge-gold-fill"
style="color: whitesmoke;font-family: '微软雅黑';">LONGspan>p>
div>
div>
div>
div>
div>
<div class="col-xl-5 mt-5">
<div class="row">
<div class="col-xl-8">
<video width="406" height="182" autoplay muted loop title="点击下载游戏" style="cursor: pointer;">
<source src="img/btn-download.mpeg" type="video/mp4">
source>
video>
div>
<div class="col-xl-4 ">
<img class="mb-md-2" src="img/btn1.png" onmousemove="move(this)" onmouseleave="leave(this)"
width="130px" style="cursor: pointer;">
<script>
function move(img) {
img.src = "img/btn3.png";
}
function leave(img) {
img.src = "img/btn1.png";
}
script>
<img src="img/btn2.png" width="130px" style="cursor: pointer;" data-container="body"
data-toggle="popover" data-html="true" data-placement="bottom"
data-content="'free'> 'img/free1.png' width='60px' height='60px'>'free'>
'img/free1.png' width='60px' height='60px'>'free'> 'img/free2.png' width='60px' height='60px'>'free'>
'img/free2.png' width='60px' height='60px'>'free'> 'img/free3.png' width='60px' height='60px'>'free'>
'img/free3.png' width='60px' height='60px'>'free'> 'img/free4.png' width='60px' height='60px'>'free'>
'img/free4.png' width='60px' height='60px'>'free'> 'img/free5.png' width='60px' height='60px'>'free'>
'img/free5.png' width='60px' height='60px'>'free'> 'img/free6.png' width='60px' height='60px'>'free'>
'img/free6.png' width='60px' height='60px'>'free'> 'img/free7.png' width='60px' height='60px'>'free'>
'img/free7.png' width='60px' height='60px'>'free'> 'img/free8.png' width='60px' height='60px'>'free'>
'img/free8.png' width='60px' height='60px'>'free'> 'img/free9.png' width='60px' height='60px'>'free'>
'img/free9.png' width='60px' height='60px'>'free'> 'img/free10.png' width='60px' height='60px'>'free'>
'img/free10.png' width='60px' height='60px'>'free'> 'img/free11.png' width='60px' height='60px'>'free'>
'img/free11.png' width='60px' height='60px'>'free'> 'img/free12.png' width='60px' height='60px'>'free'>
'img/free12.png' width='60px' height='60px'>'free'> 'img/free13.png' width='60px' height='60px'>'free'>
'img/free13.png' width='60px' height='60px'>'free'> 'img/free14.png' width='60px' height='60px'>'free'>
'img/free14.png' width='60px' height='60px'>'free'> 'img/free15.png' width='60px' height='60px'>'free'>
'img/free15.png' width='60px' height='60px'>'free'> 'img/free16.png' width='60px' height='60px'>">
div>
div>
<div class="row">
<div class="col-12 mt-2">
<div class="more">
<p>
<img src="img/kf.png">
<span>在线客服span>
p>
div>
<div class="more">
<p>
<img src="img/zxdt.png">
<span>秩序殿堂span>
p>
div>
<div class="more">
<p>
<img src="img/yz.png">
<span>LOL宇宙span>
p>
div>
<div class="more">
<p>
<img src="img/xgzd.png">
<span>峡谷之巅span>
p>
div>
div>
div>
'img/free16.png' width='60px' height='60px'>">
div>
div>
<div class="row">
<div class="col-12 mt-2">
<div class="more">
<p>
<img src="img/kf.png">
<span>在线客服span>
p>
div>
<div class="more">
<p>
<img src="img/zxdt.png">
<span>秩序殿堂span>
p>
div>
<div class="more">
<p>
<img src="img/yz.png">
<span>LOL宇宙span>
p>
div>
<div class="more">
<p>
<img src="img/xgzd.png">
<span>峡谷之巅span>
p>
div>
div>
div>